对常用色板进行分类解释。有的色板类型有overlap,我们的目标是能产出实际场景中真正为大家使用的色板,而不是cover所有的色板概念。
结论
对于色板类型不了解建议先看各个色板是什么、怎么配。或者直接看:http://www.paletton.com/wiki/index.php?title=How_to_create_a_perfect_color_scheme
连续色 / 渐变色**
单色渐变
- hue (即一个指定颜色)
- tints / shades steps
如果都不提供,则可以根据色阶数,随机指定hue
-
多色渐变
渐变数目(n个指定颜色)
- tints / shades steps
- 如果都不提供,则可以根据数目和色阶数,随机生成hue
**
- 调色需求:调整hue
通用接口
- 指定hue(n个)
- tints / shades 阶数
-
可视化色板:分类色
通用接口
指定颜色(不限个数)
- 指定色阶数
- hue filter(决定了颜色取色范围)
- 高级
- lightness range (决定了颜色明度范围,一般就是一明一暗)
- discrimination 范围(本质是distance matrix,一般是小于30)
random
调色需求:能够整体调整hue色相、chroma饱和度、luminance亮度
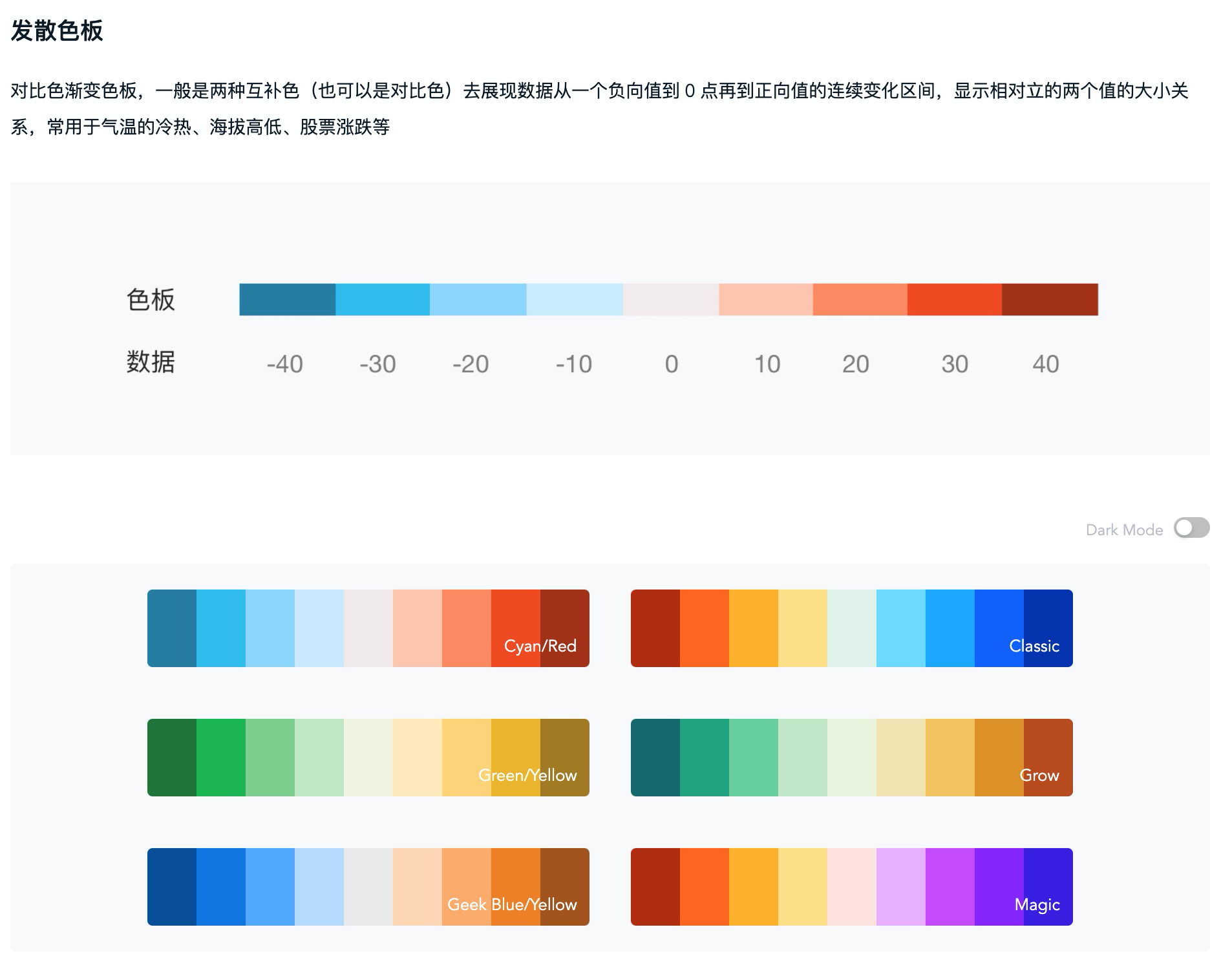
可视化色板:发散色
通用接口
指定互补色/对比色
- 指定色阶数
random
-
品牌、网站配色
问题:下面这些概念是否需要透露给用户?能否理解?我们做这些的目的?
互补色板
两个颜色,互补。
如果规定大于两个颜色,本质上是在原来的两个颜色基础上,tint衍生其渐变色(也就变成了发散色板)
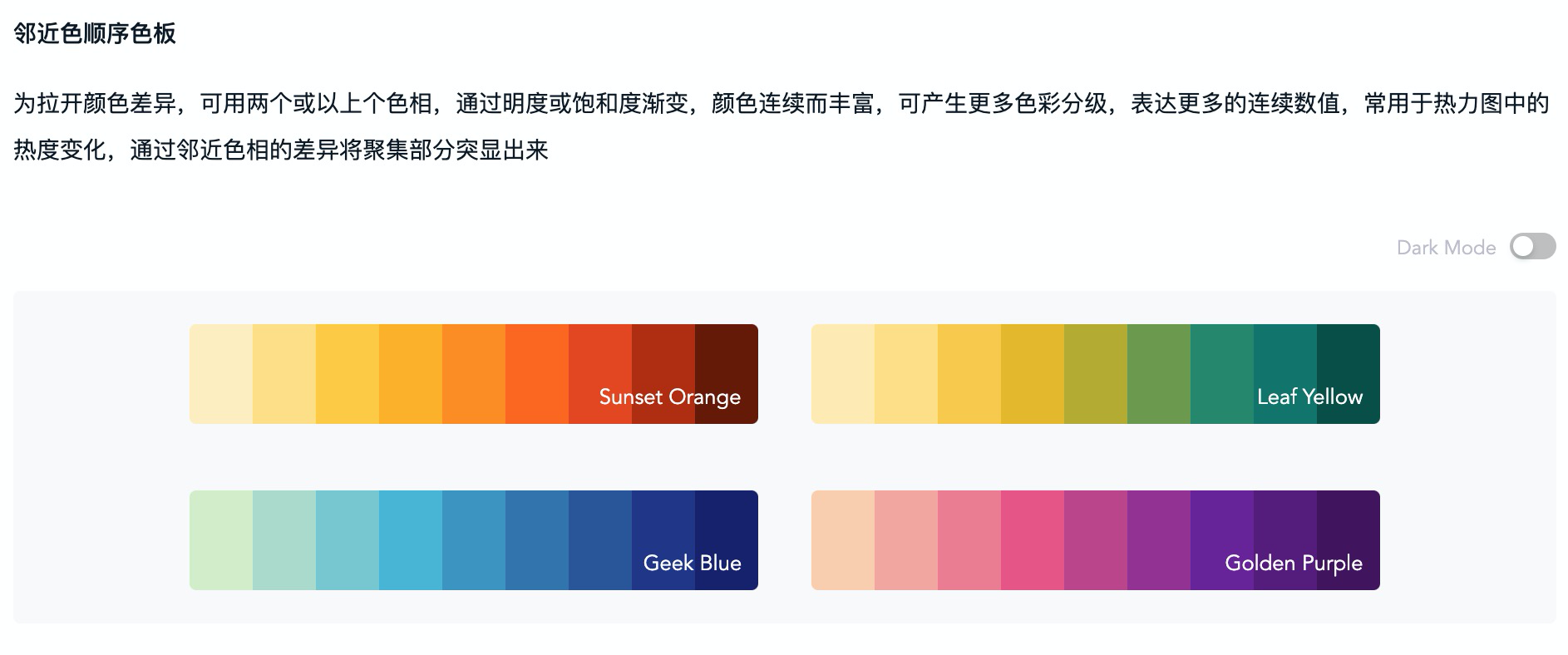
邻近色板
三个颜色,这几个颜色在色环上distance 为15 - 30
-
