第八期视频回放
第八期代码及课件下载地址
第八期直播内容文字版
界面设计简述
引言
在我们掌握了交互式工具的使用方法后,在使用过程中会发现:虽然工具中拥有多种交互的手段,但仅凭工具中鼠标,特殊按键与信息提示等交互方法,没有办法同时对多个信息进行展示,也不够直观。而界面不仅可以自定义展示内容,同时也可根据用户的行为实现数据交换,因此掌握界面的制作方法便显得十分重要。基于系列直播课程开办的初衷,凭借上手难度低,学习资料丰富的优势,本次与大家分享的是Winform界面创建及常用控件的使用方法。
WinForm概念简述
WinForm是 Windows Form 的简称,是基于 .NET Framework 平台的客户端(PC软件)开发技术,一般使用 C# 编程。WinForm 编程需要创建「Windows窗体应用程序」项目。Windows 窗体应用程序是 C# 语言中的一个重要应用,也是 C# 语言最常见的应用。使用 C# 语言编写的 Windows 应用程序与 Windows 操作系统的界面类似,每个界面都是由窗体构成的,并且能通过鼠标单击、键盘输入等操作完成相应的功能。其具有以下优势:<br />1.用户体验好,上手简单,界面反应速度快<br />2.单机版程序,适合数据敏感使用场景<br />3.开发便利,无需部署云端,.NET 提供了大量 Windows 风格的控件和事件
WinForm和WPF
提到WinForm就无可避免的会提到WPF,二者都是为了创建桌面客户端应用程序的 UI 框架。<br /> WinForm可用于设计窗体和可视控件,以创建丰富的基于Windows的应用程序。Windows窗体提供了一套丰富的控件,并且开发人员可以定义自己有特色的新的控件。它的设计器是使用Visual Studio自带的控件进行拖拽,设置控件对应的属性,事件。<br /> WPF能做到分离界面设计人员与开发人员的工作,提供多媒体交互用户图形界面。它的设计器是用xaml语言来写的,就像写html一样。<br />对于二者的区别,主要有以下几点:
- WinForm是“前后端”不分离的,WPF是前后端分离的。WinForm的设计器和CS文件的编码“耦合度”太高了,不能独立进行设计页面
- WPF的UI更加华丽,扩展性较高,但前提是需要会写样式,同时内存占用较高
- WPF 可以实现数据类似vue=>data绑定,WinForm没有这种方式,控件值需要内部赋值才能起到与WPF相同的效果
- WPF支持控件自适应
- Winform上手难度低,WPF的制作需要学习xaml语法,布局方面难度较大
WinForm界面开发方法
创建WinForm应用
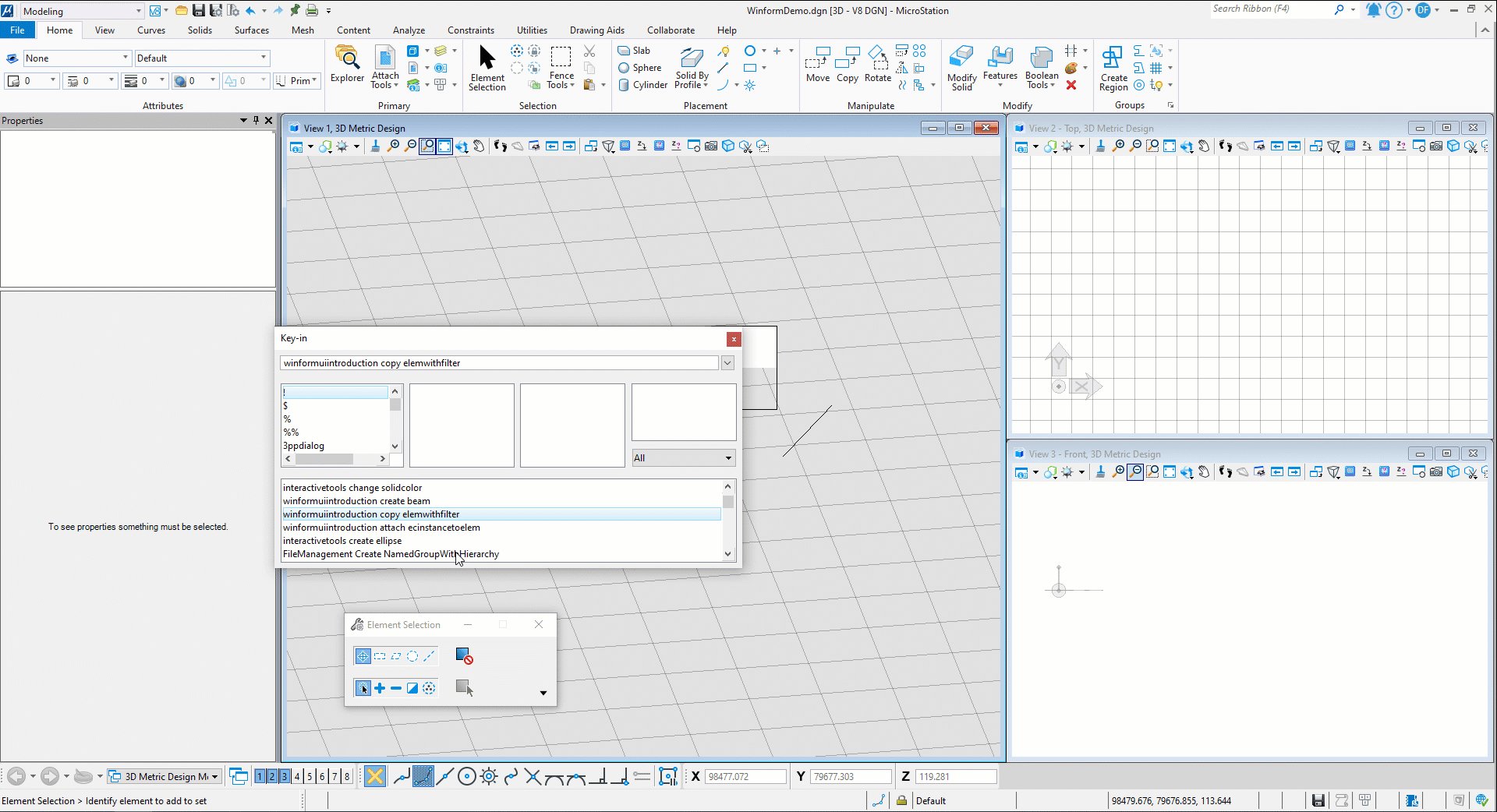
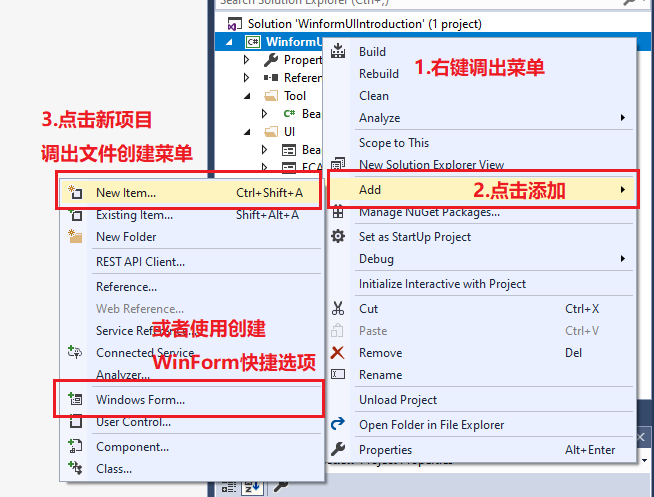
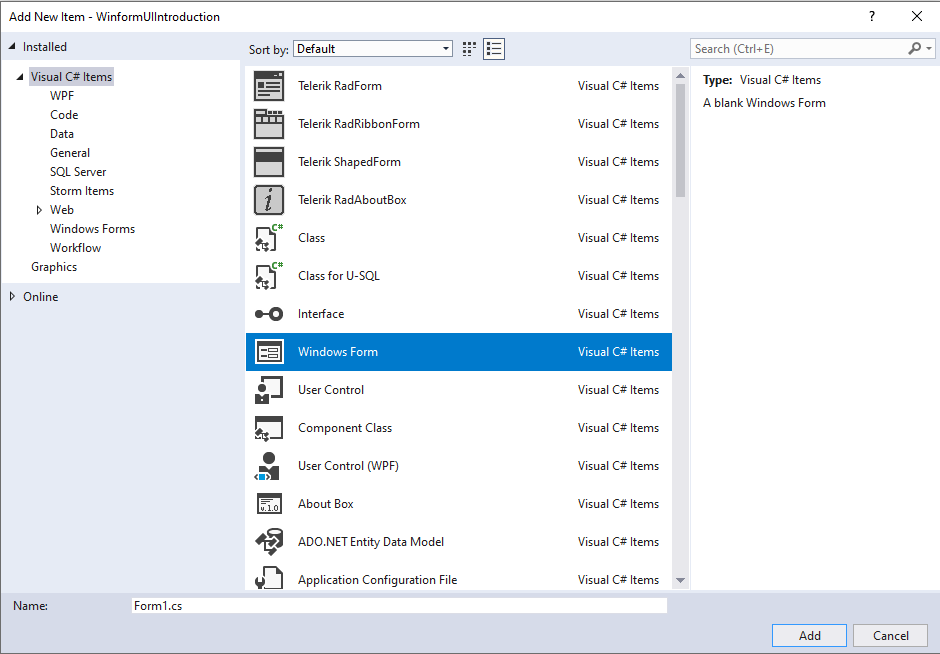
首先需要明确的是:WinForm界面开发作为通用的界面设计开发方式,使用范围不仅局限于MicroStation二次开发,还可使用到其他的程序中,因此,若您希望获得更多WinForm的开发技巧,可以在网上获取更多的相关资料。<br /> 对于MicroStation二次开发来说,我们首先需要在工程中创建一个新的项目,具体方式右键工程调出菜单,点击添加后直接选择创建WimForm界面或点击新项目调出文件创建菜单。<br /><br />**图1 工程菜单界面**<br /> 若采用第一种方式创建WinForm菜单,需要选择菜单界面中的WindowForm选项,同时可在下方对该文件进行命名,完成后点击添加。<br /><br />**图2 添加项目界面**
WinForm界面设计
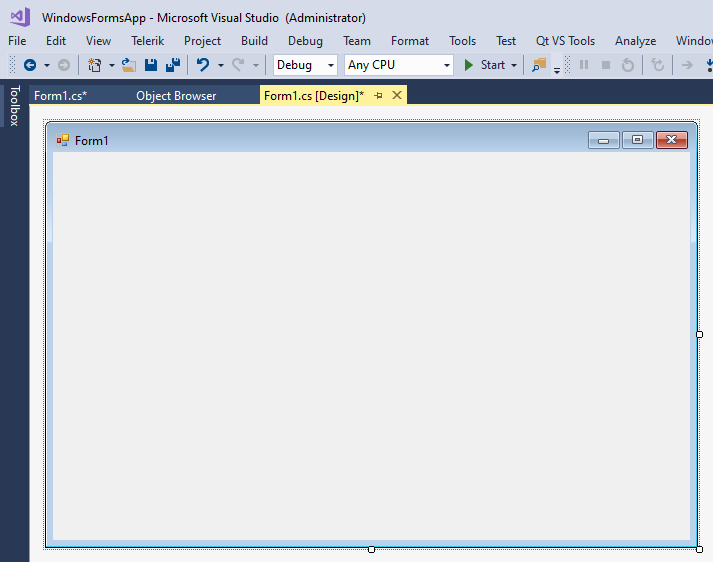
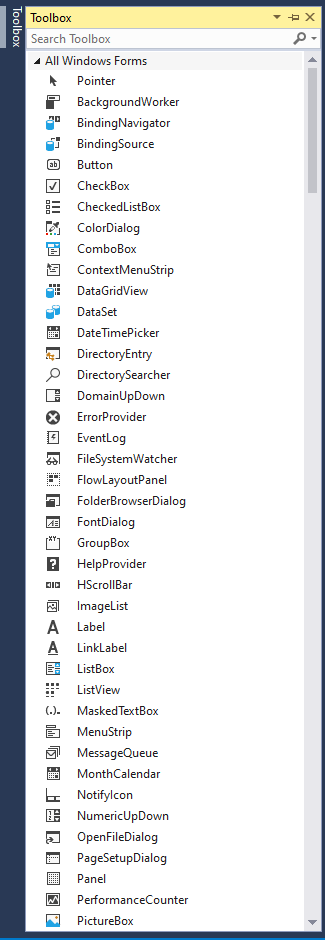
添加完成之后会生成一个WinForm界面,此时我们可以选择左边的Toolbox,其中提供了很多控件,方便应对不同的交互需求。
图3 WinForm界面
图4 Toolbox界面
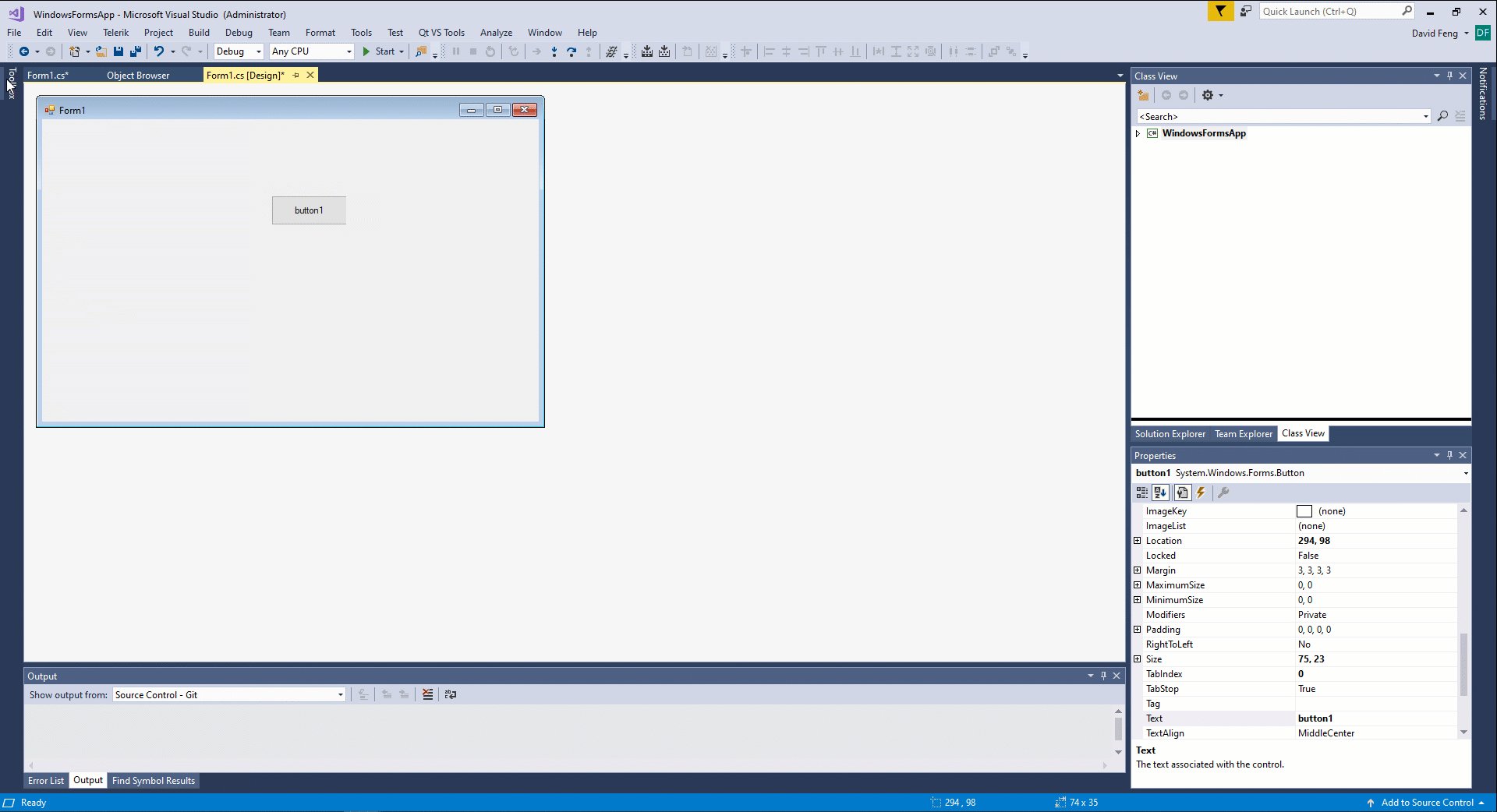
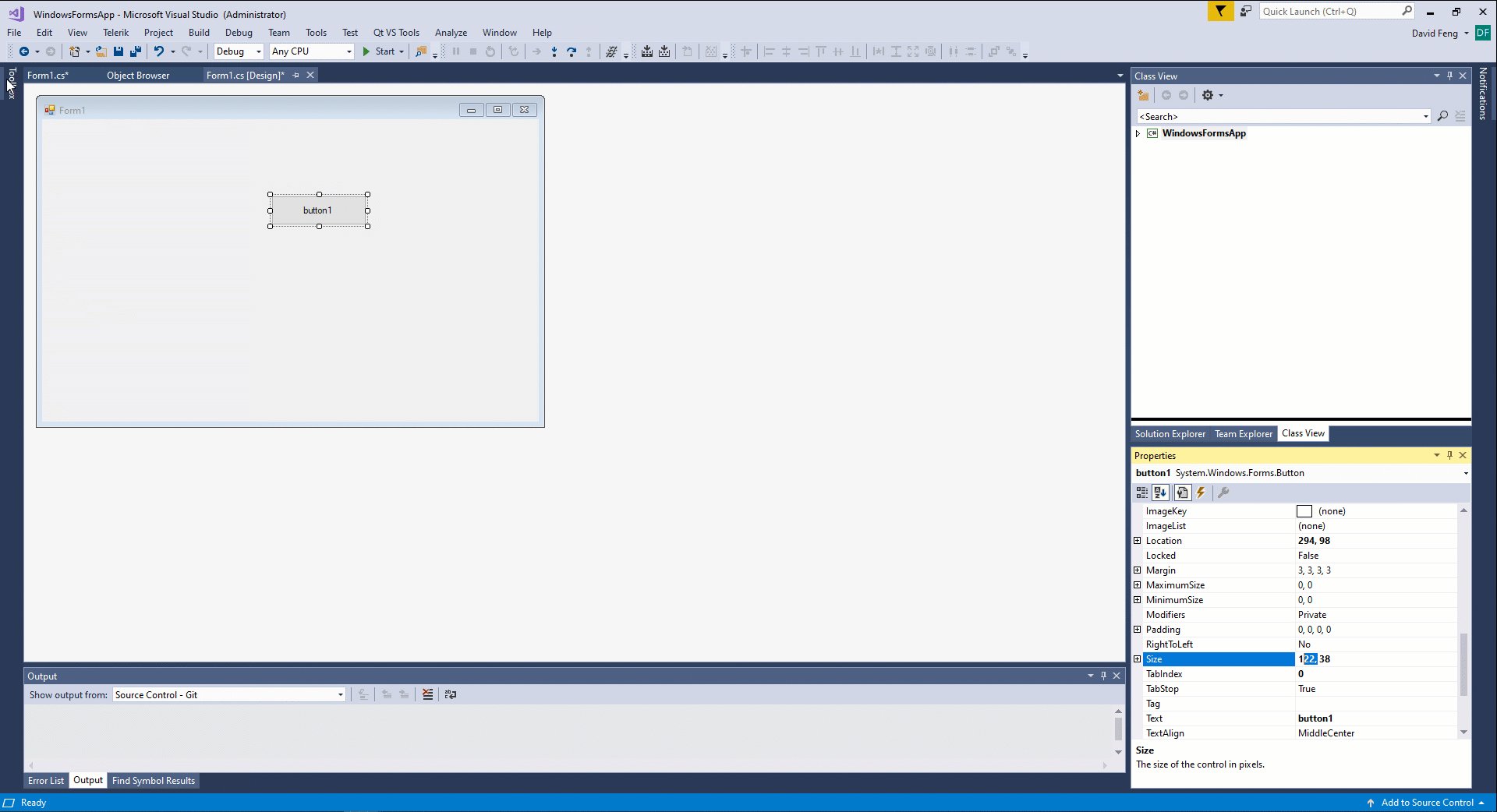
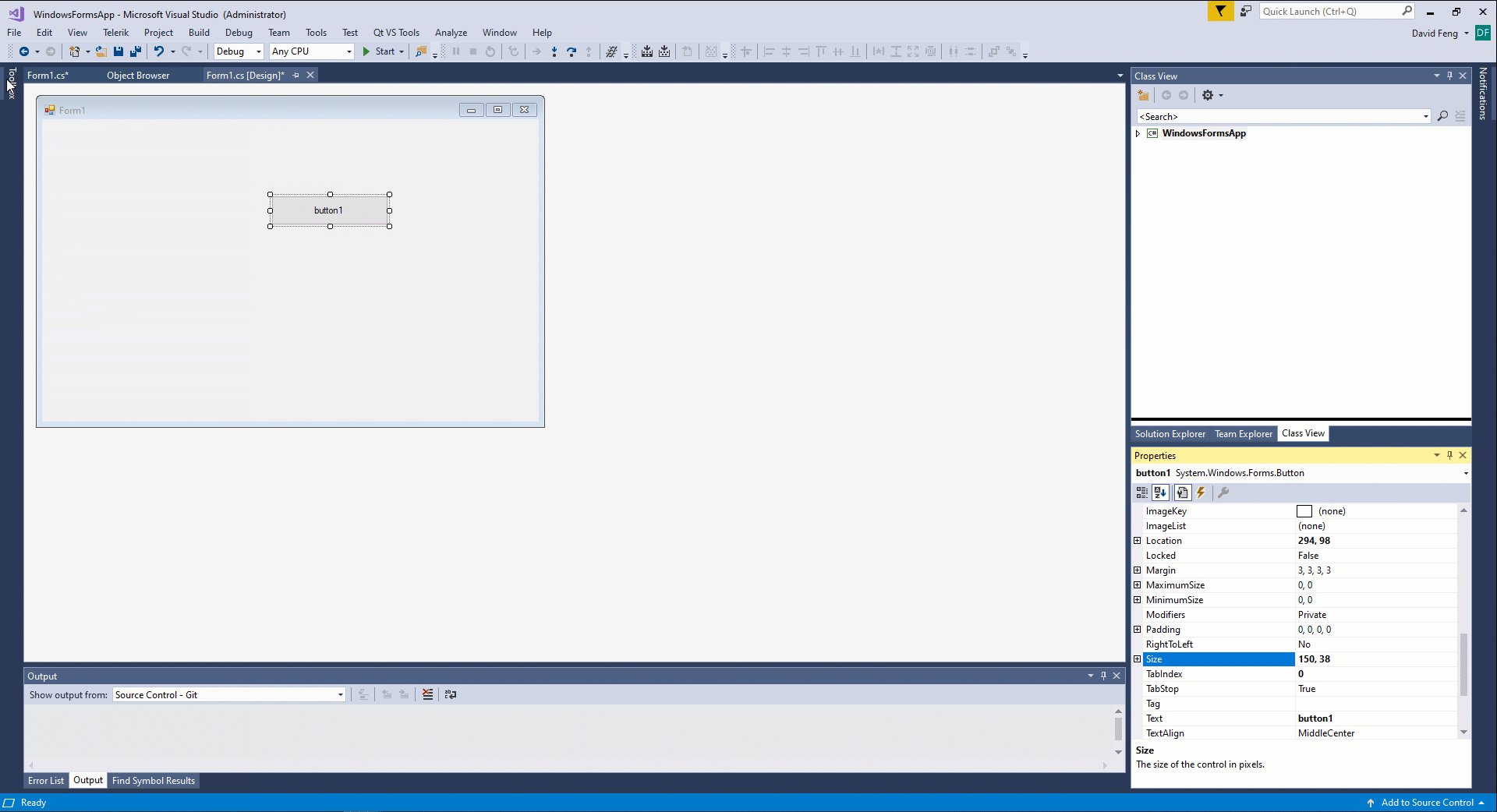
当我们需要使用控件时,只需要从工具箱中拉取对应的控件到界面中,使用拖拽或者调整控件中属性的方法对控件尺寸进行调整,此时最简单的界面就已经布置完成。这里我们使用Button控件来进行演示,可以看到,从工具箱中拖拽出来后,可以使用鼠标拖拽或属性值修改的方式来实现界面的设计。
图5 WinForm界面设计
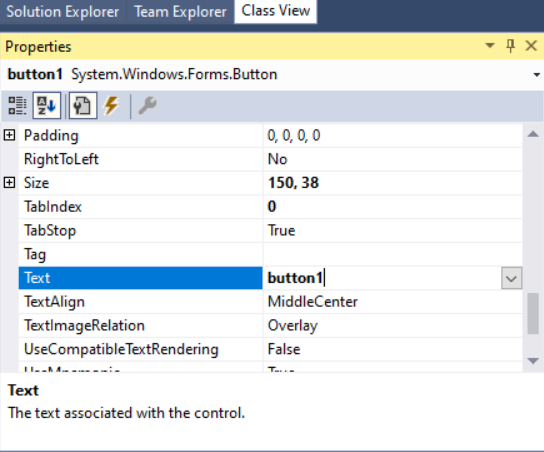
对于WinForm界面的设计来说,控制界面行为的有属性与事件,属性指的是状态,比如说Button中的属性有按钮的名称,大小,位置,颜色等等,而事件有点像参数化工具中的事件,当我们做出指定行为时若注册了事件那么就会触发该事件。属性和行为的修改不仅可以通过界面,也可通过代码来实现。其实界面生成与代码本质上是一致的,只不过在界面上的操作会自动生成对应的属性设置或者注册对应的事件,更加方便与高效。
图6 界面修改属性
图7 代码修改属性
图8 界面设置事件
public Form1(){InitializeComponent();button1.Text = "确认";button1.AutoSizeChanged += Button1_AutoSizeChanged;}private void Button1_AutoSizeChanged(object sender, EventArgs e){}
WinForm常用控件及使用方法介绍
正如上文所述,WinForm使用属性与事件实现数据与用户的信息传递。对于MicroStation二次开发而言,界面的控件主要用于用户信息与MicroStation软件中数据的交换。常用的控件有Button,CheckBox,ComboBox,Label,ListBox,Panel,ProgressBar,RadioButton,TextBox,TreeView等,在这里我们对常用控件的使用方法进行简单介绍。<br /><br />**图9 WinForm常用控件**
WinForm界面
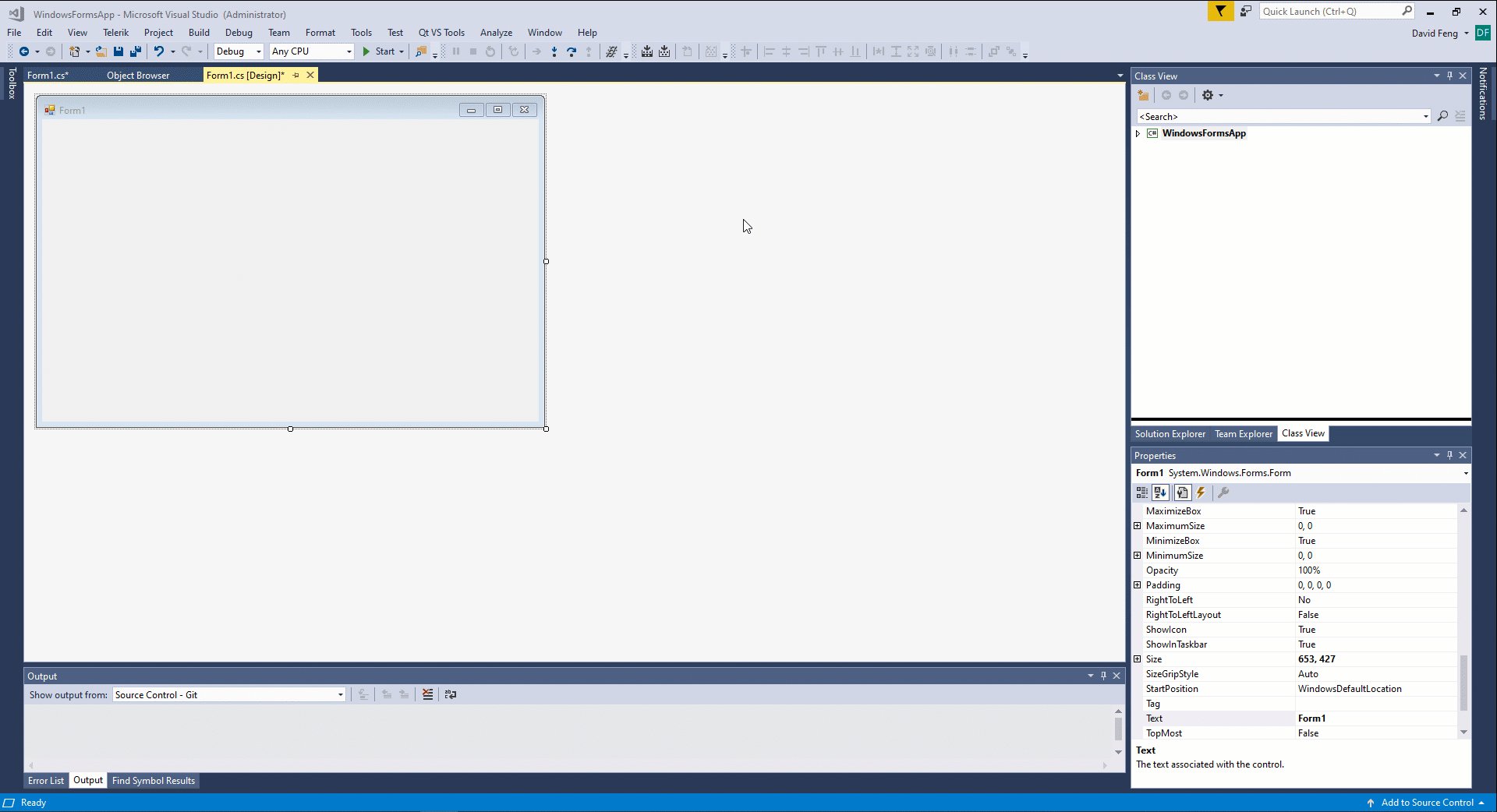
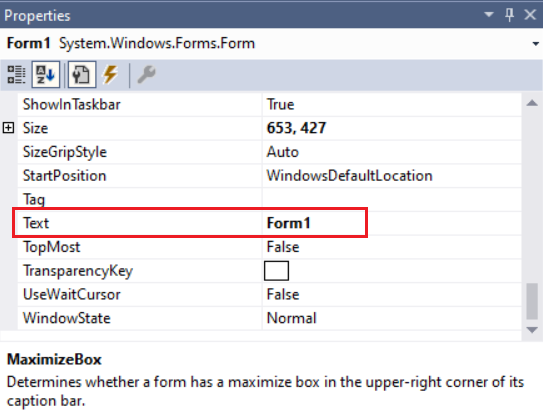
对于WinForm界面来说,若需要对界面进行定制,我们便需要修改其属性,较为常用的是修改WinForm标题栏中的文字大小,字体,或者对界面图表进行设置,包括是否启动最大化,最小化按钮等。
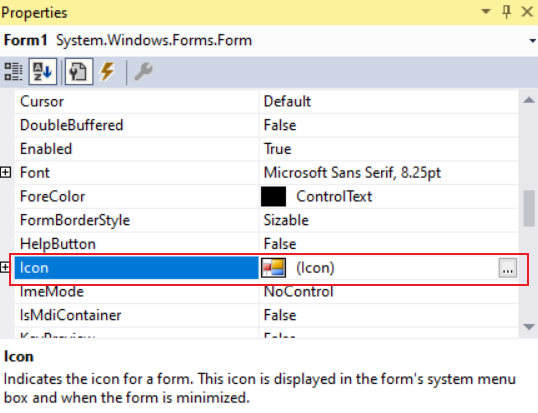
修改界面图标
当我们需要修改界面图标时,需要点击Icon,导入指定的后缀为.ico的文件,此时便会替换为指定图标文件。
图10 WinForm界面属性面板
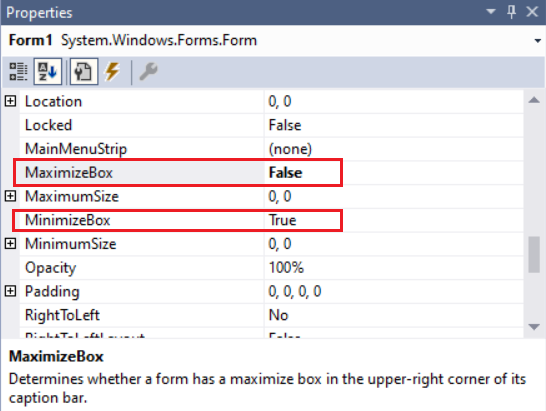
锁定/解锁最大/小化按钮
当我们需要锁定或者解锁最大或最小化按钮,此时需要对最大化/最小化窗口进行设置。<br /><br />**图11 WinForm界面属性面板**
修改界面标题文字
当我们需要修改标题的文字时,可以在属性名为Text处进行修改。<br /><br />**图12 WinForm界面属性面板**
Button控件
Button控件即按钮,一般用于提供给用户进行确认信息无误后执行的操作。<br /><br />**图13 Button控件**
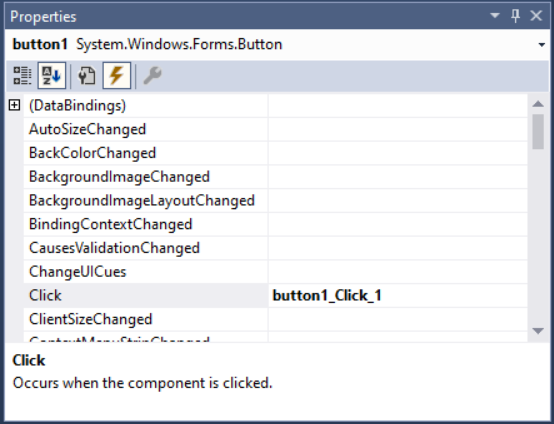
常用事件
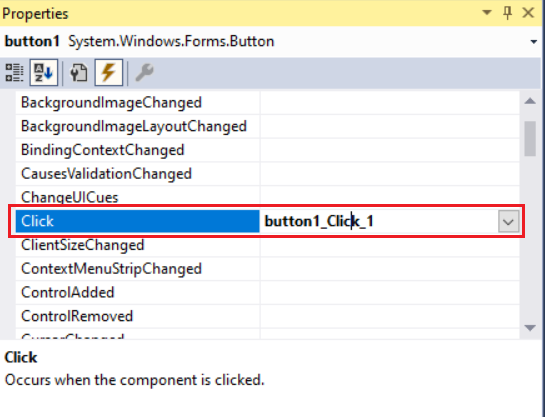
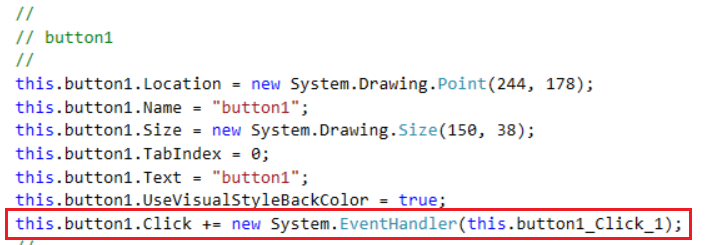
常用的事件主要为**点击按钮**触发事件。双击Click后的空白处或直接双击界面上的该控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图14 Button控件属性面板**<br /><br />**图15 代码中自动添加的事件**
private void button1_Click_1(object sender, EventArgs e){}
CheckBox控件
复选框主要用于选择单个/多个条件时的条件选择。<br /><br />**图16 CheckBox控件**
常用事件
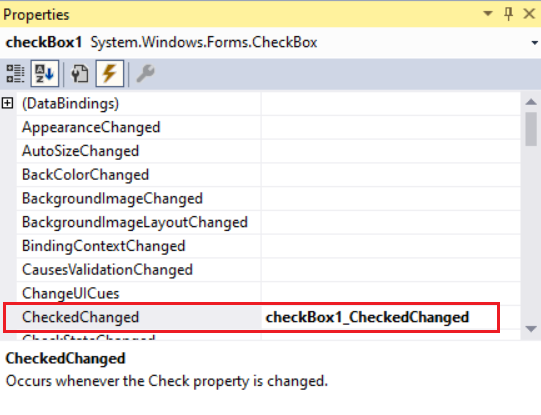
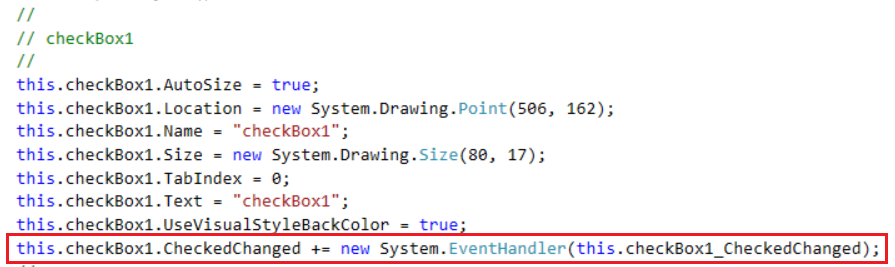
常用的事件主要为在用户**点击复选框**时选择状态的更改触发事件。双击CheckedChanged后的空白处或直接双击界面上的该控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图17 CheckBox控件属性面板**<br /><br />**图18 代码中自动添加的事件**
private void checkBox1_CheckedChanged(object sender, EventArgs e){}
常用属性
我们通过复选框的属性**查看或者修改选择状态**,以便达到获取用户交互信息的目的,方法为获取或者修改该复选框的Checked属性,若为true则为选中状态,反之则反。<br /><br />**图19 复选框的选中属性**
ComboBox控件
下拉框用于多种选项的单项选择,它使用滚动的方式呈现出可供选择的所有项目。<br /><br />**图20 ComboBox控件**
常用事件
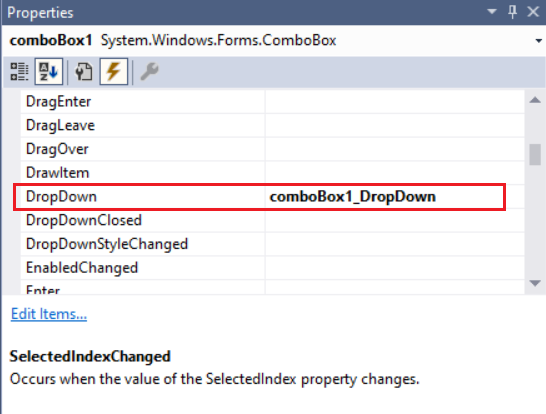
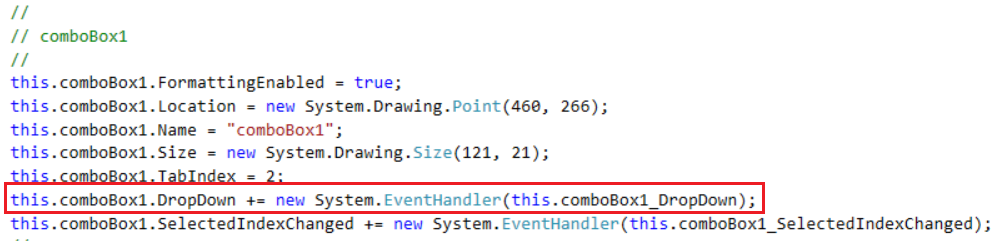
当我们**点击下拉框**时,可能需要动态的对下拉框中的内容进行补充。双击DropDown后的空白处会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图21 ComboBox控件属性面板**<br /><br />**图22 代码中自动添加的事件**
private void comboBox1_DropDown(object sender, EventArgs e){}
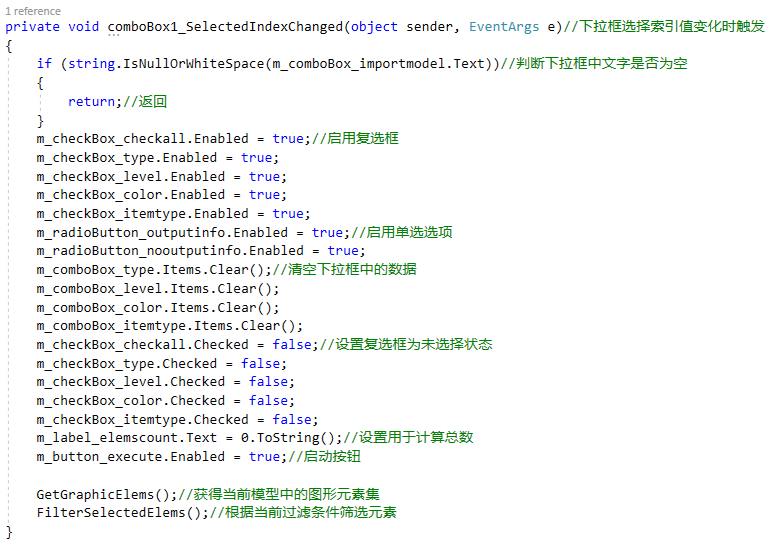
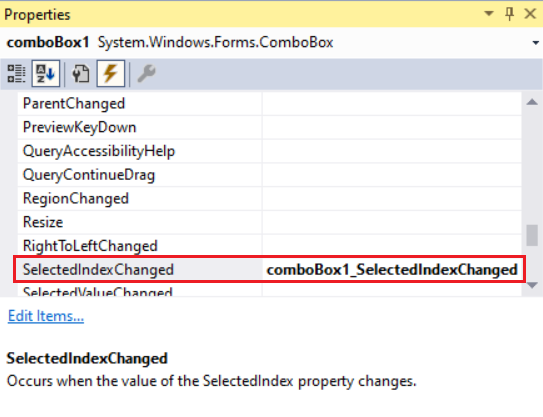
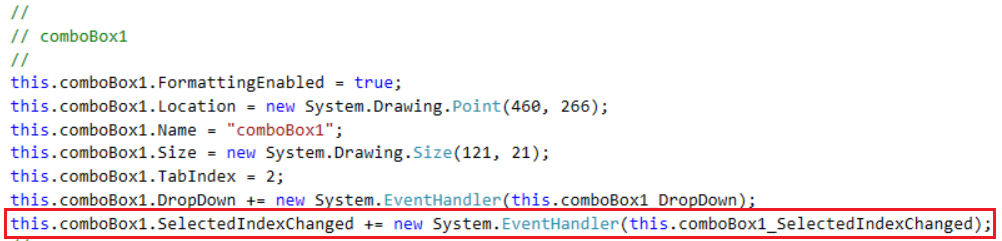
当我们在下拉框中**选定指定项**时,可能需要针对选定的项执行一系列的操作。双击SelectedIndexChanged后的空白处或直接双击界面上的控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图23 ComboBox控件属性面板**<br /><br />**图24 代码中自动添加的事件**
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e){}
常用属性
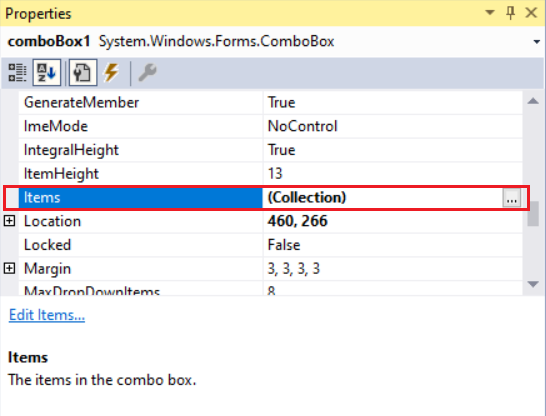
当我们需要查看或者对下拉框添加项目的话,一方面我们可以通过下拉框中的Items属性进行项目的添加,另一方面我们可以使用代码执行下拉框项目的添加,修改与删除。<br /><br />**图25 ComboBox控件属性面板**
comboBox1.Items.Add("obj");//添加comboBox1.Items.Remove("obj");//删除comboBox1.Items.Clear();//清空列表bool isExist= comboBox1.Items.Contains("obj");//查询
Label控件
标签主要用于信息示意,给用户输入或输出提供帮助。<br /><br />**图26 Label控件**
常用属性
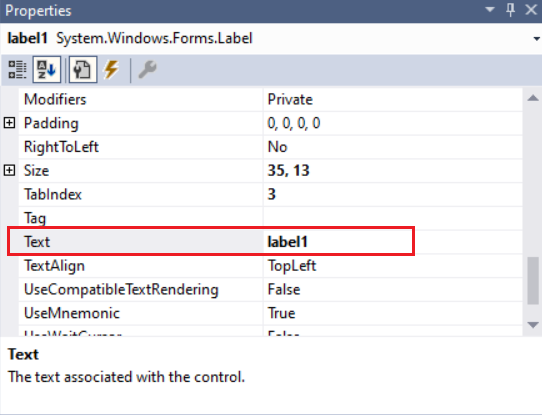
最常用的即为修改Label控件的文字表示了,我们可以通过Label控件界面的Text属性进行修改,或者使用代码执行文字修改。<br /><br />**图27 Label控件属性面板**
label1.Text = "test";//赋值
ListBox控件
ListBox主要用于需要单选/多选项目,相比于ComboBox,他会将待选项全部呈现在列表中,并可进行多项选择。<br /><br />**图28 ListBox控件**
常用事件
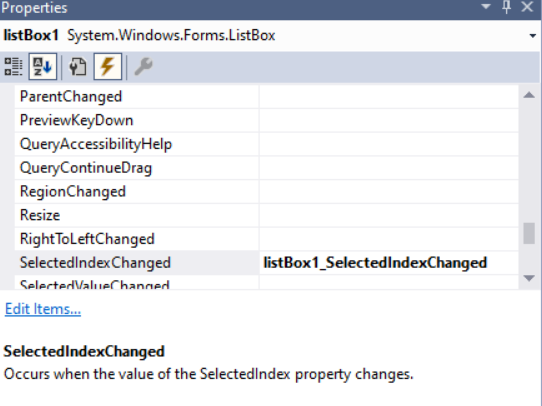
当我们在ListBox中的选取项目修改时,可能需要执行对应的业务函数,此时就需要引入索引修改的事件。双击SelectedIndexChanged后的空白处或直接双击界面上的控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图29 ListBox控件属性面板**<br /><br />**图30 代码中自动添加的事件**
private void listBox1_SelectedIndexChanged(object sender, EventArgs e){}
常用属性
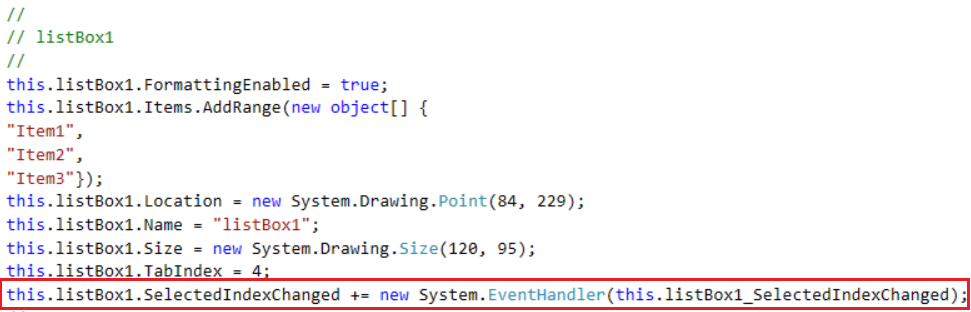
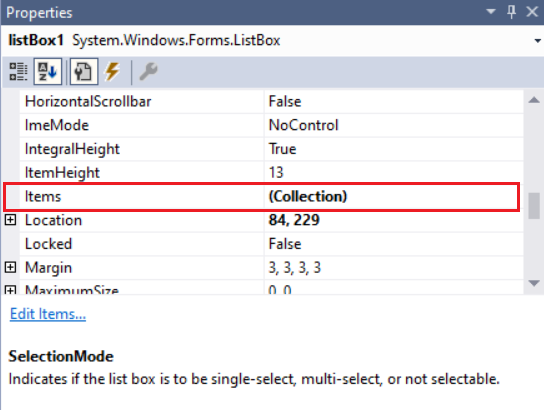
当我们需要查看或者对下拉框添加项目的话,一方面我们可以通过下拉框中的Items属性进行项目的添加,另一方面我们可以使用代码执行下拉框项目的添加,修改与删除。<br /><br />**图31 ListBox控件属性面板**
listBox1.Items.Add("obj");//添加listBox1.Items.Remove("obj");//删除listBox1.Items.Clear();//清空列表bool isExist = listBox1.Items.Contains("obj");//查询
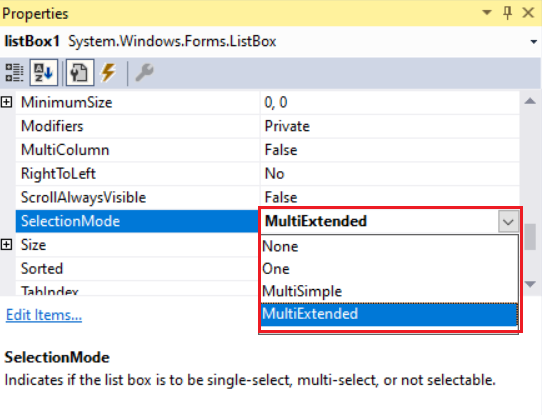
在ListBox中选择子项时,可以使用属性中的SelectionMode进行切换,分为:
- SelectionMode.None:不允许选中
- SelectionMode.One:只允许用户选择一项
- SelectionMode.MultiExtended:允许选择多项,但选中的条目必须相邻
- SelectionMode.MultiSimple:允许选择多项,可任意选中多个条目
Panel控件
Panel是一个包含其他控件的控件。 可以使用 Panel 来组合控件的集合,例如一组 RadioButton 控件。 与其他容器控件(如 GroupBox 控件)一样,如果 Panel 控件的 Enabled 属性设置为 false,则也会禁用包含在Panel中的控件。<br /><br />**图33 Panel控件**
m_previewPanel = new PreviewPanel(m_dgnModel);//初始化用户控制m_previewPanel.Dock = DockStyle.Fill;//设置模式为填充panel_view.Controls.Add(m_previewPanel);//将用户控制添加到面板中
例如下图,用于预览构件尺寸的UserControl被添加到Panel中。<br /><br />**图34 添加用户控件的Panel**
ProgressBar控件
ProgressBar控件主要用于显示进度状态,当我们执行操作需要一定时间时,为了实时显示进度状态,就可添加该控件。使用该控件时需要设置进度条的最小值与最大值,当前进度条的值与步长,比如在下面这个例子中,进度条是为了实时显示复制状态。<br /><br />**图35 ProgressBar控件**
#region ProgressBarm_progressBar_copyprogress.Minimum = 1;//设置进度条的最小值m_progressBar_copyprogress.Maximum = 100;//设置进度条的最大值m_progressBar_copyprogress.Value = 1;//设置进度条的值m_progressBar_copyprogress.Step = 100 / m_selectedElems.Count;//设置进度条的步长#endregionfor (int i=0;i<m_selectedElems.Count;i++)//遍历元素容器中的元素{using (ElementCopyContext copyContext = new ElementCopyContext(m_dgnModel))//复制元素{m_progressBar_copyprogress.PerformStep();//进度条按照步长推进copyContext.DoCopy(m_selectedElems[i]);//复制元素到当前的模型空间中}}m_progressBar_copyprogress.Value = 100;//设置进度条的值
RadioButton控件
RadioButton控件主要用于单项选择,即在指定范围内的所有RadioButton控件只能有一个处于选中状态。<br /><br />**图36 RadioButton控件**
常用事件
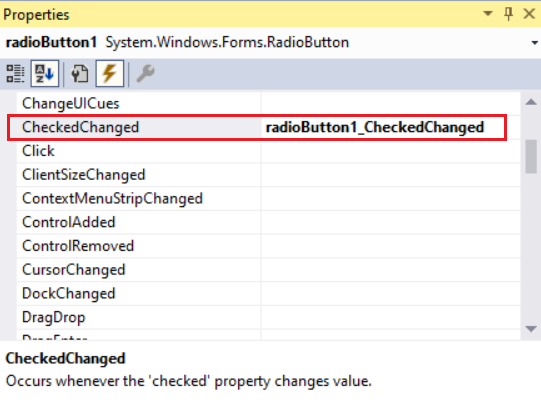
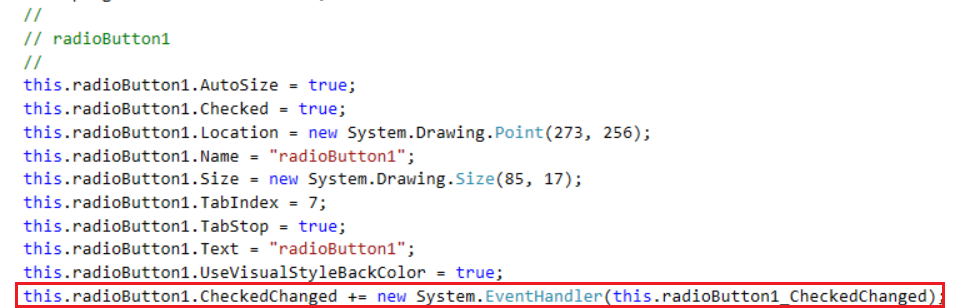
常用的事件主要为在用户**点击单选按钮**时选择状态的更改触发事件。双击CheckedChanged后的空白处或直接双击界面上的该控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图37 RadioButton控件属性面板 **<br /><br />**图38 代码中自动添加的事件**
private void radioButton1_CheckedChanged(object sender, EventArgs e){}
常用属性
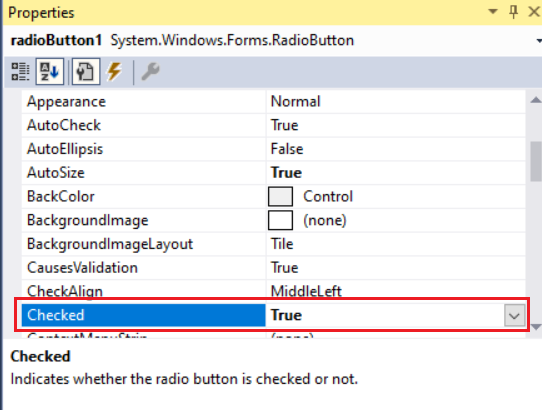
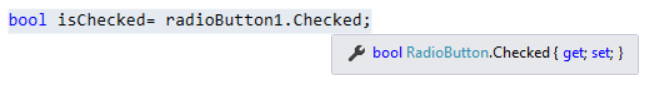
当我们需要设置RadioButton的选中状态时,可以使用RadioButton中的Checked属性。 我们通过单选选项的属性**查看或者修改选择状态**,以便达到获取用户交互信息的目的,方法为获取或者修改该复选框的Checked属性,若为true则为选中状态,反之则反。<br /><br />**图39 RadioButton控件属性面板 **<br /><br />**图40 RadioButton的选中属性**
