2021-04-26 更新
首先向各位使用此插件的朋友说声抱歉,因为前几天语雀编辑器升级到3.0。页面整体改动极大,导致此插件大量功能失效,虽尽可能去兼容,但改动后的一些地方,目前来看就本人当前能力来说,已无法再实现之前的功能。在找到有效方法前,本插件暂停更新。万分抱歉!
另外推荐使用前端大佬 @CaptainOfPhB(captainofphb) 开发的新插件 Yuque-plugin 使用指南 · 语雀,在体验与代码可维护性更佳。
前言
承接上文:
如果是初次接触 yuque-helper ,推荐先观看上文。
更新索引
本次新增功能如下:
1. 快速插入提示框
缘由
使用方法
2. 快速插入彩色标题头
缘由
使用方法
3. 阅读时间评估
缘由
使用方法
4. 快捷打开配置页面
缘由
使用方法
5. 字数统计
缘由
使用方法
6. 转成思维导图
缘由
使用方法
安装
通过应用商店直接安装
通过压缩包安装
新版的包如下:
安装方法与两种安装的异同,可以参考这篇文章 (yuque-helper 1.0 发布了 · 语雀) 中的安装步骤与说明,本文不再赘述
新功能介绍
1. 快速插入提示框
缘由
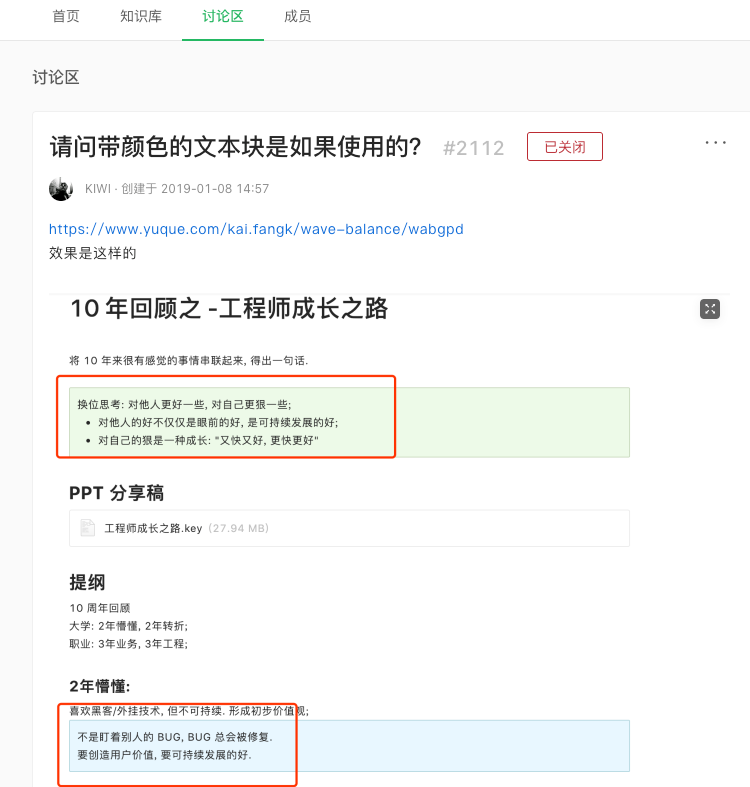
在上一篇文章中,有个小伙伴回复了一个想法

这的确是一个隐藏功能,甚至可以说是一个彩蛋。其实官方的帮助文档里面已经有了说明 如何插入提示区块 · 语雀 。但是如果是刚接触语雀的同学,还是充满疑惑,比如两年前的我 🤣 。

