上一篇文章针对 “提效” 做了详细的阐述,除了 “提效” 我们还提出了另一个关键词 “可控性”,如何理解图表设计中的可控性呢?这篇文章我们将通过可视化“色板” 设计这个案例和大家聊聊我们对 “可控性” 的理解;

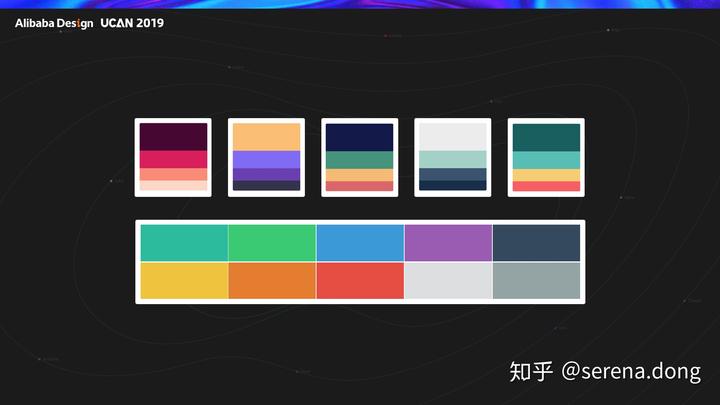
凡是在业务中涉及图表设计的设计师,都无法避免为图表进行配色这样的工作。有些设计师会按照自己的经验进行配色,部分设计师可能会从一些专业的设计网上找到一些现成的配色方案,比如在 Pinterest,或者是 ColorHunt 等;但是通常会存在以下几个问题:
- 这些调色板并不是专程为可视化而设计的,因此通常不会考虑图表色彩的辨识性,更没有考虑色盲色弱群体的体验;
- 目前场景下的配色方案不够多,无法呈现复杂的数据场景,不够灵活;
- 为了凸显个性化,部分配色的颜色会很突兀,在可视化的场景下,这并不和谐也不适合长时间阅读;
因此,我们结合中后台产品的情况,基于对数据可视化设计原则的理解,给出的关于色板设计以及使用的几条建议。

- 准确:指色彩表意准确性,不歪曲不误导,保持色彩的中立;
- 清晰:视觉层次具有辨识度,指颜色的清晰度,特指颜色与颜色之间的区分度;
- 有效:考虑视障人群的感受,确保视障人群识别有效性;
- 美:柔和、均衡,指颜色与颜色之间的均衡感,以及与当前环境页面中的和谐度;
以上几个建议,我们都有针对性的设计思考和产出,但因为篇幅有限,我们接下来仅对” 辨识度 “这个概念进行针对性的分享。
如何通过计算量化辨识度?
辨识度是个比较模糊的概念,可能设计师会想,辨识度无非就是颜色之间的区分度么?那找一些对比色、互补色就可以解决这个问题,再或者是加强颜色之间的明暗关系、饱和度等也是可以实现。
没错,在数据类型少,要求配色数量少的情况下,有一定美术基础的同学都可以做到;但是当我们需要面临取 10 个颜色的时候,甚至更多数量的时候,在没有专业设计师辅助的情况下,就往往比较难去具体操作,颜色数量越多,越不容易辨别;因此,我们是不是可以用一个更科学的方式,显性化以及量化我们对 “辨识度” 这个指标,帮助我们更好去设计我们的色板,做到默认即优的效果。
那我们是如何科学的方式去确保颜色之间的 “辨识度” 呢,接下来我们会基于以下 4 点与大家进一步分享。
1. 色彩空间的选择
设计 AntV 1.0 的色板设计时,其实我们应用的是 HSL 色彩空间模型,间隔度数的方式进行取色,但结果在肉眼的感知,统一性、和谐型、辨识度等都不是特别理想。
所以,我们必须找到一个合适的色彩空间,帮助我们完成颜色选择,我们寻找了很久发现 CIELab 这个色彩空间是最合适数据可视化场景的一个色彩空间模型;