TextBox控件
常用事件
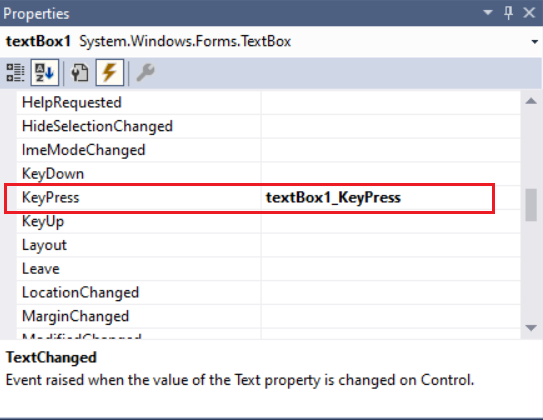
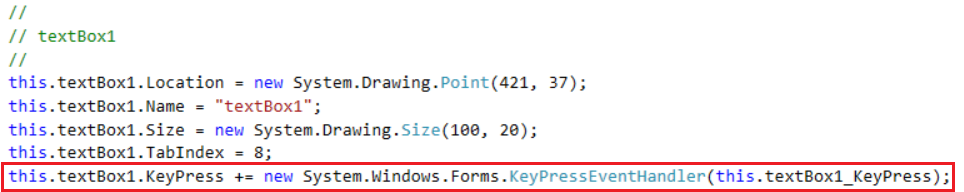
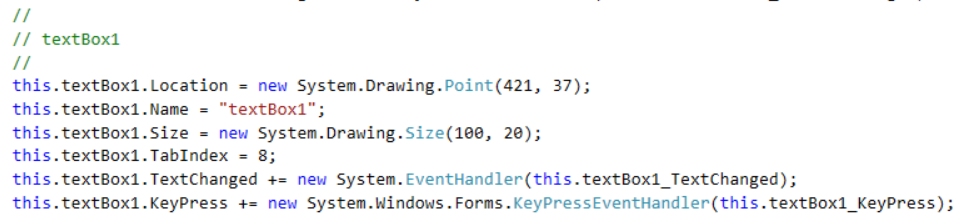
当我们需要**控制文本框的输入内容**时,比如限制文本框仅可输入中文,或者数字等,就需要添加KeyPress事件。双击KeyPress后的空白处会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图41 TextBox控件属性面板 **<br /><br />**图42 代码中自动添加的事件**<br /> 例如在本案例中,就添加了一个只允许在文本框中输入数字的机制。
private void textBox1_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar != 8 && !Char.IsDigit(e.KeyChar))//只允许输入数字与删除键{e.Handled = true;//返回成功}}
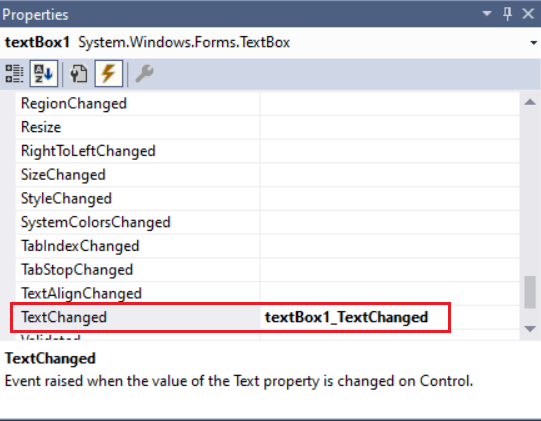
当我们需要在**文本框中的文字修改**后执行相应操作时,可以添加TextChanged事件。双击TextChanged后的空白处或直接双击界面上的该控件后会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图43 TextBox控件属性面板 **<br /><br />**图44 代码中自动添加的事件**
private void textBox1_TextChanged(object sender, EventArgs e){}
常用属性
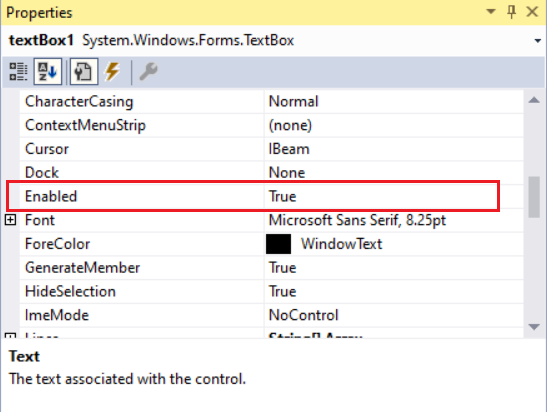
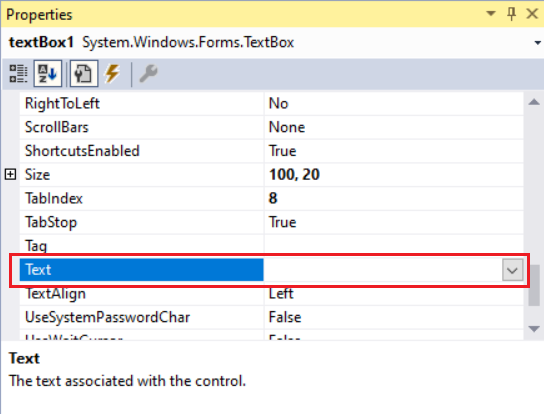
当我们不允许用户输入,只将TextBox作为一个输出信息的载体时,可将Enabled设置为false。<br /><br />**图44 TextBox控件属性面板**<br /> 当我们需要在TextBox控件中设置文字时,可在Text属性处直接添加文字,同时也可使用代码进行设置。<br /><br />**图45 TextBox控件属性面板**
textBox1.Text = "Test";//设置文本框中文字信息
TreeView控件
常用事件
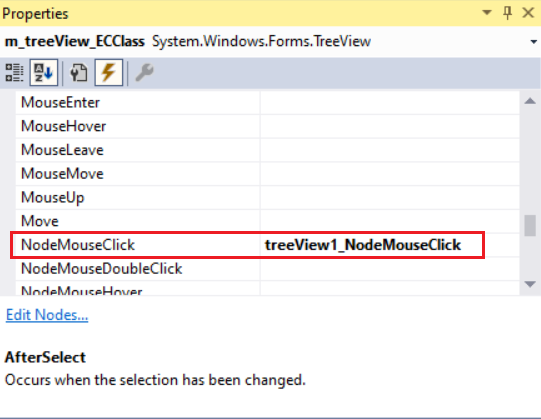
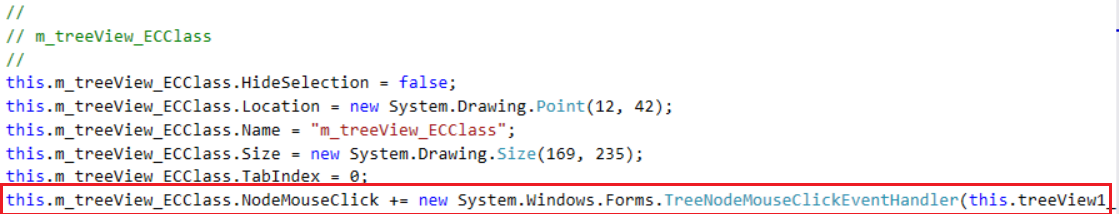
当我们选择了指定树状图节点时,可能需要执行一些业务函数,此时需要添加NodeMouseClick事件。双击NodeMouseClick后的空白处会自动生成代码注册该事件,并跳转到触发该事件后执行的方法,在方法中补充对应的业务函数。<br /><br />**图47 TreeView控件属性面板**<br /><br />**图48 代码中自动添加的事件**
private void treeView1_NodeMouseClick(object sender, TreeNodeMouseClickEventArgs e)//点击树状图节点时触发{AddECPropItems(e);//在用户控件界面添加EC属性框}
常用属性
当我们需要向树状图时,总是无可避免的涉及到节点的添加,删除以及嵌套,此时需要使用Nodes属性,若需要在节点上添加分支,则需要使用TreeNode类。
treeView1.Nodes.Add("test");TreeNode node1 = new TreeNode("n1");treeView1.Nodes.Remove(node1);TreeNode node2 = new TreeNode("n2");treeView1.Nodes.Add(node2);TreeNode node3 = new TreeNode("n3");node2.Nodes.Add(node3);TreeNode node4 = new TreeNode("testNode");treeView1.Nodes.Add(node4);
案例实战
为了展现在MicroStation二次开发中使用WinForm界面控件与MicroStation内的数据交互,这里我们使用三个案例进行展示,分别为可视化矩形梁生成工具,EC属性赋值工具与文件选择复制工具。<br />
可视化矩形梁生成工具
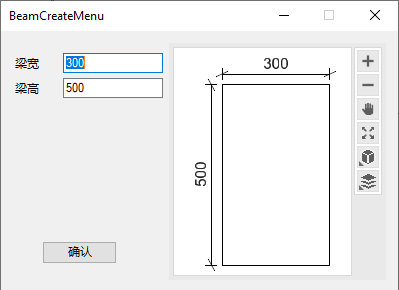
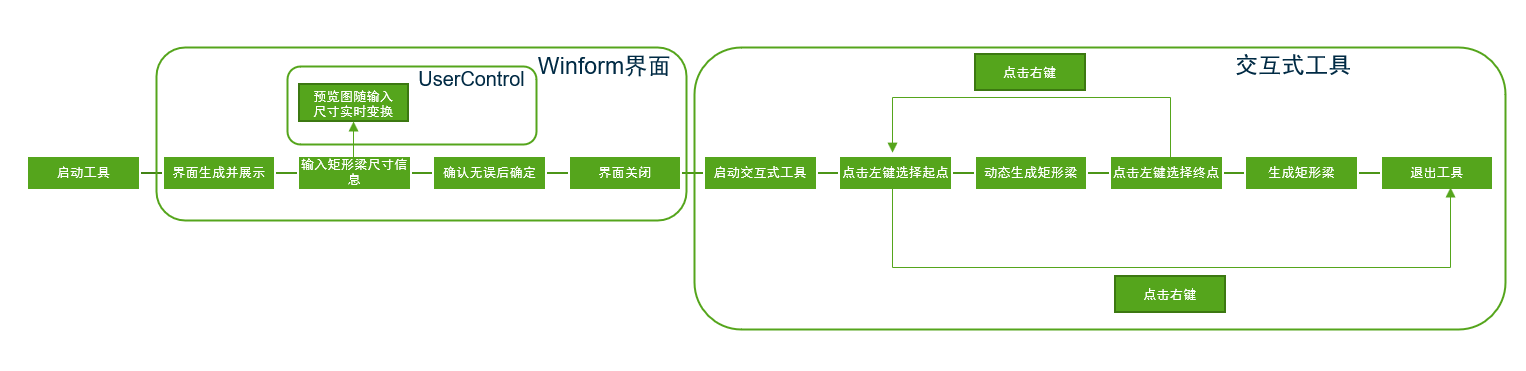
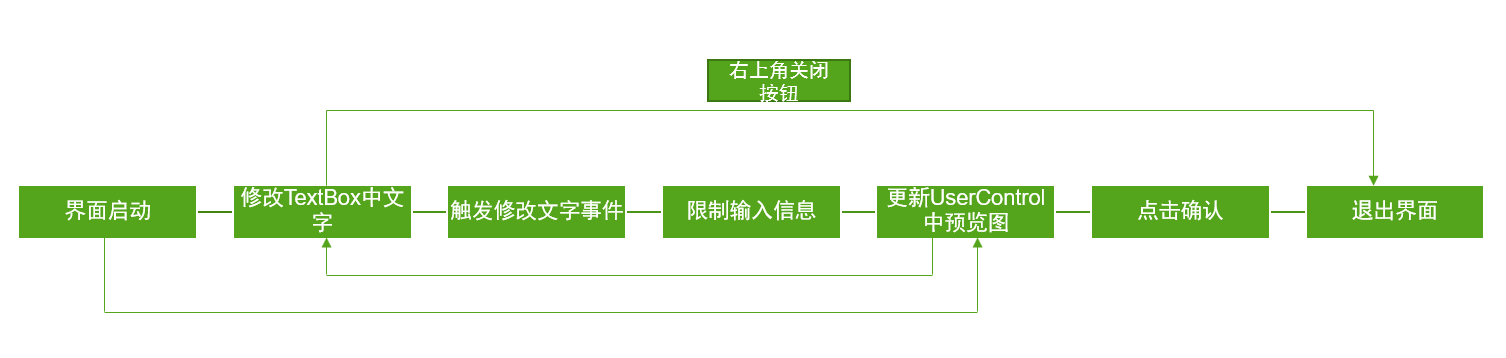
该工具会根据用户输入的数据实时在Panel中的用户控件中对截面信息进行预览,确定截面信息无误后点击确认会启动交互式工具,根据用户输入的信息生成矩形梁截面,通过交互式工具用户点击的位置确认矩形梁的起点与终点。<br /> 该工具涉及到的WinForm控件有:Label,TextBox,Button,Panel,UserControl(用户自定义控件)。<br /><br />**图50 工具流程图**<br /><br />**图51 控件调用流程图**
using Bentley.DgnPlatformNET;using Bentley.DgnPlatformNET.Elements;using Bentley.GeometryNET;using Bentley.MstnPlatformNET;using Bentley.MstnPlatformNET.WinForms;using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace WinformUIIntroduction.UI{public partial class BeamCreateMenu : Adapter// Form//{public static int m_width;//声明int值,用于记录梁宽度public static int m_height;//声明int值,用于记录梁高度private PreviewPanel m_previewPanel = null;//声明用户控制,用于预览梁轮廓private DgnModel m_dgnModel;//声明模型空间private DgnFile m_dgnFile;//声明文件private double m_uorPerMeter;//声明double值,用于记录屏幕分辨率与米之间的换算比例public BeamCreateMenu(){InitializeComponent();//初始化界面m_dgnFile = Session.Instance.GetActiveDgnFile();//获得当前的模型空间m_dgnModel = Session.Instance.GetActiveDgnModel();//获得当前的文件m_uorPerMeter = Session.Instance.GetActiveDgnModel().GetModelInfo().UorPerMeter;//分辨率单位转换为米m_previewPanel = new PreviewPanel(m_dgnModel);//初始化用户控制m_previewPanel.Dock = DockStyle.Fill;//设置模式为填充panel_view.Controls.Add(m_previewPanel);//将用户控制添加到面板中}private void textBox1_TextChanged(object sender, EventArgs e)//textbox文字更改后触发{UpdateBeamProfile();//更新表达梁的轮廓截面}private void textBox2_TextChanged(object sender, EventArgs e)//textbox文字更改后触发{UpdateBeamProfile();//更新表达梁的轮廓截面}private void textBox1_KeyPress(object sender, KeyPressEventArgs e)//在textbox输入字符时触发{if (e.KeyChar != 8 && !Char.IsDigit(e.KeyChar))//只允许输入数字与删除键{e.Handled = true;//返回成功}}private void textBox2_KeyPress(object sender, KeyPressEventArgs e)//在textbox输入字符时触发{if (e.KeyChar != 8 && !Char.IsDigit(e.KeyChar))//只允许输入数字与删除键{e.Handled = true;//返回成功}}private void button1_Click(object sender, EventArgs e)//点击button按键后触发{if (int.Parse(textBox1.Text) > 0 && int.Parse(textBox2.Text) > 0)//判断在文本框中输入的文字是否大于0{m_width = int.Parse(textBox1.Text);//将文本框中的字符串转换为int数值m_height = int.Parse(textBox2.Text);//将文本框中的字符串转换为int数值this.Close();//关闭界面Tool.BeamDrawingCommand.InstallNewInstance();//启动交互式工具}}public void UpdateBeamProfile(){if(string.IsNullOrWhiteSpace(textBox1.Text)||string.IsNullOrWhiteSpace(textBox2.Text))//判断文本框中是否为空{return;//返回}int width = int.Parse(textBox1.Text??"0");//将文本框中的值转换int数值int height = int.Parse(textBox2.Text??"0");//将文本框中的值转换int数值int textHeight = width > height ? height : width;//判断宽和高哪个长度更长Element lineElem= CreateBeamProfile(width * m_uorPerMeter, height * m_uorPerMeter);//创建用于表达梁截面的形元素Element dimensionElem1= CreateDimension(width * m_uorPerMeter, height * m_uorPerMeter, DMatrix3d.Identity, textHeight*m_uorPerMeter);//创建用于标注梁的标注元素TransformInfo transform = new TransformInfo(DTransform3d.FromTranslation(new DPoint3d(0, height * m_uorPerMeter, 0)));//声明变换信息dimensionElem1.ApplyTransform(transform);//对标注元素施加变换Element dimensionElem2 = CreateDimension(height * m_uorPerMeter, width* m_uorPerMeter, DMatrix3d.Identity, textHeight*m_uorPerMeter);//创建用于标注梁的标注元素Angle angle = new Angle();//声明角度angle.Degrees = 90;//设置角度为90度transform = new TransformInfo(DTransform3d.Rotation(DVector3d.UnitZ, angle));//初始化变换信息dimensionElem2.ApplyTransform(transform);//对标注元素施加变换transform = new TransformInfo(DTransform3d.FromTranslation(new DPoint3d(-width*m_uorPerMeter,0,0)));//初始化变换信息dimensionElem2.ApplyTransform(transform);//对标注元素施加变换IList<Element> elems =new List<Element>() { lineElem,dimensionElem1,dimensionElem2};//将标注元素与描述梁的形元素添加到列表中Element cellElem = CreateCellHeaderElement(elems);//使用列表中的元素创建单元RefreshPreview(cellElem);//刷新元素预览}private Element CreateCellHeaderElement(IList<Element> elems){CellHeaderElement cell = new CellHeaderElement(m_dgnModel,"PreviewCell",DPoint3d.Zero,DMatrix3d.Identity,elems);//使用列表中的元素创建单元return cell;//返回单元}private Element CreateDimension(double width, double height, DMatrix3d dMatrix, double textHeight){DPoint3d[] pos1 ={new DPoint3d(-0.5*width,-0.5*height),new DPoint3d(0.5*width,-0.5*height)};//声明用于标注的端点坐标列表DimensionElement dimension = CreateDimensionElement(pos1, dMatrix, textHeight);//创建标注元素return dimension;//返回标注元素}private Element CreateBeamProfile(double width, double height){DPoint3d[] pos = {new DPoint3d(-0.5*width,-0.5*height),new DPoint3d(0.5*width,-0.5*height),new DPoint3d(0.5*width,0.5*height),new DPoint3d(-0.5*width,0.5*height)};//声明用于表示梁截面的形元素端点坐标列表ShapeElement shape = new ShapeElement(m_dgnModel,null, pos);//声明形元素return shape;//返回形元素}private DimensionElement CreateDimensionElement(DPoint3d[] pos, DMatrix3d dMatrix, double height){//获取当前dgn文件中名字为"DimStyle"的标注样式,尺寸标注元素的外貌由上百个属性控制,而标注样式是一组预先设置好的属性//获取了预先订制好的标注样式之后,还可以调用DimensionStyle下的各种SetXXX成员函数修改设置的属性DimensionStyle dimStyle = new DimensionStyle("DimStyle", m_dgnFile);//声明标注样式dimStyle.SetBooleanProp(true, DimStyleProp.Placement_UseStyleAnnotationScale_BOOLINT);//设置标注样式dimStyle.SetDoubleProp(1, DimStyleProp.Placement_AnnotationScale_DOUBLE);dimStyle.SetBooleanProp(true, DimStyleProp.Text_OverrideHeight_BOOLINT);dimStyle.SetDistanceProp(0.1*height, DimStyleProp.Text_Height_DISTANCE, m_dgnModel);dimStyle.SetBooleanProp(true, DimStyleProp.Text_OverrideWidth_BOOLINT);dimStyle.SetDistanceProp(0.1 * height, DimStyleProp.Text_Width_DISTANCE, m_dgnModel);dimStyle.SetBooleanProp(true, DimStyleProp.General_UseMinLeader_BOOLINT);dimStyle.SetDoubleProp(0.01, DimStyleProp.Terminator_MinLeader_DOUBLE);dimStyle.SetBooleanProp(true, DimStyleProp.Value_AngleMeasure_BOOLINT);dimStyle.SetAccuracyProp((byte)AnglePrecision.Use1Place, DimStyleProp.Value_AnglePrecision_INTEGER);int alignInt = (int)DimStyleProp_General_Alignment.True;StatusInt status = dimStyle.SetIntegerProp(alignInt, DimStyleProp.General_Alignment_INTEGER);dimStyle.GetIntegerProp(out int valueOut, DimStyleProp.General_Alignment_INTEGER);DgnTextStyle textStyle = new DgnTextStyle("TestStyle", m_dgnFile);//设置文字样式LevelId lvlId = Settings.GetLevelIdFromName("Default");//设置图层CreateDimensionCallbacks callbacks = new CreateDimensionCallbacks(dimStyle, textStyle, new Symbology(), lvlId, null);//尺寸标注元素的构造函数会调用DimensionCreateData的各个成员函数去获取声明尺寸标注元素需要的各种参数DimensionElement