Triad / Split-complementary
三色,区别就是前者是等分,后者是一个主色,两个是对称的互补色。
-
Tetrad / Dual
四色,区别就是前者所有颜色之间的距离相等,后者两组颜色对称。
-
其他:品牌通用配色
主色
- 邻近色(辅色):一般色环上distance 在 15 - 30度。支付宝配色指南是15度。
- 对比色(点缀色):一般色环上 distance 在160 - 180度。支付宝配色指南是160度。
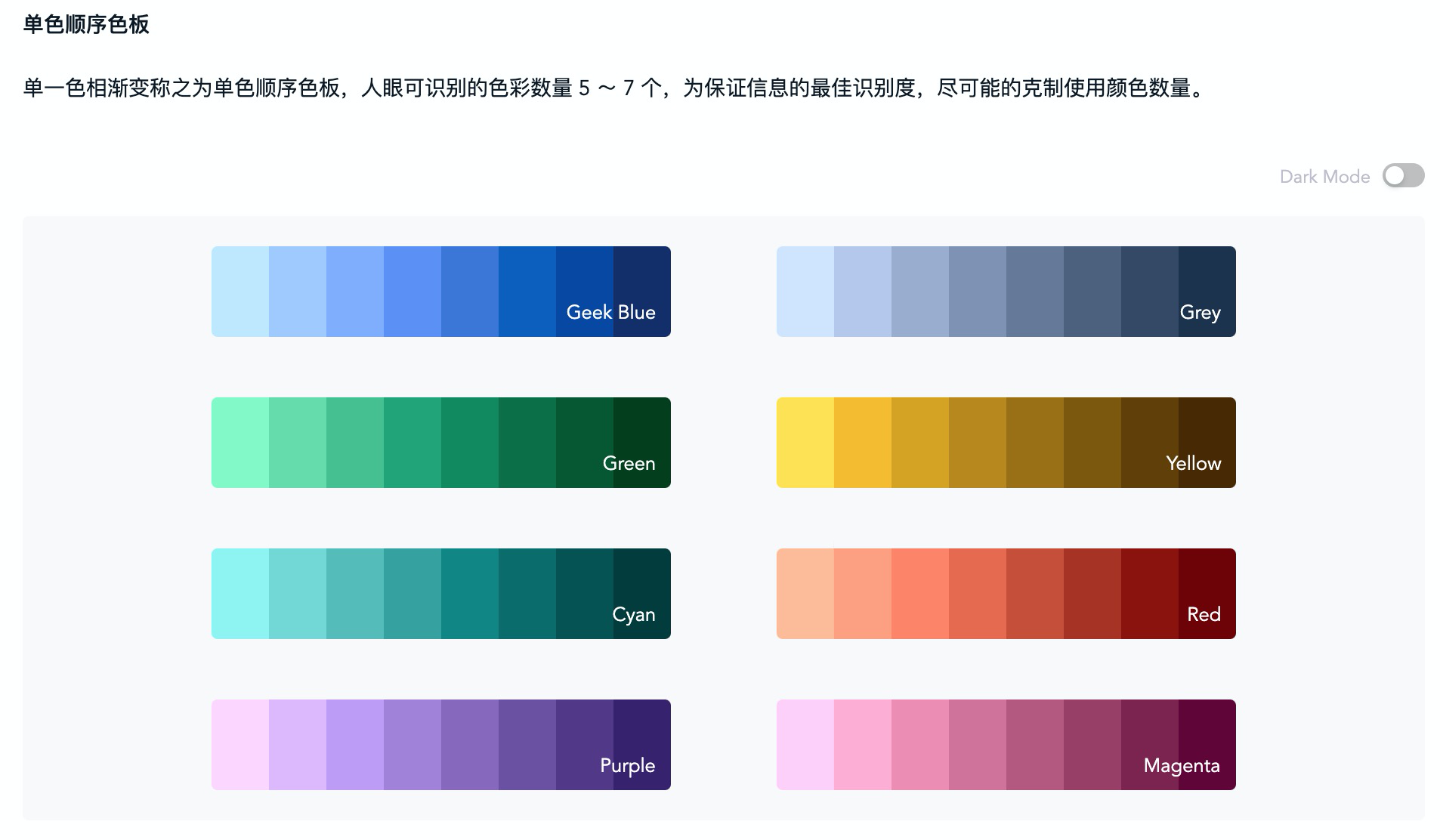
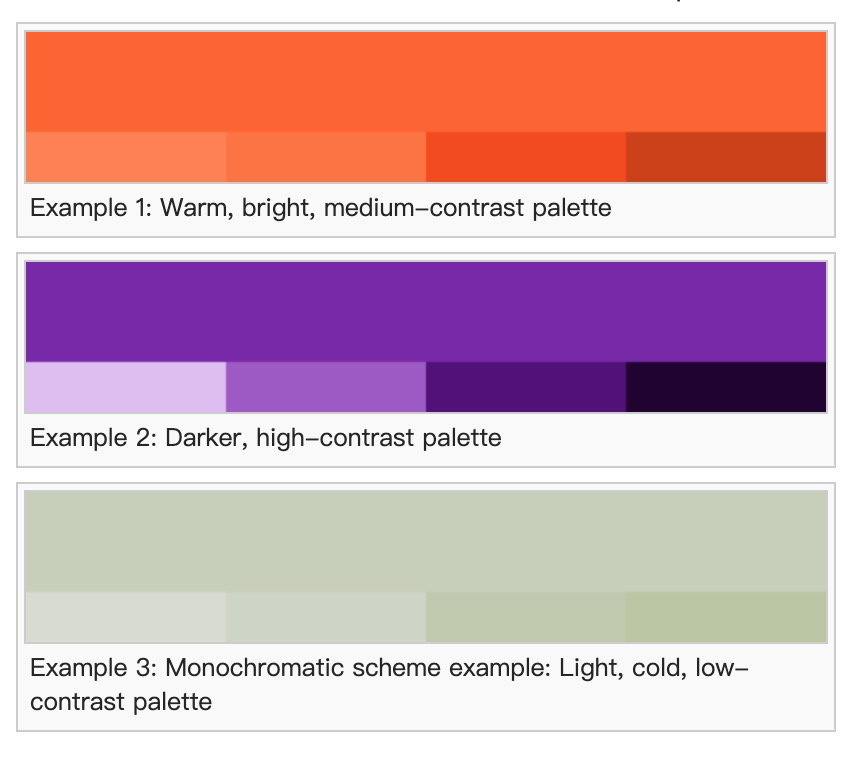
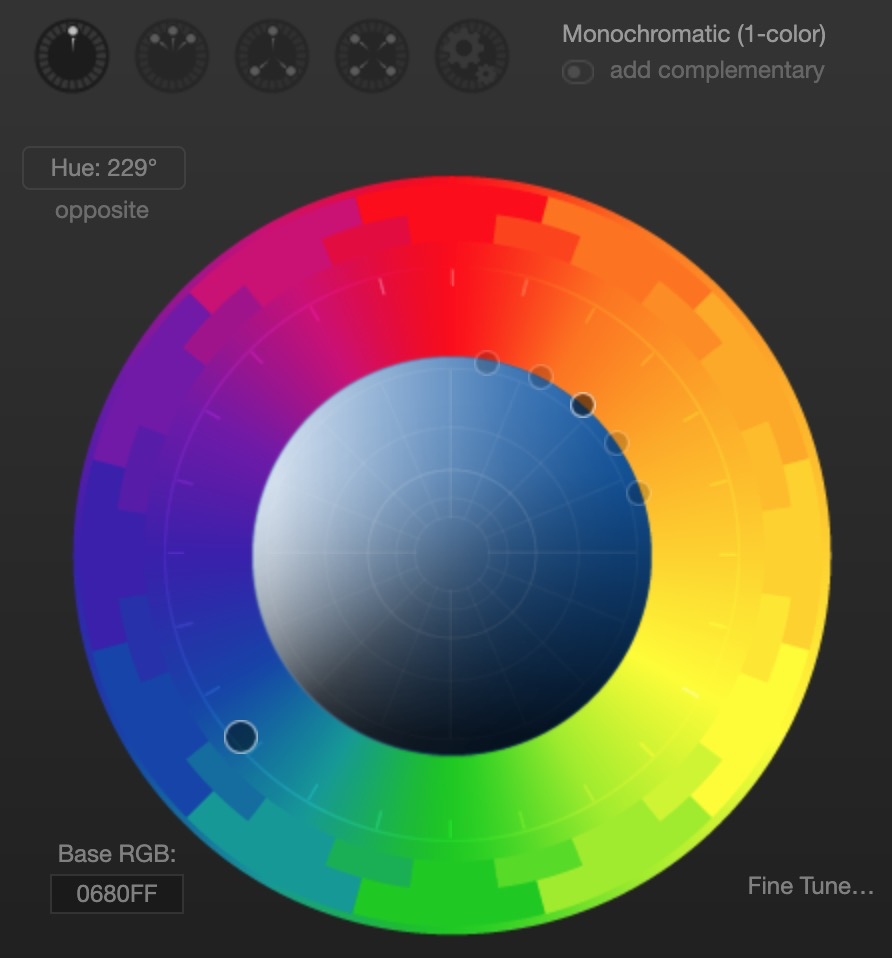
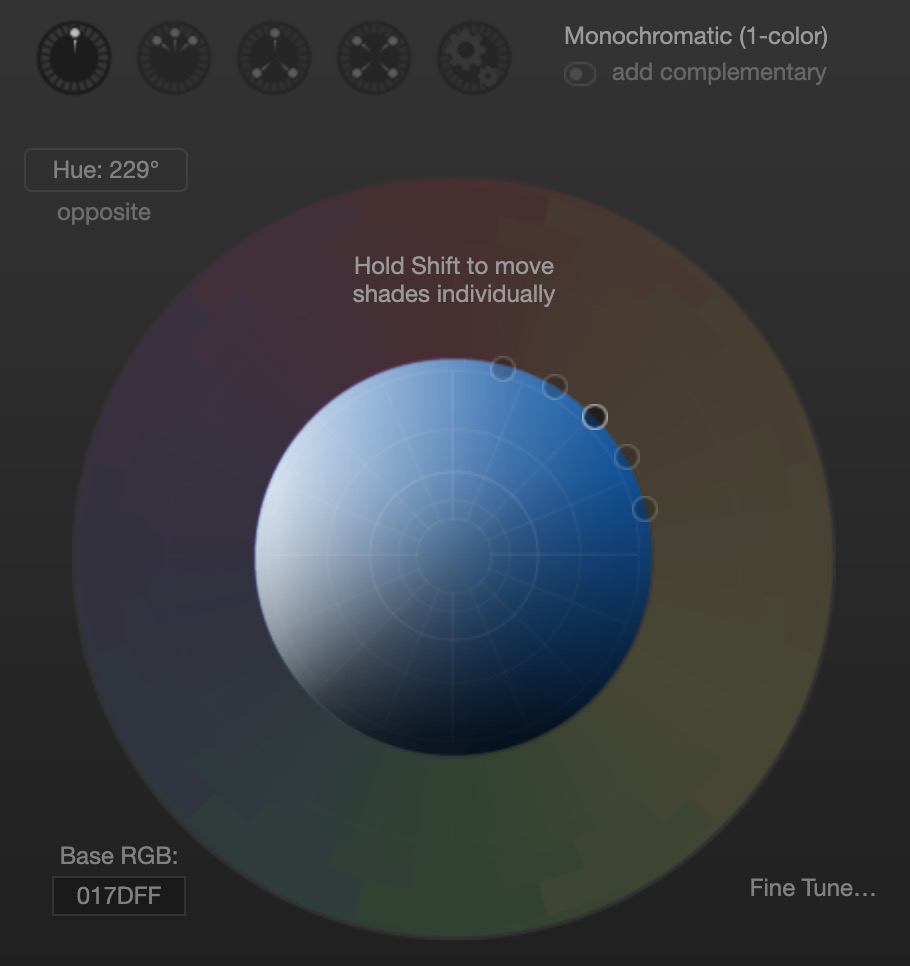
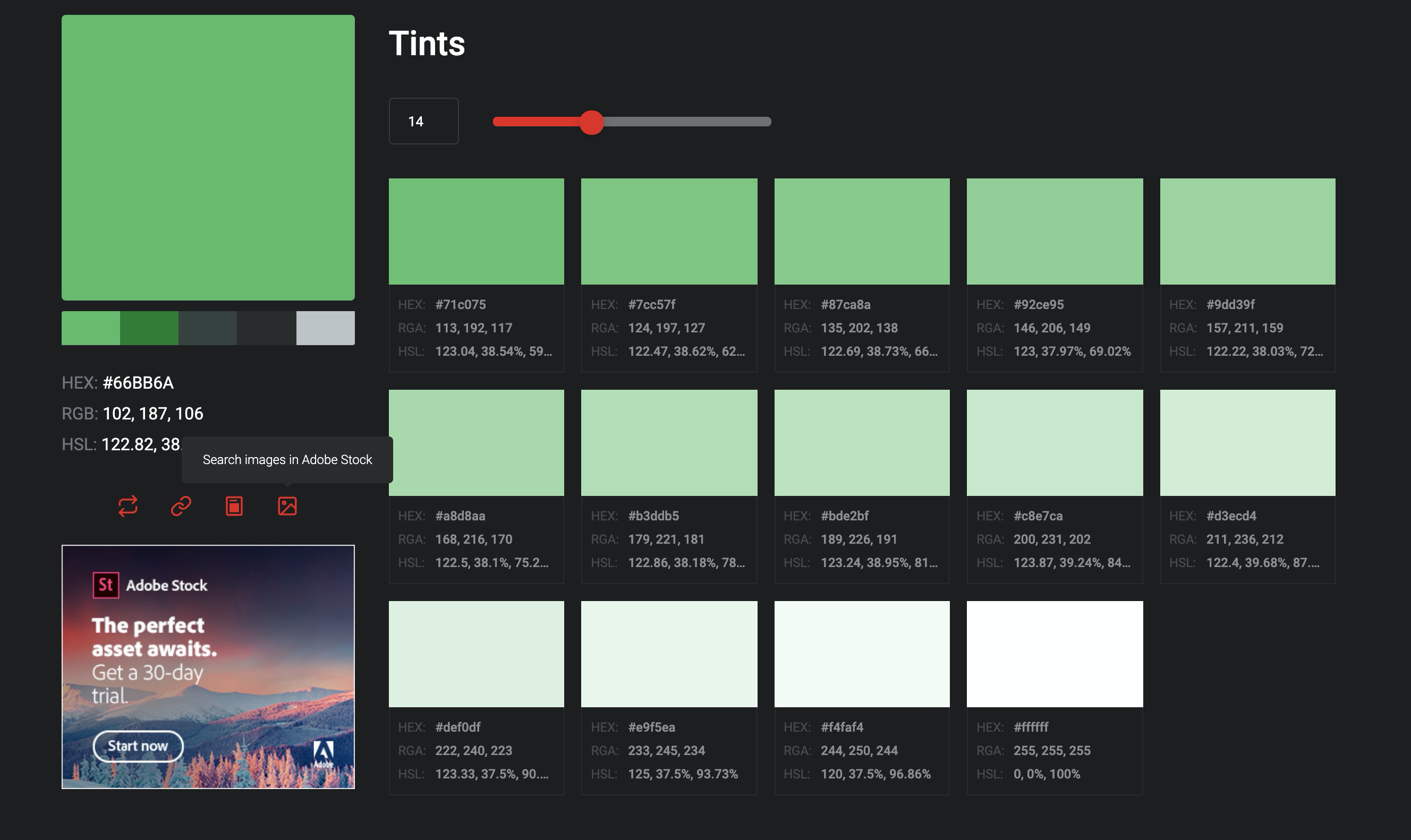