另外触发操作也有点繁琐,所以添加到功能内
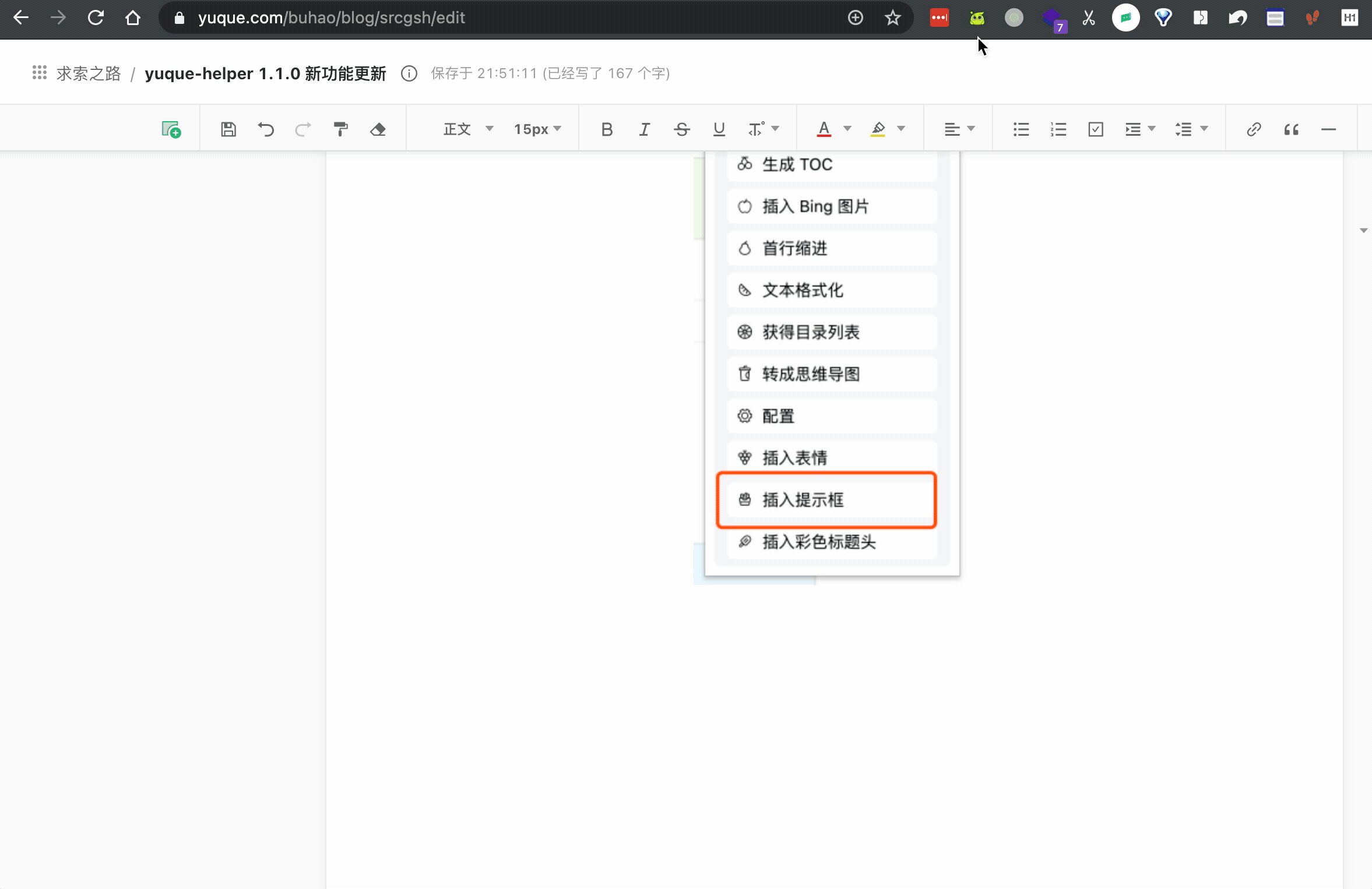
使用方法
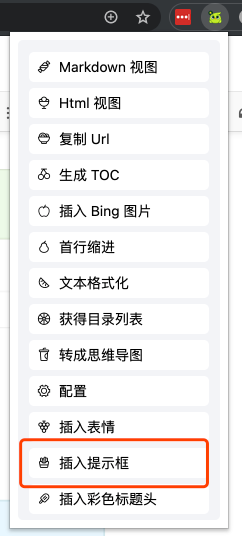
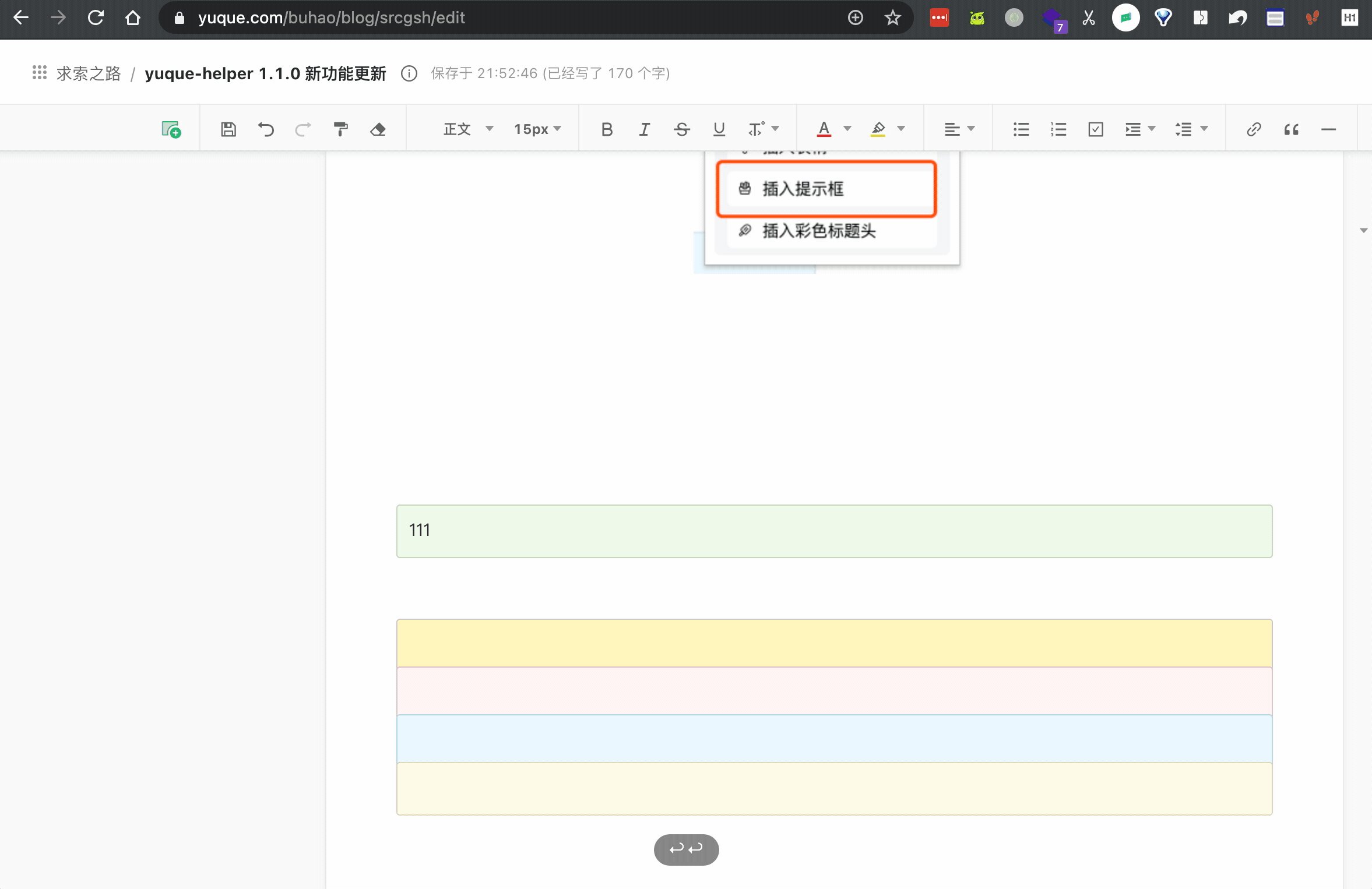