dimEle = new DimensionElement(m_dgnModel, callbacks, DimensionType.SizeStroke);//声明标注元素if (dimEle.IsValid)//判断标注元素是否有效{for (int i = 0; i < pos.Count(); i++){dimEle.InsertPoint(pos[i], null, dimStyle, -1);//对标注元素设置插入点}dimEle.SetHeight(0.1 * height);//设置尺寸标注元素的高度dimEle.SetRotationMatrix(dMatrix);//设置变换信息}return dimEle;}private void RefreshPreview(Element elem){m_previewPanel.ShowPreview(elem);//预览元素}}class CreateDimensionCallbacks : DimensionCreateData{private DimensionStyle m_dimStyle;private DgnTextStyle m_textStyle;private Symbology m_symbology;private LevelId m_levelId;private DirectionFormatter m_directionFormatter;public CreateDimensionCallbacks(DimensionStyle dimStyle, DgnTextStyle textStyle, Symbology symb, LevelId levelId, DirectionFormatter formatter){m_dimStyle = dimStyle;m_textStyle = textStyle;m_symbology = symb;m_levelId = levelId;m_directionFormatter = formatter;}public override DimensionStyle GetDimensionStyle(){return m_dimStyle;}public override DgnTextStyle GetTextStyle(){return m_textStyle;}public override Symbology GetSymbology(){return m_symbology;}public override LevelId GetLevelId(){return m_levelId;}public override int GetViewNumber(){return 0;}//此函数返回的旋转矩阵与GetViewRotation返回的旋转矩阵共同声明了尺寸标注元素的方向public override DMatrix3d GetDimensionRotation(){return DMatrix3d.Identity;}public override DMatrix3d GetViewRotation(){return DMatrix3d.Identity;}//用于从数字方向值构造字符串。public override DirectionFormatter GetDirectionFormatter(){return m_directionFormatter;}}}
namespace WinformUIIntroduction.UI{partial class BeamCreateMenu{/// <summary>/// Required designer variable./// </summary>private System.ComponentModel.IContainer components = null;/// <summary>/// Clean up any resources being used./// </summary>/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>protected override void Dispose(bool disposing){if (disposing && (components != null)){components.Dispose();}base.Dispose(disposing);}#region Windows Form Designer generated code/// <summary>/// Required method for Designer support - do not modify/// the contents of this method with the code editor./// </summary>private void InitializeComponent(){this.panel_view = new System.Windows.Forms.Panel();this.label1 = new System.Windows.Forms.Label();this.label2 = new System.Windows.Forms.Label();this.textBox1 = new System.Windows.Forms.TextBox();this.textBox2 = new System.Windows.Forms.TextBox();this.button1 = new System.Windows.Forms.Button();this.SuspendLayout();//// panel_view//this.panel_view.Location = new System.Drawing.Point(168, 12);this.panel_view.Name = "panel_view";this.panel_view.Size = new System.Drawing.Size(217, 237);this.panel_view.TabIndex = 0;//// label1//this.label1.AutoSize = true;this.label1.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.label1.Location = new System.Drawing.Point(12, 25);this.label1.Name = "label1";this.label1.Size = new System.Drawing.Size(32, 17);this.label1.TabIndex = 0;this.label1.Text = "梁宽";//// label2//this.label2.AutoSize = true;this.label2.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.label2.Location = new System.Drawing.Point(12, 50);this.label2.Name = "label2";this.label2.Size = new System.Drawing.Size(32, 17);this.label2.TabIndex = 1;this.label2.Text = "梁高";//// textBox1//this.textBox1.Location = new System.Drawing.Point(62, 22);this.textBox1.Name = "textBox1";this.textBox1.Size = new System.Drawing.Size(100, 20);this.textBox1.TabIndex = 0;this.textBox1.Text = "300";this.textBox1.TextChanged += new System.EventHandler(this.textBox1_TextChanged);this.textBox1.KeyPress += new System.Windows.Forms.KeyPressEventHandler(this.textBox1_KeyPress);//// textBox2//this.textBox2.Location = new System.Drawing.Point(62, 47);this.textBox2.Name = "textBox2";this.textBox2.Size = new System.Drawing.Size(100, 20);this.textBox2.TabIndex = 2;this.textBox2.Text = "500";this.textBox2.TextChanged += new System.EventHandler(this.textBox2_TextChanged);this.textBox2.KeyPress += new System.Windows.Forms.KeyPressEventHandler(this.textBox2_KeyPress);//// button1//this.button1.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.button1.Location = new System.Drawing.Point(41, 210);this.button1.Name = "button1";this.button1.Size = new System.Drawing.Size(75, 23);this.button1.TabIndex = 3;this.button1.Text = "确认";this.button1.UseVisualStyleBackColor = true;this.button1.Click += new System.EventHandler(this.button1_Click);//// BeamCreateMenu//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.ClientSize = new System.Drawing.Size(397, 261);this.Controls.Add(this.button1);this.Controls.Add(this.textBox2);this.Controls.Add(this.textBox1);this.Controls.Add(this.label2);this.Controls.Add(this.label1);this.Controls.Add(this.panel_view);this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;this.MaximizeBox = false;this.Name = "BeamCreateMenu";this.ShowIcon = false;this.Text = "BeamCreateMenu";this.TopMost = true;this.ResumeLayout(false);this.PerformLayout();}#endregionprivate System.Windows.Forms.Panel panel_view;private System.Windows.Forms.Label label1;private System.Windows.Forms.Label label2;private System.Windows.Forms.TextBox textBox1;private System.Windows.Forms.TextBox textBox2;private System.Windows.Forms.Button button1;}}
extern alias dgnDisplayAlias;using System.Windows.Forms;using System.Windows.Forms.Integration;using dgnDisplayAlias::Bentley.DgnPlatform;namespace WinformUIIntroduction.UI{public partial class PreviewPanel : UserControl{private readonly dgnDisplayAlias::Bentley.DgnPlatform.PreviewControl mPreviewControl;public PreviewPanel(Bentley.DgnPlatformNET.DgnModelRef modelRef){InitializeComponent();unsafe{this.mPreviewControl =new dgnDisplayAlias::Bentley.DgnPlatform.PreviewControl((dgnDisplayAlias::Bentley.DgnPlatform.DgnModel*)modelRef.GetDgnModel().GetNative());}this.mPreviewControl.ActivatePanTool();this.mPreviewControl.PreviewControlOptions.IsFitToolVisible = true;this.mPreviewControl.PreviewControlOptions.IsPanToolVisible = true;this.mPreviewControl.PreviewControlOptions.IsViewingToolsVisible = true;this.mPreviewControl.PreviewControlOptions.IsZoomToolsVisible = true;this.mPreviewControl.PreviewControlOptions.IsRotationToolVisible = true;this.mPreviewControl.IsEnabled = true;this.mPreviewControl.IsManipulationEnabled = true;this.mPreviewControl.PreviewControlOptions.RotationMode = RotationMode.Top;this.mPreviewControl.PreviewControlOptions.RenderMode = RenderMode.FilledVisibleEdge;ElementHost elementHost = new ElementHost();elementHost.Dock = DockStyle.Fill;elementHost.Child = this.mPreviewControl;this.Controls.Add(elementHost);}public void ShowPreview(Bentley.DgnPlatformNET.Elements.Element ele){Bentley.DgnPlatformNET.ElementAgenda agenda = new Bentley.DgnPlatformNET.ElementAgenda();if (ele != null){agenda.Insert(ele, true);}this.mPreviewControl.ShowPreview(agenda);}}}
using Bentley.DgnPlatformNET;using Bentley.DgnPlatformNET.Elements;using Bentley.GeometryNET;using Bentley.MstnPlatformNET;using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace WinformUIIntroduction.Tool{class BeamDrawingCommand : DgnElementSetTool{private List<DPoint3d> m_pos;//声明坐标列表private DgnModel m_dgnModel;//声明模型空间private double m_uorPerMilliMeter;//声明单位分辨率与毫米的比值public BeamDrawingCommand(int toolId, int prompt) : base(toolId, prompt)//继承基类的构造函数{}public static void InstallNewInstance()//该命令的入口函数{BeamDrawingCommand primitiveTool = new BeamDrawingCommand(0, 0);//创建实例primitiveTool.InstallTool();//加载工具}/** 如果我们对通过参数传递进来的元素进行修改,并且返回SUCCESS的话,在_DoOperationForModify* 中会用修改后的元素替换掉原来的元素,当然前提是_IsModifyOriginal返回true。否则的话会直接* 把修改后的元素重新添加到Dgn文件中。