每个 UI 设计到了尾声,不可避免的会遇到一些切图上的问题,下面我就跟大家分享几个我遇到过的切图问题,希望能帮你避开一些坑,减少重复切图,减少沟通成本!
01 代码更容易实现线性渐变、径向渐变、角度渐变。网格渐变往往需要我们切图
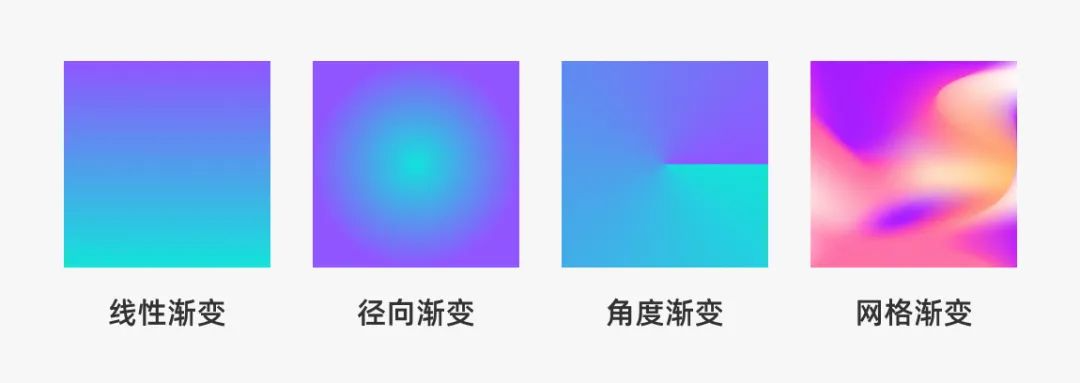
设计中,我们通常用的渐变有:线性渐变、径向渐变、角度渐变、网格渐变。
在这当中,代码实现线性渐变、径向渐变、角度渐变 相对来说要简单一些,而网格渐变则需要消耗更多的开发精力。我们也不会在这上面去增加开发工作量。
所以,在我们输出设计稿给开发的时候,有网格渐变的部分直接切给开发。
比如下面设计稿上的渐变背景色:
02 文字能不用透明度就不用透明度,直接给原始的16 进制色值
