前言
前几天,看了一篇技术文章,《做了一夜动画,就为让大家更好的理解Vue3的Composition Api》,里面的动态演示图秀了我一脸,下载了他的原文件,发现大量使用了一个叫做『神奇移动』的效果,然后一查,发现我以前 keynote 简直是幼儿园水平。这个功能小到做一张动态演示图,大到做视频动画都可以,限制它的只有你的想象力。
观看提示,keynote 是苹果系统特有的软件,需要有 mac 或 ipad 等苹果设备才能使用。当然也可以装黑苹果。如果都没有的话,我查了一下 ppt 也有相类似的功能,可以自行搜索。另外看本文对于 keynote 也有点基础要求,但是很少,只要会导入、导出图片即可。
什么是神奇移动?
神奇移动是 keynote 提供的一种过渡效果,它会创建对象从一张幻灯片的位置到下一张幻灯片的新位置的效果。个人理解神奇移动就是帮我们在两幅幻灯片之间进行智能补帧,用来帮助图像演示的更加平滑。
为什么需要神奇移动?
比如下面这两幅画。


第一幅画,是一个黑底的蓝色大圆圈。
第二幅画,是一个白底的绿色小圆圈。
现在我们想要把这两幅画变成一个连续的动画,首先我们不用神奇移动,直接用 keynote 导出看看效果。

是不是闪瞎了眼睛,不光伤眼,还非常生硬。
为什么会这样呢?因为我们没有过渡动画,直接使用一张开始的图片,一张结束的图片。
那如何解决呢?其实很简单,我们只要在这两幅画中添加一些过渡图片就可以解决。那需要什么样的过渡图片呢?
先从大小来看,我们可以看到第一幅图片的圆比较大,而最后一幅的圆很小,所以可以添加一个大小介于他们之间的圆圈。
然后再从颜色来看,第一幅的背景是黑色,最后一幅是白色。我们可以添加一个色域在黑白之间的色彩作为背景色。同理,圆圈的颜色也设成蓝绿之间。
最后从位置来看,两个圆圈相隔比较远,所以可以在中间位置进行添加,效果如下图。

可以看到,效果稍微好一点,我们可以按这个方法,不断添加中间的过渡图片。图片添加的越多,会使的动画越平滑。
But, 这样效率太低了,为了图片尽可能过渡的平滑,你要花很多工夫添加中间图片。那有没有便捷的方式帮我们生成呢?答案就是『神奇移动』。
如何使用神奇移动
keynote 使用神奇移动非常简单,只需要 3 步即可
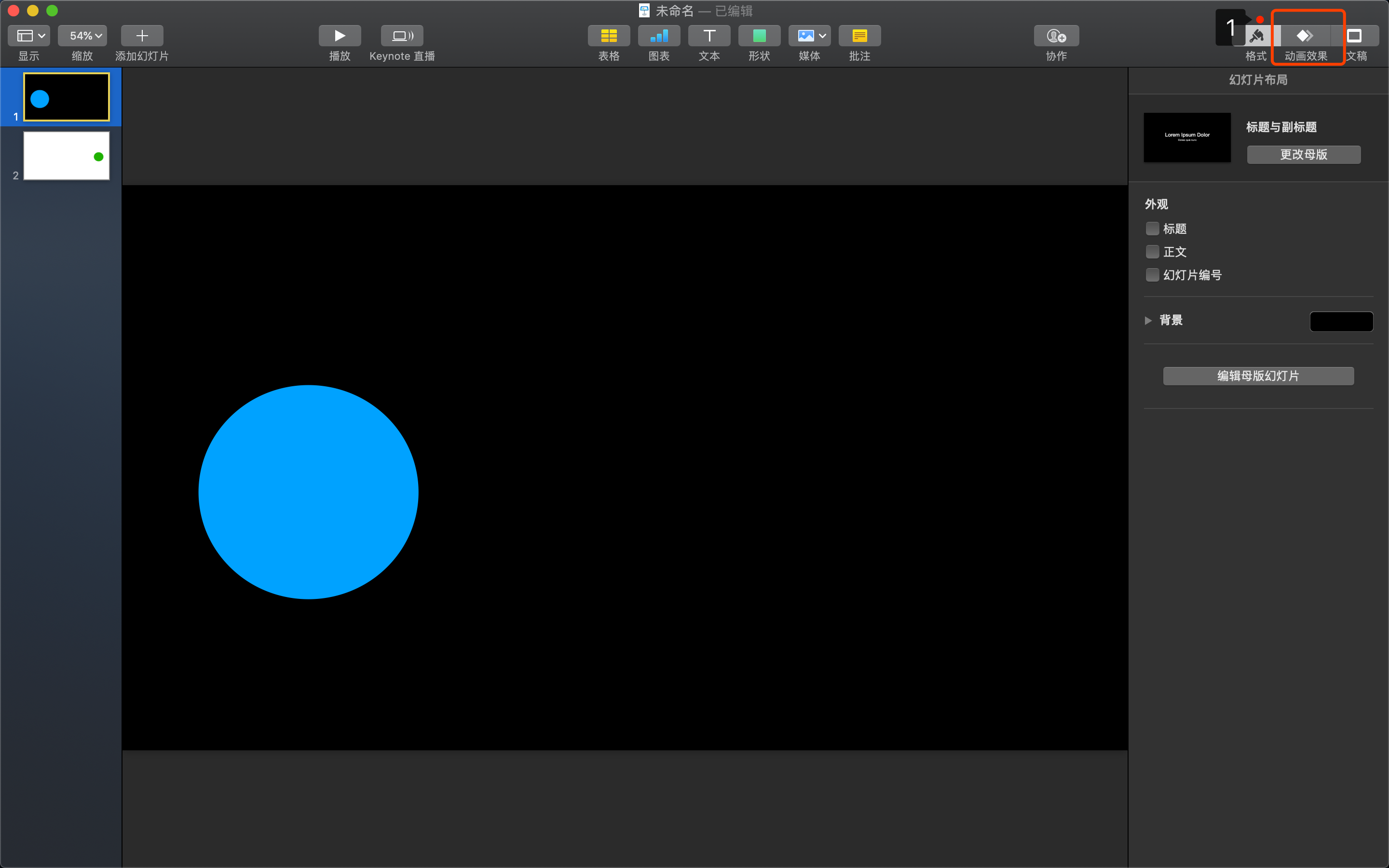
- 点击你要添加神奇动画的图片右侧的『动画效果』按钮