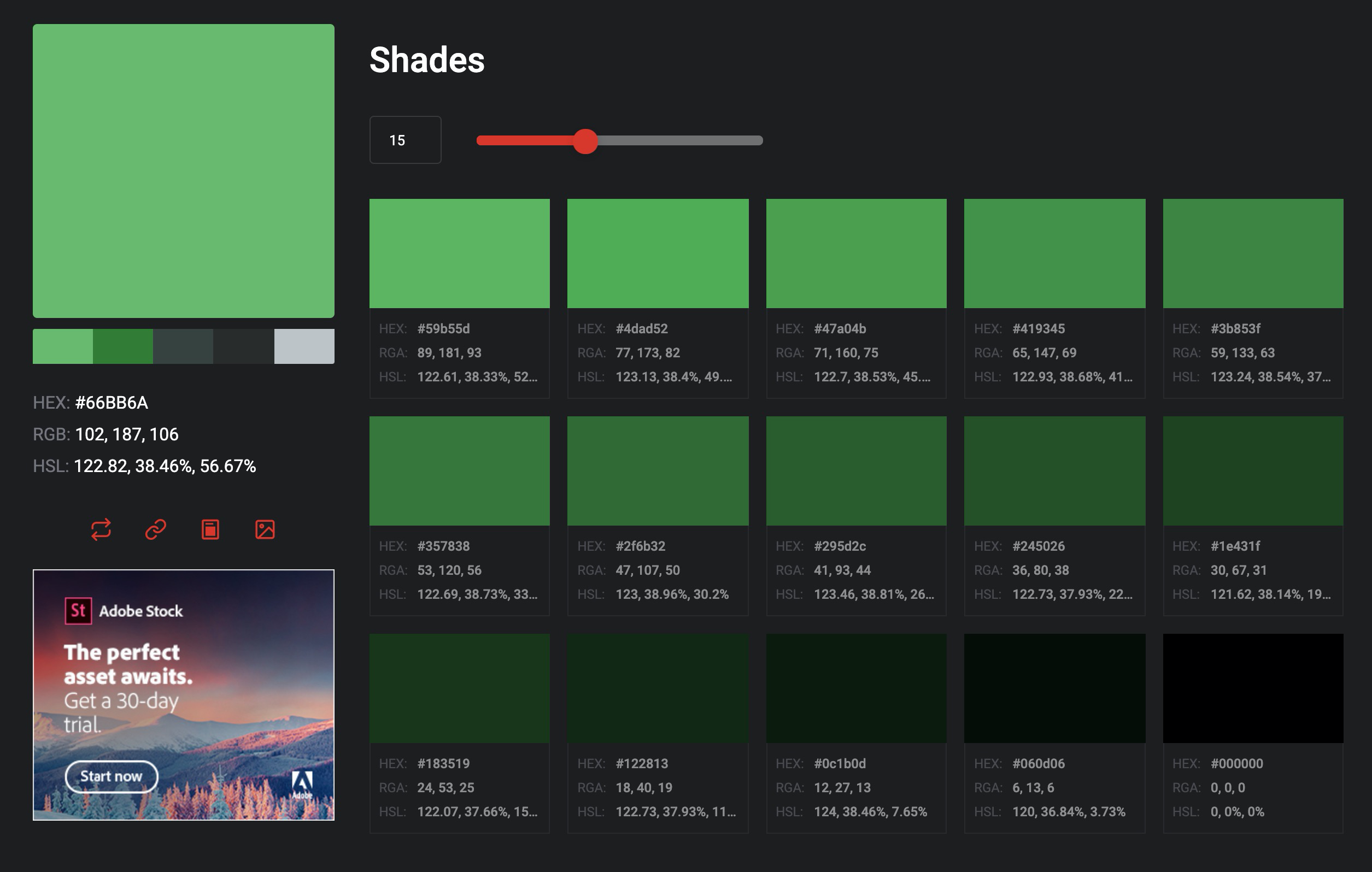
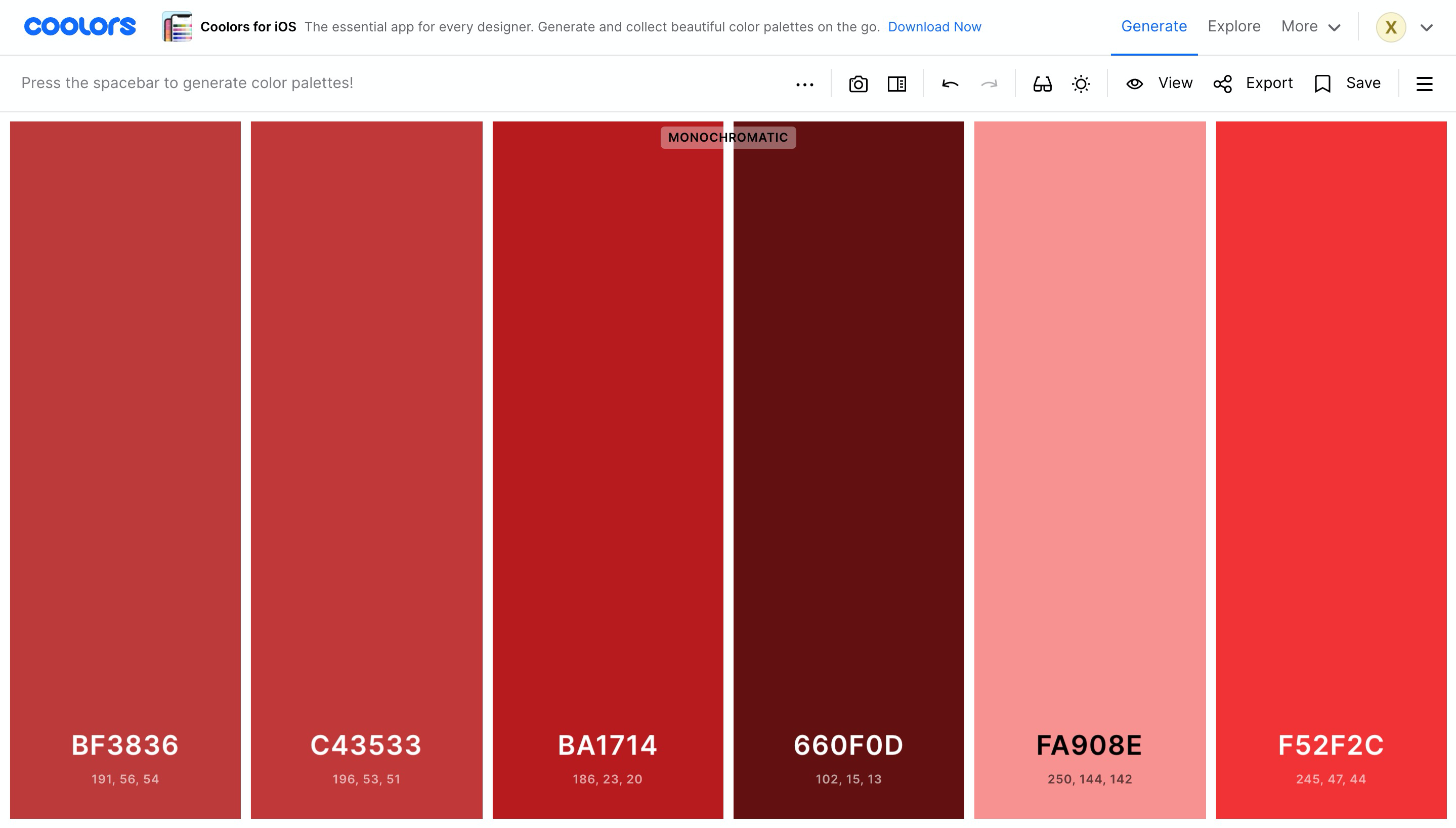
Monochromatic 单色色板
是什么
单色配色是指以单一色相为基础,并融入不同的色度、高光或阴影的色彩搭配方案。它只改变单一色调的shade,改变基本色的饱和度和亮度。其中,色度影响色彩的鲜艳程度,高光是指在原色相基础上加入白色,阴影则加入黑色、灰色等颜色。
怎么配


- 有个base color
- 改变shade
- 这个shade也可以拆分成 white、grey和black。在一个圆中可以呈现。
- 多个颜色之间的contrast是由颜色的间距决定的
- Palatte这个没办法约束亮度均匀等分,不是拿来做连续色板的

- Adobe的也没有办法约束亮度均匀等分


- 调一个base color,调整tint的色阶数或者shades的色阶数(一个亮一个暗)

