
开篇先讲个故事:
上周偶然一次和开发对对碰视觉规范的时候,一位开发问了个问题:这个对话框是做成模态还是非模态的?
老实说那一瞬间我突然有点蒙,一时半会在那里想是哪种呢?后来突然反应过来:特喵这种警示对话框99.99%不都是模态的么,怎么会有这种问题!
那种丢人的直觉告诉我,我应该不是一个人,为了更多的铁汁未来第一时间不丢人,我打算写着一篇给大家详解几个常被搞混的一些控件与大家盲区中的一些设计规范。
<br />**模态与非模态**
先给一个最精简的定义:
模态 Modal:模态控件要求必须进行操作(关闭or确认)之后才可以进行其他界面操作。
非模态 Modeless:非模态控件的出现不影响用户继续界面操作。
它们之间最大的区别就在于用户阻断,与以下无关:
1.是不是会弹出透明遮罩层
2.控件外区域是否可点击消失
3.上面有没有操作项
然后我们来看具体的应用例子:
最常见的模态与非模态的应用就是弹窗Dialog/操作栏action sheet/浮层框Popover以及提示框toast了,接下来咱们来挨个细说。
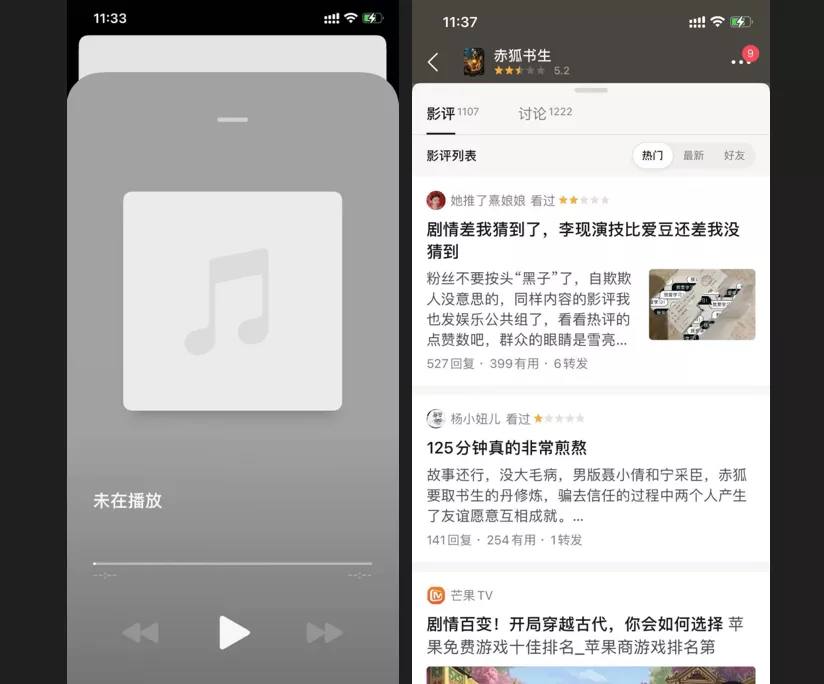
弹窗99.99%(对就是这么严谨)都属于模态,因为它的出现视觉比重较大,通常都用在必须用户进行重视的操作提示中。点击控件外区域,控件不消失。