点击菜单的 插入提示框 的选项, 
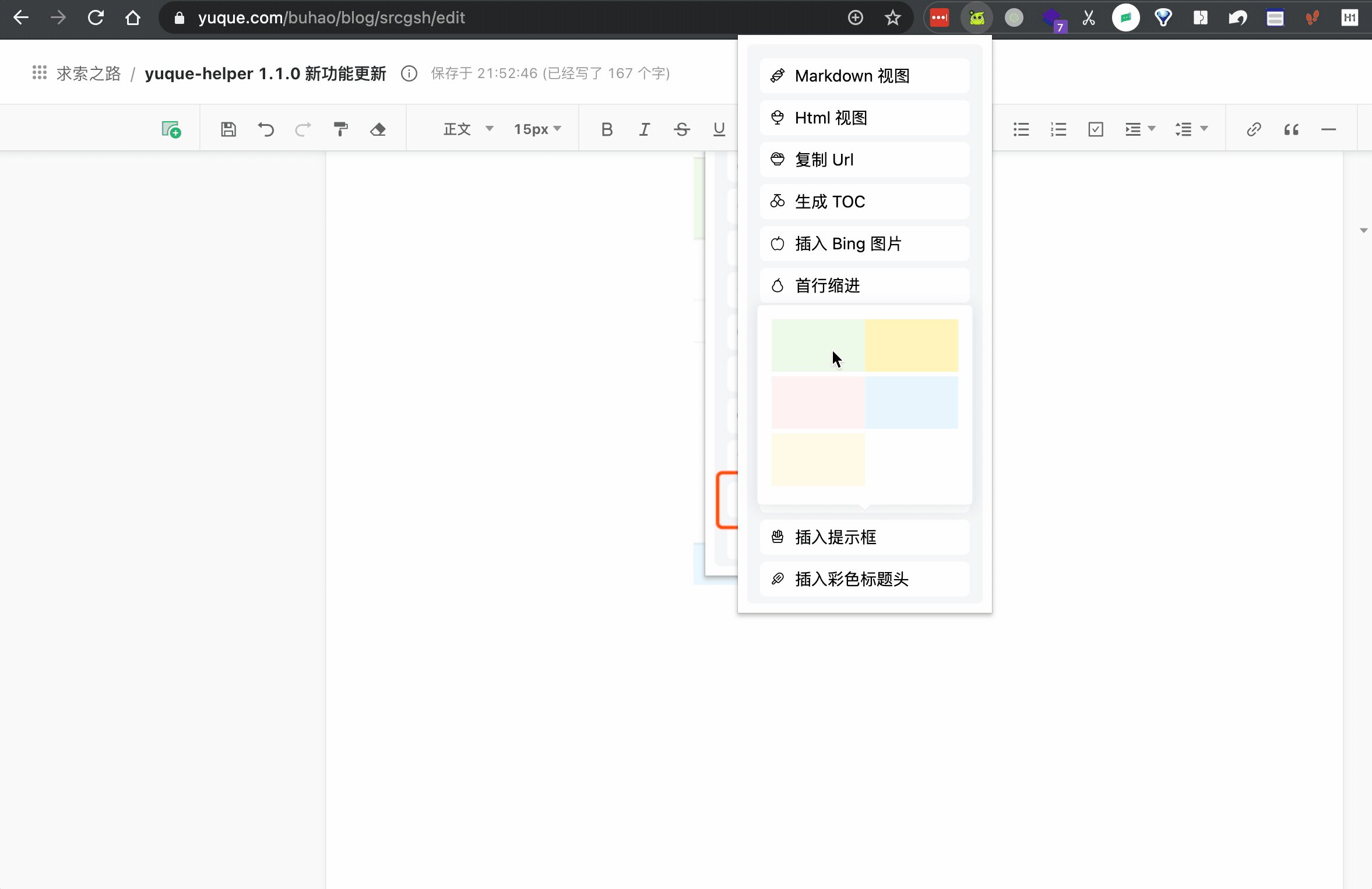
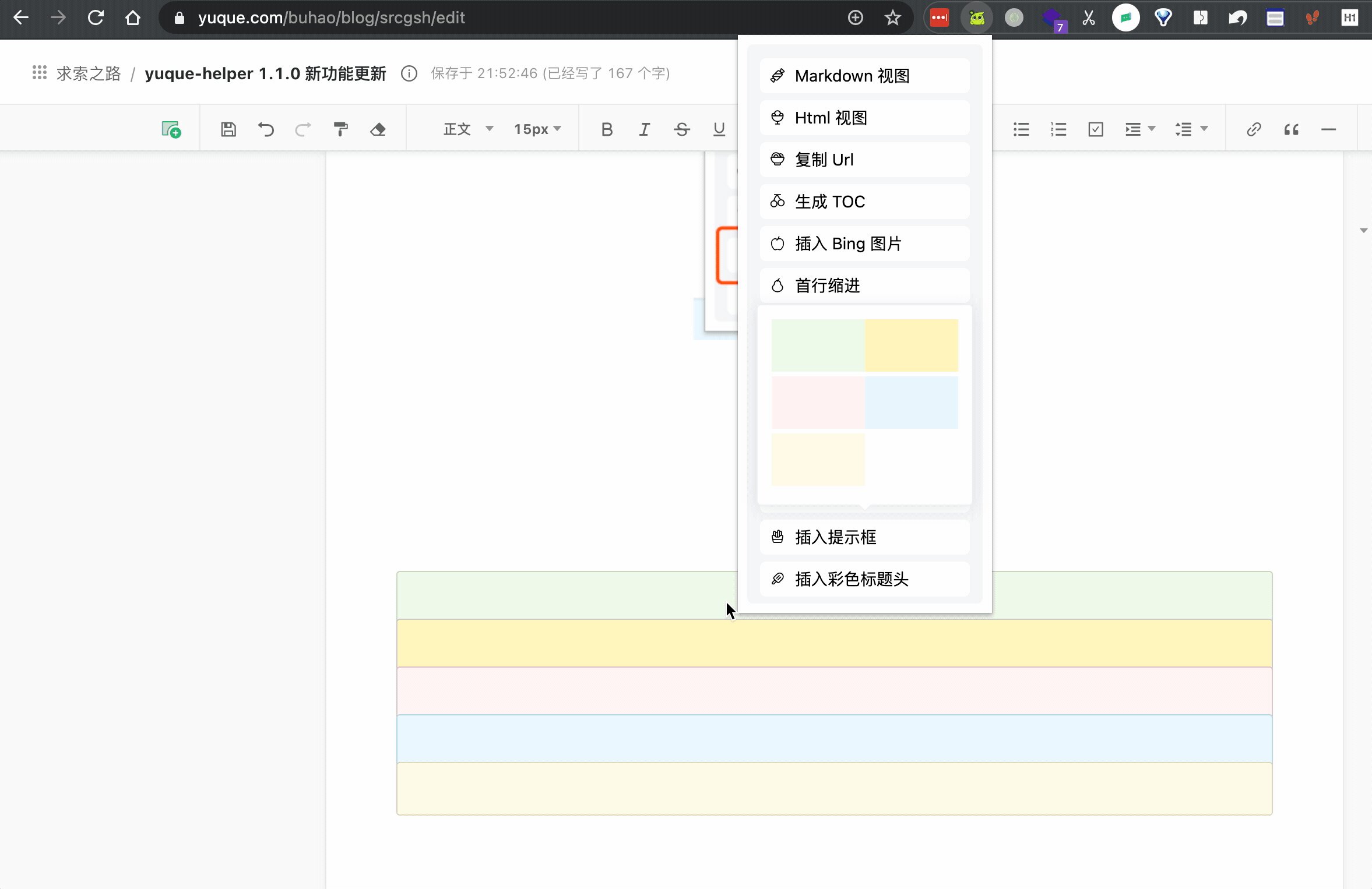
然后会弹出如下界面:

点击对应颜色就会在文末插入相应的提示框。

2. 快速插入彩色标题头
缘由
很久之前看过上面这篇文章,里面的各种操作,秀了我一脸。尤其是那个彩色标题头,理论上可以套用到任何富文本编辑器上,因为跟上面那个提示框功能很像,所以就顺便加上
使用方法
考虑到颜色如果太多,文章花花绿绿的也不好看。所以直接用了提示框的那五种颜色,操作也与插入提示框一模一样(好吧,其实是我懒 😂 )
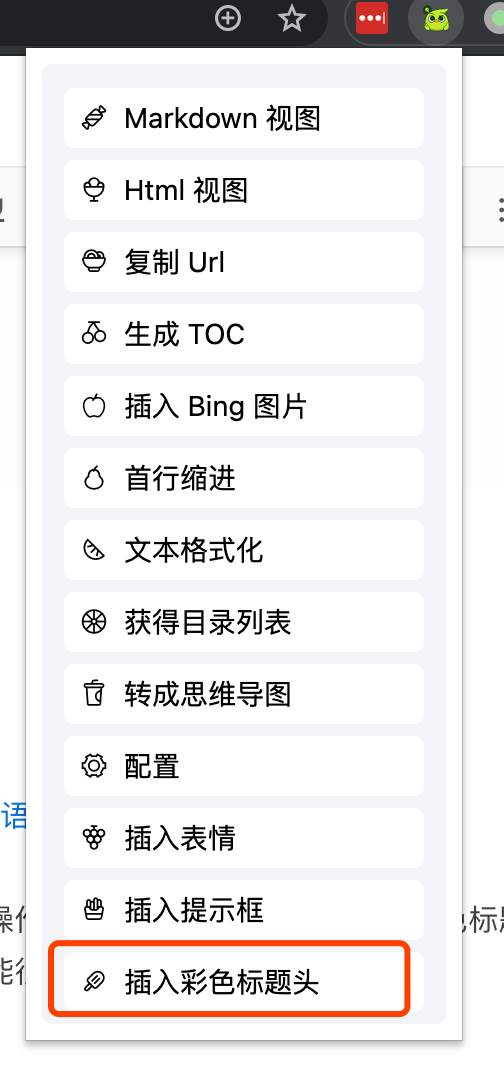
点击菜单的 插入彩色标题头 的选项,

然后会弹出如下界面:

点击对应颜色就会在文末插入相应的提示框。

3. 阅读时间评估
缘由
不少网站或作者会在文章头加上阅读时间的评估,帮助读者合理安排阅读文章的时间。我觉得这种方式对于读者的体验很好,所以就加了。

使用方法
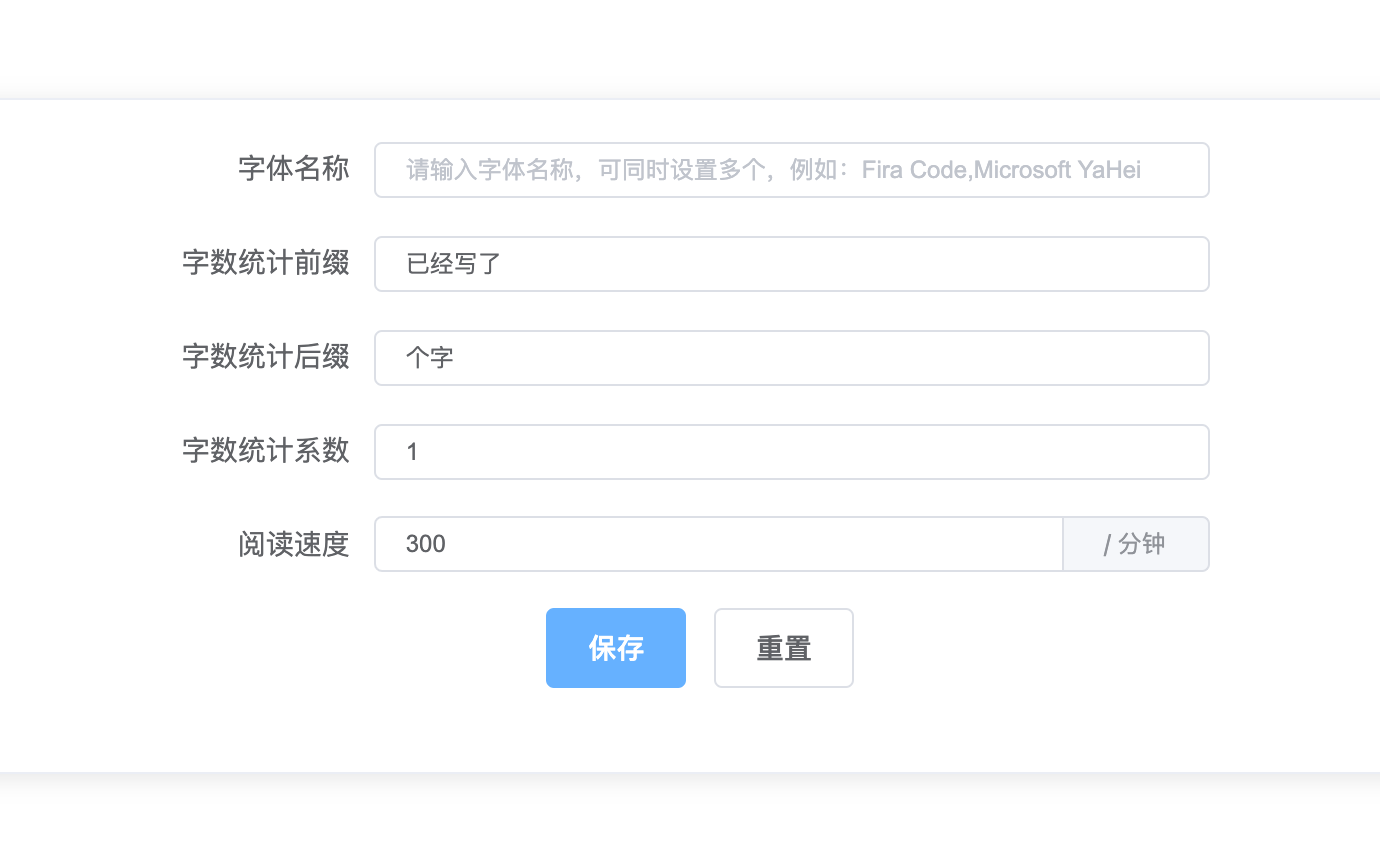
默认不需要进行操作就会在文章页面的标题后面显示,但是你也可以自定义阅读速度。
首先,阅读时间的算法很简单,我在网上查了一下,普通人的阅读速度是在 200 ~ 400 字/分钟 左右。只要计算出文章有多少字,再除以你的平均每分钟阅读的字数,就可以得到文章的阅读时间。
我默认设置的阅读速度是中间值 300 字/分钟,但是人与人的体质不能一概而论,所以这个值你可以在,配置页里面设置。