16 进制色就是在开发中设定颜色的代码,每个颜色都有对应的 16 进制色,如 #000000 是黑色,#FFFFFF 是白色。
比如我在调这个文字颜色的时候可以用 #000000 40% 的透明度,也可以直接用 #999999 这个色,这两个呈现的颜色没有任何区别。
但是交给开发写的话,第一种除了要写 #000000 的黑色之外,还要写一串 Alpha 透明值,这样做会更消耗性能,且在不同屏幕分辨率、不同操作系统下,所实现的透明效果也会有偏差。
所以,在这种非必要情况下,样式可以用不带透明度实现的话,就不要带。
03 切一整张大图,可能会发生拉伸变形或是图片被裁剪的问题
如果是一整张的切下来,会导致不同尺寸的手机把切图拉伸变形,或者会裁剪多出比例的部分。
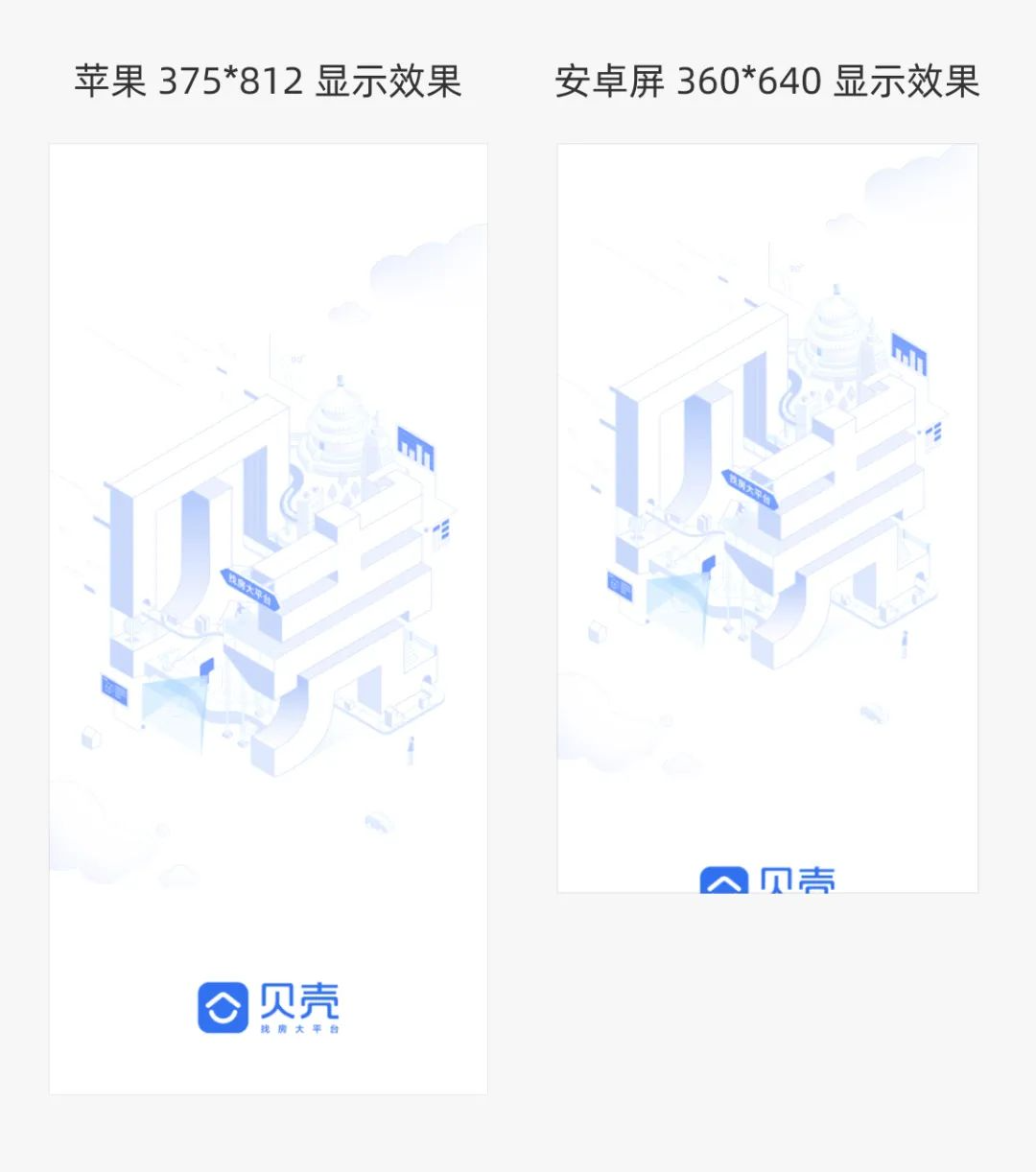