- 不是均匀渐变的,只是同类色而已,但是这个不限个数
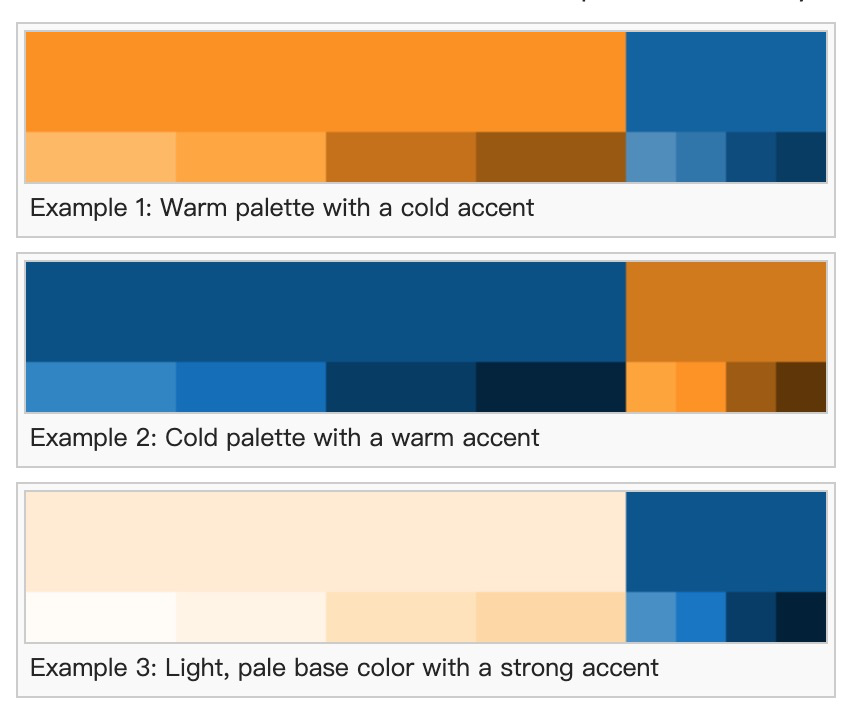
Complementary 互补色板
是什么
怎么配
- base color + 互补色
- 调整shade来改变衍生颜色的倾向
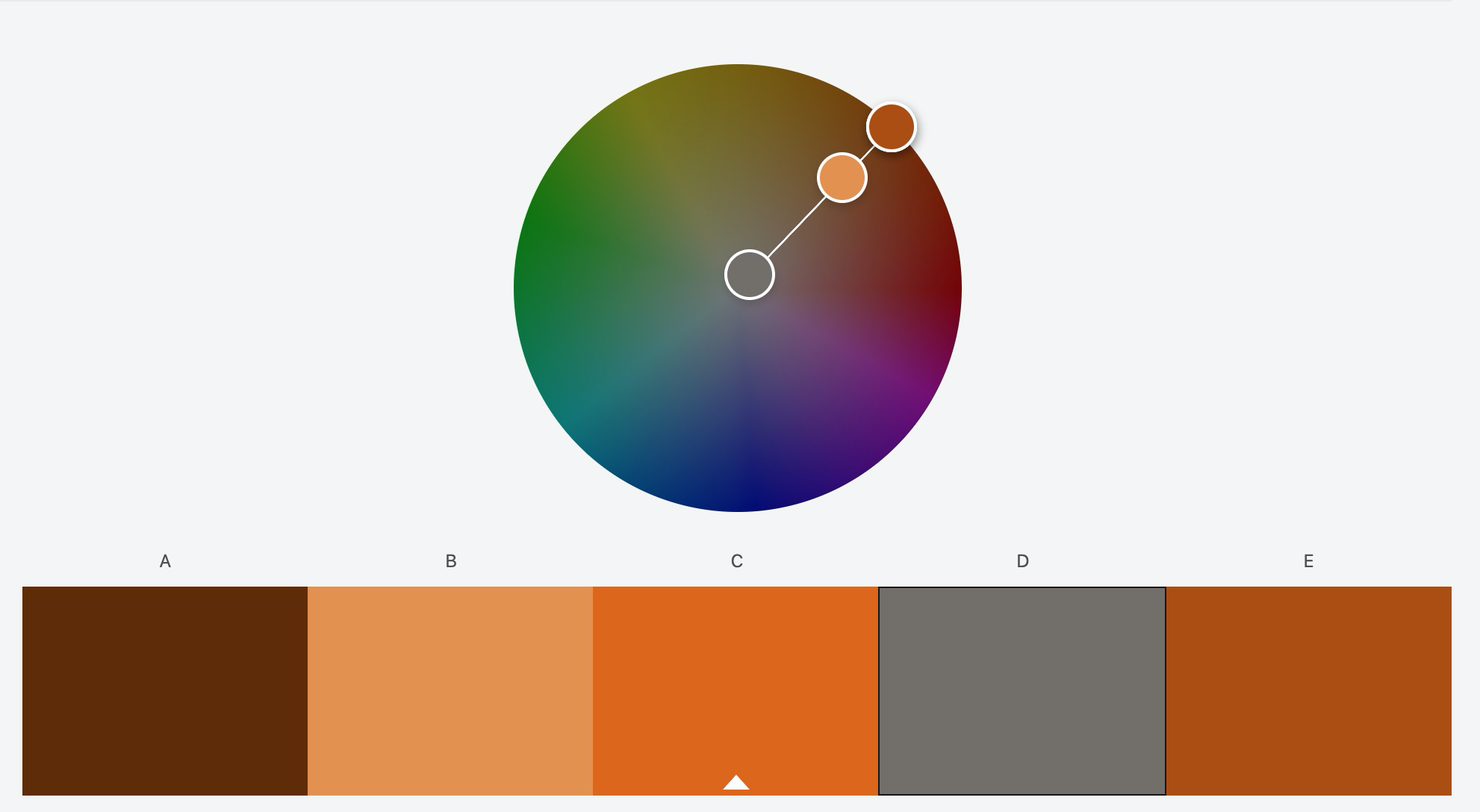
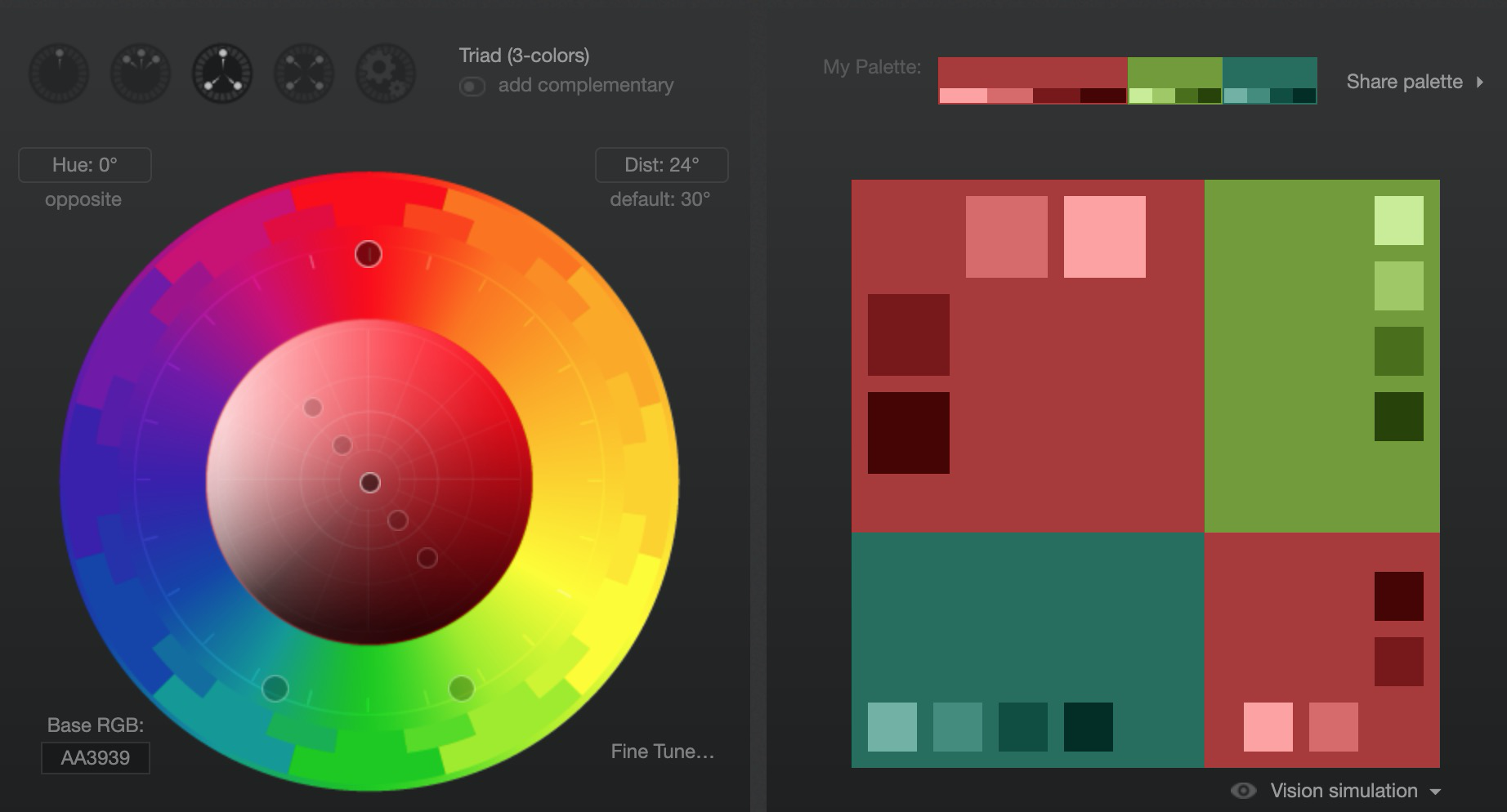
Split-complementary 分割补色
是什么

分补是一种使用一种基础颜色和两种辅助颜色的配色方案。代替使用互补色,使用了在色轮上对称地放置在其周围的两种颜色。基色是主色,而辅助色应仅用于突出显示和强调。我们得到一种暖色和两种冷色的组合(反之亦然)。无论如何,由于存在两种辅助颜色,因此基色永远不会如此强烈且明显占主导地位,并且该方案比补色方案更好地实现冷暖平衡。可以将所有颜色的各种单色阴影添加到该方案中。 