闲来无事抱着对于配色原理的强大好奇和对于配色工具极致体验的执著追求,把市面上的配色工具拎出来体验了一遍。话不多说,直接放调研结果:
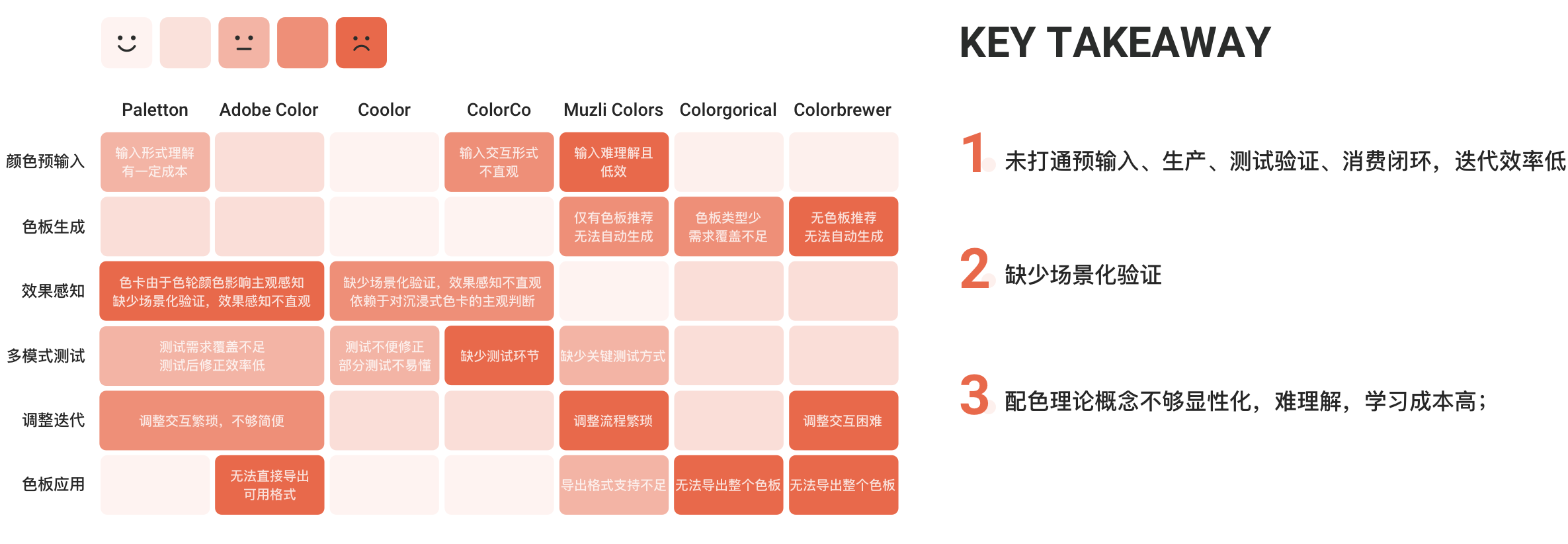
调研总结
为了做一个比这些工具都牛逼的配色工具,对这些竞品以批判性眼光审视了一番 并煞有介事地总结出三点突破口

下面是全部竞品分析:
目前还是散散地写啦,等我有空也许会重新组织一下结构,
但一般就是要鸽,毕竟我是给自己存档用的。
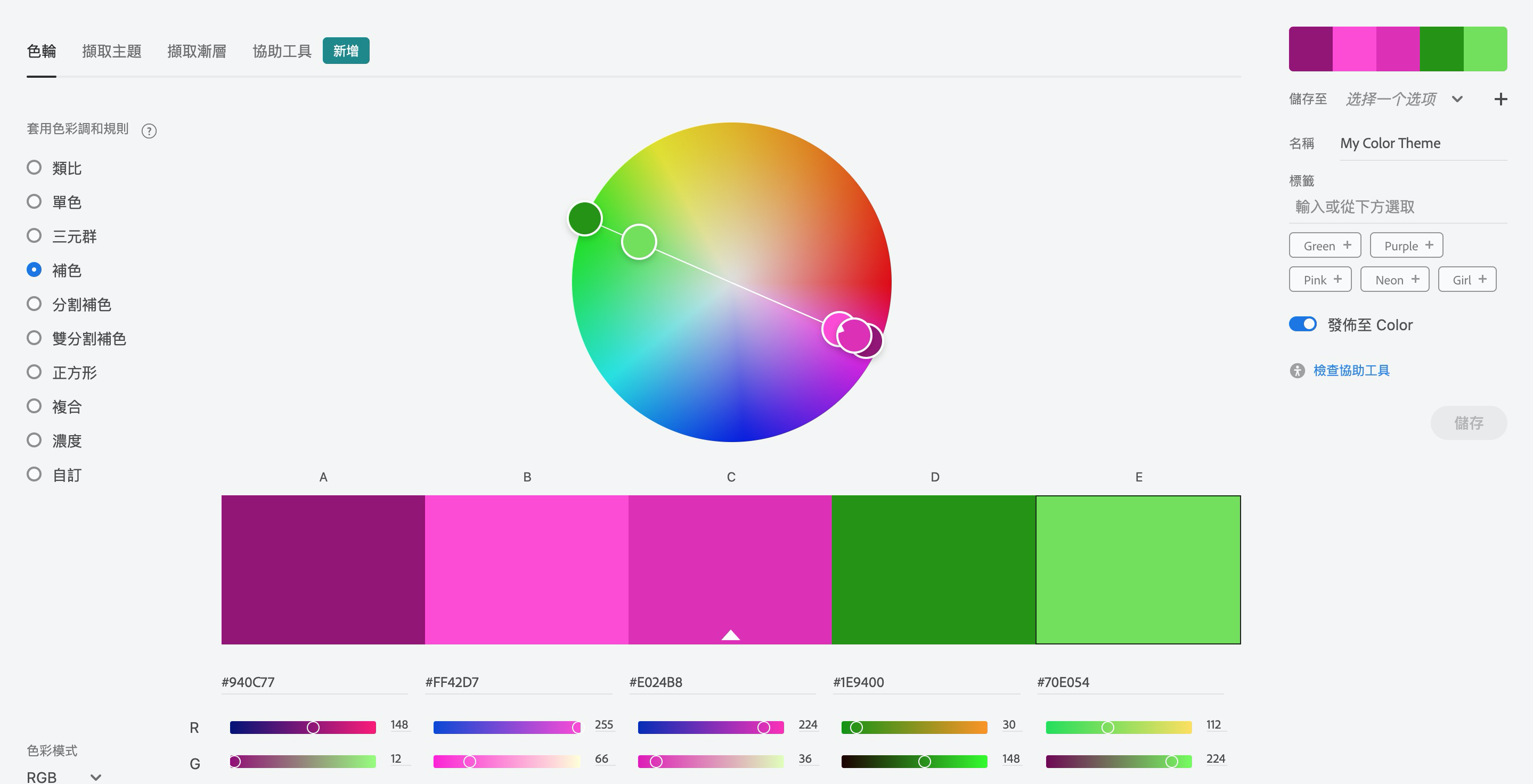
Adobe Color
功能定位
功能定位
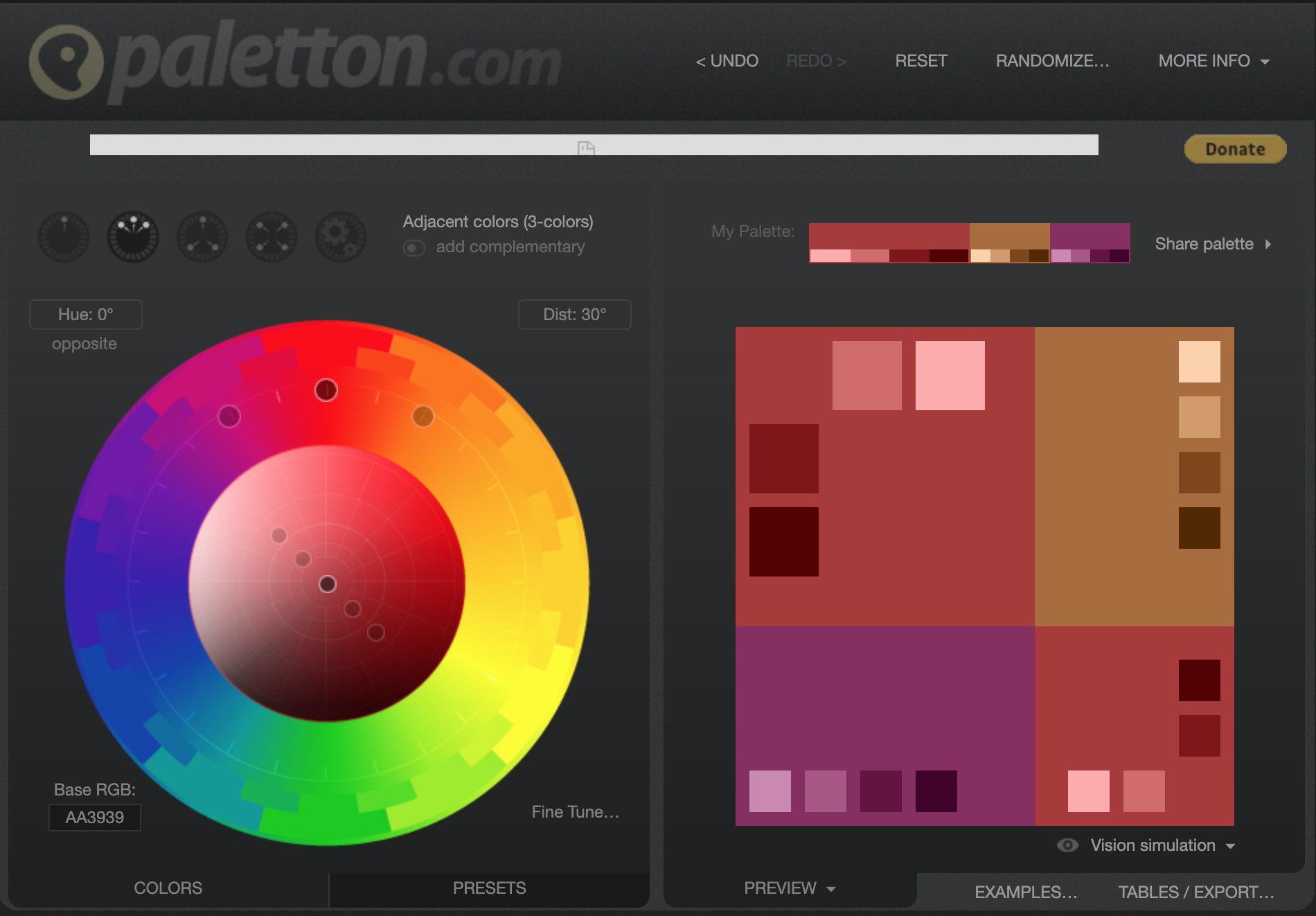
Paletton
功能定位
-
亮点
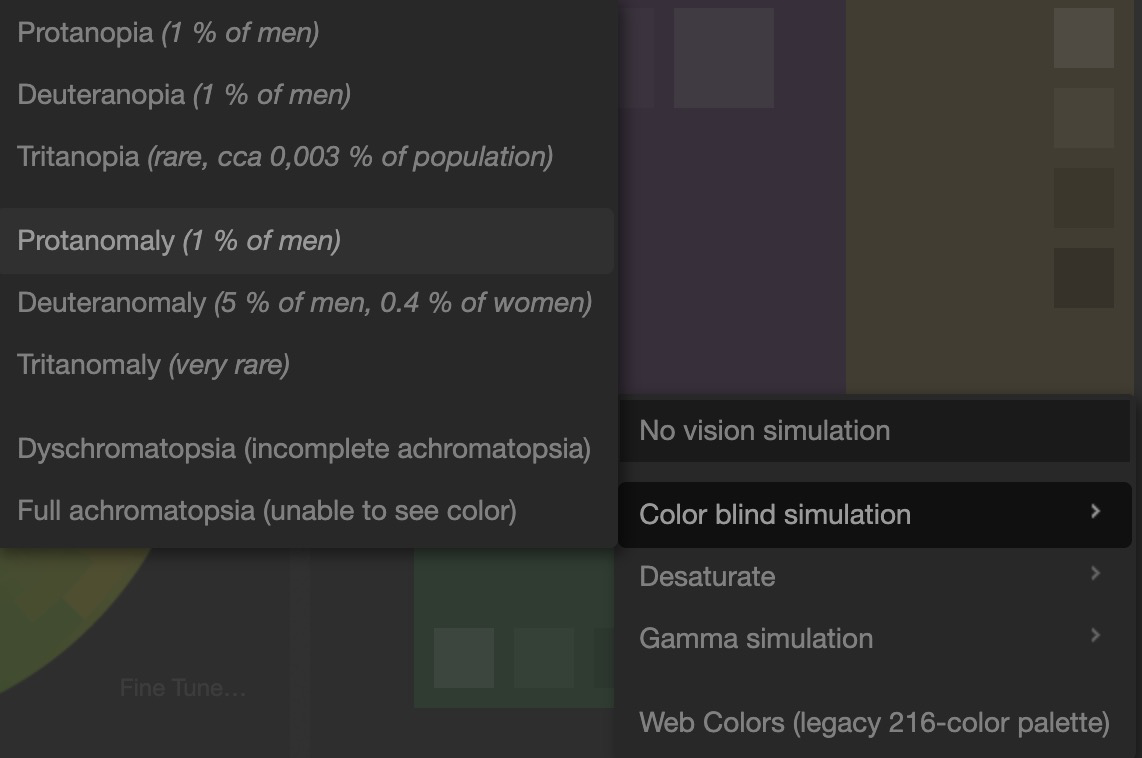
说人话的色盲模式也太棒了吧!真的要借鉴这个,把所有复杂的东西给别人讲清楚,一边用工具一边被“润物细无声”才是工具类产品最大的裨益。