*/public override StatusInt OnElementModify(Element element){return StatusInt.Error;}protected override void OnRestartTool()//重启工具时触发{}protected override void OnPostInstall()//工具激活后执行{m_dgnModel = Session.Instance.GetActiveDgnModel();//获得当前激活的模型m_uorPerMilliMeter = Session.Instance.GetActiveDgnModel().GetModelInfo().UorPerMeter/1000;//分辨率单位转换为毫米m_pos = new List<DPoint3d>();//初始化列表}protected override bool OnDataButton(DgnButtonEvent ev)//点击确认键(默认为左键)后触发{if(m_pos.Count() == 0)//判断列表中的坐标点个数{m_pos.Add(ev.Point);//将坐标值添加到列表中BeginDynamics();//启动动态绘制return true;//返回}else{EndDynamics();//关闭动态绘制m_pos.Add(ev.Point);//将坐标值添加到列表中CreateBeamElem();//创建构建梁的元素m_pos.Clear();//清空列表return true;//返回}}protected override bool OnResetButton(DgnButtonEvent ev)//点击重置键(默认为右键)触发{if(m_pos.Count()==0)//判断列表中坐标点个数是否为零{ExitTool();//退出工具}else{EndDynamics();//关闭动态绘制m_pos.Clear();//清空列表}return true;}protected override void OnDynamicFrame(DgnButtonEvent ev)//动态绘制时触发{ShapeElement m_beamProfile = CreateBeamProfile(m_pos[0]);//创建形元素用于确定梁截面Element element = CreateSolidElement(m_pos[0], ev.Point,m_beamProfile);//创建梁实体元素if (null == element)//若未成功生成梁实体元素return;//返回DynamicDrawElems(element);//动态绘制元素}private ShapeElement CreateBeamProfile(DPoint3d startPo)//创建用于表达梁截面的形元素{DPoint3d[] pos ={new DPoint3d(startPo.X-0.5*UI.BeamCreateMenu.m_width*m_uorPerMilliMeter,startPo.Y,startPo.Z),new DPoint3d(startPo.X-0.5*UI.BeamCreateMenu.m_width*m_uorPerMilliMeter,startPo.Y,startPo.Z-1*UI.BeamCreateMenu.m_height*m_uorPerMilliMeter),new DPoint3d(startPo.X+0.5*UI.BeamCreateMenu.m_width*m_uorPerMilliMeter,startPo.Y,startPo.Z-1*UI.BeamCreateMenu.m_height*m_uorPerMilliMeter),new DPoint3d(startPo.X+0.5*UI.BeamCreateMenu.m_width*m_uorPerMilliMeter,startPo.Y,startPo.Z)};//确定梁截面端点坐标集ShapeElement beamProfile = new ShapeElement(m_dgnModel,null,pos);//创建表达梁截面的形元素return beamProfile;//返回梁截面的形元素}private void DynamicDrawElems(Element element){RedrawElems redrawElems = new RedrawElems();//使用元素用于动态绘制redrawElems.SetDynamicsViewsFromActiveViewSet(Session.GetActiveViewport());//设置视角redrawElems.DrawMode = DgnDrawMode.TempDraw;//设置绘制模式redrawElems.DrawPurpose = DrawPurpose.Dynamics;//设置绘制目标redrawElems.DoRedraw(element);//使用元素用于动态绘制}private Element CreateSolidElement(DPoint3d startPo, DPoint3d endPo, ShapeElement beamProfile){DVector3d vector = new DVector3d(startPo, endPo);//声明梁方向向量if (vector == DVector3d.Zero)//判断是否成功获取{return null;//返回空}TransformInfo trans = new TransformInfo(DTransform3d.FromRotationAroundLine(startPo, DVector3d.UnitZ, vector.Rotate90CCWXY().AngleXY));//声明变换信息beamProfile.ApplyTransform(trans);//对形元素施加变换Element solid = SolidElement.CreateProjectionElement(m_dgnModel, null, beamProfile, startPo, vector, DTransform3d.Identity, true);//创建拉伸实体return solid;//返回拉伸实体}private void CreateBeamElem(){ShapeElement beamProfile= CreateBeamProfile(m_pos[0]);//创建表达梁截面的形元素Element element = CreateSolidElement(m_pos[0], m_pos[1], beamProfile);//创建拉伸元素element.AddToModel();//将拉伸元素写入模型}}}
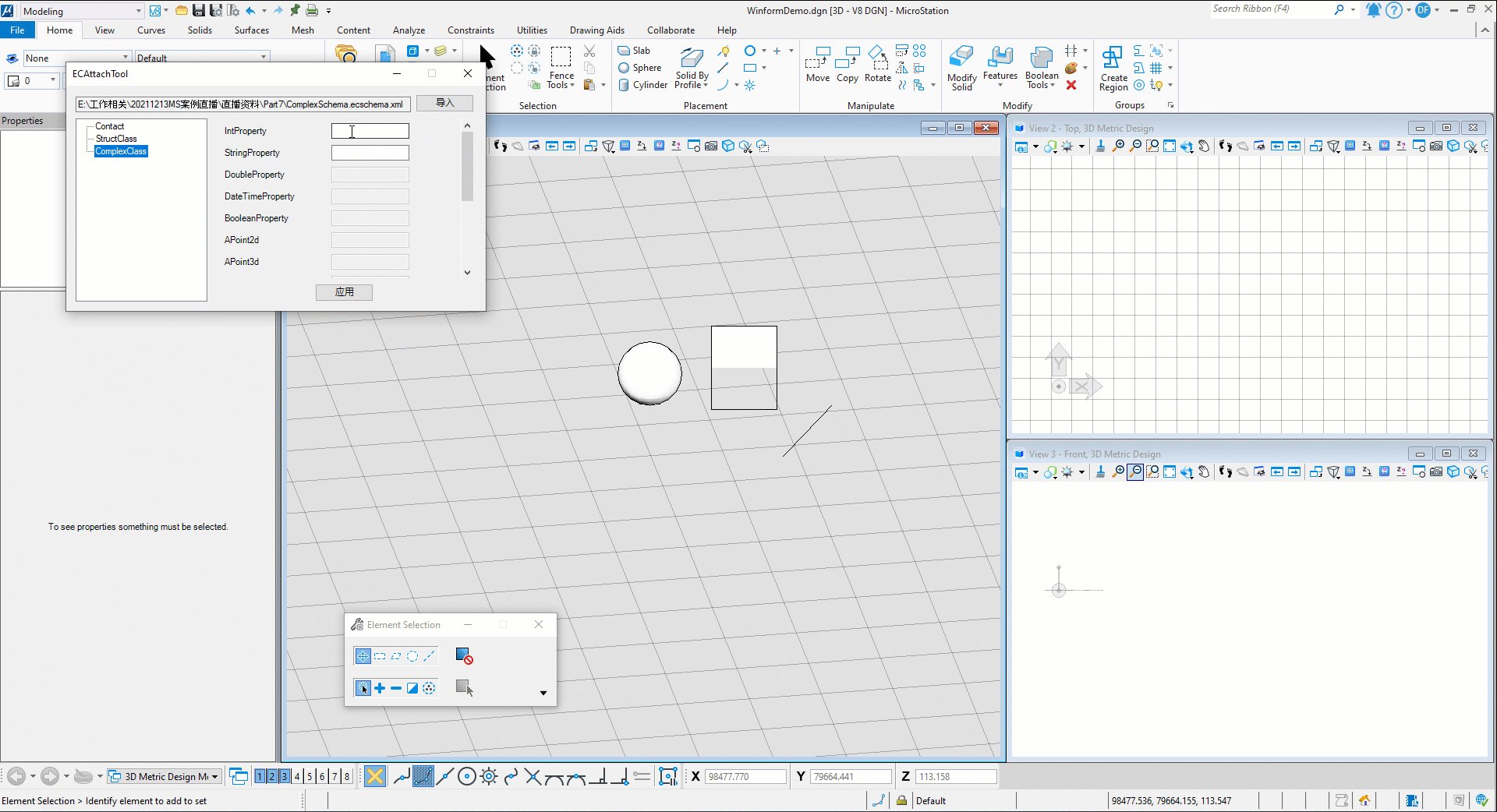
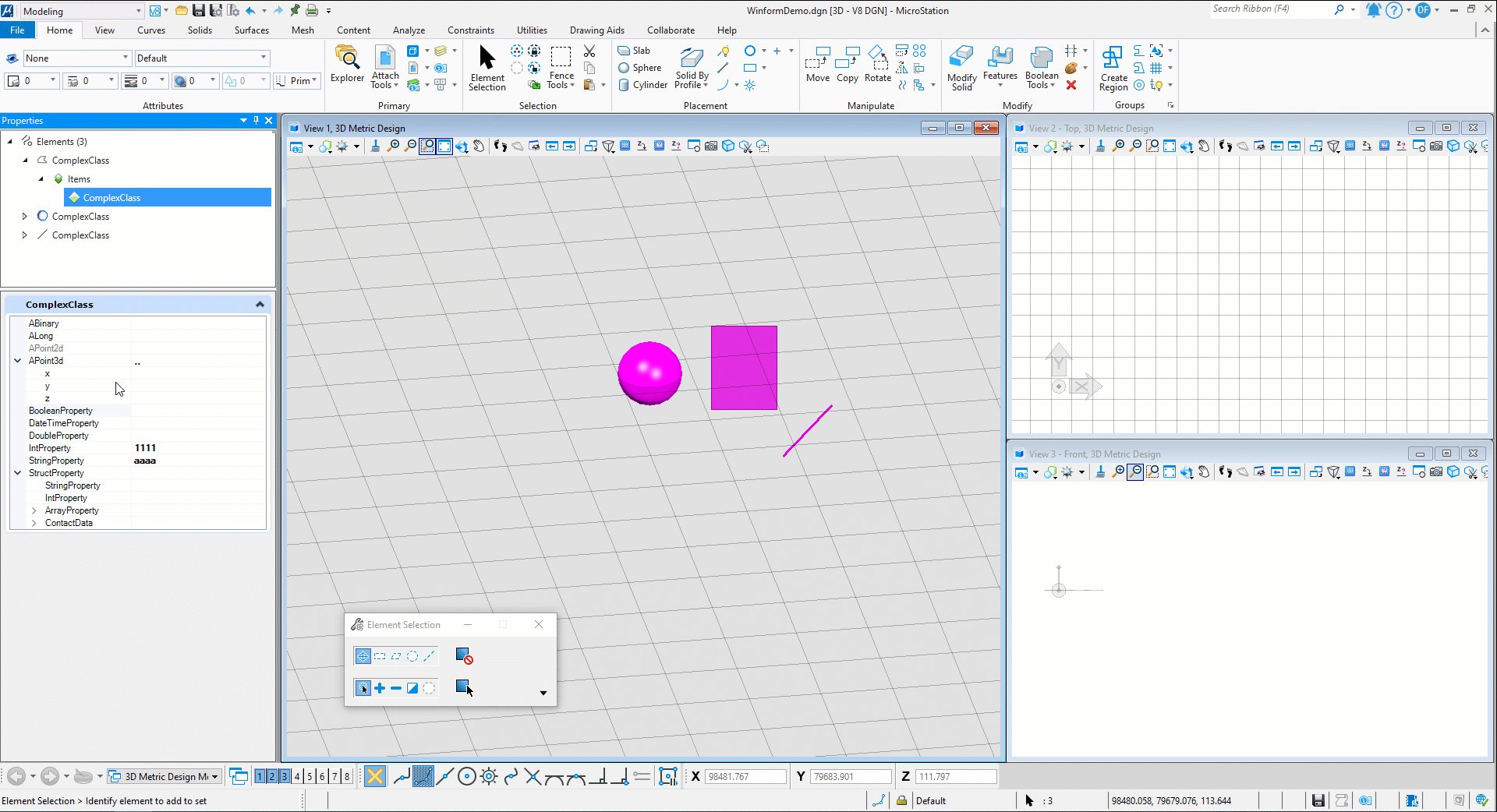
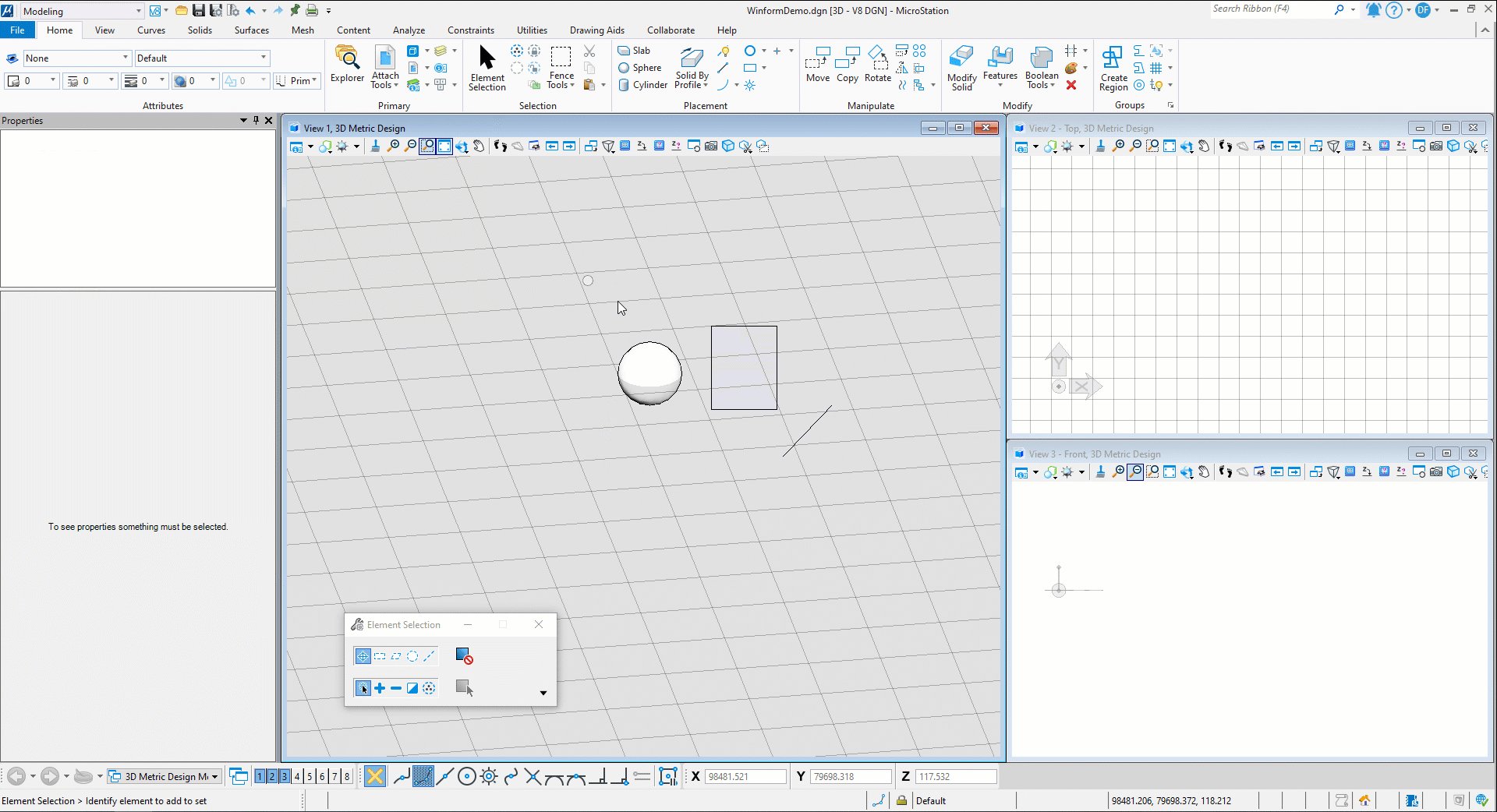
EC属性赋值工具
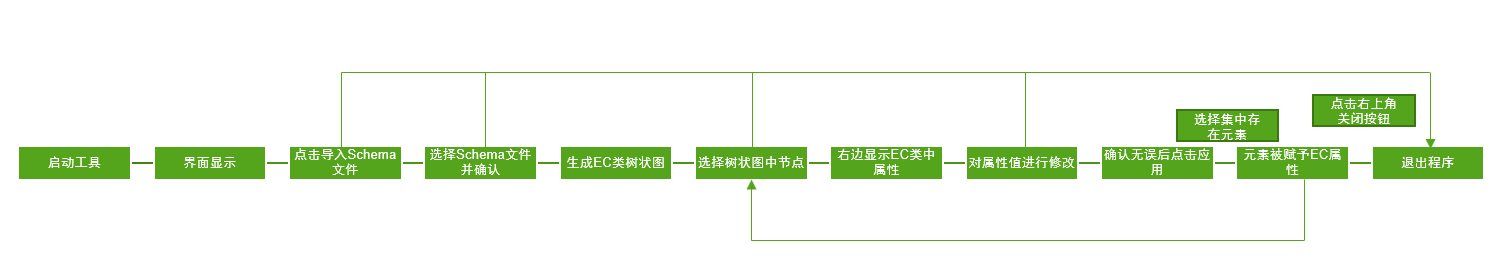
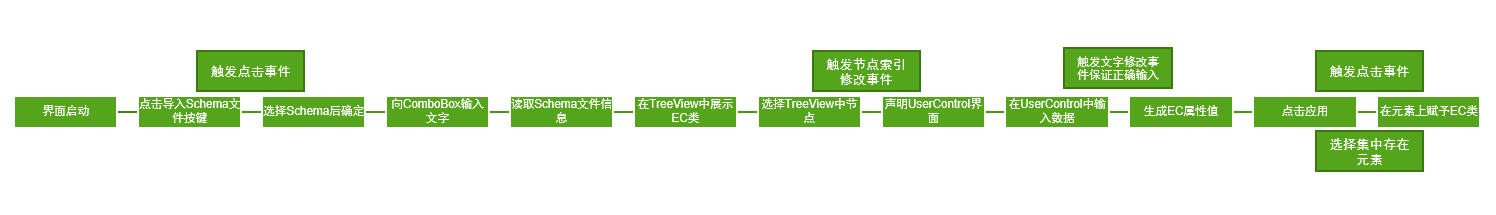
该工具会根据用户输入的路径获取Schema文件的路径,然后通过路径读取对应的Schema文件并在树状图中显示EC类,当用户选择树状图上的节点时,此时会触发事件,根据EC属性添加用户自定义控件用于显示EC属性并可对其进行赋值操作。完成后选取元素,点击界面上的应用,此时元素会被赋予指定EC类,同时修改的EC属性值也会被同步赋予。<br /> 该工具涉及到的WinForm控件有:TextBox,Button,TreeView,Panel,UserControl(用户自定义控件)。<br /><br />**图53 工具流程图**<br /><br />**图54 控件调用流程图**
using Bentley.DgnPlatformNET;using Bentley.DgnPlatformNET.DgnEC;using Bentley.DgnPlatformNET.Elements;using Bentley.ECObjects.Instance;using Bentley.ECObjects.Schema;using Bentley.ECObjects.XML;using Bentley.MstnPlatformNET;using Bentley.MstnPlatformNET.WinForms;using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using System.Xml;namespace WinformUIIntroduction.UI{public partial class ECAttachMenu :Adapter// Form//{private DgnFile m_dgnFile;//声明文件public IECSchema m_ecschema;//声明需要导入的ECSchemapublic ECAttachMenu(){InitializeComponent();//初始化界面m_dgnFile = Session.Instance.GetActiveDgnFile();//获得当前的文件}private void button1_Click(object sender, EventArgs e)//点击button按键后触发{m_treeView_ECClass.Nodes.Clear();//清空树状图节点信息SelectSchemaFilePath();//选择Schema文件路径if(string.IsNullOrWhiteSpace(this.m_textBox_import.Text))//判断文字框中文字是否为空{return;//返回}LoadSchemaData();//读取Schema文件信息CreateTreeView();//创建树状视图}private void treeView1_NodeMouseClick(object sender, TreeNodeMouseClickEventArgs e)//点击树状图节点时触发{AddECPropItems(e);//在用户控件界面添加EC属性框}private void button2_Click(object sender, EventArgs e)//点击button按键后触发{if(m_treeView_ECClass.SelectedNode!=null)//判断树状图节点是否被成功选取{UpdateSchemaData();//更新Schema数据}}private void UpdateSchemaData(){IECClass ecClass = m_ecschema.GetClass(m_treeView_ECClass.SelectedNode.Text);//获得指定名称的EC类DgnECInstanceEnabler instanceEnabler = DgnECManager.Manager.ObtainInstanceEnabler(m_dgnFile, ecClass);//获得EC实例启动器ElementAgenda agenda = new ElementAgenda();//声明元素容器SelectionSetManager.BuildAgenda(ref agenda);//从当前选择集中获得元素for (uint i=0;i<agenda.GetCount();i++)//对选择集中的元素进行遍历{IDgnECInstance instance = instanceEnabler.CreateInstanceOnElement(agenda.GetEntry(i), instanceEnabler.SharedWipInstance, false);//在元素上创建EC实例foreach (ECItem item in m_proppanel_ECProp.Controls)//获得界面中用户控件集{if (!string.IsNullOrWhiteSpace(item.textBox1.Text))//判断文本框中文字是否为空或空白{instance.SetString(item.label1.Text, item.textBox1.Text);//设置属性值}}instance.WriteChanges();//更新文件上的EC实例}}private void AddECPropItems(TreeNodeMouseClickEventArgs e){m_proppanel_ECProp.Controls.Clear();//清空面板中的用户控件IECClass eCs = m_ecschema.GetClass(e.Node.Name);//使用树状图中的节点名称从ECSchema中获取EC类IEnumerable<IECProperty> props = eCs.Properties(true);//获得EC类中的EC属性int j = 0;//声明int值用于控制用户控件的间距foreach (IECProperty prop in props)//遍历EC类中的EC属性{ECItem item = new ECItem();//声明用于显示EC属性及值的用户控件item.label1.Text = prop.Name;//设置用户控件中的标签名称为EC属性名称item.textBox1.Tag = prop.Type.Name;//设置用户控件中的文本框的标签为EC属性类型switch (prop.Type.Name)//选择EC属性值{case "int"://若EC属性为int值break;//跳出case "string"://若EC属性为string值break;//跳出default://其余情况item.textBox1.Enabled = false;//锁定文本框,不允许用户输入数据break;//跳出}item.Top = 28 * j;//设置用户控件位置item.Parent = m_proppanel_ECProp;//确定控件依赖的面板j++;//增加int值}m_proppanel_ECProp.AutoScroll = true;//启动面板自动滚动m_proppanel_ECProp.Show();//显示面板}private void CreateTreeView(){IECClass[]classes= m_ecschema.GetClasses();//获得ECSchema中的所有EC类for(int i=0;i<classes.Count();i++)//遍历EC类{TreeNode ti = new TreeNode();//创建树状图节点ti.Name = classes[i].Name;//设置树状图节点的名称的EC类名ti.Text = classes[i].Name;//设置树状图节点的文字的EC类名m_treeView_ECClass.Nodes.Add(ti);//在树状图中添加节点}m_treeView_ECClass.ExpandAll();//展开树状图}private void SelectSchemaFilePath(){OpenFileDialog dialog = new OpenFileDialog();//声明文件对话框dialog.Filter = "*.ecschema.xml|*.ecschema.XML";//设置文件选取过滤器为识别后缀.ecschema.xml的文件dialog.FilterIndex = 1;//设置过滤器索引if (dialog.ShowDialog() == DialogResult.OK)//判断是否成功输入{this.m_textBox_import.Text = dialog.FileName;//设置文本框中的文字为文件路径}}private void LoadSchemaData(){XmlDocument xmldoc = new XmlDocument();//声明XML文件浏览器xmldoc.Load(m_textBox_import.Text);//读取指定路径的xml文件string xmlStr = xmldoc.InnerXml;//获得读取到的文字内容ECSchemaXmlStringReader xmlReader = new ECSchemaXmlStringReader(xmlStr);//声明ECSchema阅读器m_ecschema = xmlReader.Deserialize();//将EC Schema阅读器读取到的信息反序列化if (null == m_ecschema)//判断是否成功获得ECSchema{MessageBox.Show("Schema not found, please check");//对话框输出未获得指定ECSchemareturn;//返回}ImportSchemaOptions options = new ImportSchemaOptions();//声明导入Schema选项DgnECManager.Manager.ImportSchema(m_ecschema, m_dgnFile, options);//导入ECSchemareturn;//返回}}}
namespace WinformUIIntroduction.UI{partial class ECAttachMenu{/// <summary>/// Required designer variable./// </summary>private System.ComponentModel.IContainer components = null;/// <summary>/// Clean up any resources being used./// </summary>/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>protected override void Dispose(bool disposing){if (disposing && (components != null)){components.Dispose();}base.Dispose(disposing);}#region Windows Form Designer generated code/// <summary>/// Required method for Designer support - do not modify/// the contents of this method with the code editor./// </summary>private void InitializeComponent(){this.m_treeView_ECClass = new System.Windows.Forms.TreeView();this.m_button_import = new System.Windows.Forms.Button();this.m_button_apply = new System.Windows.Forms.Button();this.m_textBox_import = new System.Windows.Forms.TextBox();this.m_proppanel_ECProp = new System.Windows.Forms.Panel();this.SuspendLayout();//// m_treeView_ECClass//this.m_treeView_ECClass.HideSelection = false;this.m_treeView_ECClass.Location = new System.Drawing.Point(12, 42);this.m_treeView_ECClass.Name = "m_treeView_ECClass";this.m_treeView_ECClass.Size = new System.Drawing.Size(169, 235);this.m_treeView_ECClass.TabIndex = 0;this.m_treeView_ECClass.NodeMouseClick += new System.Windows.Forms.TreeNodeMouseClickEventHandler(this.treeView1_NodeMouseClick);//// m_button_import//this.m_button_import.