操作栏与浮层框同理,99.99%属于模态,虽然它不强行要求用户进行操作,但它的出现也阻断了用户进行别的操作。点击控件外区域,控件消失(限iOS,安卓可定制)。
提示框,99.99%属于非模态,ios叫HUD,安卓叫toast和snackbar。都是安安静静地弹它的信息,用户可以选择忽略它,控件通常伴随2-3s的自动消失or滑动隐藏等交互。
另外再给大家安利一个特别好用的由ios专属控件演变而来的模态卡片,可以应用在我们的各种界面设计中。
模态卡片早在ios13的时候就被正式写入到 iOS 设计指南中。演变后可以更好同时适配安卓和ios同时使用的模态卡片,增加了滑动和隐藏的交互功能。
最后讲个冷段子帮大家记忆下:模态(摸ta)肯定是会阻断用户操作的。
<br />**加载占位图 Skeleton Screen**
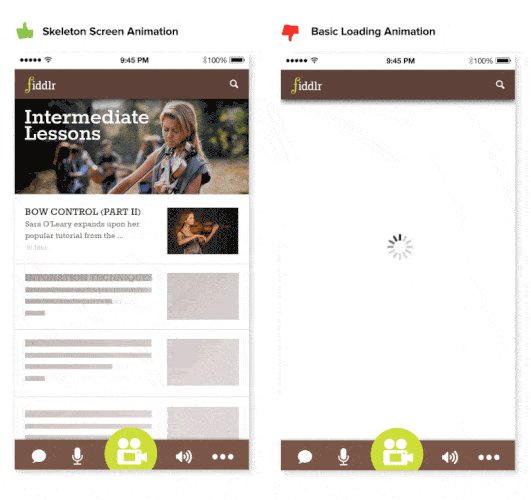
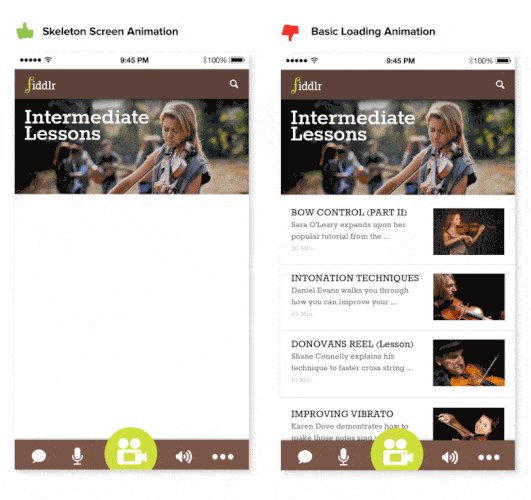
关于页面加载的通用传统方式通常是一个loading动图,比如大家熟悉的基础款菊花转。在各产品应用中与品牌联动升级为定制的loading。
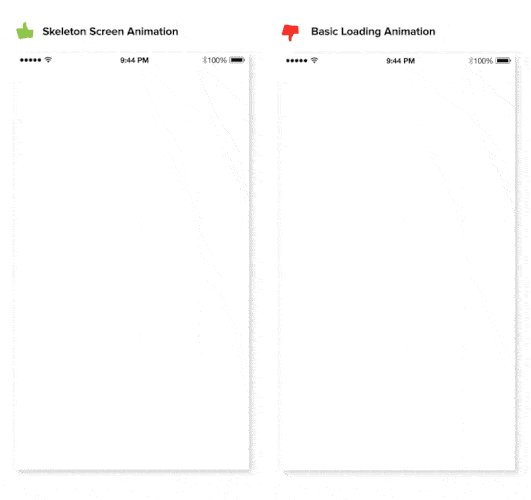
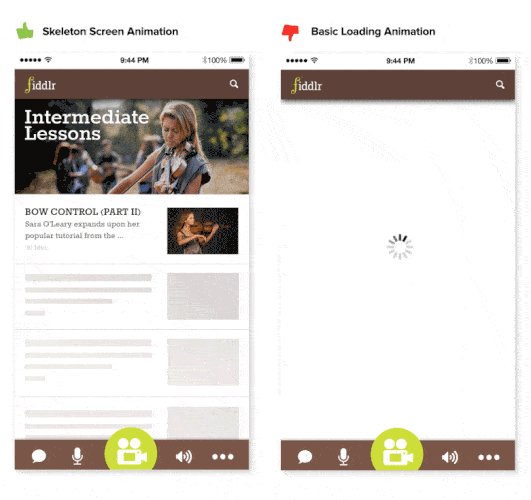