Paletton的主要优点是它不使用现代计算机和工程RGB 色彩空间,而是建立在古典艺术色轮的基础上,应用古典色彩理论并在特别创建的RYB 色彩空间中工作。就很直观,还很科学。
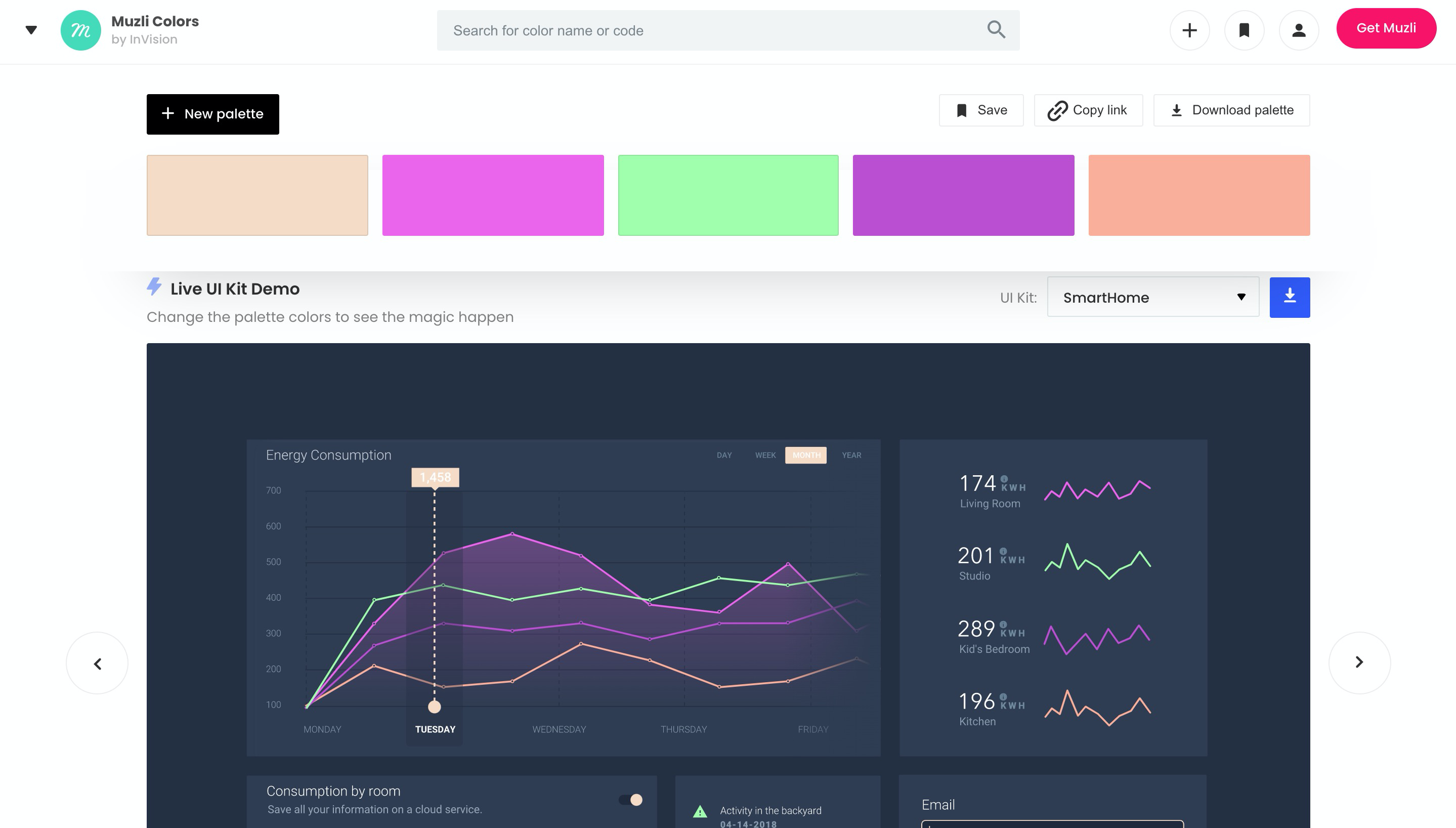
Muzli Colors
https://colors.muz.li/palette/f6dbc6/ed5eed/9effa9/bc47d3/fcaf99
功能定位
功能定位
Coolor

- online tool: https://coolors.co/5aff15-aaffe5-9d75cb-a657ae-8c1a6a
photoshop extension: https://exchange.adobe.com/creativecloud.details.12124.html#.V6nhWJOLRE4
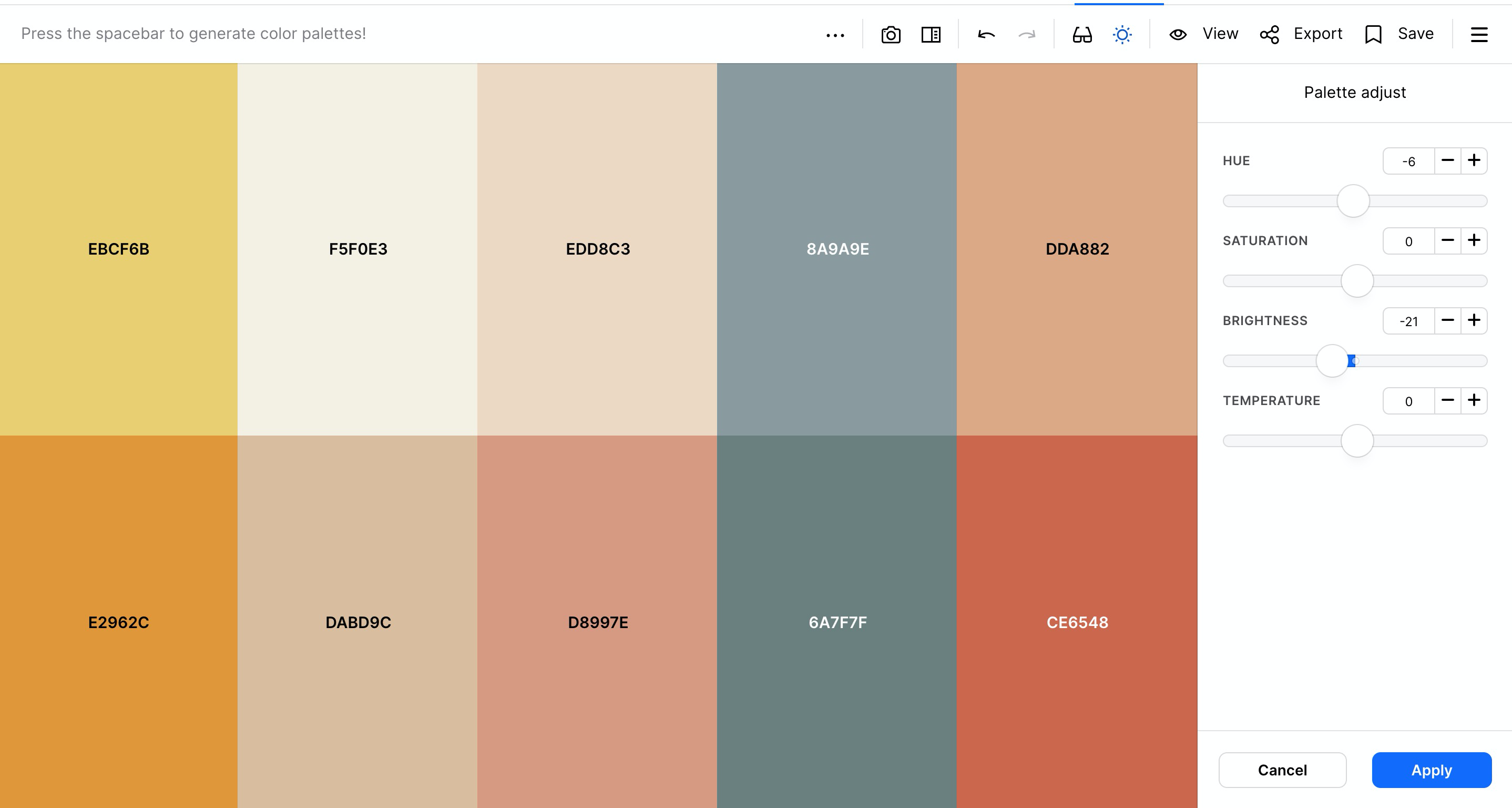
功能定位
