原文:负能量补给站
从去年开始组建团队开始,面试了接近 60 位设计师朋友,有刚毕业的 P4 级别,也有工作 10 年有余的 P7 级别,基本覆盖了当下求职的主要人群。这么多人竞争我手里仅有的 3、4 个职位,成功入职的欣喜不已,被迫淘汰的哀嚎不断,一方面说明这个行业竞争的残酷,另一方面也不断优化我心中人才的能力模型。
面对这种情况,我试着总结了下过往作品集合面试中最常见的几个问题:
NO. 1
过于投入精力到作品上,甚至临时产出作品添加进去,显得作品集像一个项目汇总,没有个人优势凸显,不懂得如何运营自己,力没到点子上。
NO. 2
还没梳理清楚就开始上手做,花在封面配图上的时间往往大于整个作品集的结构思考上,导致整个结构贯穿不起来,说句不好听的太像“歌曲串烧单”了。
NO. 3
这个问题在简历筛选中是特别常见的,项目能堆的就堆,没有明确的重点项目,每一个项目用力均衡,会造成面试官抓不到重点的同时就像在读一篇没有逗号的文章,效果自然不好。

这 3 个问题是影响到作品集过筛的核心问题,下面会针对这些个问题并结合个人能力的核心逻辑,来讲讲到底怎样可以做出一个令面试官欲罢不能的优秀作品集:

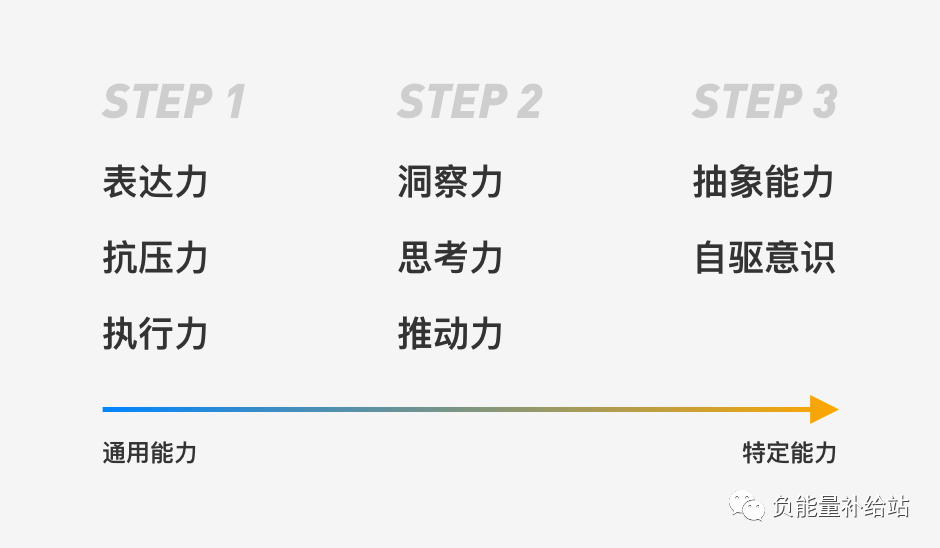