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_button_import.Location = new System.Drawing.Point(448, 11);this.m_button_import.Name = "m_button_import";this.m_button_import.Size = new System.Drawing.Size(75, 23);this.m_button_import.TabIndex = 1;this.m_button_import.Text = "导入";this.m_button_import.UseVisualStyleBackColor = true;this.m_button_import.Click += new System.EventHandler(this.button1_Click);//// m_button_apply//this.m_button_apply.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_button_apply.Location = new System.Drawing.Point(319, 254);this.m_button_apply.Name = "m_button_apply";this.m_button_apply.Size = new System.Drawing.Size(75, 23);this.m_button_apply.TabIndex = 2;this.m_button_apply.Text = "应用";this.m_button_apply.UseVisualStyleBackColor = true;this.m_button_apply.Click += new System.EventHandler(this.button2_Click);//// m_textBox_import//this.m_textBox_import.Location = new System.Drawing.Point(12, 14);this.m_textBox_import.Name = "m_textBox_import";this.m_textBox_import.ReadOnly = true;this.m_textBox_import.Size = new System.Drawing.Size(430, 20);this.m_textBox_import.TabIndex = 3;//// m_proppanel_ECProp//this.m_proppanel_ECProp.Location = new System.Drawing.Point(187, 42);this.m_proppanel_ECProp.Name = "m_proppanel_ECProp";this.m_proppanel_ECProp.Size = new System.Drawing.Size(336, 206);this.m_proppanel_ECProp.TabIndex = 4;//// ECAttachMenu//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.ClientSize = new System.Drawing.Size(538, 289);this.Controls.Add(this.m_proppanel_ECProp);this.Controls.Add(this.m_textBox_import);this.Controls.Add(this.m_button_apply);this.Controls.Add(this.m_button_import);this.Controls.Add(this.m_treeView_ECClass);this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;this.MaximizeBox = false;this.Name = "ECAttachMenu";this.ShowIcon = false;this.Text = "ECAttachTool";this.TopMost = true;this.ResumeLayout(false);this.PerformLayout();}#endregionprivate System.Windows.Forms.TreeView m_treeView_ECClass;private System.Windows.Forms.Button m_button_import;private System.Windows.Forms.Button m_button_apply;private System.Windows.Forms.TextBox m_textBox_import;private System.Windows.Forms.Panel m_proppanel_ECProp;}}
using System;using System.Collections.Generic;using System.ComponentModel;using System.Drawing;using System.Data;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace WinformUIIntroduction.UI{public partial class ECItem : UserControl{public ECItem(){InitializeComponent();}private void textBox1_KeyPress(object sender, KeyPressEventArgs e)//在文本框中点击按键时触发{switch (textBox1.Tag)//根据文本框的标签进行设置{case "int"://当文本框的标签设置为"int"时if (e.KeyChar != 8 && !Char.IsDigit(e.KeyChar))//只允许在文本框中输入数组与回退{e.Handled = true;//返回真}break;//跳出case "string"://当文本框的标签设置为"string"时break;//跳出}}}}
文件选择复制工具
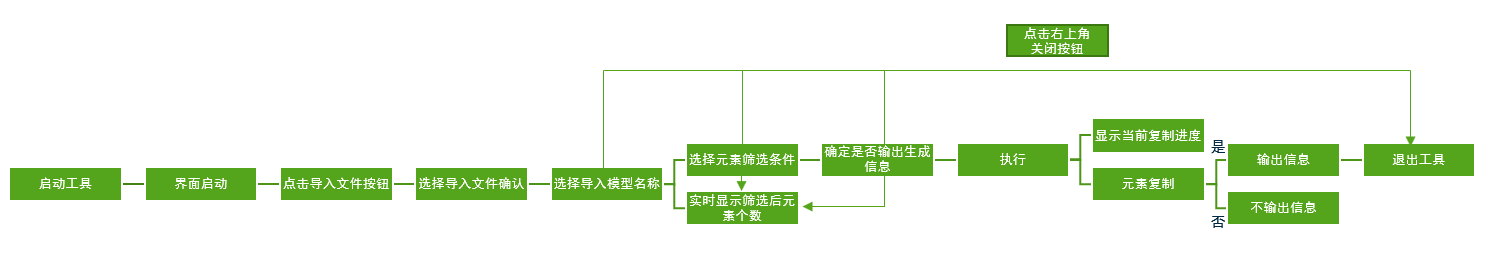
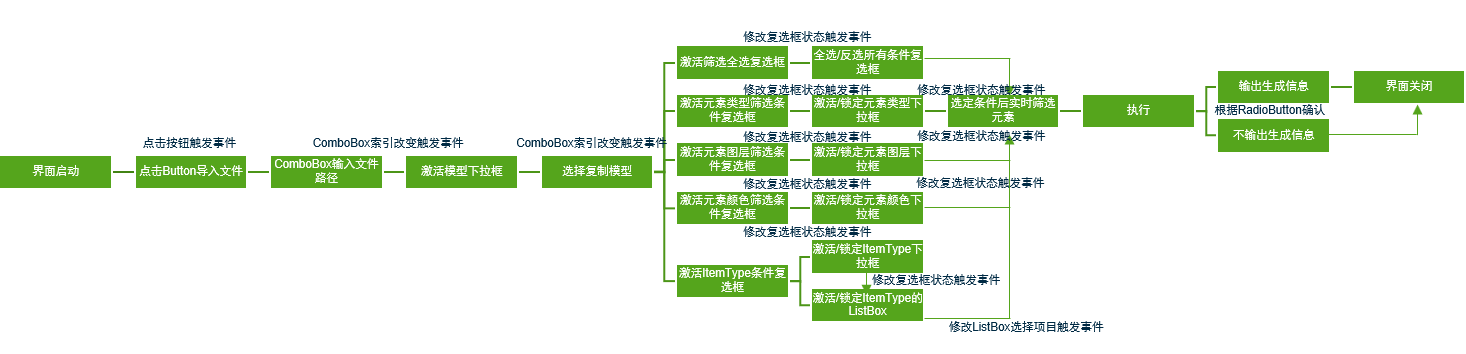
该工具会根据用户选择获得需要赋值元素的文件,读取文件信息后根据用户选择的模型动态读取模型中的元素信息,并实时调整条件筛选多选框中元素类型,元素图层,ItemType信息等,同时根据多选框中的设置动态锁定/解锁下拉框,用机制保证就算用户没有使用该工具的经验,只要根据插件给出的信息即可直接上手。最后点击执行后,程序会根据当前的筛选条件动态赋值模型中的元素,同时当RadioButton选中的是输出生成信息时,输出复制结果。并且在复制过程中,使用ProgressBar显示复制进程。<br /> 该工具涉及到的WinForm控件有:TextBox,Button,ComboBox,ListBox,RadioButton,Label,CheckBox,ProgressBar。<br /><br />**图56 工具流程图**<br /><br />**图57 控件调用流程图**
using Bentley.DgnPlatformNET;using Bentley.DgnPlatformNET.DgnEC;using Bentley.DgnPlatformNET.Elements;using Bentley.GeometryNET;using Bentley.MstnPlatformNET;using Bentley.MstnPlatformNET.WinForms;using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace WinformUIIntroduction.UI{public partial class FilterCopyMenu : Adapter// Form//{private DgnFile m_dgnFile;//声明文件private DgnModel m_dgnModel;//声明模型private List<Element> m_elems;//声明用于储存元素的列表private List<Element> m_selectedElems;//声明用于储存选取元素的列表public FilterCopyMenu()//界面的构造函数{InitializeComponent();//初始化界面m_dgnModel = Session.Instance.GetActiveDgnModel();//初始化模型为当前的模型空间m_radioButton_outputinfo.Select();//设置默认单选选中状态m_elems = new List<Element>();//初始化列表m_selectedElems = new List<Element>();//初始化列表}private void button2_Click(object sender, EventArgs e)//点击button按键后触发{SelectSchemaFilePath();//输入Schema文件地址路径}private void m_textbox_modelname_TextChanged(object sender, EventArgs e)//textbox文字更改后触发{if (!ReadDgnFile())//判断是否成功读取到文件{return;//返回}DisplayDgnModelNames();//在下拉框中显示模型名称}private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)//下拉框选择索引值变化时触发{if (string.IsNullOrWhiteSpace(m_comboBox_importmodel.Text))//判断下拉框中文字是否为空{return;//返回}m_checkBox_checkall.Enabled = true;//启用复选框m_checkBox_type.Enabled = true;m_checkBox_level.Enabled = true;m_checkBox_color.Enabled = true;m_checkBox_itemtype.Enabled = true;m_radioButton_outputinfo.Enabled = true;//启用单选选项m_radioButton_nooutputinfo.Enabled = true;m_comboBox_type.Items.Clear();//清空下拉框中的数据m_comboBox_level.Items.Clear();m_comboBox_color.Items.Clear();m_comboBox_itemtype.Items.Clear();m_checkBox_checkall.Checked = false;//设置复选框为未选择状态m_checkBox_type.Checked = false;m_checkBox_level.Checked = false;m_checkBox_color.Checked = false;m_checkBox_itemtype.Checked = false;m_label_elemscount.Text = 0.ToString();//设置用于计算总数m_button_execute.Enabled = true;//启动按钮GetGraphicElems();//获得当前模型中的图形元素集FilterSelectedElems();//根据当前过滤条件筛选元素}private void checkBox1_CheckedChanged(object sender, EventArgs e)//复选框勾选时触发{if(m_checkBox_checkall.CheckState==CheckState.Checked)//判断复选框是否被勾选{m_checkBox_type.CheckState = CheckState.Checked;//设置该复选框为勾选状态m_checkBox_level.CheckState = CheckState.Checked;m_checkBox_color.CheckState = CheckState.Checked;m_checkBox_itemtype.CheckState = CheckState.Checked;}else if(m_checkBox_checkall.CheckState==CheckState.Unchecked)//判断复选框是否未被勾选{m_checkBox_type.CheckState = CheckState.Unchecked;//设置该复选框为未勾选状态m_checkBox_level.CheckState = CheckState.Unchecked;m_checkBox_color.CheckState = CheckState.Unchecked;m_checkBox_itemtype.CheckState = CheckState.Unchecked;}}private void checkBox2_CheckedChanged(object sender, EventArgs e)//复选框勾选时触发{if (m_checkBox_type.CheckState == CheckState.Checked)//判断复选框是否被勾选{m_comboBox_type.Enabled = true;//启动下拉框ShowElemTypeItems();//显示元素类型}else if (m_checkBox_type.CheckState == CheckState.Unchecked)//判断复选框是否未被勾选{m_comboBox_type.Enabled = false;//锁定下拉框FilterSelectedElems();//根据当前过滤条件筛选元素}}private void checkBox3_CheckedChanged(object sender, EventArgs e)//复选框勾选时触发{if (m_checkBox_level.CheckState == CheckState.Checked)//判断复选框是否被勾选{m_comboBox_level.Enabled = true;//启动下拉框ShowLevelItems();//显示元素图层}else if (m_checkBox_level.CheckState == CheckState.Unchecked)//判断复选框是否未被勾选{m_comboBox_level.Enabled = false;//锁定下拉框FilterSelectedElems();//根据当前过滤条件筛选元素}}private void checkBox4_CheckedChanged(object sender, EventArgs e)//复选框勾选时触发{if (m_checkBox_color.CheckState == CheckState.Checked)//判断复选框是否被勾选{m_comboBox_color.Enabled = true;//启动下拉框ShowColorIndexes();//显示颜色索引}else if (m_checkBox_color.CheckState == CheckState.Unchecked)//判断复选框是否未被勾选{m_comboBox_color.Enabled = false;//锁定下拉框FilterSelectedElems();//根据当前过滤条件筛选元素}}private void checkBox5_CheckedChanged(object sender, EventArgs e)//复选框勾选时触发{if (m_checkBox_itemtype.CheckState == CheckState.Checked)//判断复选框是否被勾选{m_comboBox_itemtype.Enabled = true;//启动下拉框m_listBox_itemtype.Enabled = true;//启动列表框ShowItemTypesInComboBox();//在下拉框中显示ItemType}else if (m_checkBox_itemtype.CheckState == CheckState.Unchecked)//判断复选框是否未被勾选{m_comboBox_itemtype.Enabled = false;//锁定下拉框m_listBox_itemtype.Enabled = false;//锁定列表框FilterSelectedElems();//根据当前过滤条件筛选元素}}private void comboBox2_SelectedIndexChanged(object sender, EventArgs e)//下拉框选择索引值变化时触发{FilterSelectedElems();//根据当前过滤条件筛选元素}private void comboBox3_SelectedIndexChanged(object sender, EventArgs e)//下拉框选择索引值变化时触发{FilterSelectedElems();//根据当前过滤条件筛选元素}private void comboBox4_SelectedIndexChanged(object sender, EventArgs e)//下拉框选择索引值变化时触发{FilterSelectedElems();//根据当前过滤条件筛选元素}private void button1_Click(object sender, EventArgs e)//点击button按键后触发{CopyElementIntoActiveModel();//将列表中的元素复制到当前模型中this.Close();//关闭当前界面}private void comboBox5_SelectedIndexChanged(object sender, EventArgs e)//下拉框选择索引值变化时触发{if (string.IsNullOrWhiteSpace(m_comboBox_itemtype.Text))//判断下拉框选择项的文字是否为空{return;//返回}AddItemTypeIntoListBox();//将ItemType名称添加到列表框中}private void listBox1_SelectedIndexChanged(object