用户:普通用户,快速生成多种类型的、好看的色板
-
亮点
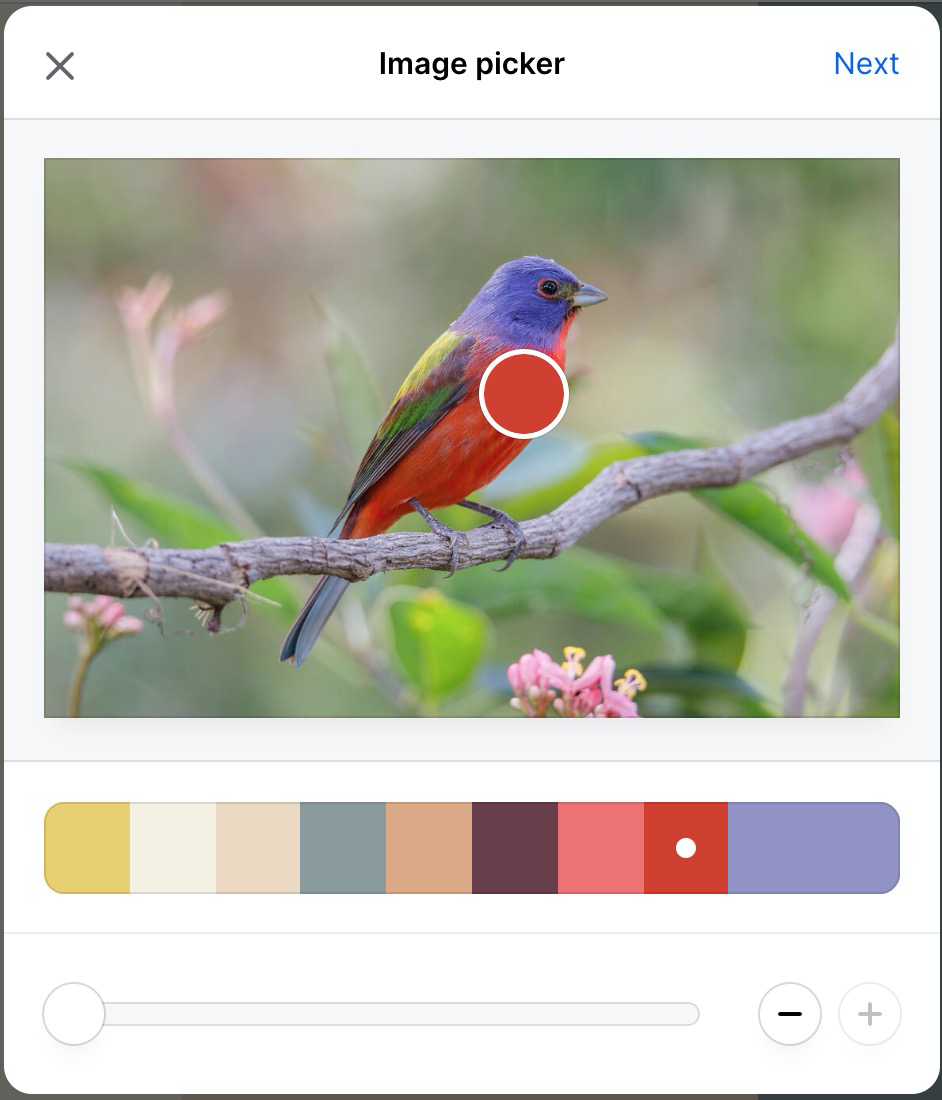
传图取色
- 生成色板很轻量,按一下空格就换一个
- 多种生成模式,方便的锁定颜色或者移动色板,很清晰的色板管理
- 查看每一个颜色的色阶,可以快速取临近的颜色
- 取色器很不错
整体的调整(可以很好滴保持原有的一致性)
刚进入就是直接生成,不是自主创建/自主import,自主添加限制条件的模式,对于稍微复杂一些的自定义配色场景显得太小白
- 场景不是特别的易懂,比如已有色值要扩充,单纯发散或是补间,不知道怎么generate
- 很重生成,对于检测比较隐蔽,而且也比较难在检测的基础上反复改动;比如色盲模式,是直接转换成某个色盲友好模式;比如luminance map是弹窗形式,比较难根据luminance map去调整;
- 验证没法带入具体的场景,比如带入典型页面,带入常用图表
色板管理,颜色的迁移在实际场景中经常遇到(比如把ant design的某些色值直接拖入主配色色板),但这里不能灵活支持