比如我们切的这张启动页大小为 375812 的三倍图,这张图在 iphone13 mini(375812px)和安卓(360*640px)上等比展示就会产生不同的效果——
安卓屏就会被裁切掉一些(展示图片来自网络)。
如何保证在这种情形下,启动页的图片可以适配不同尺寸的屏幕呢?
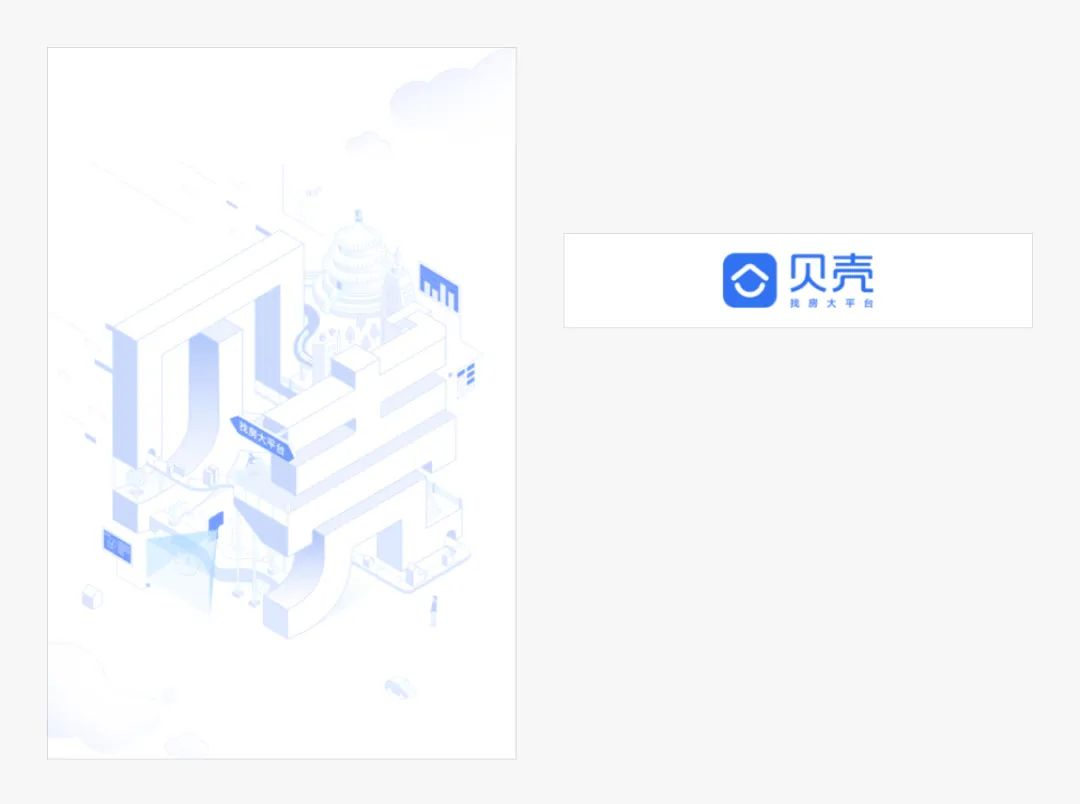
我们可以将上下分开切,让开发分别定上面插画和logo的位置,以此保证他俩都能完整展示。
将一张图切成这两张:
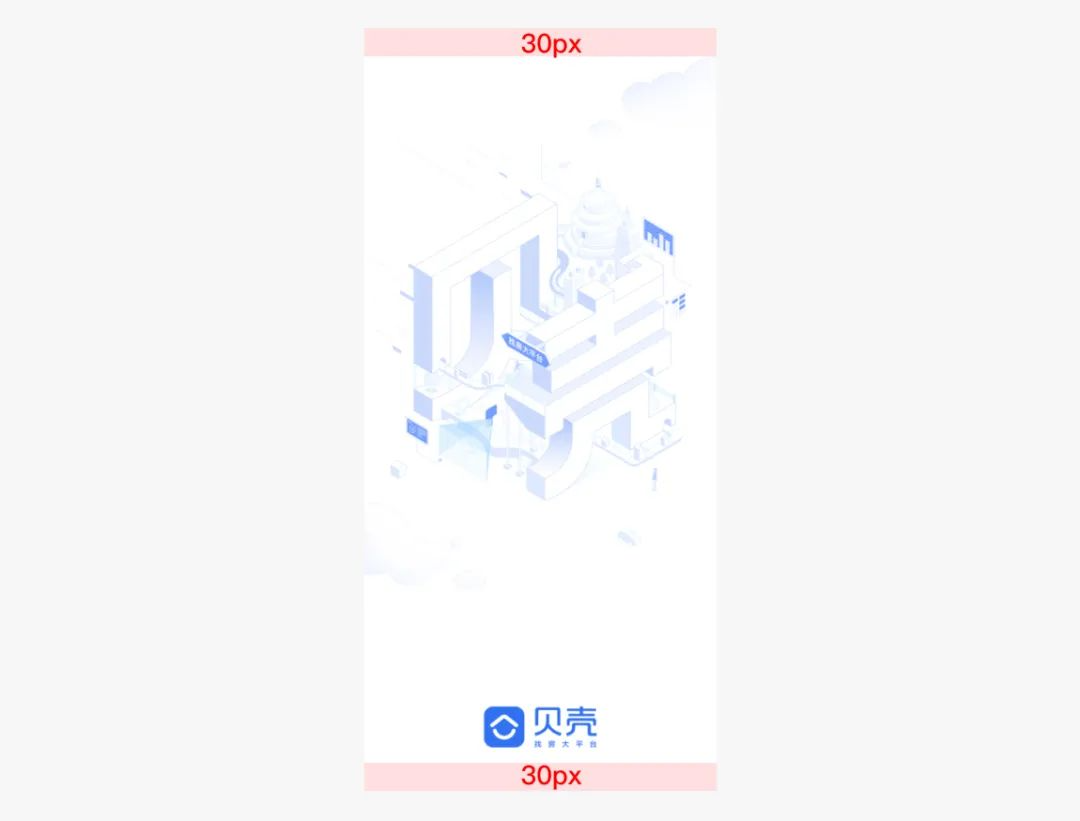
设定插画距离头部是 30px,底部 logo 距离底部是 30px
这样在其他屏幕上,也是依照「插画距离头部30px,底部 logo 距离底部是 30px」这个规则来写,就能保证这张图上的所有内容不被裁切了!