与“锐利”补品不同,此方案通常使眼睛更舒适,更柔和,并且有更多空间可以平衡暖色和冷色。如果在设计中使用,则应该精确定义次要颜色的含义-例如,仅一种用于活动元素,一种用于提供信息元素和亮点等。 该方案的重要参数是二次色距离。它们越接近,结果将与互补配色方案越相似。尽管它们必须保持一定距离才能清楚地区分。距离越远,该方案就越充满活力。极端的情况是,当距离为120°时,所有三种颜色最终都分布在色轮上,该方案成为一种特殊的变体:三重轴。
怎么配

- 利用Triad三重轴来调色,一个主色,两个辅色。值越小,越接近的颜色对比的颜色,而且更相似。辅色之间的差距最好是15-30度。如果是60度就是均匀等分的特殊情况(类似分类色板)
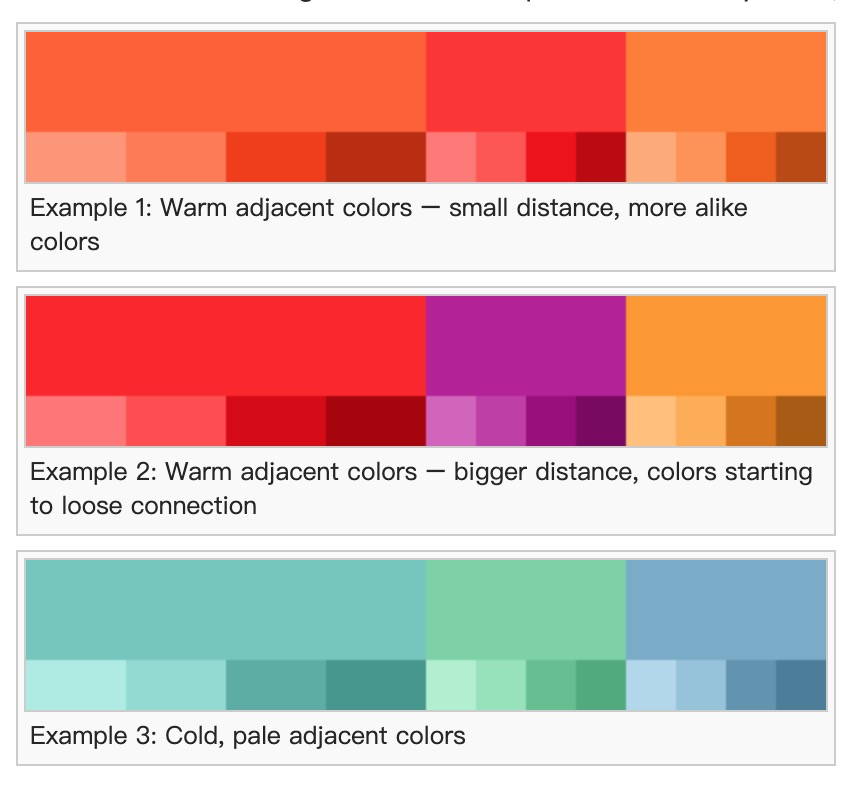
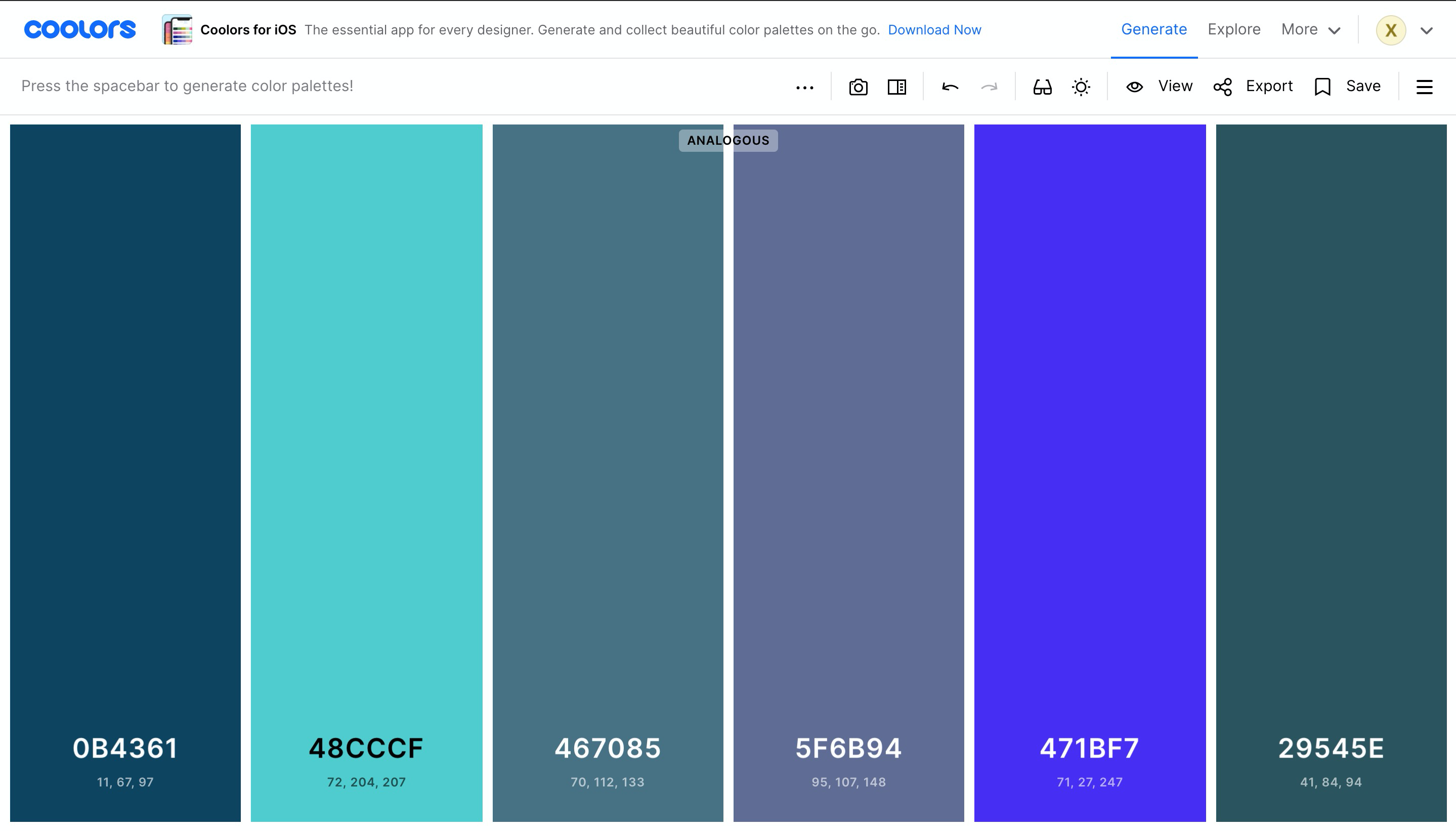
Analogous / Adjacent 邻近色板
是什么