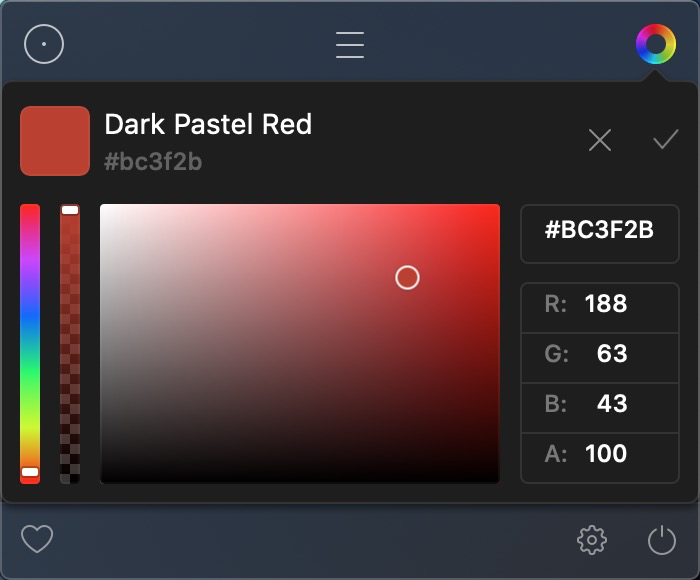
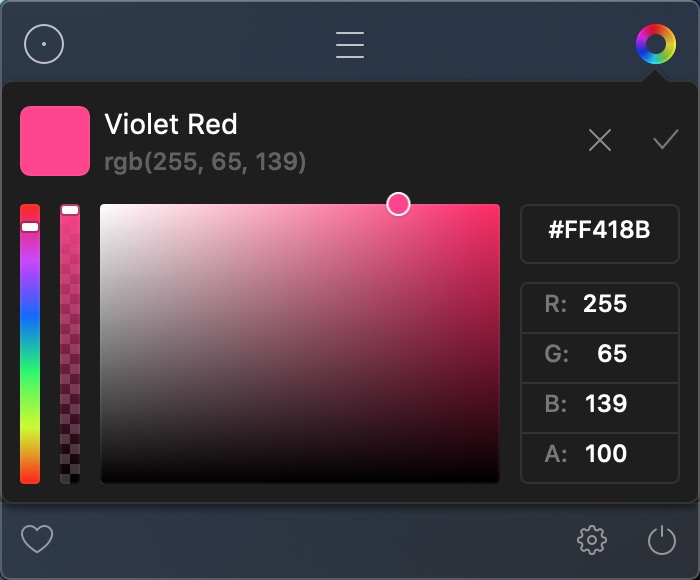
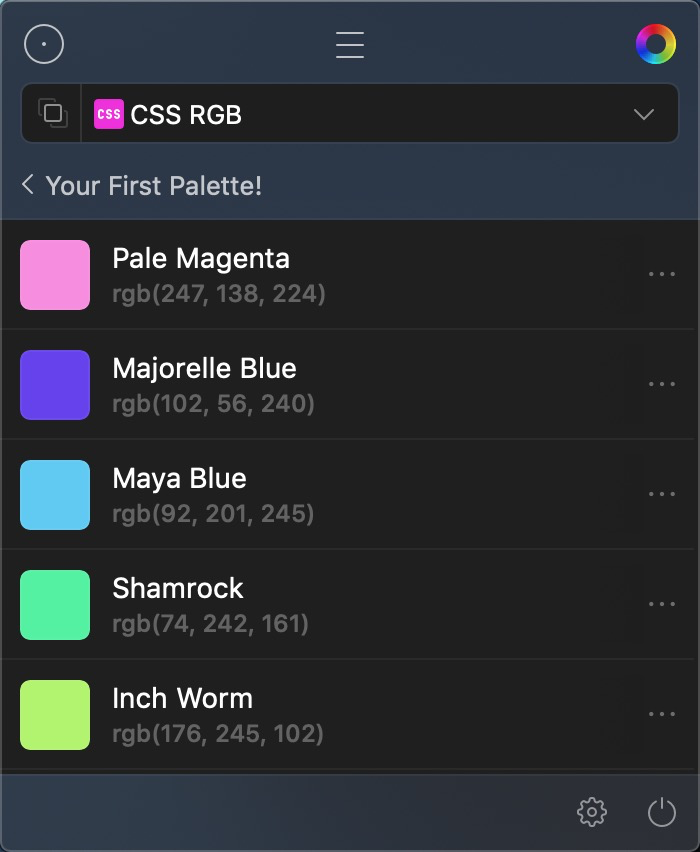
Sip

https://sipapp.io/docs/editor/
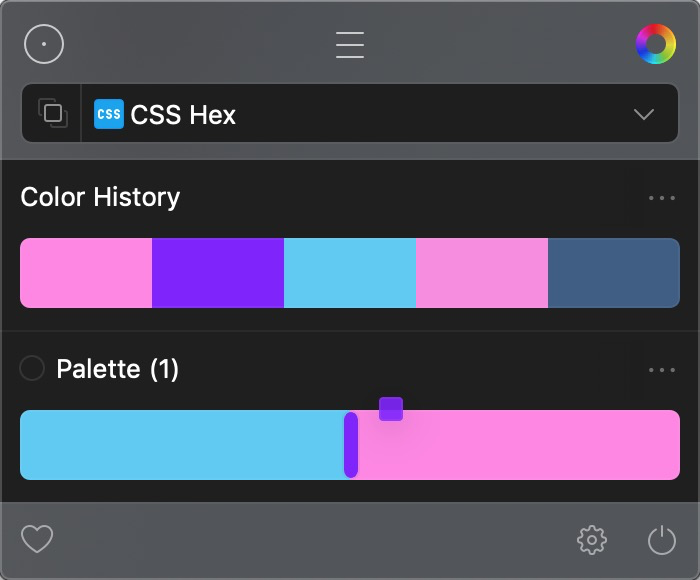
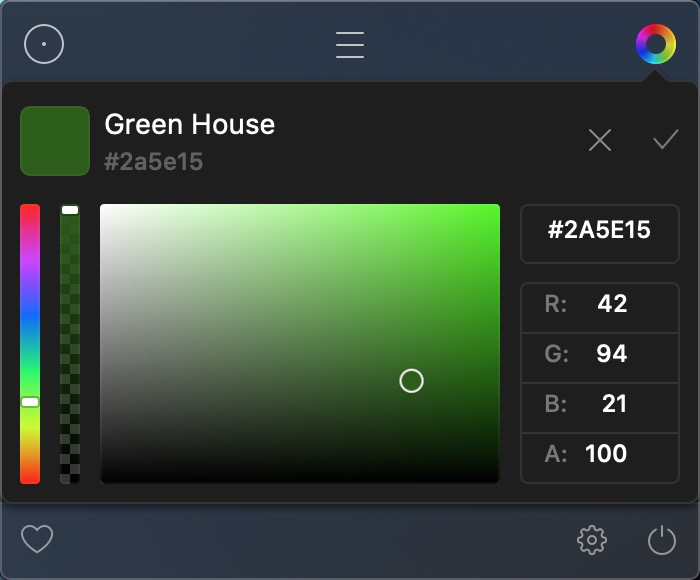
功能定位
用户:普通小白,海报、创意app这些创意设计中更常用
-
亮点
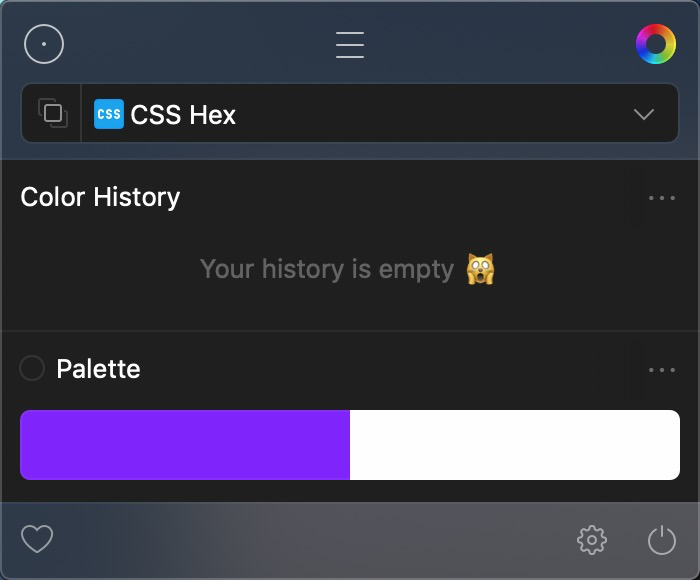
交互很轻量自然
- 集合了取色、改色、重命名颜色、导出颜色code等功能
- 色板管理:多色板收藏,快速预览,快速切换
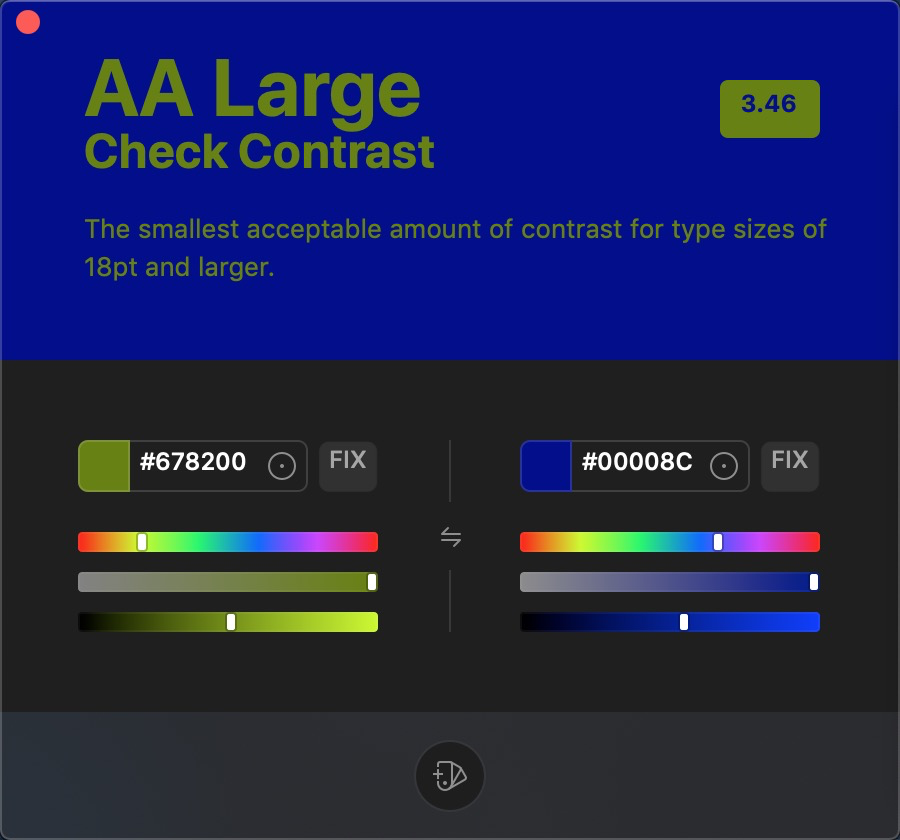