先别急着打开 keynote,高效地展示你自己比啥都重要,你需要先整理一下想要给人传递的印象。以我自己举例,我当前想要干的事是找到一份用户体验设计师的工作,那么我有什么优势可以获得这份工作呢?根据这个场景我提炼了自己的 3 个能力,如下:
现在核心的框架已经具备了,接下来我们在此基础上再次丰富信息:

上述的框架完成了也就成功了一大半,接下来需要把手里的项目对号入座,需要注意以下2个点哈:
1.作品分类整理
切忌不要均匀发力,一定要有所倾斜,作品不贪多,每个类目一个完整的case足够。例如你想凸显“业务型设计力”的能力,这个就是大头,比例分配6/3/1,同理另外两项也一样(灰色的部分就可以适当省略):
2.主支双线分布
在我的人才能力模型里,我一直倡导的是主支双线发展,主线的意思是贴合公司业务/项目设计能力,支线是一个设计师脱离项目的前提下,必须要有一定的 抽象设计能力,这种能力通常是对特定场景解决办法的高度聚类形成多场景的解决办法,可以是实实在在的设计产出,也可以是设计经验及方法,说的通俗一点,组件库就是最典型的抽象设计能力的表现,可以被用在各种产品中。至于设计经验及方法,不同的设计师有不同的方法,比如验证设计的效果/提升链路的转化都可以是你独特的支线能力。
分享一下我个人思考的设计能力梯度:
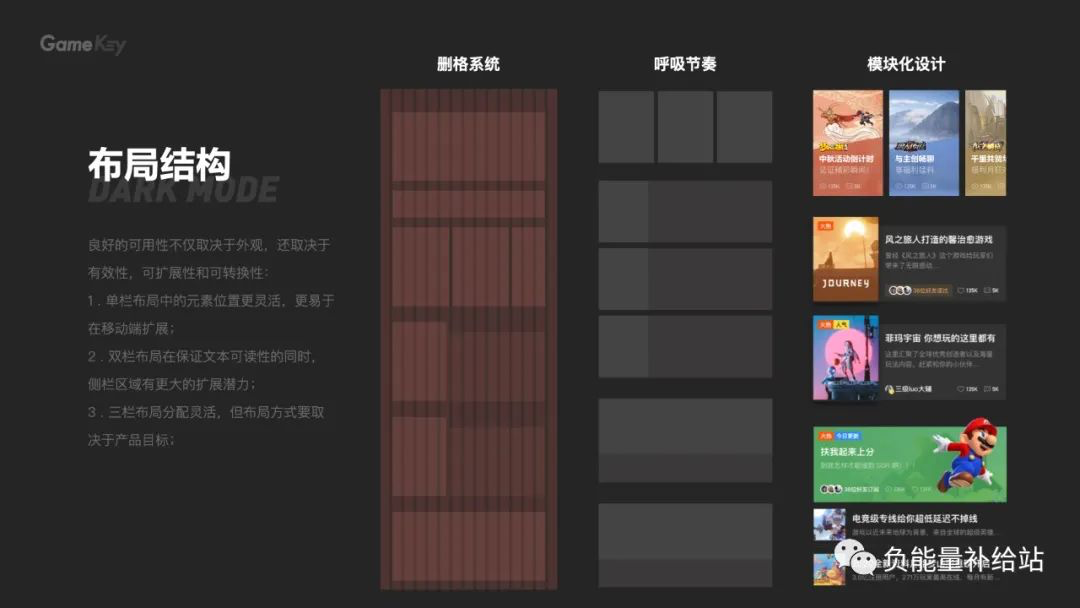
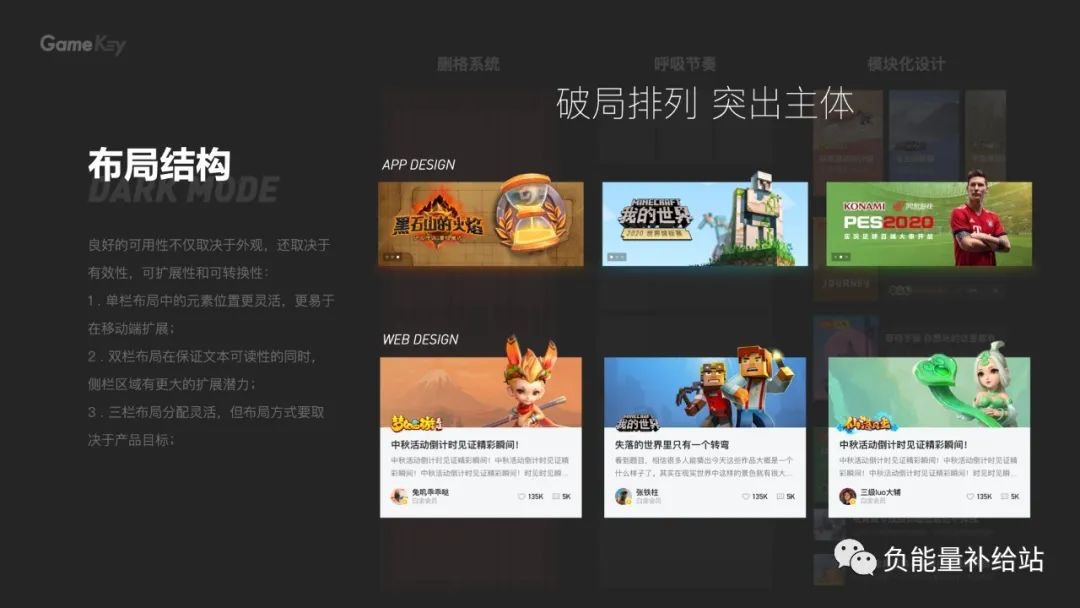
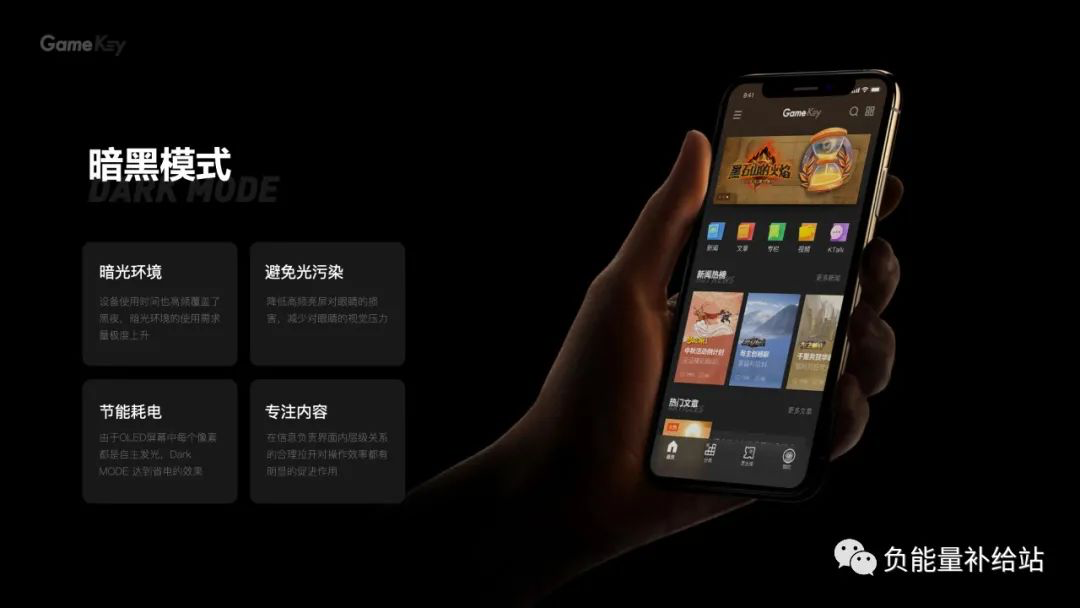
<br />排版的重要性可能不需要我再强调了,我唯一要说的就是不管UI还是交互,做互联网产品的设计师对排版的理解应该是 **信息的编排和重组**,除了气氛的渲染不需要任何无意义的装饰。<br />另外,深色的作品集风格更适合沉浸式的观看,格式 **16:9 **最佳,如果效果渲染的棒,还会有一种电影的感觉。行了,少废话,上案例 - 以下均是我个人作品!<br /><br /><br /><br /><br /><br /><br />通过上面的案例,总结下作品集的排版通常要注意几个点:
1.效果展示页(占比10%)
通常展示在项目刚开始的时候,需要有一个大场面来镇场面,同时加适当的文字说明帮助面试官理解,类似的排版还有:


2.逻辑说明页(占比80%)
结合项目说明当前案例,类似说明书,这块不追求技巧,能说清楚事情就行,实用最重要。但要注意“呼吸感”或者说“节奏感”,不要死磕一个排版方式,适当的调节整个观感的情绪起伏也是一件很重要的事,这就好比一首歌,一定要有副歌部分,用高潮刺激你的听觉,产生冲击加强印象。