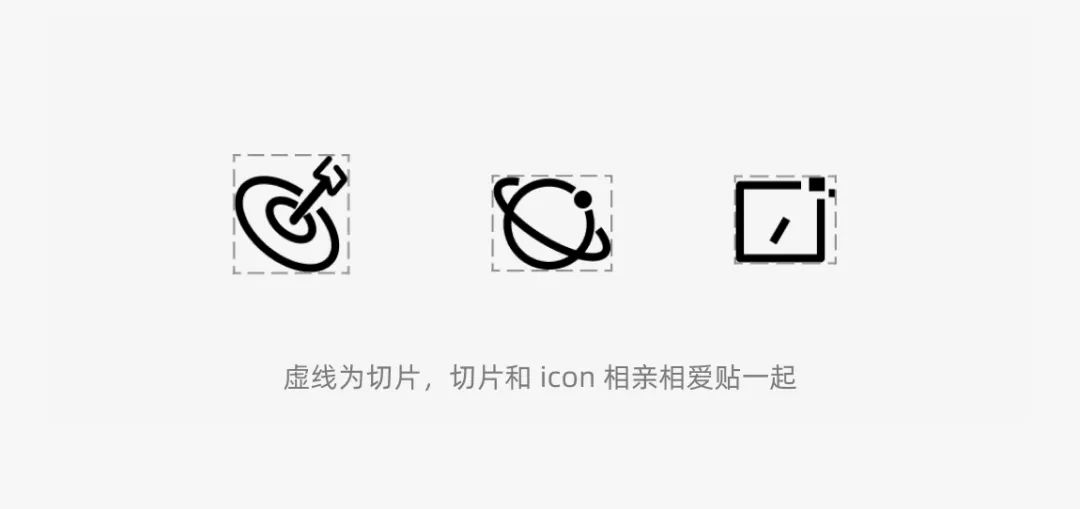
04 不要将切片与 icon 贴在一起
一些初次切 icon 的同学会这么做↓
这么做会导致以下几点问题:
· 如果 icon 有 0.5 像素点,那么贴边切很可能会被裁掉一些;
· icon 的高矮长宽不一,但开发会全按一个尺寸来写,导致 icon 被拉伸或压缩;
· icon 设计规范不一致,出现各式各样的尺寸。
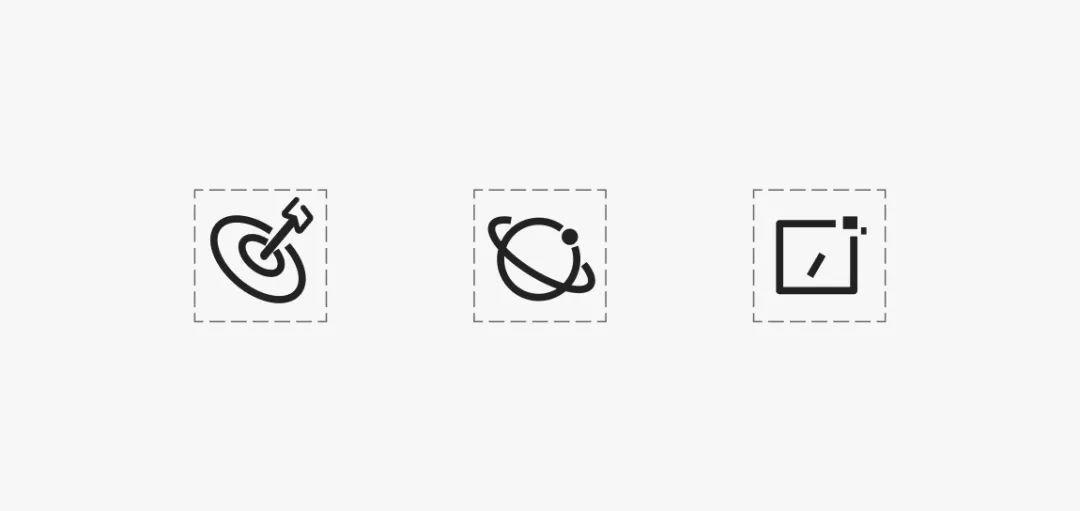
所以我们都会给一套的 icon 固定一个同样大小、正方形的框,以此来规避掉以上出现的问题。
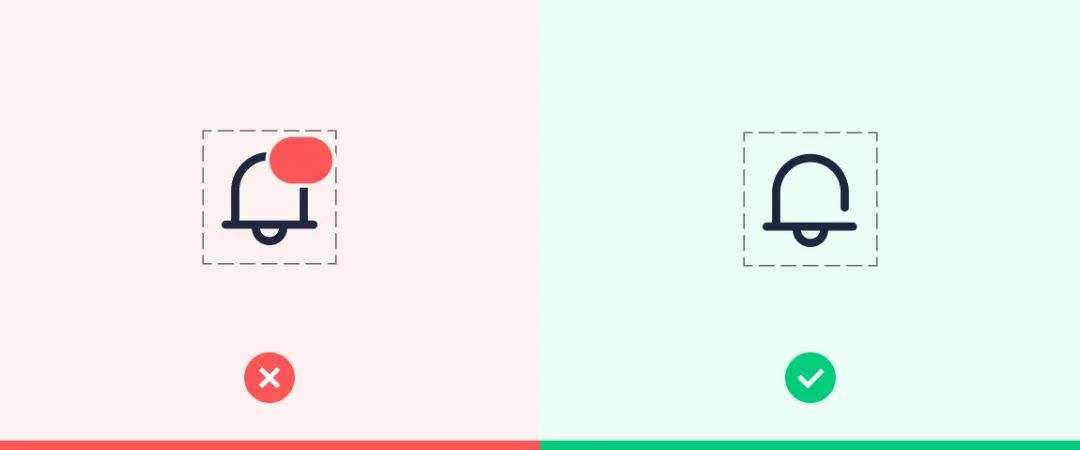
05 通知icon与带数量的小红点不用切在一起
我们在做通知消息的时候右上角会有消息数量的标识:
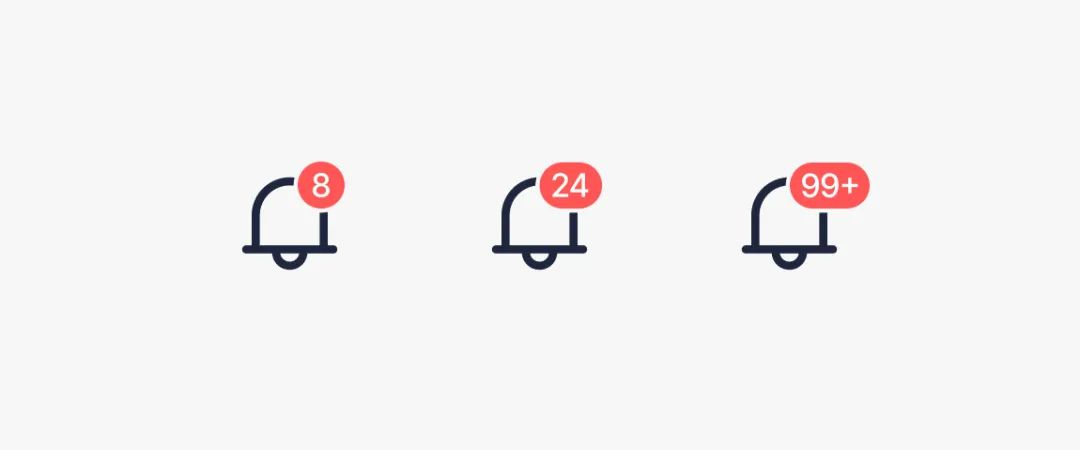
当数字分别为个位数、十位数、99+ 时,红色底板的宽度会根据数字长短发生变换:
我们不需要每种情况的小红点都切一遍,只需要定好数字在红底里的左右间距,让开发根据数字长短做自适应即可。
所以我们提供切图只需要切铃铛部分。
总结
以上就是我在实际项目中遇到的切图问题了,切图是一项靠经验积累的 UI 必修课,希望你在阅读之后留个印象,以后遇到类似问题也有了解决之法。