在阅读速度的输入框内填入你的速度,然后点保存即可。
另外,因为语雀支持的卡片功能很复杂,在插入卡片后,可能字数统计会有部分出入(已经尽可能排除这些数据了)。还有文章的统计已经排除卡片、空格及换行,但是没有排除标点符号,可以适当调低阅读速度的值,使评估更准确。
最后,文章与文章的体质也不能一概而论,相同字数的高数跟小说,阅读时间肯定不能比的。
4. 快捷打开配置页面
缘由
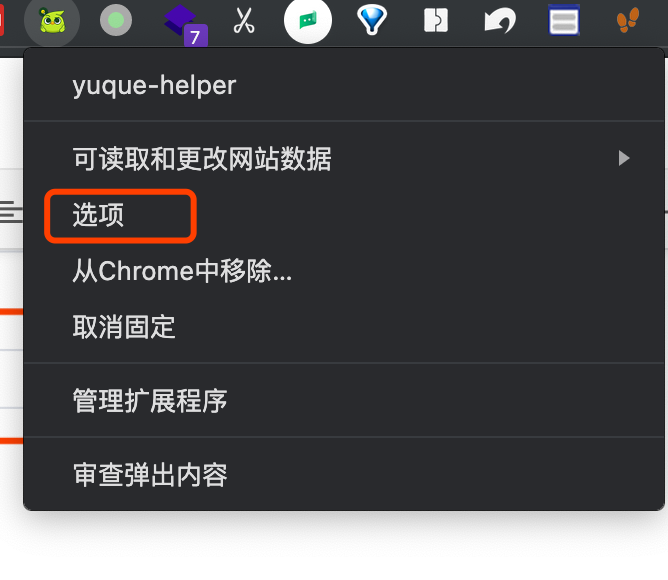
上一版打开设置较为隐藏,需要右击插件按钮,再点选项按钮
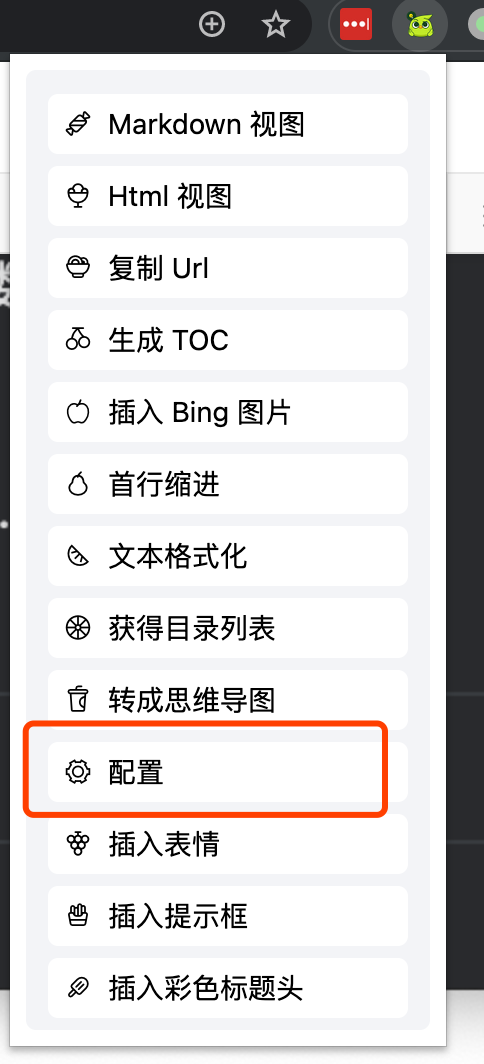
使用方法
新版把设置加到了菜单栏里,方法快速打开。

5. 字数统计
缘由
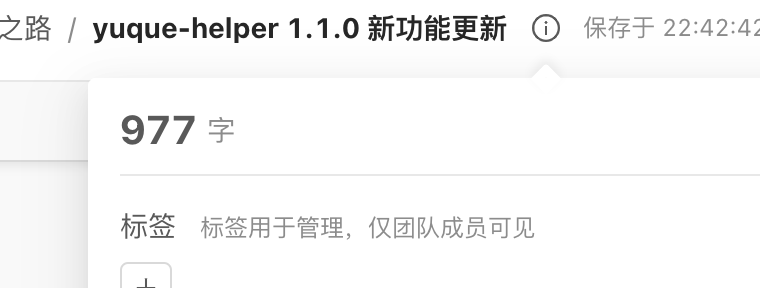
首先,语雀本身是自带字数统计的功能的,点击文章标题后这个圆形感叹号即可。

个人而言,更喜欢更直观的看到字数的变化。
另外,语雀统计字数的维度,我不太能理解,如果单纯是汉字没有问题,但是如果是英文或数字,好像不敲回车换行的话都只算一个字

所以我就加了一个字数统计的功能。
使用方法
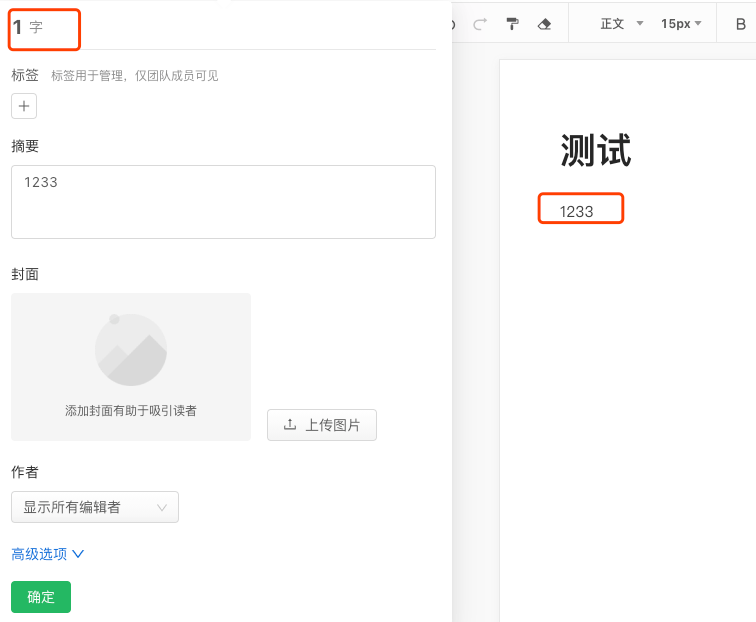
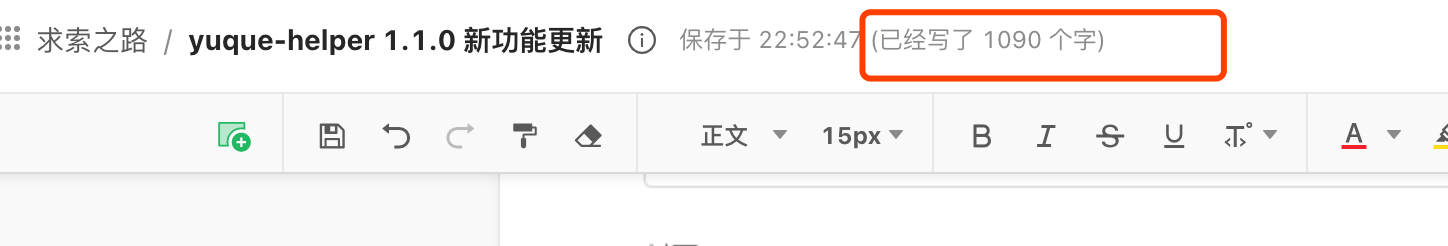
与阅读时间评估功能类似,默认不需要额外设置,会自动在保存时间后面添加 字数信息