随着界面设计的精细化,我们就会发现有些产品内容的加载是可以进行体验升级的。比如说我们在加载前把内容的大致轮廓预先展现出来,再逐步加载真正的内容,感官体验上会使整个加载过程变得更加顺畅且快速。
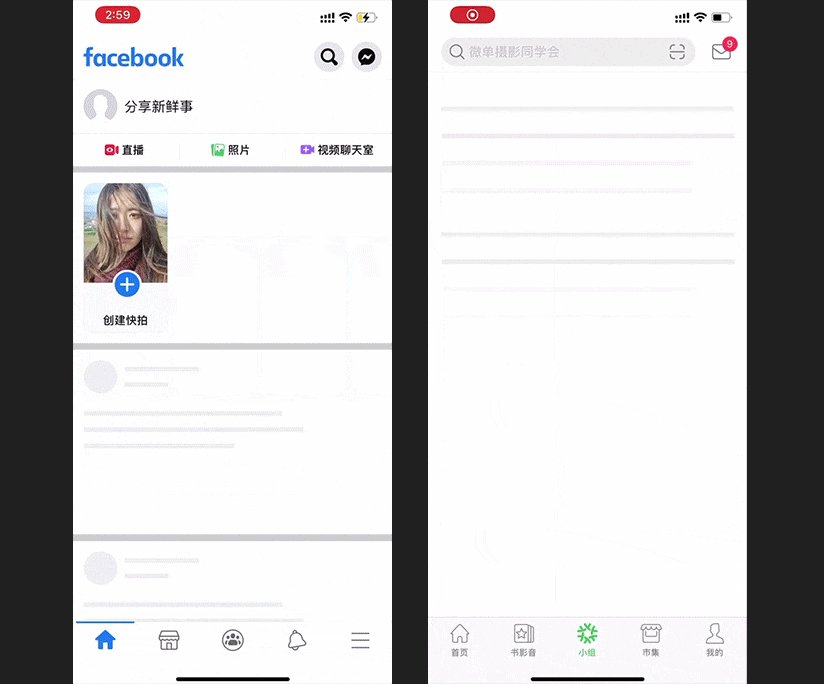
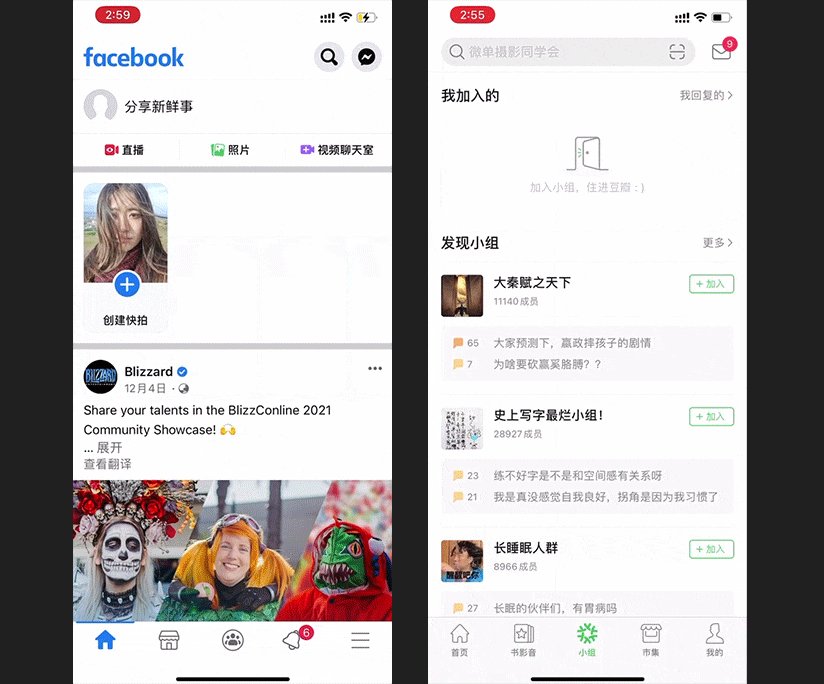
这种针对内容资讯类产品的特殊加载方式叫加载占位图Skeleton Screen。

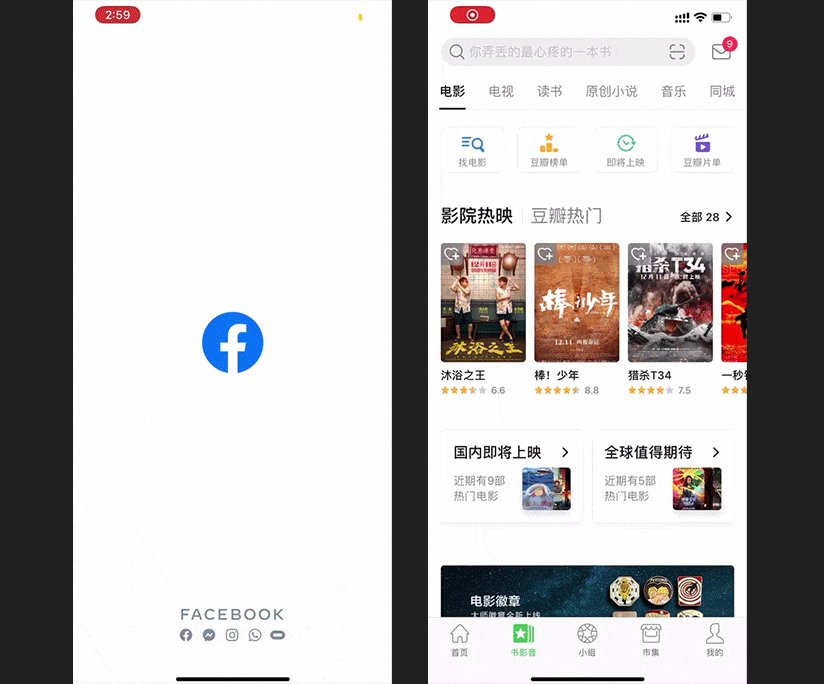
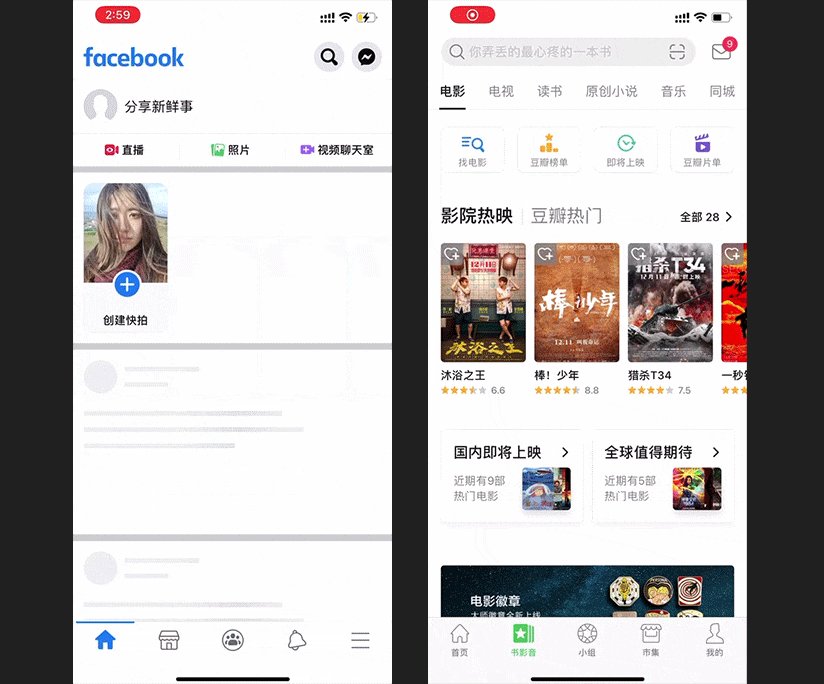
Skeleton Screen这个概念最早出自Google产品总监Luke Wroblewski于2013年发表的博文《Mobile Design Details: Avoid The Spinner》里。目前这种加载方式在国外的产品设计中应用比较广(insgram/facebook等),国内的相对少很多(非专业应用:豆瓣)

但加载占位图并不是适配万能场景的。如果内容布局和排版不是固定的,轮廓和内容布局的会有巨大差异,那么加载占位图不仅不能给用户顺畅和期待感,反倒会造成落差。因此Skeleton Screen仅适用于布局排版固定的内容区域,例如列表、文章、个人信息。