使用一种基色和两种等色对称地置于色轮上。基色是主色,而辅助色应仅用于突出显示和强调。它总是看起来非常优雅和清晰。调色板中没有张力,通常均匀地全部温暖或全部寒冷。如果选择了暖冷边框上的基色,则可以使用具有相反“温度”的颜色来加重其他两种颜色。
区分邻近色和三重轴的就是色环上三个点之间的distance。
怎么配

- 在色环上滚,但是这几个颜色的间距是固定的,并且两个辅色和主色distance < 90度。最佳值通常在15-30°之间。高于45°的值会产生太多不连续的颜色,因此不建议使用。
- Palette没办法指定个数

- 限定了个数,三色之外的是衍生色,
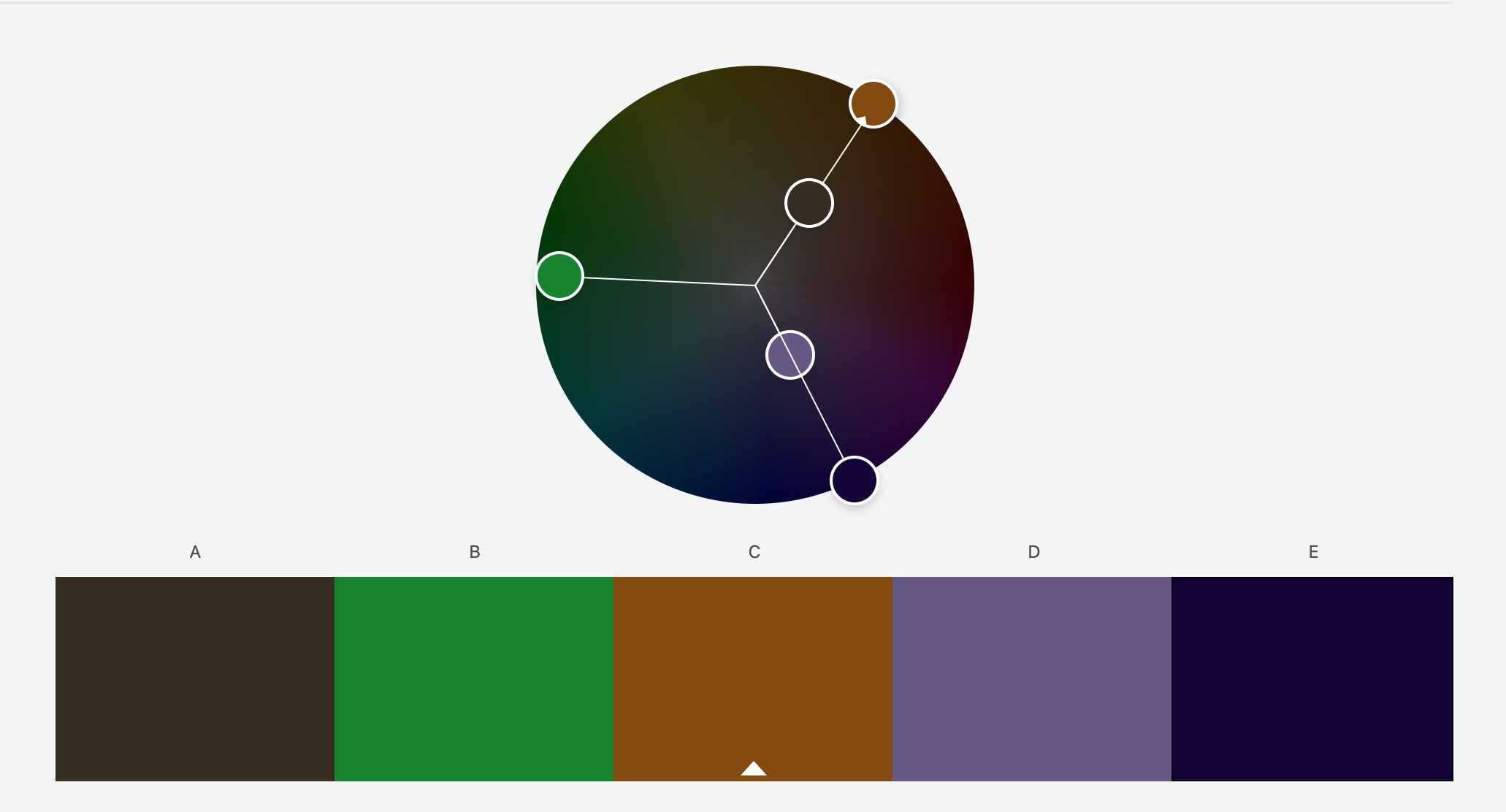
Triad 三重轴
是什么
怎么配
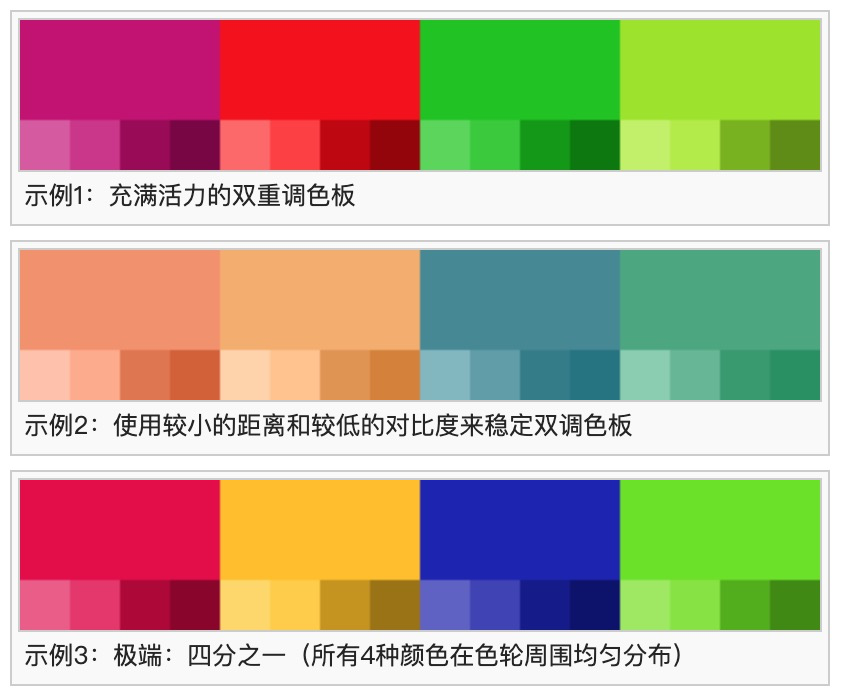
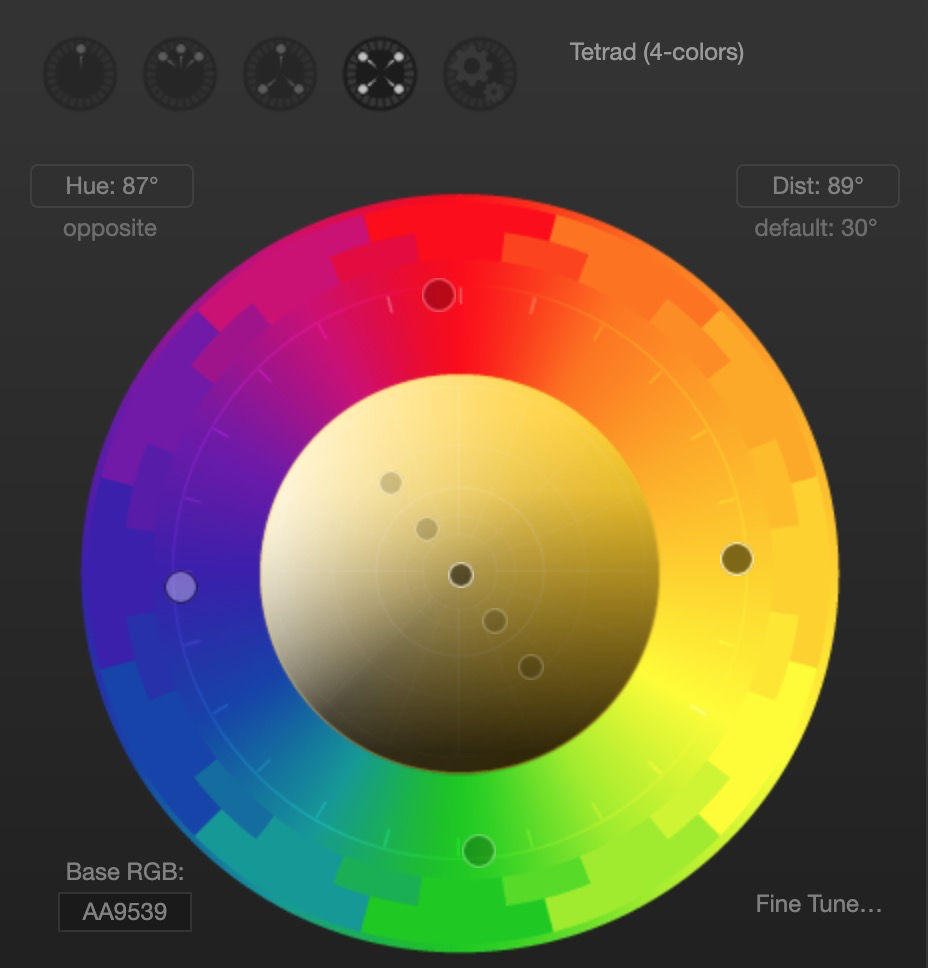