你以为统计字数的功能到这里就结束了?
本来是这样,写完了这个功能,我就在想我为什么要这个功能,我们为什么要实时看到我写了多少字?
想了一下,感觉是我想感知自己的进度,看着不断跳动的数字,更加激励我去码字。那既然核心的作用是激励,单单一个数字就太苍白了。所以我又加了几个配置。

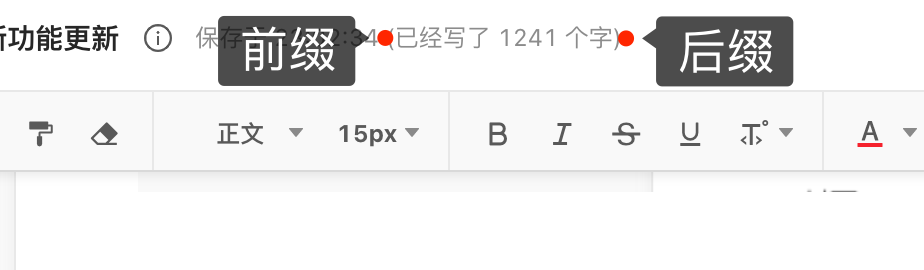
默认的前缀是”已经写了”,后缀是”个字”,系数是 1 。
所以当你输入了 100 个字后,会在标题后面出现 『已经写了(前缀) 100 * 1(系数) 个字(后缀)』。
就这?
当然,你可以通过这 3 个平平无奇的配置,玩出很多花样。
比如,你是一个作家,通常作家是按字数算稿费的,假设你的出版社一个字是2块钱,那么你可以把配置改成这样

