本文主要讲一下在创建几何体后,不单单对几何体进行单独的颜色设置.比如实现玻璃效果要设置材质透明度,一些光亮的表面要添加高光效果。
半透明效果
对材质构造函数THREE.MeshLambertMaterial添加一些属性,可以起到不同的作用,比如:opacity属性可以改变模型的透明度,数值范围在0-1,transparent属性是指是否开启透明度的效果,默认为false,表示透明度属性是不起作用的.
var sphereMaterial=new THREE.MeshLambertMaterial({color:0xff0000,opacity:0.7,transparent:true});//材质对象
材质常见属性
| 材质属性 | 简介 |
|---|---|
| color | 材质颜色,比如蓝色0x0000ff |
| wireframe | 将几何图形渲染为线框。 默认值为false |
| opacity | 透明度设置,0表示完全透明,1表示完全不透明 |
| transparent | 是否开启透明,默认false |
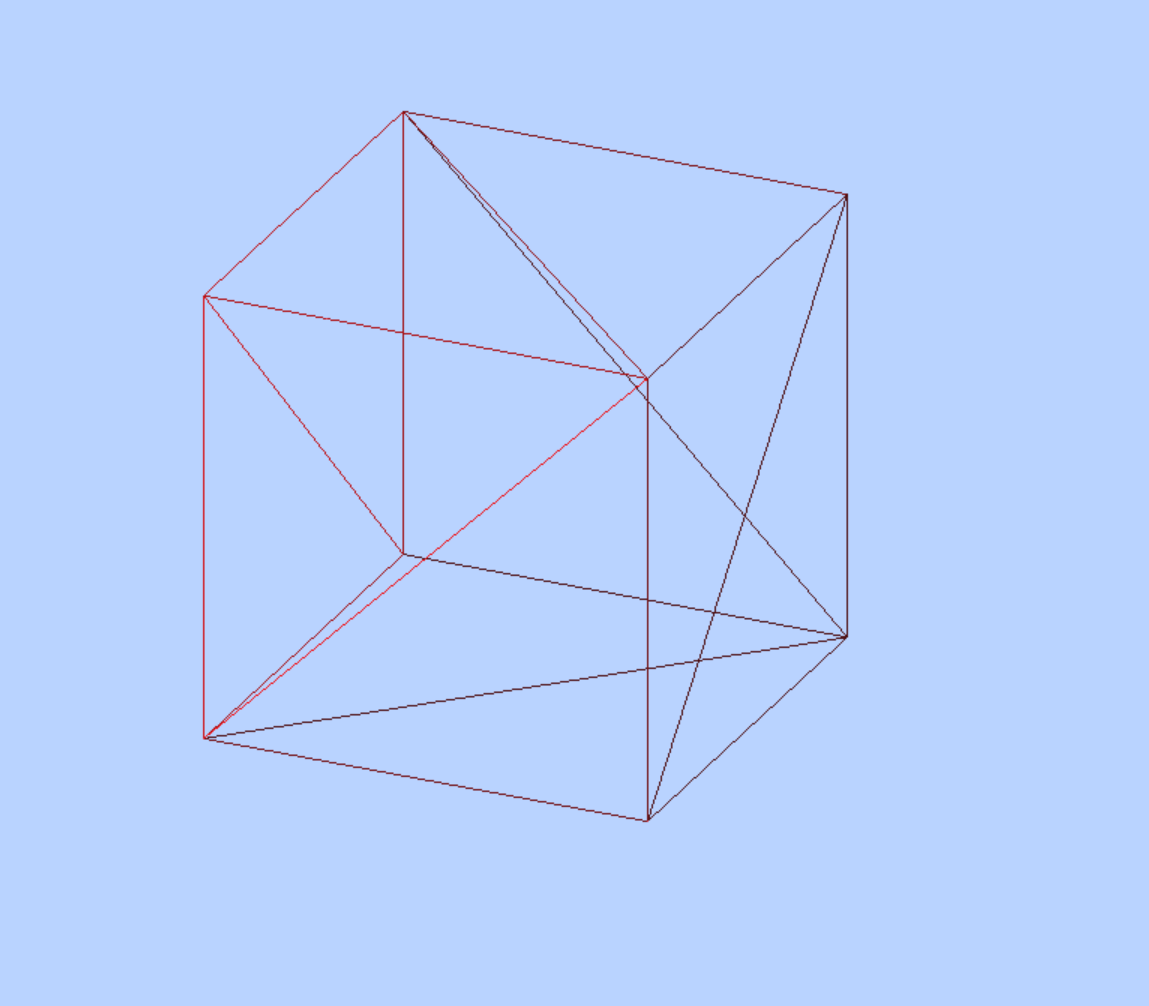
此时我们尝试把wireframe属性设置为true时,页面展示:
添加高光效果
在了解高光效果前,先需要区分MeshLambertMaterial和MeshPhongMaterial的不同,MeshLambertMaterial实现漫反射进行渲染,MeshPhongMaterial,模拟镜面反射实现.