sender, EventArgs e)//当列表框中选择索引变化时触发{FilterSelectedElems();//根据当前过滤条件筛选元素}private void SelectSchemaFilePath()//选取Schema文件地址{OpenFileDialog dialog = new OpenFileDialog();//打开文件对话框dialog.Filter = "*.dgn|*.DGN";//设置过滤文件条件dialog.FilterIndex = 1;//设置过滤索引if (dialog.ShowDialog() == DialogResult.OK)//判断是否正确输入路径{this.m_textbox_filePath.Text = dialog.FileName;//设置文本框中文字为文件路径}}public bool ReadDgnFile(){string strDgn = m_textbox_filePath.Text;//文件储存路径DgnDocument dgnDoc = DgnDocument.CreateForLocalFile(strDgn);//声明DgnDocument对象DgnFileOwner dgnFileOwner = DgnFile.Create(dgnDoc, DgnFileOpenMode.ReadOnly);//声明一个用于加载部分文件的DgnFile,控制DgnFile的生存期m_dgnFile = dgnFileOwner.DgnFile;//获得已加载的DgnFilem_dgnFile.LoadDgnFile(out StatusInt errorStatus);//读取加载DgnFileModelIndexCollection modelIndexes = m_dgnFile.GetModelIndexCollection();//获得文件中的所有模型集if (modelIndexes.Count() > 0)//判断模型数量是否大于零{return true;}else{return false;}}private void DisplayDgnModelNames(){m_comboBox_importmodel.Enabled = true;//激活下拉框m_comboBox_importmodel.Items.Clear();//清空下拉框项目ModelIndexCollection indexes = m_dgnFile.GetModelIndexCollection();//获得文件中的所有模型索引foreach (ModelIndex index in indexes)//遍历索引集中的索引{DgnModel model = m_dgnFile.LoadRootModelById(out StatusInt status, index.Id);//根据索引获得对应的模型m_comboBox_importmodel.Items.Add(model.ModelName);//将模型名称添加到下拉框中}}private void GetGraphicElems(){ModelId modelId= m_dgnFile.FindModelIdByName(m_comboBox_importmodel.Text);//根据下拉框中的文字在文件中获得对应模型IDDgnModel dgnModel= m_dgnFile.LoadRootModelById(out StatusInt status,modelId);//根据模型ID获得对应的模型m_elems = dgnModel.GetGraphicElements().ToList();//获得模型中的图形元素集并将其写入列表if(m_elems.Count==0)//判断列表中是否存在项{MessageCenter.Instance.ShowInfoMessage("No graphic elems found!", "No graphic elems found!",true);//提示未找到图形元素return;}}private void ShowElemTypeItems(){m_comboBox_type.Items.Clear();//清空下拉框中的项List<string> elemDescs = new List<string>();//声明用于储存元素描述的列表foreach (Element elem in m_elems)//遍历列表中的元素{string elemDesc = elem.Description;//获取元素描述if (!elemDescs.Contains(elemDesc))//判断列表中是否存在同名字符串{elemDescs.Add(elemDesc);//储存字符串到列表中m_comboBox_type.Items.Add(elemDesc);//在下拉框中添加字符串}}}private void ShowLevelItems(){m_comboBox_level.Items.Clear();//清空下拉框中的项FileLevelCache cache = m_dgnFile.GetLevelCache();//获得文件中的图层缓存信息List<string> levelNames = new List<string>();//声明用于储存元素图层的列表foreach (Element elem in m_elems)//遍历列表中的元素{ElementPropertiesGetter getter = new ElementPropertiesGetter(elem);//声明元素属性查看器LevelId levelId = getter.Level;//获取元素的图层IDif(levelId==0)//若ID为0则重新执行循环{continue;}LevelHandle handle = cache.GetLevel(levelId, true);//根据图层ID获取对应的图层句柄string levelName = handle.Name;//获得图层名称if (!levelNames.Contains(levelName))//判断列表中是否存在同名字符串{levelNames.Add(levelName);//将图层名称添加到列表中m_comboBox_level.Items.Add(levelName);//在下拉框中添加字符串}}}private void ShowColorIndexes(){m_comboBox_color.Items.Clear();//清空下拉框中的项List<uint> colorIndeics = new List<uint>();//声明用于储存元素颜色索引的列表foreach (Element elem in m_elems)//遍历列表中的元素{ElementPropertiesGetter getter = new ElementPropertiesGetter(elem);//声明元素属性查看器uint colorIndex = getter.Color;//获取元素的颜色if (!colorIndeics.Contains(colorIndex))//判断列表中是否存在相同uint值{colorIndeics.Add(colorIndex);//将元素颜色索引添加到列表中m_comboBox_color.Items.Add(colorIndex);//在下拉框中添加字符串}}}private void ShowItemTypesInComboBox(){m_comboBox_itemtype.Items.Clear();//清空下拉框中的项IList<ItemTypeLibrary> librarys = ItemTypeLibrary.PopulateListFromFile(m_dgnFile);//获取文件中的所有ItemTypeLibrary列表List<string> libNames = new List<string>();//声明用于储存ItemTypeLibrary名称的列表foreach (ItemTypeLibrary library in librarys)//遍历ItemTypeLibrary{string libName = library.Name;//获取ItemTypeLibrary的名称libNames.Add(libName);//将ItemTypeLibrary名称添加到列表中m_comboBox_itemtype.Items.Add(libName);//在下拉框中添加字符串}}private void FilterSelectedElems(){m_selectedElems.Clear();//清空列表m_elems.ForEach(i => m_selectedElems.Add(i));//复制列表中的值FileLevelCache cache = m_dgnFile.GetLevelCache();//获得文件中的图层缓存信息for (int i=0;i< m_selectedElems.Count;i++)//遍历列表中的项{if(m_selectedElems[i].IsInvisible)//判断元素是否可见{m_selectedElems.Remove(m_selectedElems[i]);//从列表中移除该项i--;//计数减一continue;//重新开始循环}if (m_comboBox_type.Enabled == true&&!string.IsNullOrWhiteSpace(m_comboBox_type.Text))//判断用于过滤元素类型的下拉框是否激活同时判断下拉框文字是否不为空{if(m_selectedElems[i].Description!=m_comboBox_type.Text)//判断元素描述与下拉框文字是否一致{m_selectedElems.Remove(m_selectedElems[i]);//从列表中移除该项i--;//计数减一continue;//重新开始循环}}if (m_comboBox_level.Enabled == true&&!string.IsNullOrWhiteSpace(m_comboBox_level.Text))//判断用于过滤元素所属图层的下拉框是否激活同时判断下拉框文字是否不为空{ElementPropertiesGetter getter = new ElementPropertiesGetter(m_selectedElems[i]);//声明元素属性查看器LevelId levelId = getter.Level;//获取元素的图层IDif (levelId == 0)//若ID为0则重新执行循环{continue;}LevelHandle handle = cache.GetLevel(levelId, true);//根据图层ID获取对应的图层句柄if (handle.Name!=m_comboBox_level.Text)//判断下拉框中文字是否与元素所属图层名称一致{m_selectedElems.Remove(m_selectedElems[i]);//从列表中移除该项i--;//计数减一continue;//重新开始循环}}if (m_comboBox_color.Enabled == true&&!string.IsNullOrWhiteSpace(m_comboBox_color.Text))//判断用于过滤元素颜色索引的下拉框是否激活同时判断下拉框文字是否不为空{ElementPropertiesGetter getter = new ElementPropertiesGetter(m_selectedElems[i]);//声明元素属性查看器uint colorIndex = getter.Color;//获取元素颜色索引if (colorIndex.ToString() != m_comboBox_color.Text)//判断下拉框中文字是否与元素颜色索引一致{m_selectedElems.Remove(m_selectedElems[i]);//从列表中移除该项i--;//计数减一continue;//重新开始循环}}if(m_comboBox_itemtype.Enabled == true && !string.IsNullOrWhiteSpace(m_comboBox_itemtype.Text)&&m_listBox_itemtype.SelectedItems.Count>0)//判断下拉框是否激活,判断下拉框文字是否不为空同时判断列表框中是否拥有选中的项{bool foundItem = false;//声明bool值用于判断元素上是否挂接了ItemTypeCustomItemHost host = new CustomItemHost(m_selectedElems[i], true);//声明元素的CustomItemHostforeach (string type in m_listBox_itemtype.SelectedItems)//遍历列表框中选中项的字符串{IDgnECInstance item = host.GetCustomItem(m_comboBox_itemtype.Text, type);//获得CustomItemHost中指定ItemTypeLibrary中的ItemType的EC实例if (item != null)//判断是否存在指定要求的EC实例{foundItem = true;//修改bool值标识已在元素上找到挂接的ItemType}}if(foundItem==false)//判断元素上是否挂接了ItemType{m_selectedElems.Remove(m_selectedElems[i]);//从列表中移除该项i--;//计数减一continue;//重新开始循环}}}m_label_elemscount.Text = m_selectedElems.Count().ToString();//在标签中输出经过筛选后的元素个数}private void CopyElementIntoActiveModel(){#region ProgressBarm_progressBar_copyprogress.Minimum = 1;//设置进度条的最小值m_progressBar_copyprogress.Maximum = 100;//设置进度条的最大值m_progressBar_copyprogress.Value = 1;//设置进度条的值m_progressBar_copyprogress.Step = 100 / m_selectedElems.Count;//设置进度条的步长#endregionfor (int i=0;i<m_selectedElems.Count;i++)//遍历元素容器中的元素{using (ElementCopyContext copyContext = new ElementCopyContext(m_dgnModel))//复制元素{m_progressBar_copyprogress.PerformStep();//进度条按照步长推进copyContext.DoCopy(m_selectedElems[i]);//复制元素到当前的模型空间中//DependencyManager.ProcessAffected();}}m_progressBar_copyprogress.Value = 100;//设置进度条的值if (m_radioButton_outputinfo.Checked == true)//判断指定单选项是否被选择{MessageCenter.Instance.ShowInfoMessage(m_selectedElems.Count + " elems import success", m_selectedElems.Count + " elems import success", true);//输出模型导入结果}}private void AddItemTypeIntoListBox(){m_listBox_itemtype.Items.Clear();//清空列表框中的项ItemTypeLibrary itemTypeLibrary = ItemTypeLibrary.FindByName(m_comboBox_itemtype.Text, m_dgnFile);//从文件中中获得指定名称的ItemTypeLibraryforeach (ItemType itemType in itemTypeLibrary.ItemTypes)//遍历ItemTypeLibrary中的ItemType{m_listBox_itemtype.Items.Add(itemType.Name);//将ItemType项的名称添加到列表框中}}}}