然后字数就会显示成这样

是不是突然有写下去的动力了。
这里只是拿作家写作举例,你可以开动你的小脑洞,想想什么样的话语可以激励到你。
另外,同阅读时间评估一样,因为语雀支持的卡片功能很复杂,在插入卡片后,可能字数统计会有部分出入(已经尽可能排除这些数据了)。还有文章的统计已经排除卡片、空格及换行,但是没有排除标点符号,如果你实际收到的稿费与评估的不一样,真不怪我 😂 。
6. 转成思维导图
缘由
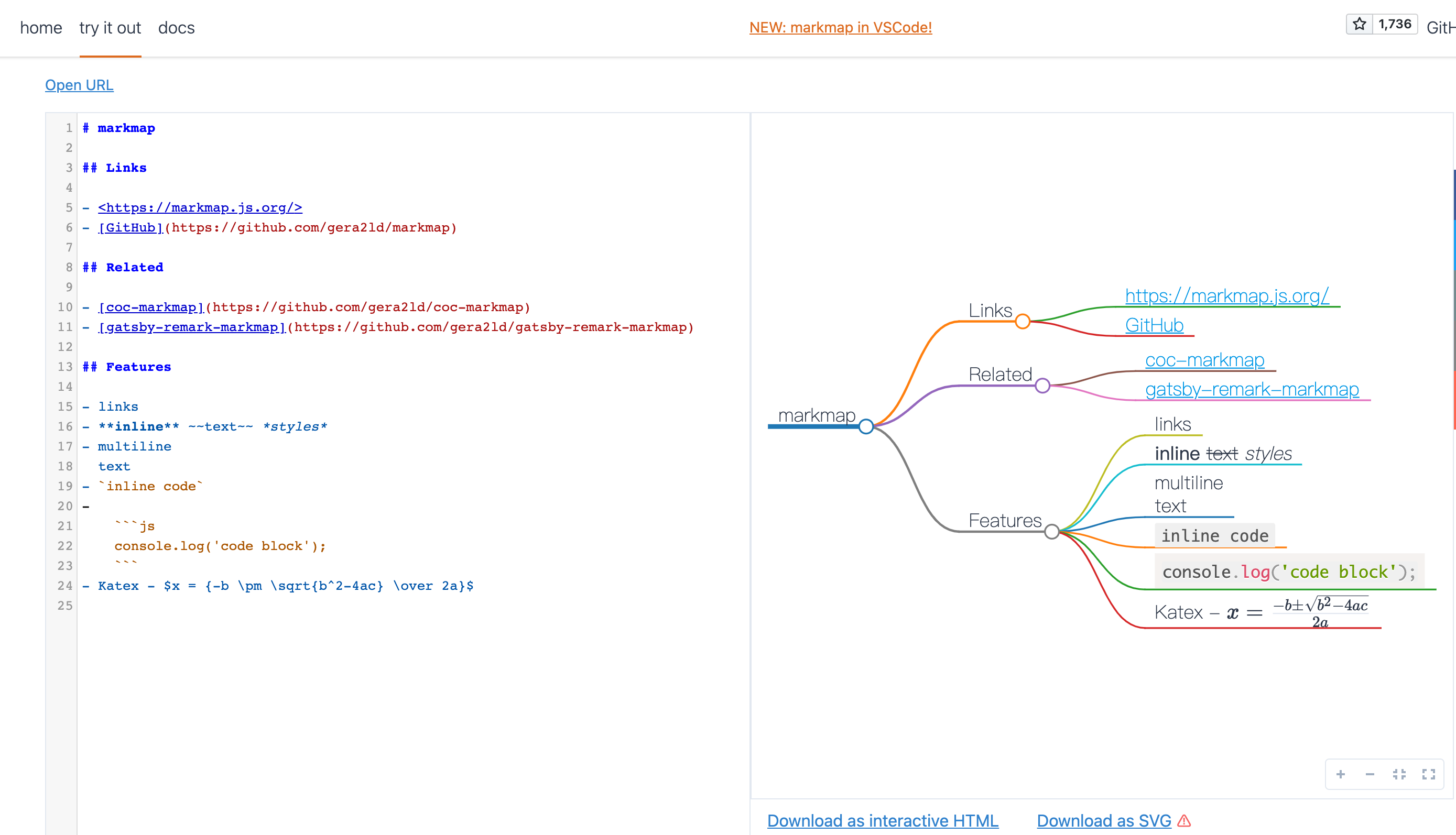
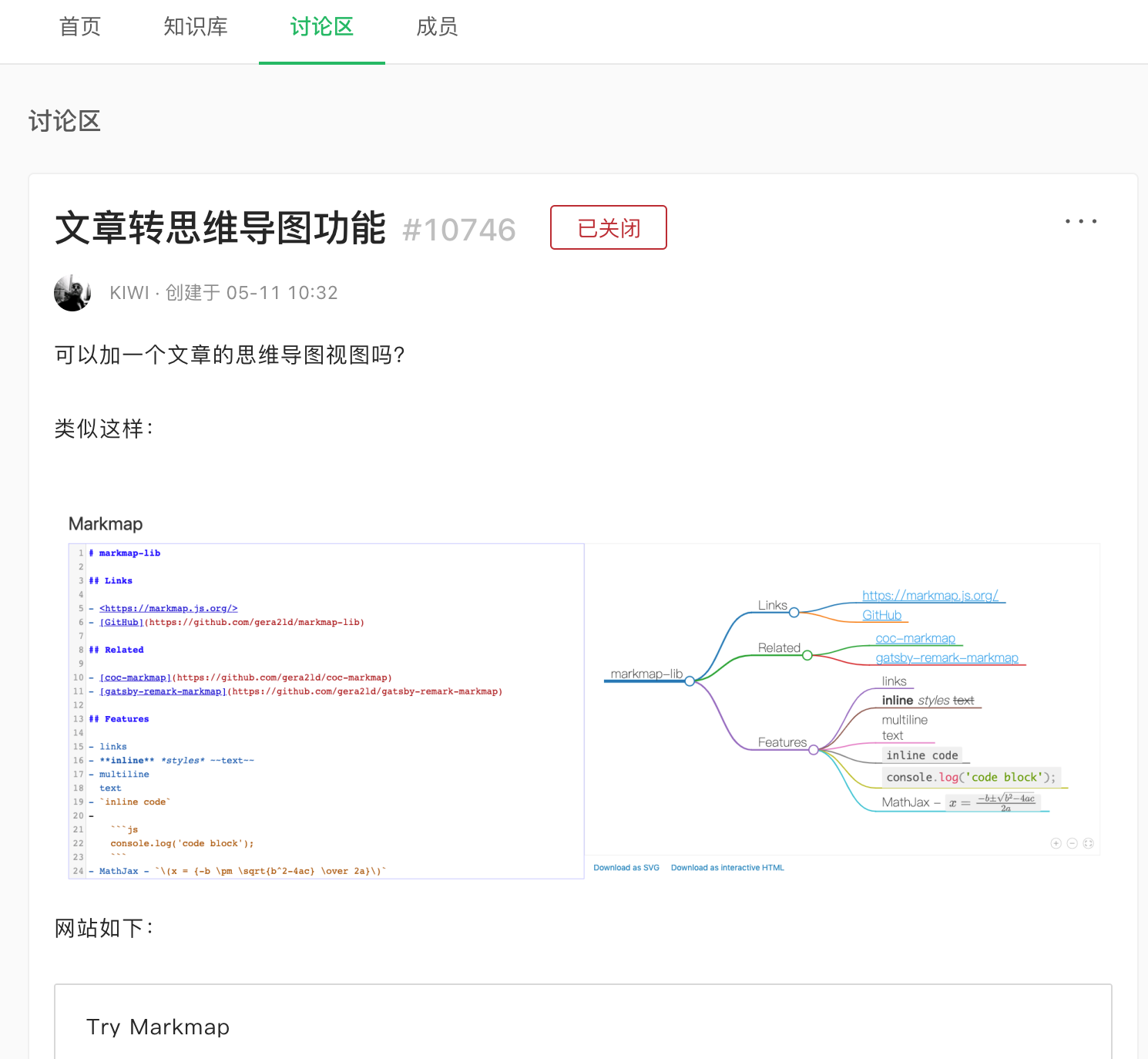
很久之前,我记得的是阮一峰老师的文章里看到了一个不错的网站,地址是 Try Markmap 。

如上图,他的主要功能是,把 markdown 的文章直接转换成思维导图的形式,我当时看到就觉得基于 markdwon 的语雀特别适合这个功能,然后就去反馈了这个需求

但是可能与已有思维导图功能太过相似,所以没有被采纳。后来发现,这个网站开源了,所以就集成了这个功能。
使用方法
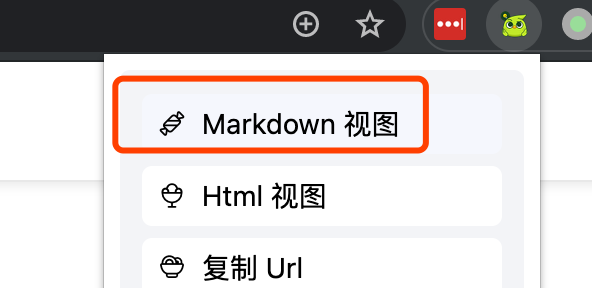
因为需要 markdown 形式的文章,所以第一步要先打开你想转化文章的 markdown 视图页面