3.工作量展示页(占比10%)
功劳展示完了,接下里就是苦劳了,各种合集来上那么一发:
这一套下来,基本也差不多了,不过坦诚的讲,排版的技巧很多,但作品集并不是一个侧重炫技的地方,适当的丰富排版就可以,还是要以内容为主。
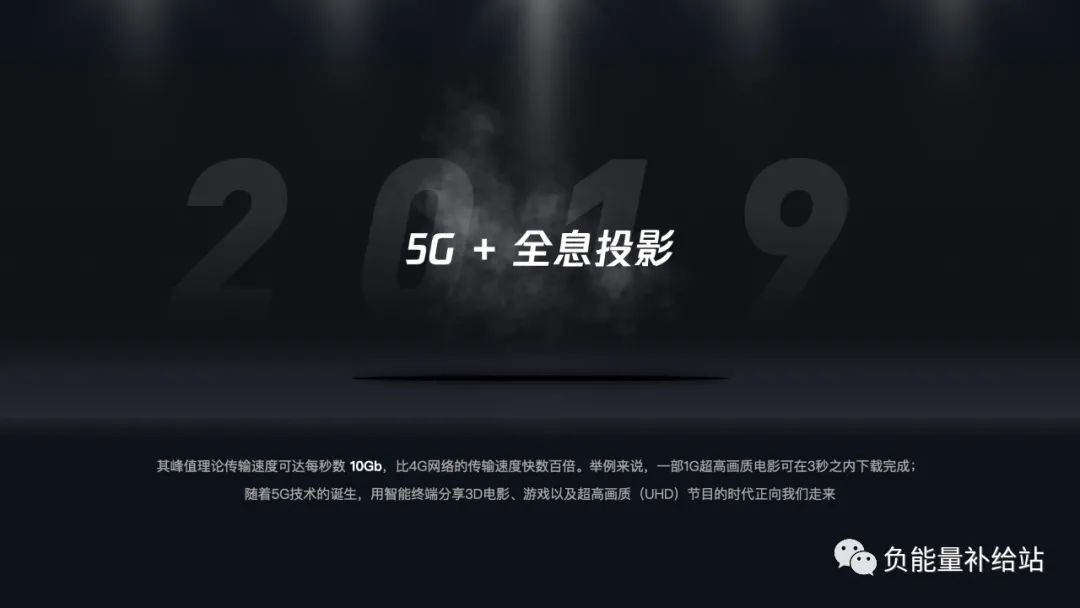
<br />很多同学会跟我说,自己的作品集空空的,就想往里多加点装饰,要不然填不满画面。我对此还是保留建议,类似作品集这种说明性质的文档,无意义的东西还是能少加就少加,实在是觉着空的话,试着去渲染一下氛围,用“光”和“空气”这种无实体的元素丰满也是不错的办法。我在一次汇报中使用到的演示文档:<br /><br />这个图里其实内容很少,但是通过自然元素的烘托,完美的让用户沉浸在其中。用到的元素仅仅是一个柱状渐变形成的灯和灰尘笔刷形成的空气<br />在这个注重信息效率获取的年代,一定要做好对方的用户体验工作,你输出的是什么质量的作品集大概率得到的也是同样的反馈。<br />要注意作品集的命名,最好的格式是**“张铁柱作品集-2020-158XXXX3689”**,方便面试官一眼识别你和你的联系方式。作品集的格式最好也是keynote导出的pdf,不易过大,**10m以内最好**。