namespace WinformUIIntroduction.UI{partial class FilterCopyMenu{/// <summary>/// Required designer variable./// </summary>private System.ComponentModel.IContainer components = null;/// <summary>/// Clean up any resources being used./// </summary>/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>protected override void Dispose(bool disposing){if (disposing && (components != null)){components.Dispose();}base.Dispose(disposing);}#region Windows Form Designer generated code/// <summary>/// Required method for Designer support - do not modify/// the contents of this method with the code editor./// </summary>private void InitializeComponent(){this.m_label_importmodel = new System.Windows.Forms.Label();this.m_label_filter = new System.Windows.Forms.Label();this.m_comboBox_type = new System.Windows.Forms.ComboBox();this.m_label_type = new System.Windows.Forms.Label();this.m_checkBox_checkall = new System.Windows.Forms.CheckBox();this.m_checkBox_type = new System.Windows.Forms.CheckBox();this.m_label_level = new System.Windows.Forms.Label();this.m_checkBox_level = new System.Windows.Forms.CheckBox();this.m_comboBox_level = new System.Windows.Forms.ComboBox();this.m_checkBox_color = new System.Windows.Forms.CheckBox();this.m_comboBox_color = new System.Windows.Forms.ComboBox();this.m_label_color = new System.Windows.Forms.Label();this.m_progressBar_copyprogress = new System.Windows.Forms.ProgressBar();this.m_radioButton_outputinfo = new System.Windows.Forms.RadioButton();this.m_label_elems = new System.Windows.Forms.Label();this.m_label_elemscount = new System.Windows.Forms.Label();this.m_radioButton_nooutputinfo = new System.Windows.Forms.RadioButton();this.m_button_execute = new System.Windows.Forms.Button();this.m_comboBox_importmodel = new System.Windows.Forms.ComboBox();this.m_label_importpath = new System.Windows.Forms.Label();this.m_button_importpath = new System.Windows.Forms.Button();this.m_textbox_filePath = new System.Windows.Forms.TextBox();this.m_listBox_itemtype = new System.Windows.Forms.ListBox();this.m_checkBox_itemtype = new System.Windows.Forms.CheckBox();this.m_label_itemtype = new System.Windows.Forms.Label();this.m_comboBox_itemtype = new System.Windows.Forms.ComboBox();this.SuspendLayout();//// m_label_importmodel//this.m_label_importmodel.AutoSize = true;this.m_label_importmodel.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_importmodel.Location = new System.Drawing.Point(12, 47);this.m_label_importmodel.Name = "m_label_importmodel";this.m_label_importmodel.Size = new System.Drawing.Size(80, 17);this.m_label_importmodel.TabIndex = 1;this.m_label_importmodel.Text = "导入模型名称";//// m_label_filter//this.m_label_filter.AutoSize = true;this.m_label_filter.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_filter.Location = new System.Drawing.Point(12, 78);this.m_label_filter.Name = "m_label_filter";this.m_label_filter.Size = new System.Drawing.Size(68, 17);this.m_label_filter.TabIndex = 2;this.m_label_filter.Text = "元素筛选器";//// m_comboBox_type//this.m_comboBox_type.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList;this.m_comboBox_type.Enabled = false;this.m_comboBox_type.FormattingEnabled = true;this.m_comboBox_type.Location = new System.Drawing.Point(111, 105);this.m_comboBox_type.Name = "m_comboBox_type";this.m_comboBox_type.Size = new System.Drawing.Size(121, 21);this.m_comboBox_type.TabIndex = 3;this.m_comboBox_type.SelectedIndexChanged += new System.EventHandler(this.comboBox2_SelectedIndexChanged);//// m_label_type//this.m_label_type.AutoSize = true;this.m_label_type.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_type.Location = new System.Drawing.Point(12, 106);this.m_label_type.Name = "m_label_type";this.m_label_type.Size = new System.Drawing.Size(56, 17);this.m_label_type.TabIndex = 4;this.m_label_type.Text = "元素类型";//// m_checkBox_checkall//this.m_checkBox_checkall.AutoSize = true;this.m_checkBox_checkall.Enabled = false;this.m_checkBox_checkall.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_checkBox_checkall.Location = new System.Drawing.Point(238, 77);this.m_checkBox_checkall.Name = "m_checkBox_checkall";this.m_checkBox_checkall.Size = new System.Drawing.Size(51, 21);this.m_checkBox_checkall.TabIndex = 5;this.m_checkBox_checkall.Text = "全选";this.m_checkBox_checkall.UseVisualStyleBackColor = true;this.m_checkBox_checkall.CheckedChanged += new System.EventHandler(this.checkBox1_CheckedChanged);//// m_checkBox_type//this.m_checkBox_type.AutoSize = true;this.m_checkBox_type.Enabled = false;this.m_checkBox_type.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_checkBox_type.Location = new System.Drawing.Point(238, 108);this.m_checkBox_type.Name = "m_checkBox_type";this.m_checkBox_type.Size = new System.Drawing.Size(15, 14);this.m_checkBox_type.TabIndex = 6;this.m_checkBox_type.UseVisualStyleBackColor = true;this.m_checkBox_type.CheckedChanged += new System.EventHandler(this.checkBox2_CheckedChanged);//// m_label_level//this.m_label_level.AutoSize = true;this.m_label_level.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_level.Location = new System.Drawing.Point(12, 135);this.m_label_level.Name = "m_label_level";this.m_label_level.Size = new System.Drawing.Size(80, 17);this.m_label_level.TabIndex = 7;this.m_label_level.Text = "元素所属图层";//// m_checkBox_level//this.m_checkBox_level.AutoSize = true;this.m_checkBox_level.Enabled = false;this.m_checkBox_level.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_checkBox_level.Location = new System.Drawing.Point(238, 137);this.m_checkBox_level.Name = "m_checkBox_level";this.m_checkBox_level.Size = new System.Drawing.Size(15, 14);this.m_checkBox_level.TabIndex = 9;this.m_checkBox_level.UseVisualStyleBackColor = true;this.m_checkBox_level.CheckedChanged += new System.EventHandler(this.checkBox3_CheckedChanged);//// m_comboBox_level//this.m_comboBox_level.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList;this.m_comboBox_level.Enabled = false;this.m_comboBox_level.FormattingEnabled = true;this.m_comboBox_level.Location = new System.Drawing.Point(111, 134);this.m_comboBox_level.Name = "m_comboBox_level";this.m_comboBox_level.Size = new System.Drawing.Size(121, 21);this.m_comboBox_level.TabIndex = 8;this.m_comboBox_level.SelectedIndexChanged += new System.EventHandler(this.comboBox3_SelectedIndexChanged);//// m_checkBox_color//this.m_checkBox_color.AutoSize = true;this.m_checkBox_color.Enabled = false;this.m_checkBox_color.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_checkBox_color.Location = new System.Drawing.Point(238, 166);this.m_checkBox_color.Name = "m_checkBox_color";this.m_checkBox_color.Size = new System.Drawing.Size(15, 14);this.m_checkBox_color.TabIndex = 12;this.m_checkBox_color.UseVisualStyleBackColor = true;this.m_checkBox_color.CheckedChanged += new System.EventHandler(this.checkBox4_CheckedChanged);//// m_comboBox_color//this.m_comboBox_color.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList;this.m_comboBox_color.Enabled = false;this.m_comboBox_color.FormattingEnabled = true;this.m_comboBox_color.Location = new System.Drawing.Point(111, 163);this.m_comboBox_color.Name = "m_comboBox_color";this.m_comboBox_color.Size = new System.Drawing.Size(121, 21);this.m_comboBox_color.TabIndex = 11;this.m_comboBox_color.SelectedIndexChanged += new System.EventHandler(this.comboBox4_SelectedIndexChanged);//// m_label_color//this.m_label_color.AutoSize = true;this.m_label_color.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_color.Location = new System.Drawing.Point(12, 164);this.m_label_color.Name = "m_label_color";this.m_label_color.Size = new System.Drawing.Size(92, 17);this.m_label_color.TabIndex = 10;this.m_label_color.Text = "元素颜色索引值";//// m_progressBar_copyprogress//this.m_progressBar_copyprogress.Location = new System.Drawing.Point(-1, 455);this.m_progressBar_copyprogress.Name = "m_progressBar_copyprogress";this.m_progressBar_copyprogress.Size = new System.Drawing.Size(301, 23);this.m_progressBar_copyprogress.TabIndex = 13;//// m_radioButton_outputinfo//this.m_radioButton_outputinfo.AutoSize = true;this.m_radioButton_outputinfo.Enabled = false;this.m_radioButton_outputinfo.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_radioButton_outputinfo.Location = new System.Drawing.Point(12, 377);this.m_radioButton_outputinfo.Name = "m_radioButton_outputinfo";this.m_radioButton_outputinfo.Size = new System.Drawing.Size(98, 21);this.m_radioButton_outputinfo.TabIndex = 14;this.m_radioButton_outputinfo.TabStop = true;this.m_radioButton_outputinfo.Text = "输出生成信息";this.m_radioButton_outputinfo.UseVisualStyleBackColor = true;//// m_label_elems//this.m_label_elems.AutoSize = true;this.m_label_elems.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_elems.Location = new System.Drawing.Point(203, 377);this.m_label_elems.Name = "m_label_elems";this.m_label_elems.Size = new System.Drawing.Size(68, 17);this.m_label_elems.TabIndex = 15;this.m_label_elems.Text = "元素合计:";//// m_label_elemscount//this.m_label_elemscount.AutoSize = true;this.m_label_elemscount.