呈现EditForm组件时,Blazor将输出HTML<form>元素。由于这是一个标准的Web控件,我们可以通过添加type="submit"的<input>来为用户提供提交表单的能力。
<EditForm Model=@Person><div class="form-group"><label for="Name">Name</label><InputText @bind-Value=Person.Name class="form-control" id="Name" /></div><div class="form-group"><label for="Age">Age</label><InputNumber @bind-Value=Person.Age class="form-control" id="Age" /></div><input type="submit" class="btn btn-primary" value="Save"/></EditForm>@code {Person Person = new Person();}
Blazor将拦截来自form的提交事件,并将它们路由回我们的razor视图。EditForm上有三个事件与表单深渊翻滚相关。
- OnValidSubmit
- OnInvalidSubmit
- OnSubmit
这些事件中的每个事件都传递一个EditContext作为参数,我们可以使用该参数来确定用户输入的状态。
注意:我们不能使用这些事件中的任何一个,也不能使用这些事件中的一个。我们可以使用两个事件的唯一情况是同时设置
OnValidSubmit和OnInvalidSubmit。如果设置了OnSubmit,则这两个事件都不能使用。
OnValidSubmit / OnInvalidSubmit
更改上述源代码后,我们可以通过在EditForm中声明OnValidSubmit和OnInvalidSubmit事件来订阅它们。