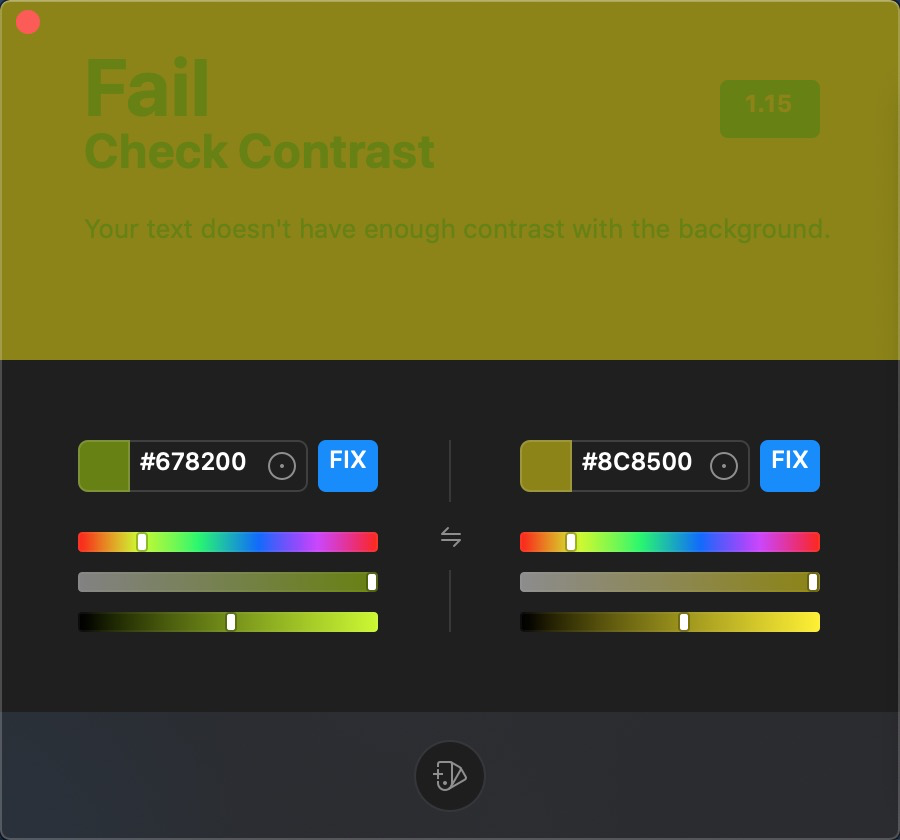
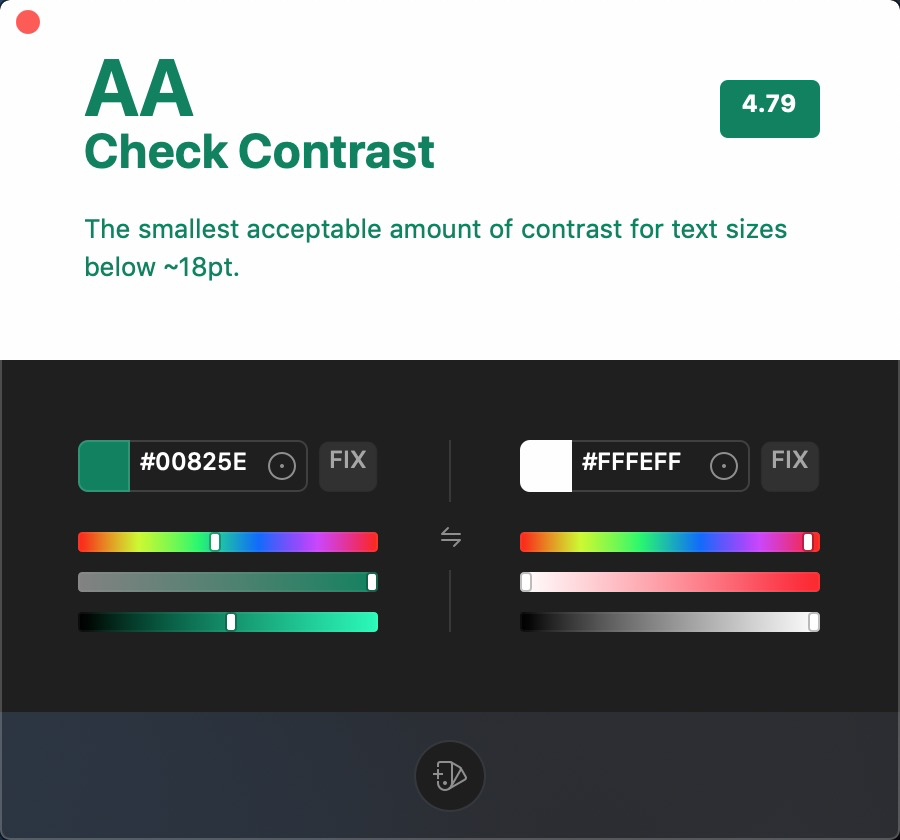
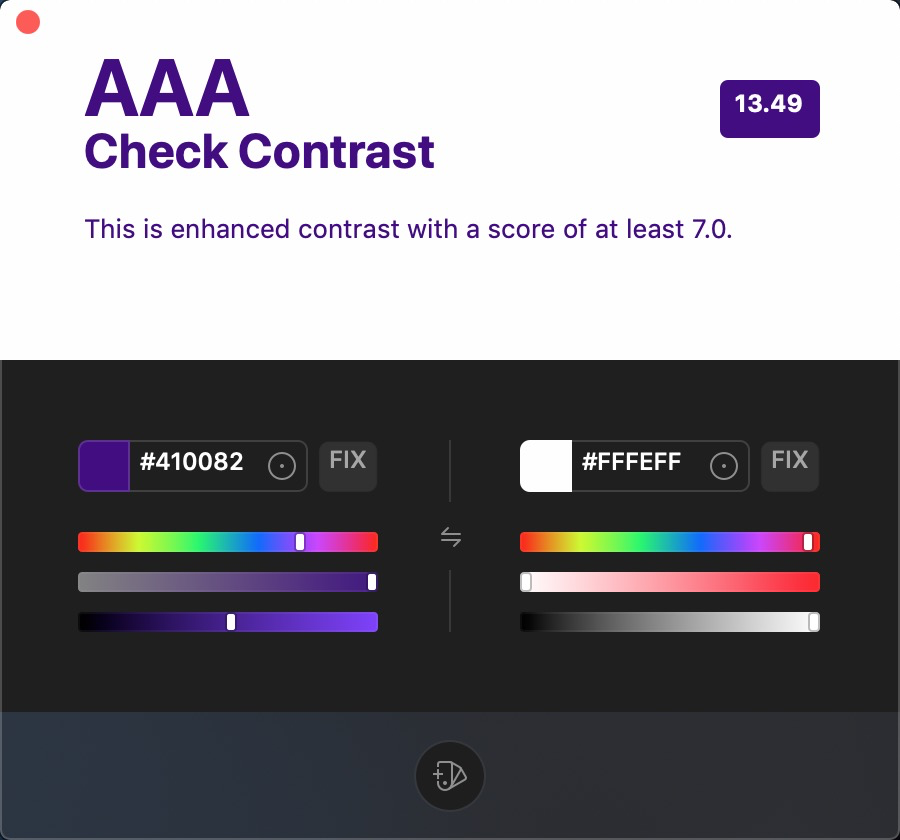
- 对比度分析,很贴心的提示,对比完可以添加到色板





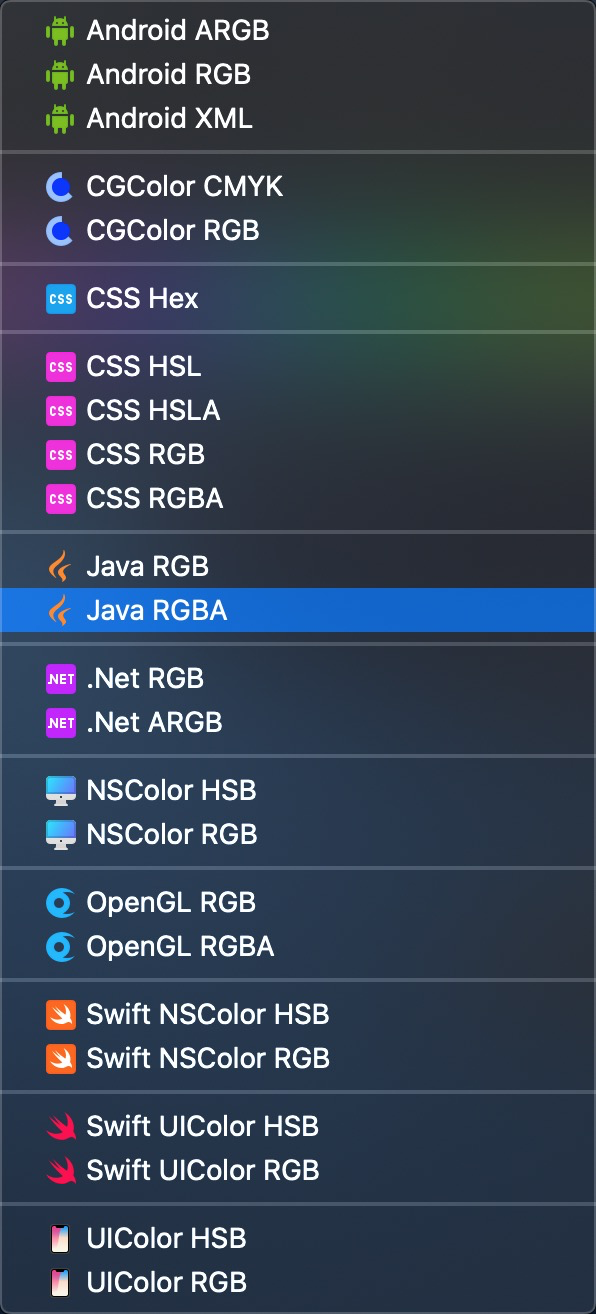
多种颜色format,适合多端显示

非常nice的颜色命名;每种颜色都有对应的命名,可以直接用(不需要设计师命名)
局限与机会点
对于小白用户很难判断颜色的可用性,专业性还不够
- 对比分析仅支持两个颜色,可以拓展
-
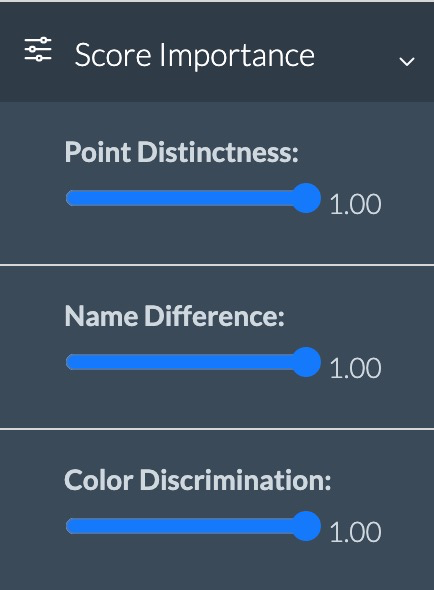
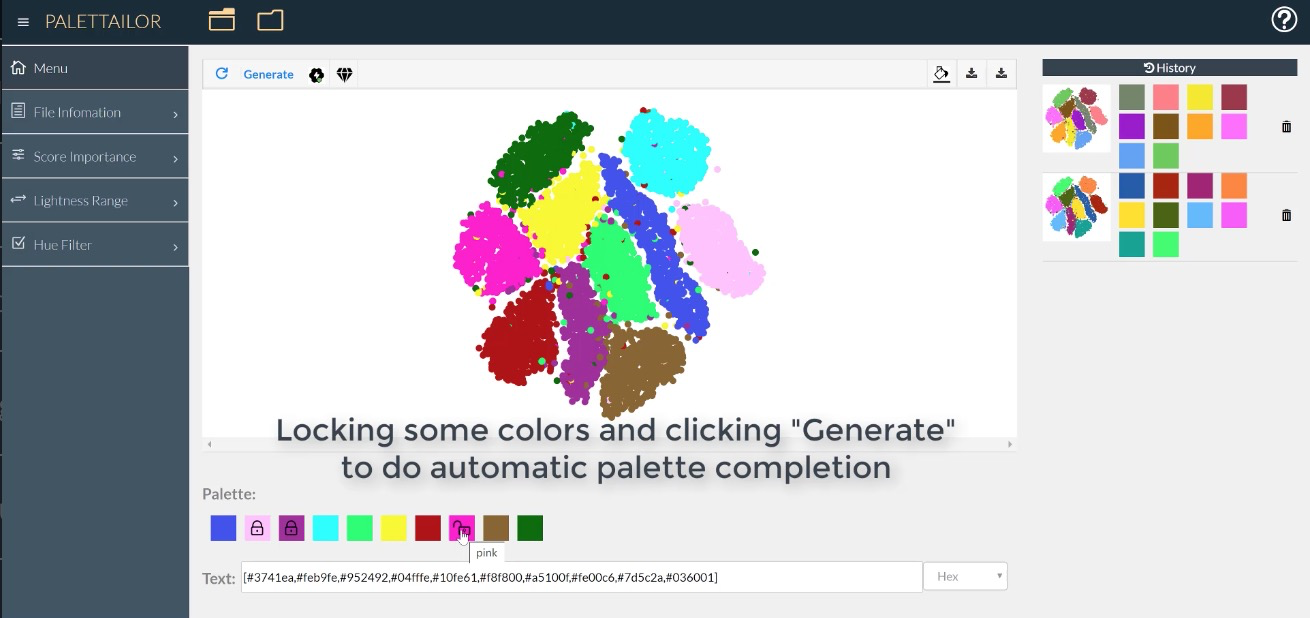
Palettailor


-
功能定位
快速生成限定条件下的所需色板,可限定颜色的hue、lightness range,或者直接限定颜色,能生成分辨性良好的颜色