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_elemscount.Location = new System.Drawing.Point(270, 377);this.m_label_elemscount.Name = "m_label_elemscount";this.m_label_elemscount.Size = new System.Drawing.Size(15, 17);this.m_label_elemscount.TabIndex = 16;this.m_label_elemscount.Text = "0";//// m_radioButton_nooutputinfo//this.m_radioButton_nooutputinfo.AutoSize = true;this.m_radioButton_nooutputinfo.Enabled = false;this.m_radioButton_nooutputinfo.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_radioButton_nooutputinfo.Location = new System.Drawing.Point(12, 400);this.m_radioButton_nooutputinfo.Name = "m_radioButton_nooutputinfo";this.m_radioButton_nooutputinfo.Size = new System.Drawing.Size(110, 21);this.m_radioButton_nooutputinfo.TabIndex = 17;this.m_radioButton_nooutputinfo.TabStop = true;this.m_radioButton_nooutputinfo.Text = "不输出生成信息";this.m_radioButton_nooutputinfo.UseVisualStyleBackColor = true;//// m_button_execute//this.m_button_execute.Enabled = false;this.m_button_execute.Location = new System.Drawing.Point(111, 426);this.m_button_execute.Name = "m_button_execute";this.m_button_execute.Size = new System.Drawing.Size(75, 23);this.m_button_execute.TabIndex = 20;this.m_button_execute.Text = "执行";this.m_button_execute.UseVisualStyleBackColor = true;this.m_button_execute.Click += new System.EventHandler(this.button1_Click);//// m_comboBox_importmodel//this.m_comboBox_importmodel.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList;this.m_comboBox_importmodel.Enabled = false;this.m_comboBox_importmodel.FormattingEnabled = true;this.m_comboBox_importmodel.Location = new System.Drawing.Point(111, 46);this.m_comboBox_importmodel.Name = "m_comboBox_importmodel";this.m_comboBox_importmodel.Size = new System.Drawing.Size(121, 21);this.m_comboBox_importmodel.TabIndex = 21;this.m_comboBox_importmodel.SelectedIndexChanged += new System.EventHandler(this.comboBox1_SelectedIndexChanged);//// m_label_importpath//this.m_label_importpath.AutoSize = true;this.m_label_importpath.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_importpath.Location = new System.Drawing.Point(12, 9);this.m_label_importpath.Name = "m_label_importpath";this.m_label_importpath.Size = new System.Drawing.Size(80, 17);this.m_label_importpath.TabIndex = 22;this.m_label_importpath.Text = "导入文件地址";//// m_button_importpath//this.m_button_importpath.Location = new System.Drawing.Point(258, 8);this.m_button_importpath.Name = "m_button_importpath";this.m_button_importpath.Size = new System.Drawing.Size(30, 20);this.m_button_importpath.TabIndex = 24;this.m_button_importpath.Text = "...";this.m_button_importpath.UseVisualStyleBackColor = true;this.m_button_importpath.Click += new System.EventHandler(this.button2_Click);//// m_textbox_filePath//this.m_textbox_filePath.Location = new System.Drawing.Point(111, 8);this.m_textbox_filePath.Name = "m_textbox_filePath";this.m_textbox_filePath.ReadOnly = true;this.m_textbox_filePath.Size = new System.Drawing.Size(149, 20);this.m_textbox_filePath.TabIndex = 25;this.m_textbox_filePath.TextChanged += new System.EventHandler(this.m_textbox_modelname_TextChanged);//// m_listBox_itemtype//this.m_listBox_itemtype.Enabled = false;this.m_listBox_itemtype.FormattingEnabled = true;this.m_listBox_itemtype.Location = new System.Drawing.Point(111, 214);this.m_listBox_itemtype.Name = "m_listBox_itemtype";this.m_listBox_itemtype.SelectionMode = System.Windows.Forms.SelectionMode.MultiExtended;this.m_listBox_itemtype.Size = new System.Drawing.Size(121, 160);this.m_listBox_itemtype.TabIndex = 26;this.m_listBox_itemtype.SelectedIndexChanged += new System.EventHandler(this.listBox1_SelectedIndexChanged);//// m_checkBox_itemtype//this.m_checkBox_itemtype.AutoSize = true;this.m_checkBox_itemtype.Enabled = false;this.m_checkBox_itemtype.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_checkBox_itemtype.Location = new System.Drawing.Point(238, 192);this.m_checkBox_itemtype.Name = "m_checkBox_itemtype";this.m_checkBox_itemtype.Size = new System.Drawing.Size(15, 14);this.m_checkBox_itemtype.TabIndex = 27;this.m_checkBox_itemtype.UseVisualStyleBackColor = true;this.m_checkBox_itemtype.CheckedChanged += new System.EventHandler(this.checkBox5_CheckedChanged);//// m_label_itemtype//this.m_label_itemtype.AutoSize = true;this.m_label_itemtype.Font = new System.Drawing.Font("Microsoft YaHei UI", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));this.m_label_itemtype.Location = new System.Drawing.Point(12, 190);this.m_label_itemtype.Name = "m_label_itemtype";this.m_label_itemtype.Size = new System.Drawing.Size(62, 17);this.m_label_itemtype.TabIndex = 28;this.m_label_itemtype.Text = "ItemType";//// m_comboBox_itemtype//this.m_comboBox_itemtype.DropDownStyle = System.Windows.Forms.ComboBoxStyle.DropDownList;this.m_comboBox_itemtype.Enabled = false;this.m_comboBox_itemtype.FormattingEnabled = true;this.m_comboBox_itemtype.Location = new System.Drawing.Point(111, 189);this.m_comboBox_itemtype.Name = "m_comboBox_itemtype";this.m_comboBox_itemtype.Size = new System.Drawing.Size(121, 21);this.m_comboBox_itemtype.TabIndex = 29;this.m_comboBox_itemtype.SelectedIndexChanged += new System.EventHandler(this.comboBox5_SelectedIndexChanged);//// FilterCopyMenu//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.ClientSize = new System.Drawing.Size(299, 478);this.Controls.Add(this.m_comboBox_itemtype);this.Controls.Add(this.m_label_itemtype);this.Controls.Add(this.m_checkBox_itemtype);this.Controls.Add(this.m_listBox_itemtype);this.Controls.Add(this.m_textbox_filePath);this.Controls.Add(this.m_button_importpath);this.Controls.Add(this.m_label_importpath);this.Controls.Add(this.m_comboBox_importmodel);this.Controls.Add(this.m_button_execute);this.Controls.Add(this.m_radioButton_nooutputinfo);this.Controls.Add(this.m_label_elemscount);this.Controls.Add(this.m_label_elems);this.Controls.Add(this.m_radioButton_outputinfo);this.Controls.Add(this.m_progressBar_copyprogress);this.Controls.Add(this.m_checkBox_color);this.Controls.Add(this.m_comboBox_color);this.Controls.Add(this.m_label_color);this.Controls.Add(this.m_checkBox_level);this.Controls.Add(this.m_comboBox_level);this.Controls.Add(this.m_label_level);this.Controls.Add(this.m_checkBox_type);this.Controls.Add(this.m_checkBox_checkall);this.Controls.Add(this.m_label_type);this.Controls.Add(this.m_comboBox_type);this.Controls.Add(this.m_label_filter);this.Controls.Add(this.m_label_importmodel);this.MaximizeBox = false;this.Name = "FilterCopyMenu";this.ShowIcon = false;this.Text = "FilterCopyMenu";this.TopMost = true;this.ResumeLayout(false);this.PerformLayout();}#endregionprivate System.Windows.Forms.Label m_label_importmodel;private System.Windows.Forms.Label m_label_filter;private System.Windows.Forms.ComboBox m_comboBox_type;private System.Windows.Forms.Label m_label_type;private System.Windows.Forms.CheckBox m_checkBox_checkall;private System.Windows.Forms.CheckBox m_checkBox_type;private System.Windows.Forms.Label m_label_level;private System.Windows.Forms.CheckBox m_checkBox_level;private System.Windows.Forms.ComboBox m_comboBox_level;private System.Windows.Forms.CheckBox m_checkBox_color;private System.Windows.Forms.ComboBox m_comboBox_color;private System.Windows.Forms.Label m_label_color;private System.Windows.Forms.ProgressBar m_progressBar_copyprogress;private System.Windows.Forms.RadioButton m_radioButton_outputinfo;private System.Windows.Forms.Label m_label_elems;private System.Windows.Forms.Label m_label_elemscount;private System.Windows.Forms.RadioButton m_radioButton_nooutputinfo;private System.Windows.Forms.Button m_button_execute;private System.Windows.Forms.ComboBox m_comboBox_importmodel;private System.Windows.Forms.Label m_label_importpath;private System.Windows.Forms.Button m_button_importpath;private System.Windows.Forms.TextBox m_textbox_filePath;private System.Windows.Forms.ListBox m_listBox_itemtype;private System.Windows.Forms.CheckBox m_checkBox_itemtype;private System.Windows.Forms.Label m_label_itemtype;private System.Windows.Forms.ComboBox m_comboBox_itemtype;}}
注意事项
- 在MicroStation二次开发的环境下使用WinForm时,需要将继承的Form修改为Bentley.MstnPlatformNET.WinForms.Adapter
- 在MicroStation中需要调用界面时,需要首先对界面进行声明,然后使用模态显示(ShowDialog)和非模态显示(Show),模态与非模态窗体的主要区别是窗体显示的时候是否可以操作其他窗体。模态窗体不允许操作其他窗体,非模态窗体可以操作其他窗体。
BeamCreateMenu menu = new BeamCreateMenu();//声明界面menu.Show();//展示界面