处在光照条件下的物体表面会发生光的反射现象,不同的表面粗糙度不同,宏观上来看对光的综合反射效果,可以使用两个反射模型来概括,一个是漫反射,一个是镜面反射, 使用渲染软件或绘画的时候都会提到一个高光的概念,其实说的就是物理光学中镜面反射产生的局部高亮效果。实际生活中的物体都是镜面反射和漫反射同时存在,只是那个占得比例大而已, 比如树皮的表面更多以漫反射为主基本没有体现出镜面反射,比如一辆轿车的外表面在阳光下你会看到局部高亮的效果,这很简单汽车表面经过抛光等表面处理粗糙度非常低, 镜面反射效果明显,对于three.js而言漫反射、镜面反射分别对应两个构造函数MeshLambertMaterial()、MeshPhongMaterial(),通过three.js引擎你可以很容易实现这些光照模型,不需要自己再使用原生WebGL实现
var material1 = new THREE.MeshPhongMaterial({color: 0x0000ff,specular: 0xff8811,shininess: 12}); //材质对象Material
| 材质属性 | 简介 |
|---|---|
| specular | 网格模型的高光颜色 |
| shininess | 可以理解为光照强度的系数 |
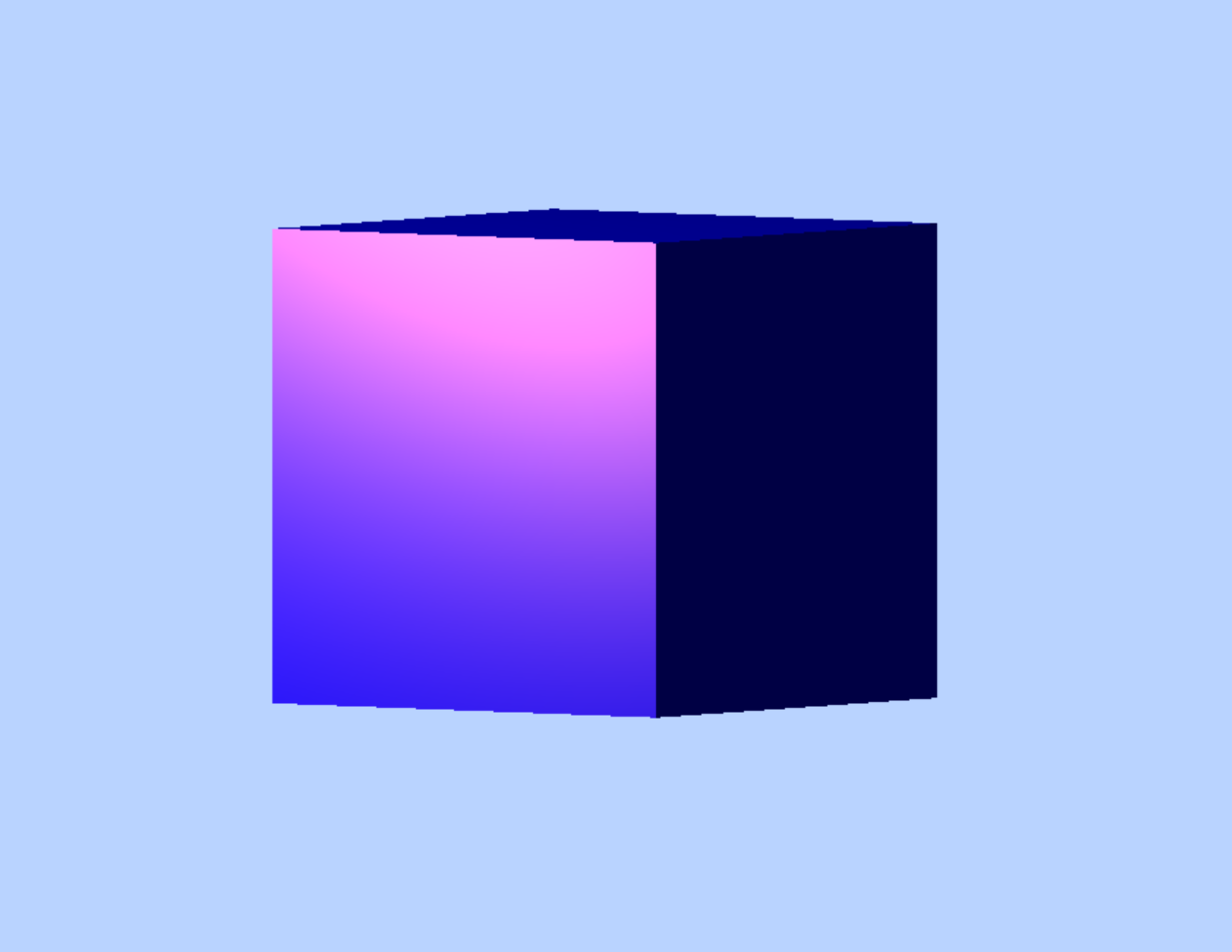
在此会发现,我们调用MeshPhongMaterial构造函数时,即设置了color颜色属性,也设置了specular高光属性,那么在高光面会呈现一种怎样的颜色呢,实际设置一下就可以看到了:
材质类型
threejs提供了很多常用的材质效果,这些效果本质上都是对WebGL着色器的封装,对于开发者来说直接使用就可以,这里不再做过多介绍
| 材质类型 | 功能 |
|---|---|
| MeshBasicMaterial | 基础网格材质,不受光照影响的材质 |
| MeshLambertMaterial | Lambert网格材质,与光照有反应,漫反射 |
| MeshPhongMaterial | 高光Phong材质,与光照有反应 |
| MeshStandardMaterial | PBR物理材质,相比较高光Phong材质可以更好的模拟金属、玻璃等效果 |