@if (LastSubmitResult != null){<h2>Last submit status: @LastSubmitResult</h2>}<EditForm Model=@Person OnValidSubmit=@ValidFormSubmitted OnInvalidSubmit=@InvalidFormSubmitted><DataAnnotationsValidator/>… other html mark-up here …<input type="submit" class="btn btn-primary" value="Save" /></EditForm>@code {Person Person = new Person();string LastSubmitResult;void ValidFormSubmitted(EditContext editContext){LastSubmitResult = "OnValidSubmit was executed";}void InvalidFormSubmitted(EditContext editContext){LastSubmitResult = "OnInvalidSubmit was executed";}}
OnSubmit
无论表单是否通过验证,都会在提交表单时执行OnSubmit事件。可以通过执行editContext.Validate()来检查表单的有效性状态,如果表单有效,则返回true;如果表单无效(存在验证错误),则返回false。
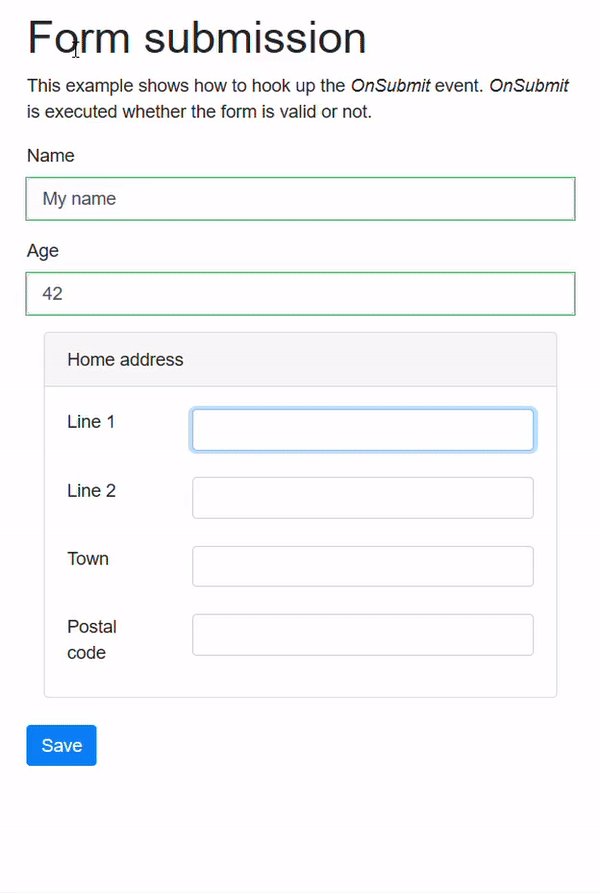