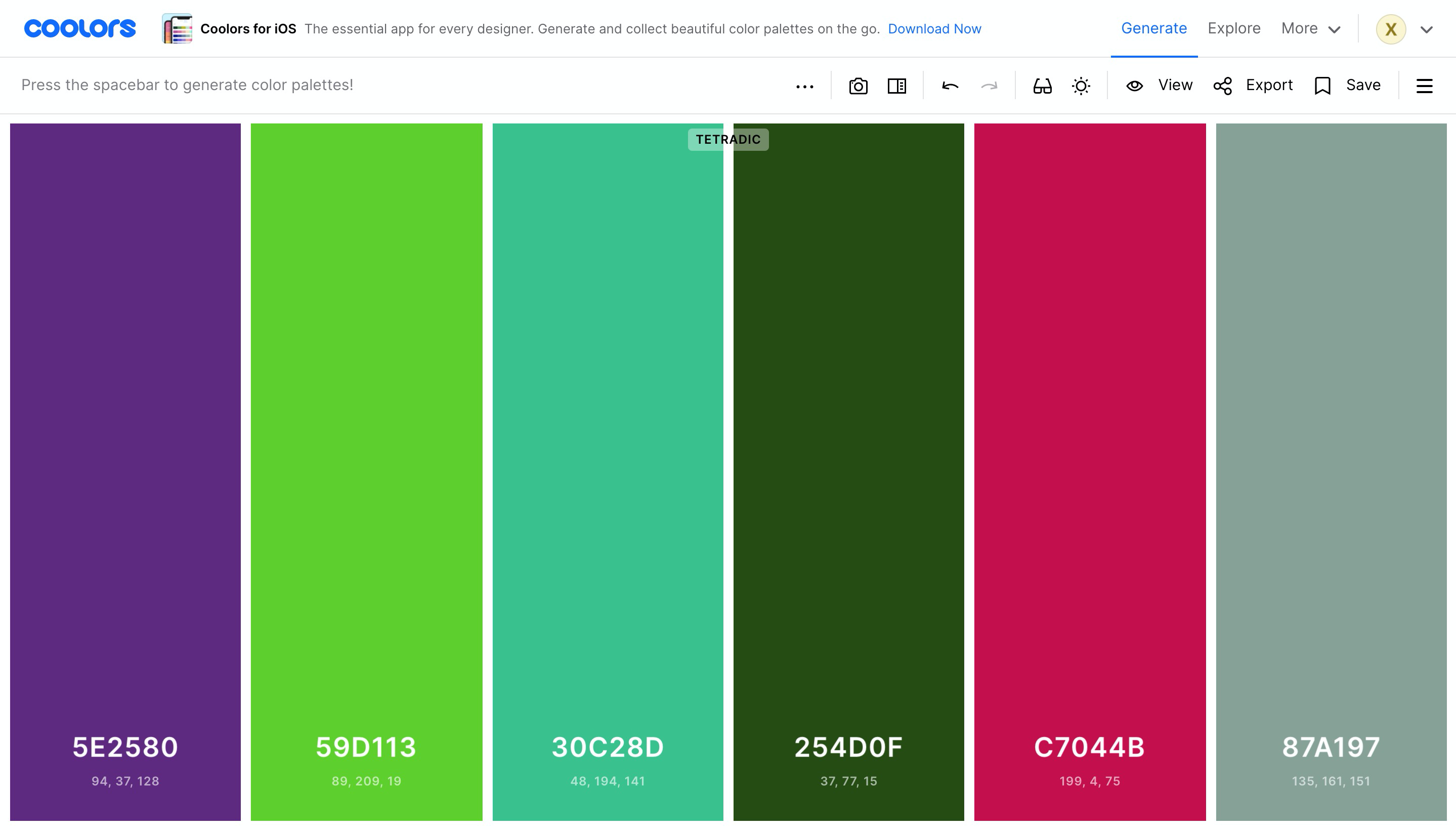
Tetrad 四分体
是什么
所有颜色之间的距离相等。所有四种颜色均匀地分布在色轮周围,从而导致没有一种颜色的明显优势。该方案始终充满活力,紧张而又丰富多彩,所有颜色之间的张力均相等。Tetrad是一种非常激进的配色方案,需要非常好的计划和非常敏感的方法来处理这些颜色之间的关系。
怎么配

- 就有点像分类色板,但是又只有四个颜色。拖拽的时候这四个颜色是等分的。和triad类似,只是triad是三个

- coolor的不限个数
下面是AntV官网的一些色板类型,一般色板资产用的就是这些类型。
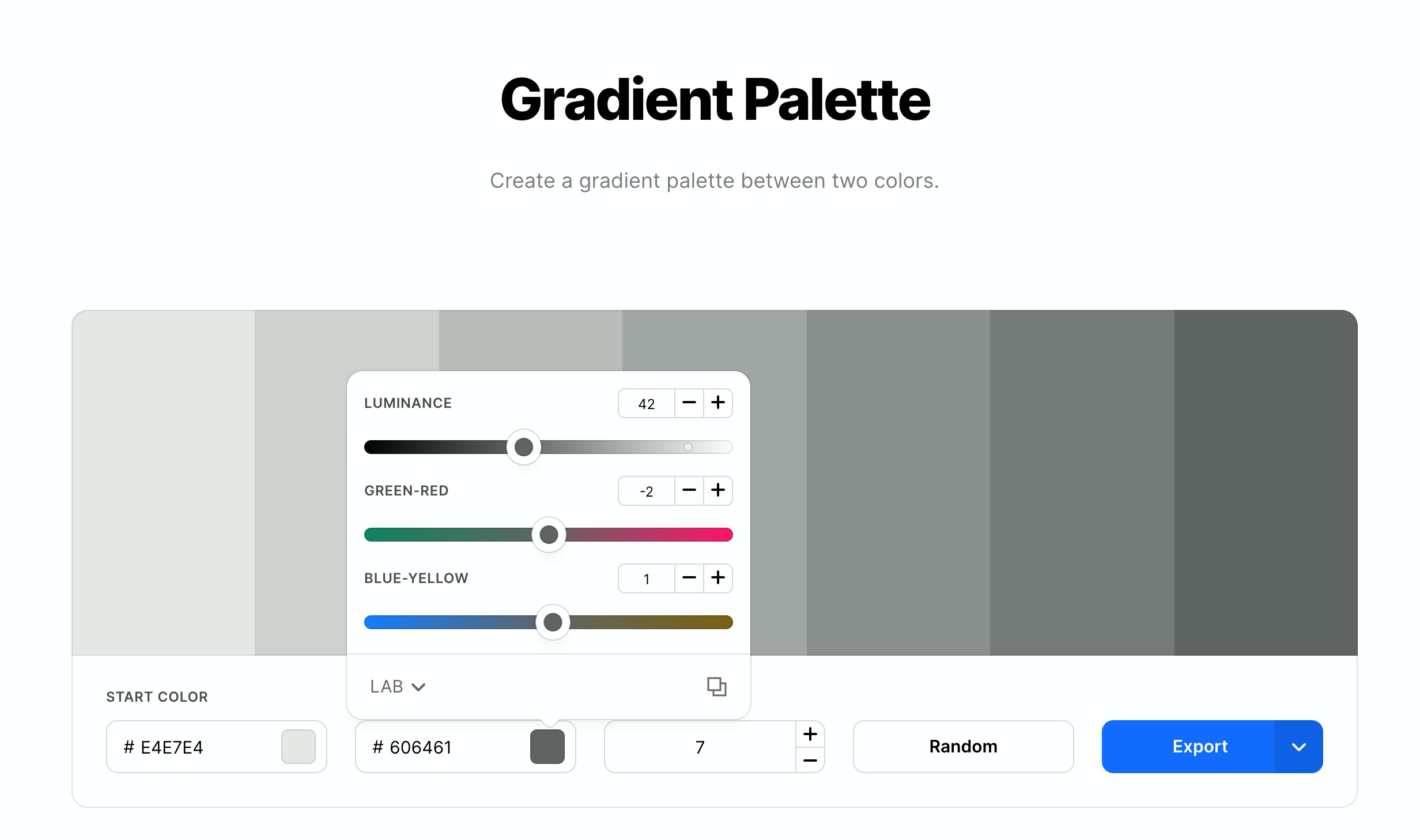
Sequential 连续色板
是什么
怎么配

- coolor gradient,指定start 和 end。可以从start color调整luminance来得到单色渐变色板;通过调整一个其他的颜色来得到邻近色连续。