-
亮点

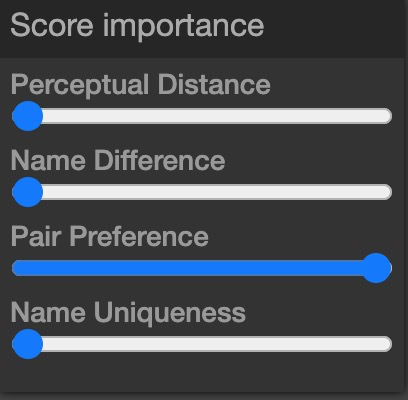
多种条件的限定做的非常好,自动生成的颜色也挺好的,兼具一致性与可分辨性
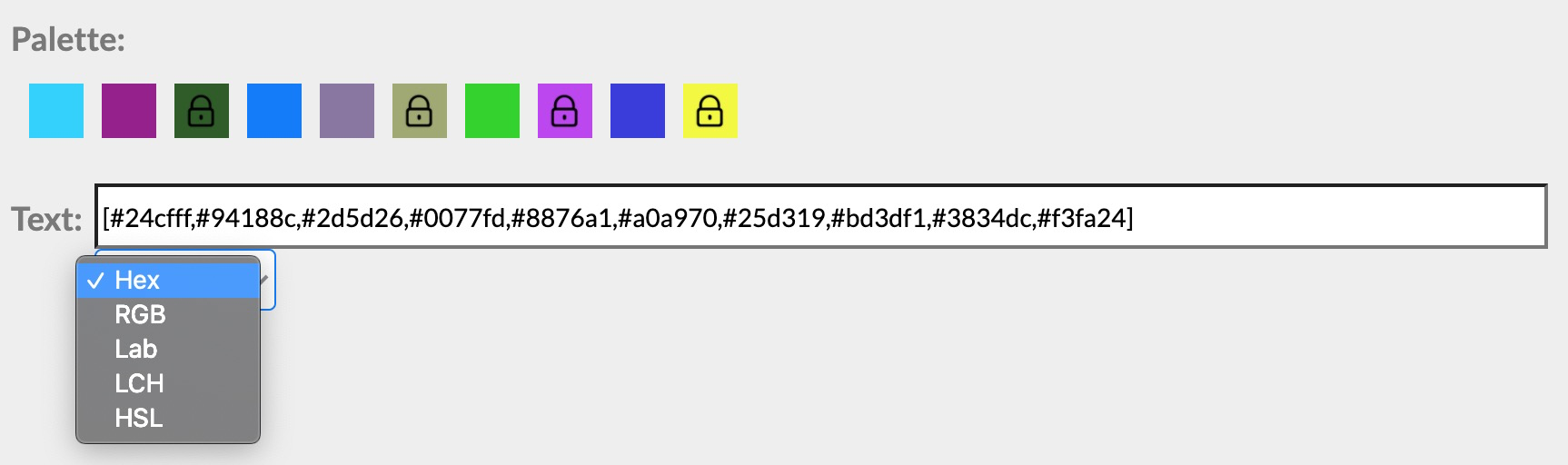
- 导出全部数据
-
问题
如何帮助理解?
局限与机会点
- 支持从色板中重新取色,拼成需要的颜色
-
Colorgorical

-
功能定位
和palettailor差不多,很方便地限制颜色。但是更好的一点是只吃了用户自定义颜色的输入,从已有颜色开始generate
亮点
非常直观的hue的筛选器
每次generate的结果存为新的色板,色板中的颜色可以进一步设置成start color,重新generate新的色板
问题
局限与机会点
UI还是过于复杂,给新手用户不是很好用
- 对于更高的要求,比如不同的图表,不同数据量不同背景色,不是很好判断效果
- 不支持连续色板、两极对比和发散色板
