Authoring Tool 设计
Charticulator
Charticulator: Interactive Construction of Bespoke Chart Layouts
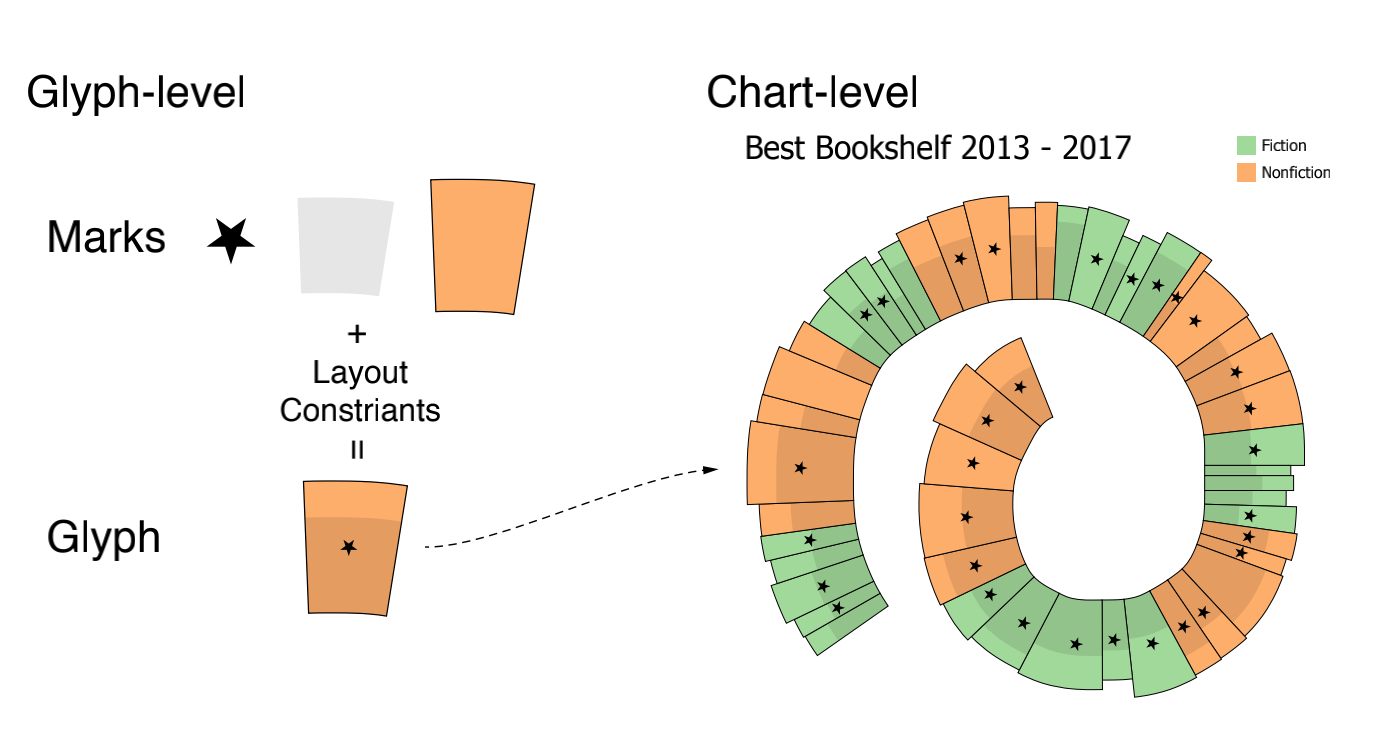
基本思想

- marks + layout constriants = glyph
- glyph 组成了 chart:通过给marks 添加attribute,即将数据绑定到marks的图形属性(fill / width / height 等等)数据驱动视图
个人觉得 Charticulator 做的非常好的地方是,layout constraint 并没有通过生硬的form / menu 来完成指定(比如sketch那种贴边约束),而是通过交互,e.g., 在scale的时候保持图例贴边这个contraint,是通过直接将图例的锚点拖拽到边缘来实现的,非常自然。
设计原则
- Promote layout as a deliberate design choice:与以往的 vis authoring tool 基于模板制作 layout 的方式不同,charticulator 的布局设计是自由的灵活的
- Compose a layout using a set of partial specifications:即可视化图形的组件化思维,decompose一个可视化图形,得到基本单元,可以对这个基本单元进行定制,指定mark,并为图形元素绑定数据,此外还可以添加label,指定与mark的位置关系等等。
- Balance direct manipulation and configuration panels:在大的空白的canvas上直接操纵gap、anchor、margin是更自然、更符合用户习惯的;同时一些无法直接操纵的元素,比如与数据绑定的单个组件,则提供了侧边panel和menu来支持编辑
不足与未来工作
- Framework:仅支持单层的数据绑定,无法多层绑定
- future work
- 提供数据转换 pipeline
- glyph design可以是一个nested chart, 即把图表作为一个glyph再compose成新的图表
- future work
- Expressivity:Marks样式少,自定义程度低;Annotations 暂不支持
- future work
- 类似 DataInk 那样可以支持 pen+touch 地创建自定义 mark
- 类似 ChartAccent 那样支持标注
- future work