它的实现方式也很简单,不需要切图啥的,开发自己可以通过css+html实现Skeleton Screen 加载占位图动画自上而下渐隐渐显的效果。有开发说实现不了或者很麻烦的,可以度娘一个现成的保姆教程扔给他们。
<br />**圆角矩形与头像框的定义<br />**<br />不知道在座有多少铁汁有接触过头像框设计的产品,一般类似社交娱乐类的直播产品可能见到的多一些。最近做项目接触到了感觉**坑很多**,给大家分享一下有关的视觉定义,顺便聊聊很多人困扰的圆角矩形的圆角定义问题。
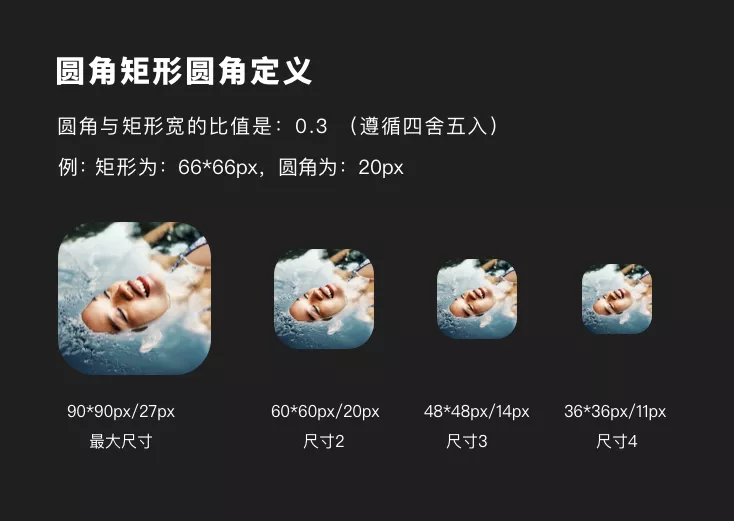
1.圆角矩形的圆角定义
定义头像框之前需要我们先定义头像的圆角矩形圆角。为了保障界面里的头像圆角体感一致性,我们需要定义一个等比圆角矩形(卡片/头像等)的圆角系数:圆角和矩形宽的比值。举个例子:假设我们的圆角系数是0.3,那么圆角矩形为6666px的时候,圆角即为20px
这样可以保证我们界面上的所有圆角矩形的圆角幅度感受是一致的,不会一会大一会小了。另外给大家提供一个常规的等比圆角矩形圆角系数:*0.03-0.05。
但圆角系数的用法仅限于等比圆角矩形,如果我们在设计背景卡片时候用到的不等比圆角矩形该如何定义它的圆角呢?
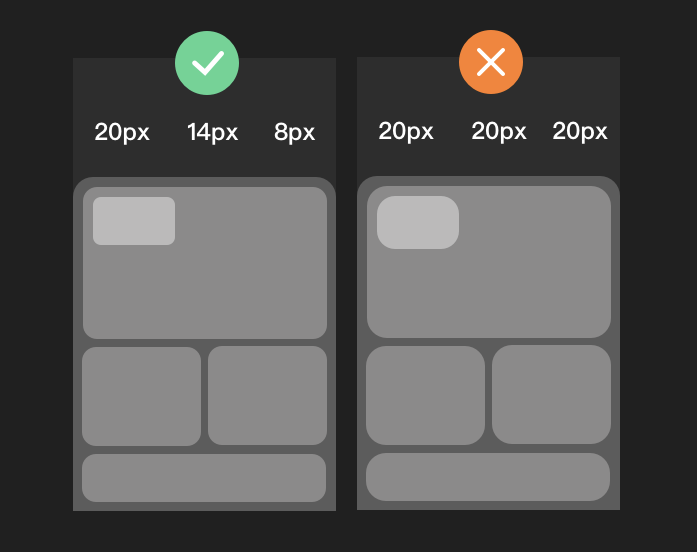
首先我们要定义一个界面里的最大圆角值(一般都是全屏圆角的大小),在最大圆角值基础上定义几个不同层级的圆角大小,圆角值梯度是可以由设计师根据界面的栅格密度自由发挥的。但一定要记得遵循以下2条规则:
1.同一层级的圆角矩形圆角需要保持一致(无论宽高)
2.小一层级的圆角矩形圆角必须小于高一层级的圆角矩形圆角
2.头像框的区域定义
定义好等圆角矩形(头像)的圆角后,头像框只要做出一个最大头像尺寸即可适配到所有头像上。这里建议大家留出足够的头像框区域给到开发铁汁,比如4:3的头像与头像框区域比例。
最后强烈建议大家叮嘱开发头像框的具体实现方式:原头像位置不动,直接把头像套在头像上即可。不然可能出现可怕的画面。
<br />**选择框的精细区分**
之前经常遇到很多人犟的一个控件问题:就是单项与多项选择器视觉样式的应用。
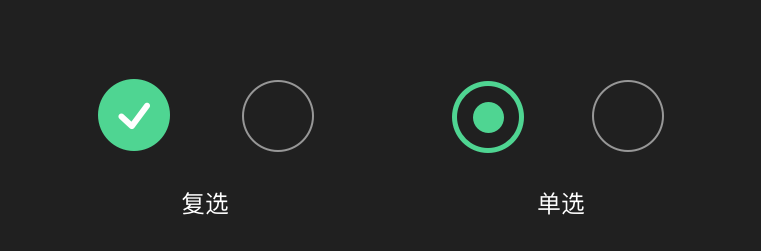
大家都知道,单选和复选框样式上做细节区分应该是这样的:
但之所以混淆主要是因为除了列表出现的选择框以外,我们还会遇到类似安全须知这样的地方常会用到对勾选择框,但它却是一个单选项。所以我们貌似不能从简单的单选/复选角度来定义控件。
所以这里建议大家这样定义:
对勾样式:“选择”与“未选择”,可支持复选。