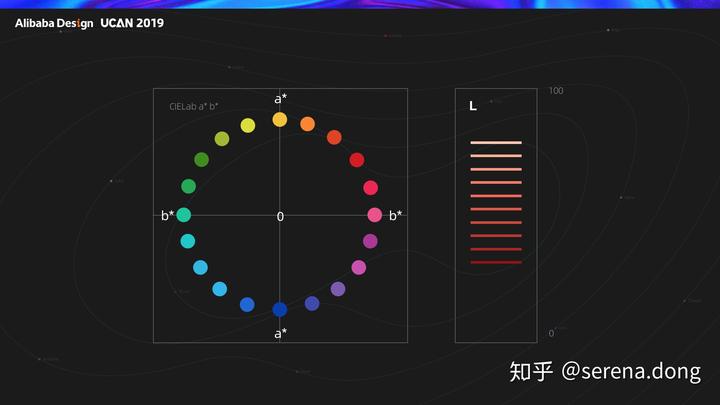
cielab 色彩空间 三维图

cielab 色彩空间 平面图
- 它是人眼可见光最全的一个色彩模型;
- 它是人眼感知最为均衡的一个色彩空间模型,符合人眼感知系统,通过色相、饱和度、亮度为视觉通道去描述颜色的一个色彩空间,同时可被定性、定量;
- 最后,为我们后续工具化考虑,它是适合随机生成配色方案的那么一个色彩空间模型;
它的横向是 A/B 通道,也就是色彩模型的横切面,是描述色相以及饱和度的,纵向是描述色彩亮度值;每个颜色在这个三维空间里用坐标去定位。
2. 颜色距离的计算
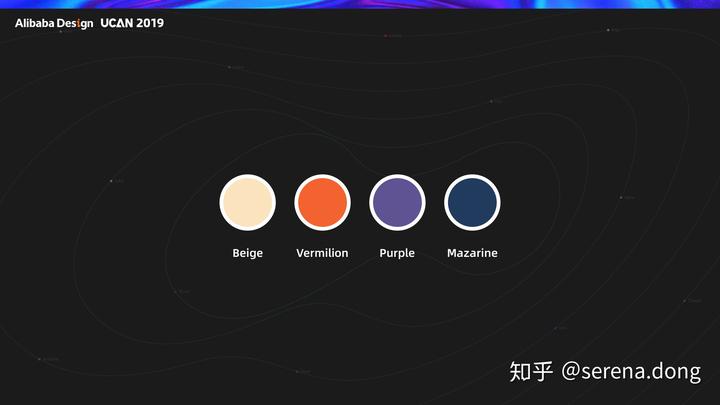
颜色可以被计算么?答案是可以的。

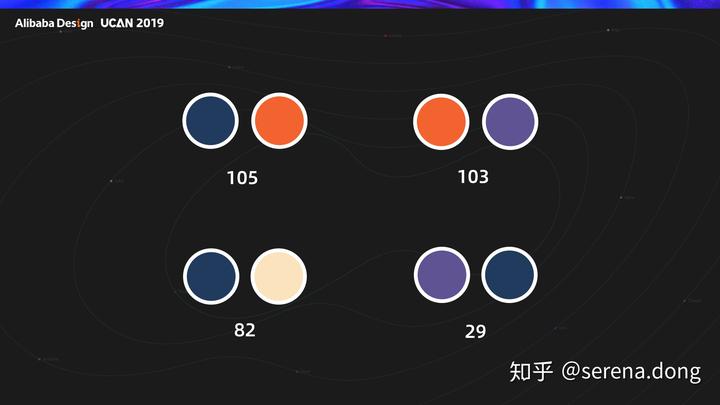
上图这 4 个颜色中,哪 2 个颜色” 辨识度 “也就是区分度是最小的,哪 2 个颜色区分度最大?
当我们无法去通过肉眼直接辨别的时候,或者不确定的时候,我们可能通过将相应的色值映射到下图 CIELab 的色彩空间中,定位颜色的准确位置。

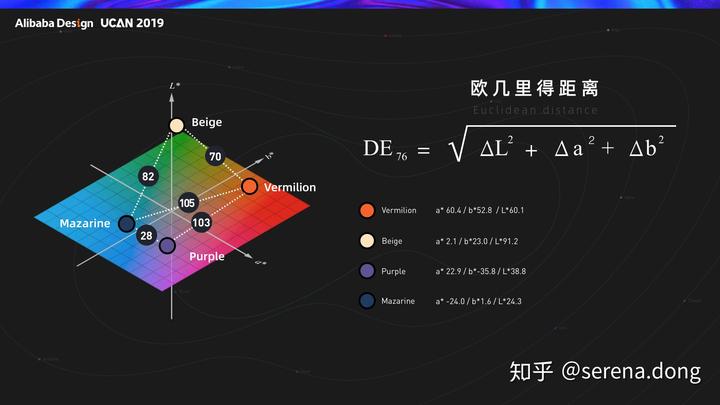
再通过 “欧几里得距离” 去换算出颜色之间的差值(欧几里得距离也就是两点之间的直线距离),通过对色彩之间的直线距离的计算,我们便可以非常直观的看到颜色的差值。
在实际操作过程中,我们未来会考虑 CIELab 空间的特性,基于 “欧几里得距离公式” 做适当的修正。