色板的数值导出比较友好了,但是没法直接给设计师用生成的图表/色卡
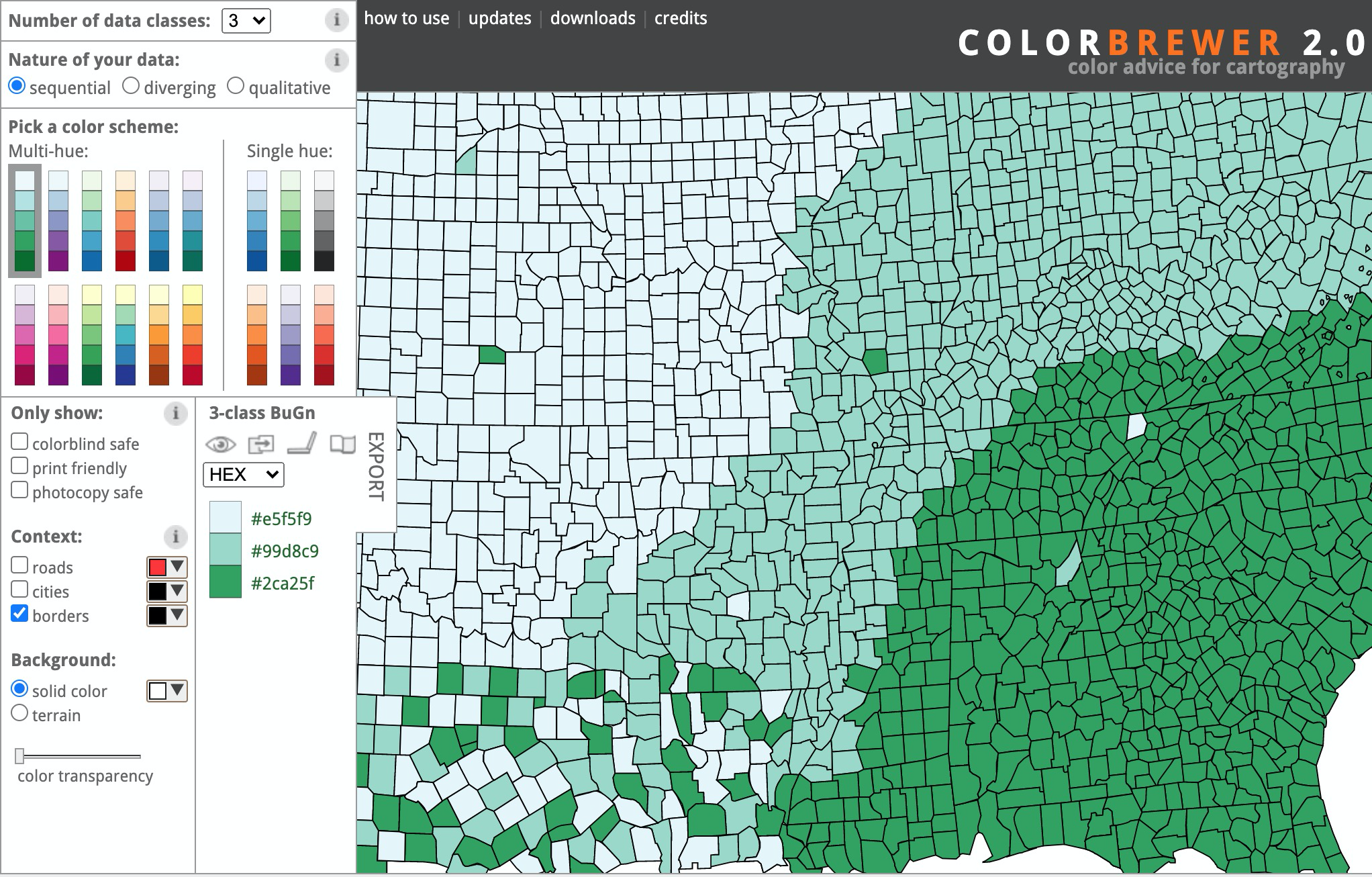
Colorbrewer

https://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3
功能定位
生成连续色板、发散色板、定性色板(分类色板)
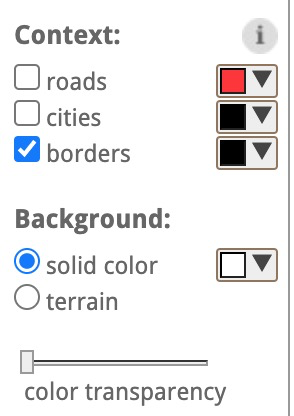
- 诊断颜色的可辨识度,评估配色方案的“耐用性”
利用地图上混乱复杂的顺序,测试颜色可否轻易区分,异常值能否被发现
亮点
根据不同配色需求快速定制,很直观

常用测试快速验证

不同应用场景快速测试
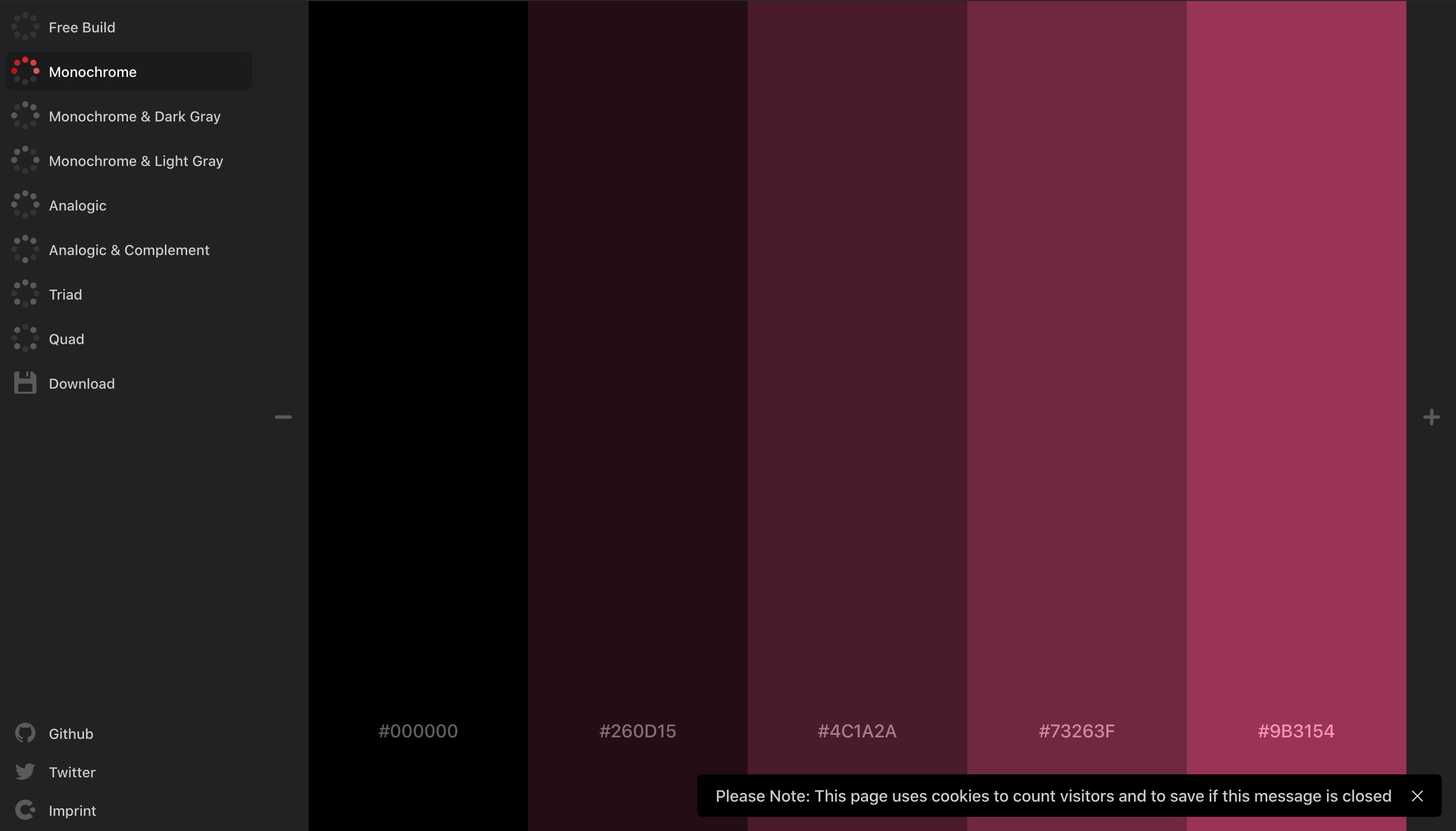
ColorCode
-
功能定位
亮点
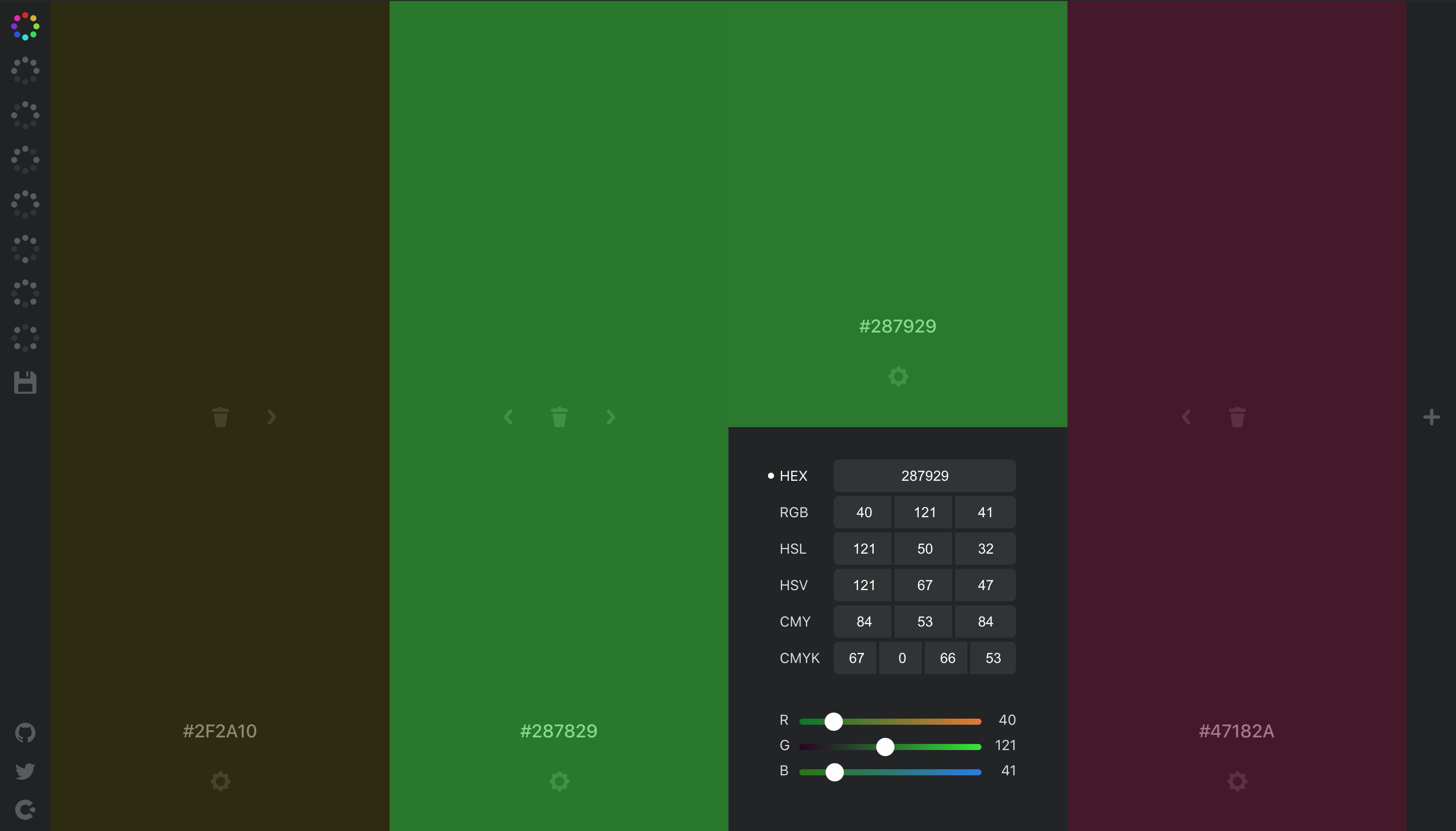
取色是交互式的,在界面上滑动来变色,挺有趣的。但不太适合专业的场景。
