了解Docker如何与您当前的ASP.NET核心开发流程协同工作。
在上一步中,我们构建了一个在Docker容器内运行的控制台应用程序。我们介绍了许多集装箱化的基础知识,但无可否认,这也是一个乏味的例子。让我们通过构建托管在Docker容器中的ASP.NET核心应用程序来增加趣味性。
在本教程中,我们可以使用上一节描述的Services选项卡中的所有功能来探索我们的容器。
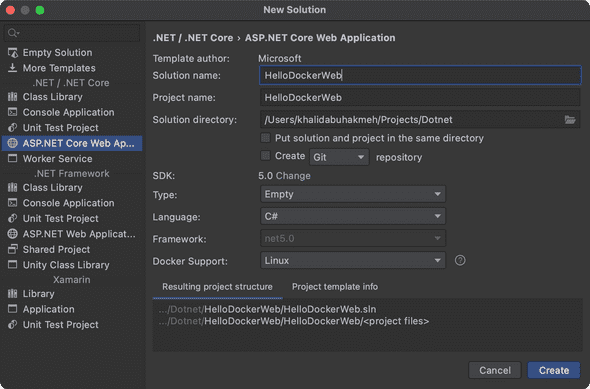
让我们从New Solution对话框创建一个新的Empty ASP.NET Core应用程序开始,确保Docker support选项选择了Linux。
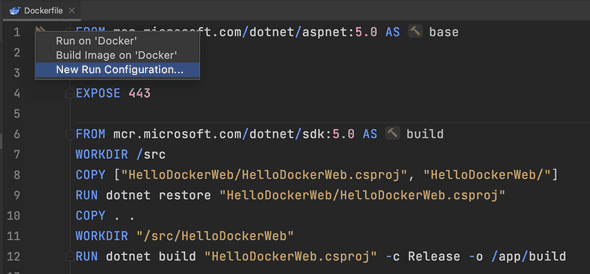
在IDE中加载ASP.NET Core应用程序后,打开Dockerfile文件。请注意,它与我们之前构建的控制台应用程序非常相似,只是有两行代码公开了HTTP/HTTPS端口80和443。
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS baseWORKDIR /appEXPOSE 80EXPOSE 443FROM mcr.microsoft.com/dotnet/sdk:5.0 AS buildWORKDIR /srcCOPY ["HelloDockerWeb/HelloDockerWeb.csproj", "HelloDockerWeb/"]RUN dotnet restore "HelloDockerWeb/HelloDockerWeb.csproj"COPY . .WORKDIR "/src/HelloDockerWeb"RUN dotnet build "HelloDockerWeb.csproj" -c Release -o /app/buildFROM build AS publishRUN dotnet publish "HelloDockerWeb.csproj" -c Release -o /app/publishFROM base AS finalWORKDIR /appCOPY --from=publish /app/publish .ENTRYPOINT ["dotnet", "HelloDockerWeb.dll"]
让我们构建映像并运行容器,但在此之前,请将HTTP端口映射到主机端口并设置Context folder。单击编辑器中的chevrons并选择Edit选项。
从Edit Run Configuration对话框的Build部分下,我们将找到Modify Options下拉列表,选择Run options和Context Folder,并将值设置为.在下面的文本框中。
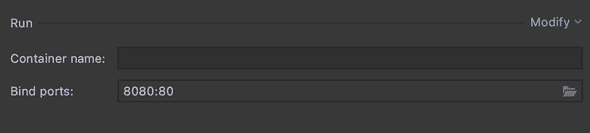
接下来,在Run部分下,我们将在新可见的文本框中选择Modify | Bind Ports,将主机端口8080绑定到容器端口80。
文本框中的结果值应为8080:80。
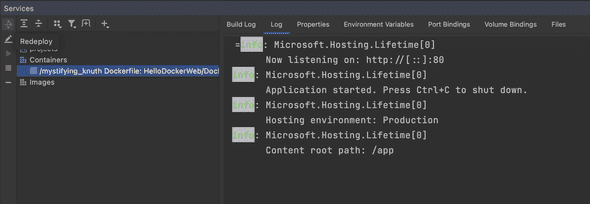
我们现在可以按对话框上的Run按钮。如果所有设置都正确,我们应该会看到容器化的ASP.NET Core应用程序在我们的 Services 窗口中运行。
打开浏览器并导航到http://localhost:8080也将访问我们的根端点。
让我们试着调试我们的Docker容器。首先,让我们更改我们的响应消息。在我们的Startup.cs文件中,让我们更改Hello World!为Hello Docker!。
endpoints.MapGet("/", async context =>{await context.Response.WriteAsync("Hello Docker!");});
接下来,让我们像通常一样,在同一行上添加一个断点。
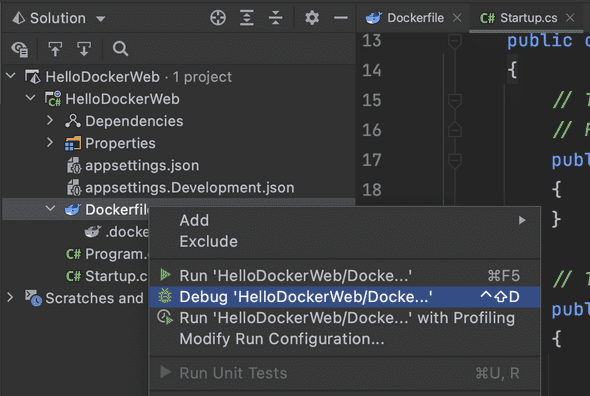
在解决方案资源管理器窗格中,我们可以右击Dockerfile并选择Debug选项。选择该选项将允许Rider运行我们的Docker容器并附加远程调试会话。
导航到http://localhost:8080,我们将看到应用程序将在断点处停止。在Rider中调试和运行容器化应用程序是一种无缝体验。
继续执行ASP.NET Core应用程序,我们将看到改进后的新HTTP响应。
Where’s the HTTPS?
一些有安全意识的开发人员可能已经注意到我们没有绑定HTTPS端口。嗯,这是一个复杂的主题,但我们会试着把它提炼成最简单的部分。
当我们在本地开发ASP.NET核心应用程序时,我们使用的是ASP.NET核心开发证书。对于Windows和MacOS,信任和安装开发证书的过程很简单。信任Linux主机上的证书稍微复杂一些。此外,由于Docker的目的是构建可发布的工件,因此开发证书可能不是一个好主意。
其次,.NET之外的大多数生态系统通常不会在每个Web应用程序实例上使用HTTPS,而是使用一个代理来终止HTTPS,然后将消息传递到容器。像Nginx和最近的微软YARP这样的反向代理非常适合于这种情况。
最后,对于那些仍然想在容器内使用HTTPS的人来说,这是可能的。它需要管理与映像一起部署的证书,并设置容器的环境变量。请查看Microsoft官方文档网站上的指南。