我们将颜色与颜色之间的距离称为 “色彩感知距离”;也就是说,通过计算颜色之间在坐标系里的相对距离,从而换算出的色彩差值,理论上差值越大,辨识度越大。
其中,ab 可以被转换为类似极坐标的 chroma (C, radius) 和 hue (H, angle).

所以,通过刚刚的计算,我们可以清楚的看到,颜色之间更为准确的色彩差异值,分别是 105、103、82 以及 29;因此理论上,朱红色与深蓝色的色彩区分度是最大的;紫色和深蓝色之间的辨识度是最小的。
3. 差值的选取
那我们已经知道了距离越远差异度越大这个点了,反问,人眼最小可辨识的感知距离,这个阈值是多少呢?
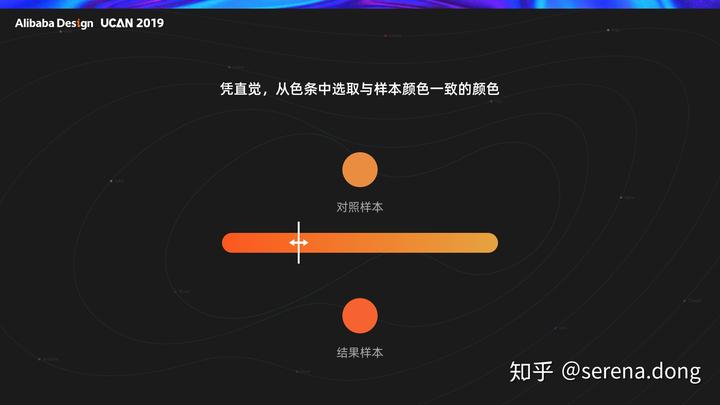
我们通过一个小小的测试,去帮助我们论证了这个问题。我们小测试是这样的,我们会有个对照样本,中间有一段色调,用户通过在色条上对这个拉杆进行拖拽取色,凭直觉去选出于对照样本接近或者一致的颜色。我们希望通过这样的小实验去得出我们想要了解的最小阈值。

测试 DEMO
这个实验很好玩儿,像是做游戏一样,大家完成的很愉快,完成后我们还会给出一个分值,所以我们很快就收到了 200 多的用户 1200 份数据样本量,并得到了以上比较接近正太分布的一个数据结果。
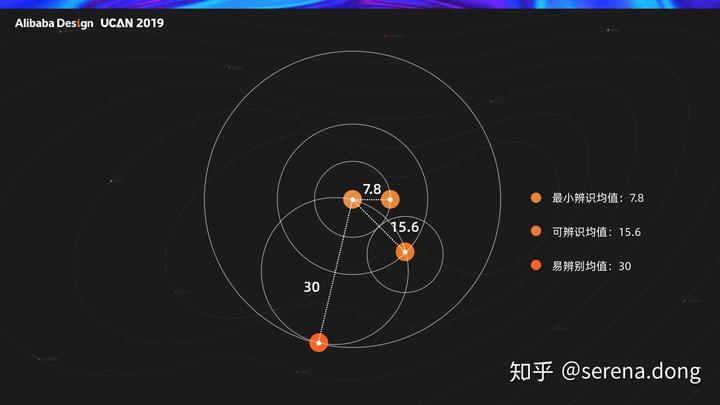
我们在实验中得出三个数值,7.8 是一个最小可辨识的色差均值,也就是说,当颜色小于 7.8 这个数值的时候,人眼基本无法去辨识两个颜色之间的差异;以 7.8 距离范围内不容易辨识;颜色大于 15.6 这个数值的时候,是个安全的可识别的色彩感知距离,但是它在应用中,并不是易辨识的。因此,结合我们现有的环境以及实验,发现 30 是个相对合适的色彩感知距离的差值;当颜色的感知距离大于等于 30 的时候,是个易识别的距离均值。