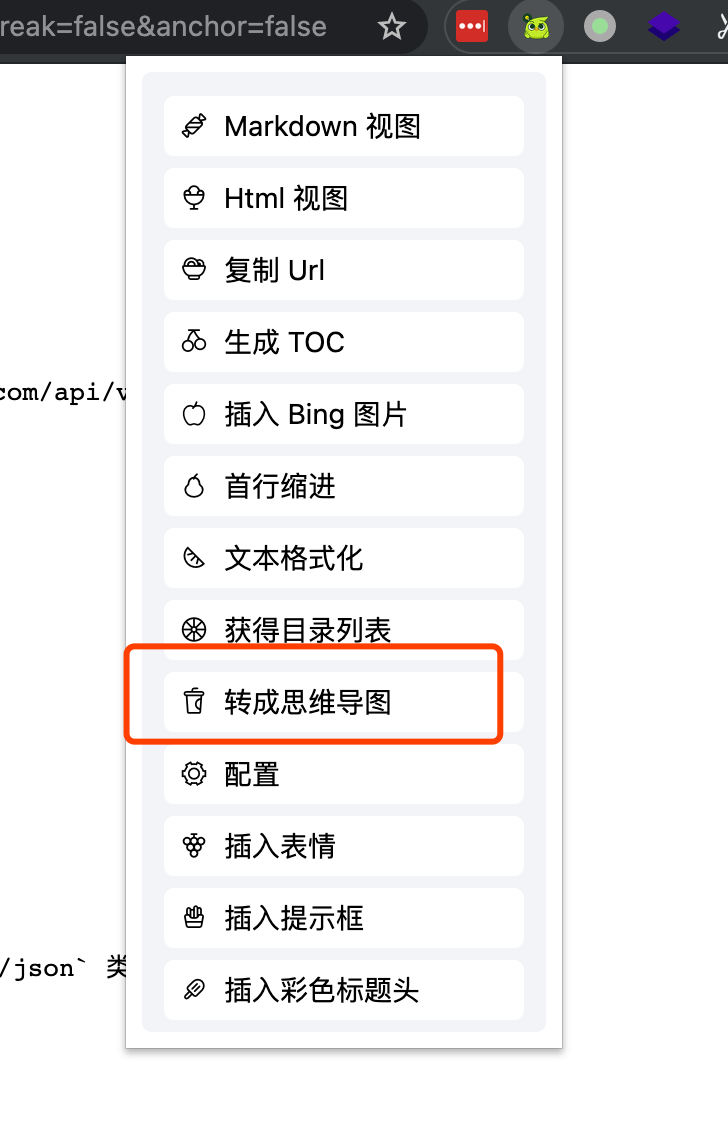
然后在 markdown 页面下,再点击 转成思维导图 按钮,就会跳转到思维导图页面

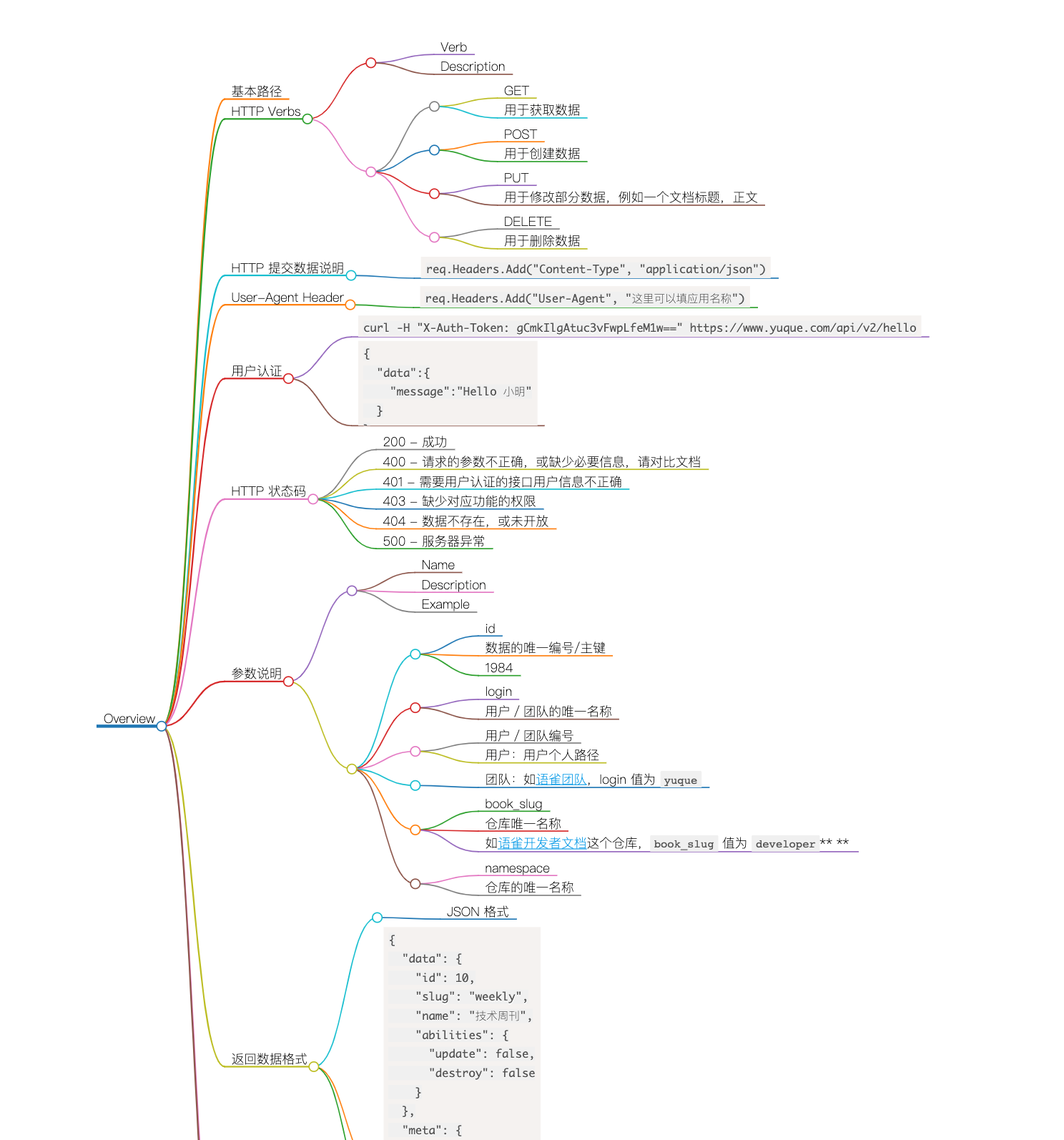
如下图,是这篇文章 Overview · 语雀 ,转换的结果


是不是有点大纲笔记的味道。
不过,目前转换结果对于 markdown 格式要求比较高,我试了一下对于标题分层合理,并且不同段落有换行的文章转换效果最好,具体可以参考 markmap 官网的 demo。
其它
开源地址
kiwiflydream/yuque-helper: yuque-helper 是一个开源免费的语雀 chrome 小插件
写在最后
文章快写完并且插件已经审核通过后,才意识到,阅读时间评估 与 字数统计功能 考虑欠佳,因为其它功能都是使用者主动触发的,这两个功能是被动展示的,没有开启与关闭的地方,可能我以己度人,有些人并不喜欢在写作与阅读的时候受到干扰,下个版本会添加开关配置,如果现在有影响到你的体验,可以通过上篇文章提供的 1.0 版本的包,回滚安装。
最后的最后,明天就是元旦了,难过的 2020 ,也终将要过去了,祝大家,也祝我自己 2021 年,身体安康,诸事顺遂。