@if (LastSubmitResult != null){<h2>Last submit status: @LastSubmitResult</h2>}<EditForm Model=@Person OnSubmit=@FormSubmitted><DataAnnotationsValidator/>… other html mark-up here …<input type="submit" class="btn btn-primary" value="Save" /></EditForm>@code {Person Person = new Person();string LastSubmitResult;void FormSubmitted(EditContext editContext){bool formIsValid = editContext.Validate();LastSubmitResult =formIsValid? "Success - form was valid": "Failure - form was invalid";}}
Blazor validation limitations 验证限制
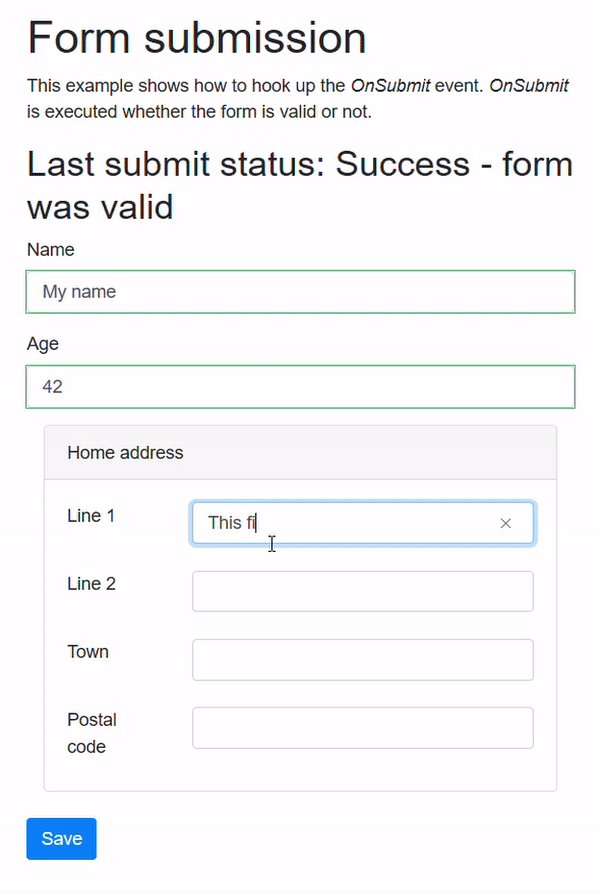
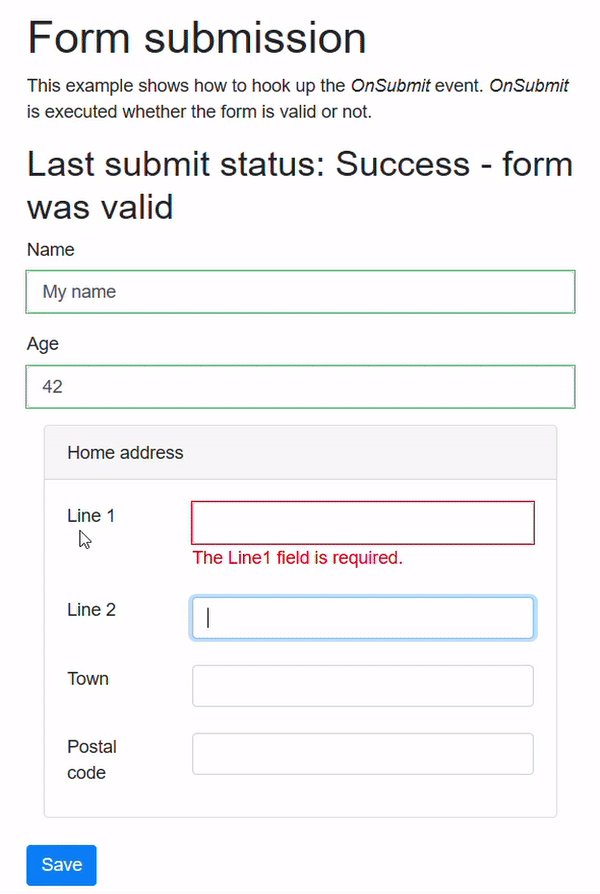
对于所有属性都是简单类型的简单表单,验证工作正常。但是,当我们的EditForm.Model具有复杂类型的属性时,例如我们示例中的Person类具有属于Address类型的HomeAddress属性,则除非用户编辑子属性,否则不会验证子属性。
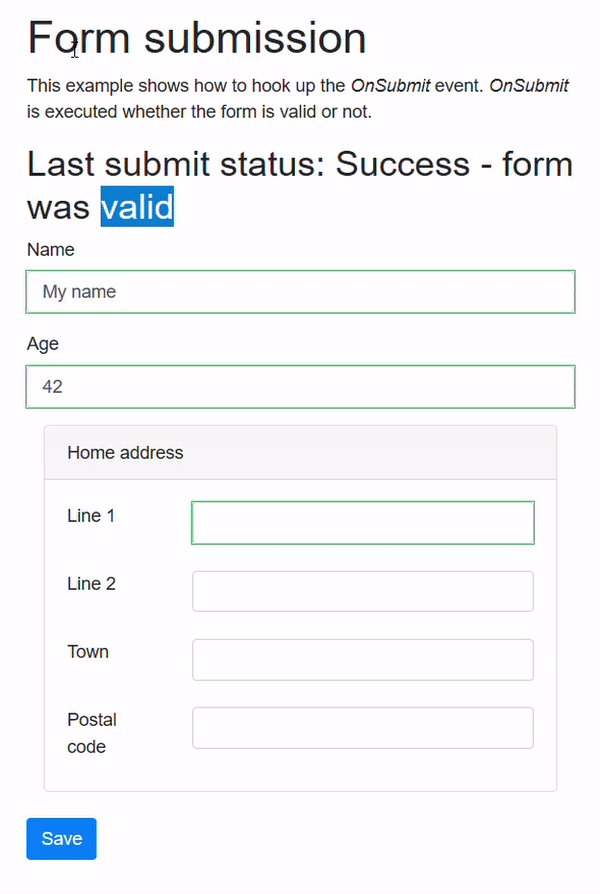
下面的屏幕截图显示了上例中的editContext.Validate()如何返回true以指示表单有效,即使Address.Line和Address.PostalCode都用[Required]DataAnnotation属性修饰。
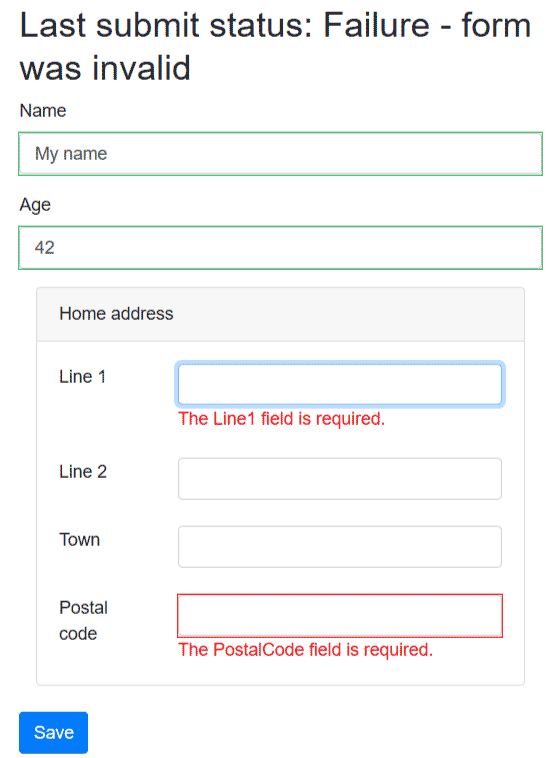
我们实际想要的行为将产生如下屏幕截图所示的用户体验。