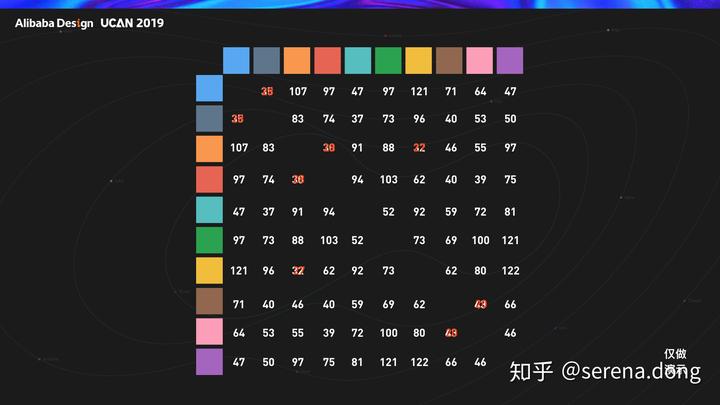
因此,根据这个色彩建议,我们将我们的配色方案进行了配色上的优化和微调;并将它在我们线上超复杂环境下做了验证;这个结果还是相对比较令人满意的。

4. 增强颜色辨识度的几个小 TIPS
第一,人眼对颜色的感知是通过眼睛里的两个细胞起作用的,一个叫视杆细胞、一个叫视锥细胞;视锥细胞是负责强光下识别色相,视杆细胞是在微光下识别颜色的明暗;因此,色相是人眼最容易辨别的一个视觉通道;所以颜色唯一性原则,为了加强颜色的辨识度,尽量 360 度取色;

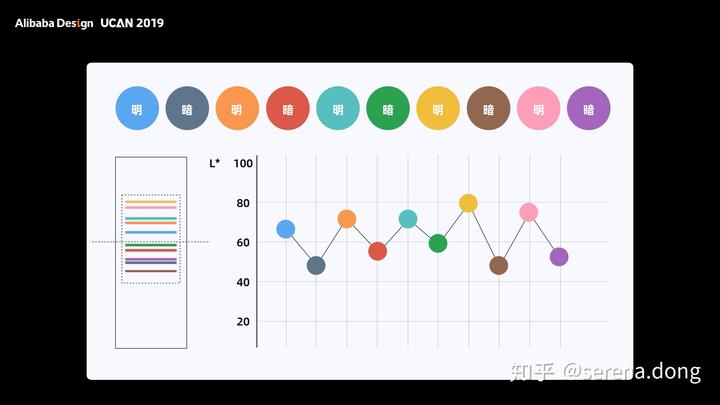
第二,当你在配色中必须取多个颜色的时候,无法避免同色相出现的时候,尽可能拉大颜色与颜色之间的明暗距离,通过颜色亮度值正弦分布的方式拉大色彩之间的辨识度;

第三,我们给出的数据是个相对的数据,它一定程度上是具备指导意义的,但是数据本身其实是个辅助但非必要手段,因此,如果你对自己的配色非常自信,你可以完全不需要理会它;
小结
- 数据可视化设计体系,它实际上是帮助我们更好的理解我们在做的事情,更加体系化帮助我们完成提效以及可控性的问题;我们所谓的可控性,是希望我们的体系是一个具有包容性和生命力的设计体系,它是可以随着趋势的变化不断自我迭代的,这是我们整个体验技术团队无论是做 Ant Design 还是 AntV 共同的初衷;
- 色板关于 “辨识度” 的推导过程就是借助计算设计的方式论证结果的确定性和严谨性,并借由此过程,将原本感性的设计思考通过理性的方式呈现出来;形成易理解、可传承的知识,通过工具化(如 colorlab )的方式反哺回团,提升颜色选择的“可控性”。
- 所以,我理解 “计算设计” 本身是辅助实现 “可控性” 的一种手段和方法,实际上通过是一种可量化、可论证、可检验、可解释、可升级的设计方法,更科学的可以让我们的设计体系、资产沉淀不断迭代,越变越好;
以上是我们对 “可控性” 的解读;
https://zhuanlan.zhihu.com/p/70121039