大小圆样式(radio):仅限单选。

至于选择框是否有默认选择,还要看具体的诉求,不过大部分的单选样式都是给用户提供默认选择的。
<br />**网格定义<br />**<br />最近对接稿子又发现了一些用奇怪间距的栅格案例,觉得这个基础知识也有必要捞出来给大家回温一下。
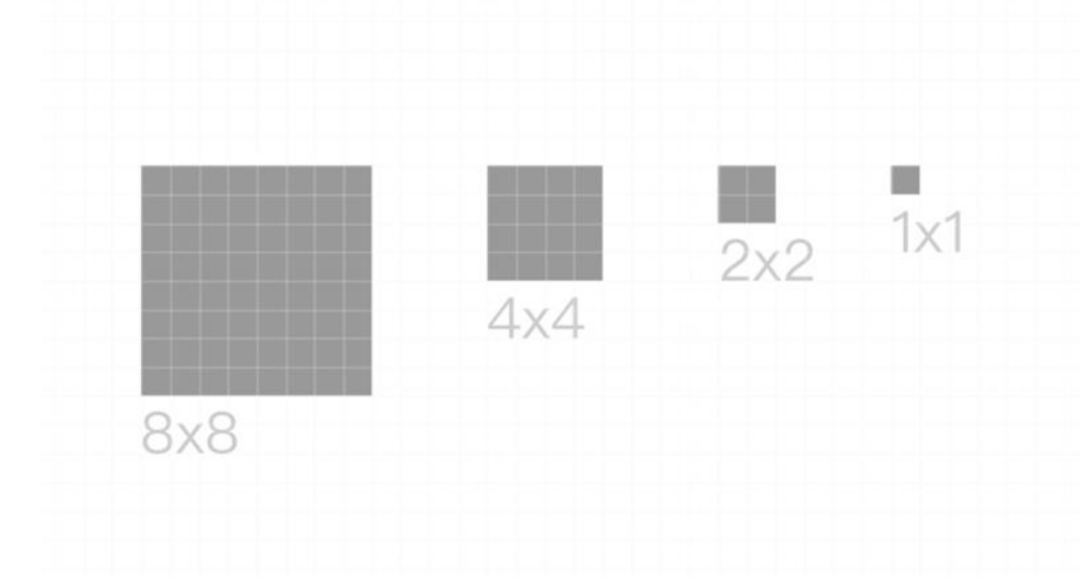
先给大家隆重介绍下8点网格:简单说就是横纵的间距值都是8的倍数。
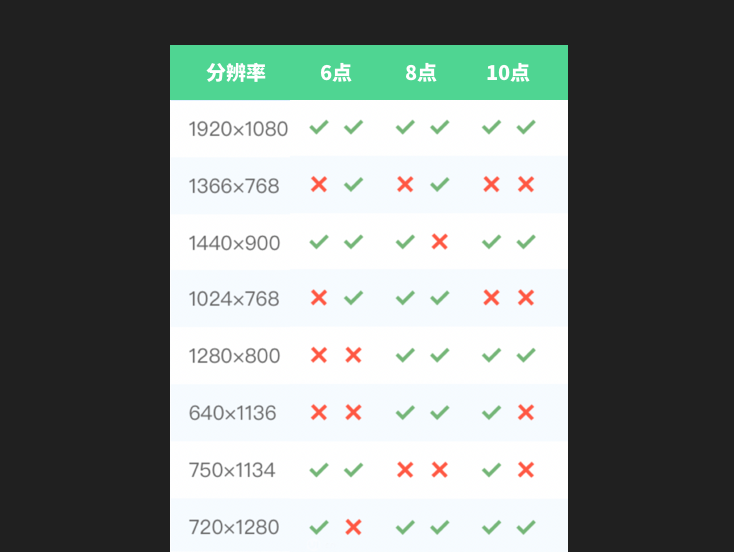
那么为什么是基于8点去定义网格,而不是6点或者10点?
如果你用8作为设计的最小单位,你可以很方便的缩小的你的设计尺寸,8/2=4,4/2=2,2/2=1。如果你从10开始,你缩小到的网格单位可能是2.5像素,在往下是1.25像素。

这样可以保障基本的主流屏幕适配性。
对于图标的尺寸也是这样建议的,因为用8点为基数设计的icon能够被完美地放大。
所以在我们做设计的时候,无论是基于1倍图还是2倍图,都建议大家使用8点栅格。
如果不是8点栅格,缩到1倍图下就会出现奇数尺寸(直接在1倍图就做奇数间距更是emmm!),这样的奇数尺寸在偶数尺寸的屏幕中(基本上的屏幕尺寸都是偶数的)剧中对齐位置上就会产生小数点,也就是传说中的像素级马赛克,大家应该都不能忍吧。