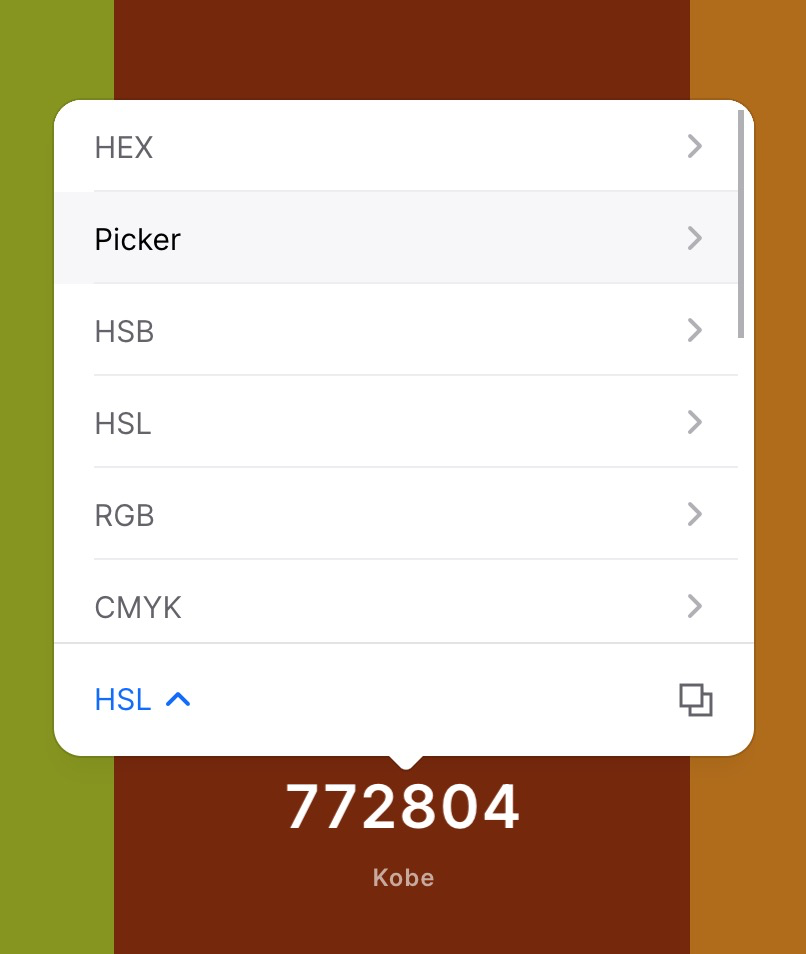
colorpicker不是一个单独的东西,给人的感觉是在色卡上直接弹出,很有意思,切换色彩模式也比较方便。ColorHexa
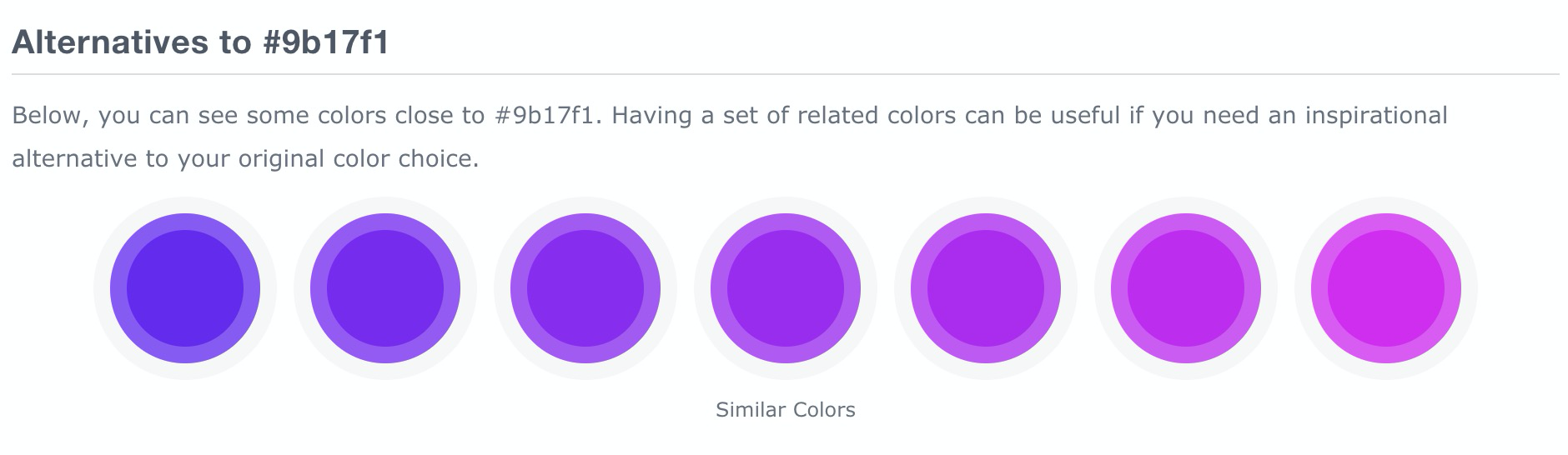
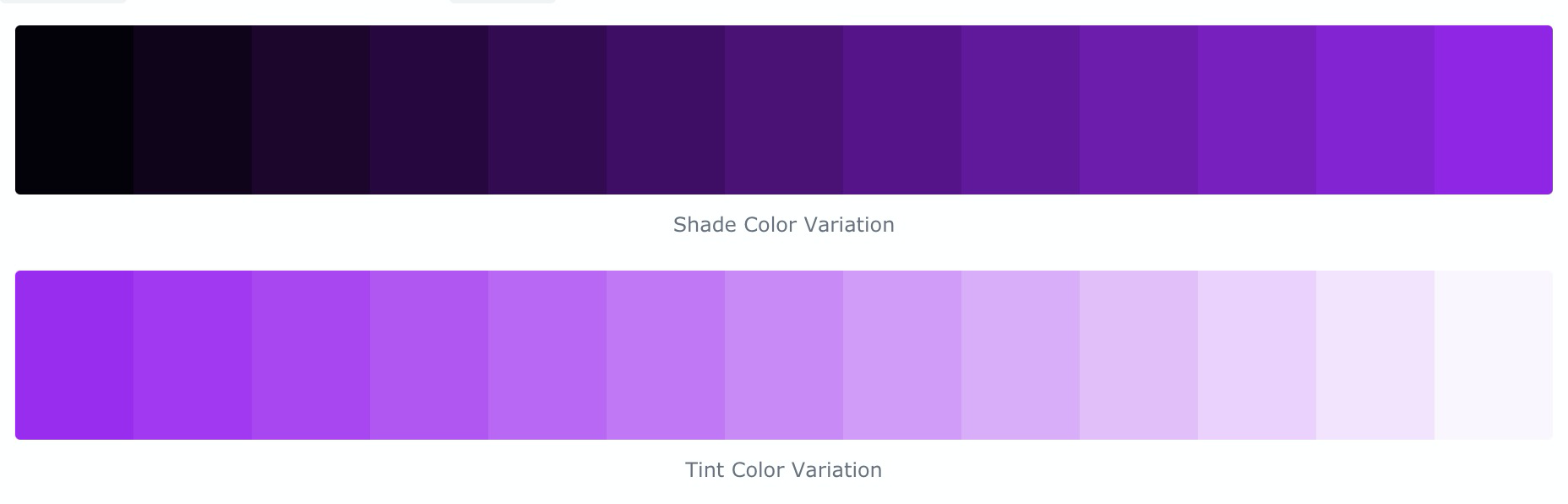
https://www.colorhexa.com/9b17f1
功能定位
色板百科
- 关于单个颜色的alternative颜色以及衍生出的连续色板(包括shade模式和tint模式)


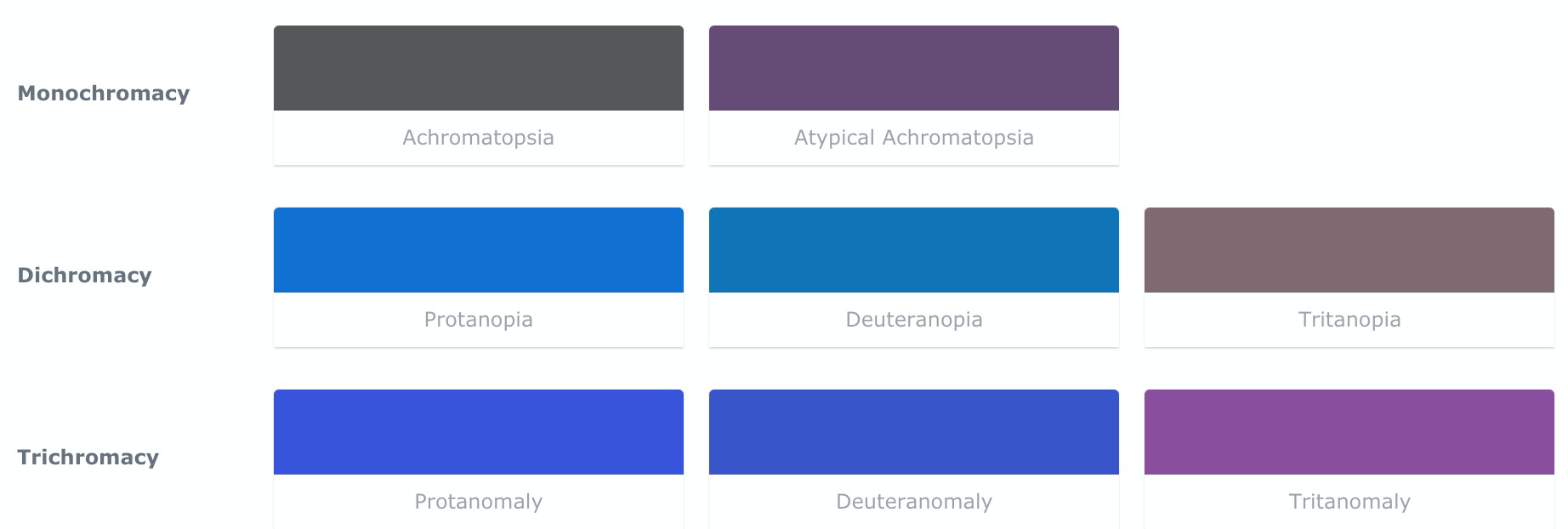
- 色盲模式
亮点
- 关于单色做的拓展(色盲模式、alternative、连续色板),对于调色有一定启发意义
Colorandfonts
https://www.colorsandfonts.com/
功能定位
color和font的超全gallery,拿了就走