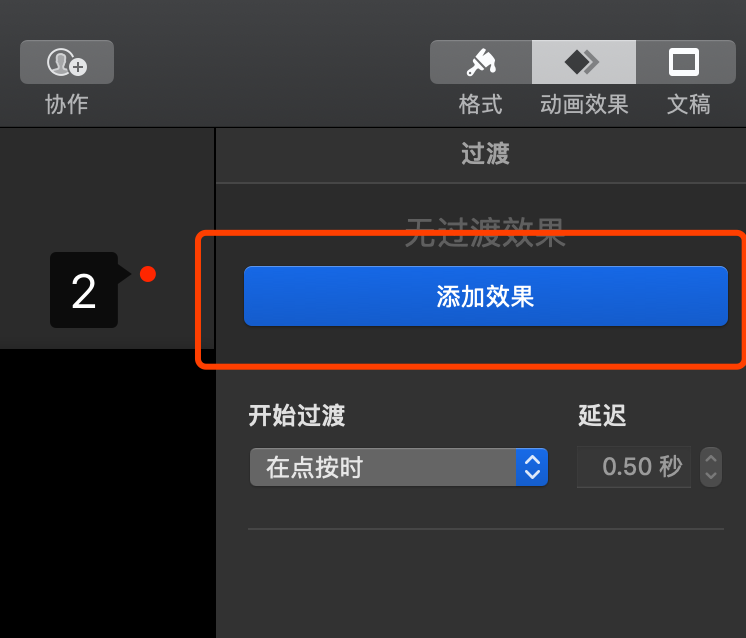
- 点击『添加效果』按钮

- 选择上步弹出的列表中的『神奇移动』选项

我们现在导出添加『神奇移动』后的图片看看效果。

完美的违反广告法。
相关链接
强烈推荐 PM宋先生的个人空间 - 哔哩哔哩 ( ゜- ゜)つロ 乾杯~ Bilibili 的 keynote 教程,简单明了,下面是关于 『神奇移动』的两节
- 【PM宋先生】Keynote教学第二期:神奇移动。老罗如何演示锤子手机用户体验?苹果喜欢用哪种方式介绍iPhone名字?_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
- 【PM宋先生】Keynote教学第七期:神奇移动进阶。苹果和华为发布会上最常用的动画。_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
这是苹果官方的文档:

