本小节,我们需要实现异步载入数据并通过表格展现出来。该表格需要支持排序以及过滤功能。
此处将会用到我们上一章学会的知识模拟异步数据,如果你尚未理解 model 相关内容,可以再过一遍第三章以理解。
引入相关依赖
首先,编辑我们刚刚创建的 src/page/list/index.js 文件。将需要用到的依赖加入。
import { Table } from 'antd';import { connect } from 'dva';
连接 dva
我们对 export 进行调整,将 dva 中的数据传入。\
function mapStateToProps(state) {return {cardsList: state.cards.cardsList,cardsLoading: state.loading.effects['cards/queryList'],};}export default connect(mapStateToProps)(List);
其中当用户 dispatch 对应 effect 时,dva 会自动注入对应 effect 的 loading 状态。
因而我们可以很方便的将 state.loading.effects 中的状态传入。
(对应 card modal 代码请参阅 src/modal/cards.js 文件。)
获取数据
添加 componentDidMount 事件,使得我们可以在组件加载时触发异步请求。
componentDidMount() {this.props.dispatch({type: 'cards/queryList',});}
当我们调用 connect 后,props 会传入 dispatch 方法供用户触发 Action。
展示表格
接着,我们定义表格所需要的列。
class List extends React.Component {columns = [{title: '名称',dataIndex: 'name',},{title: '描述',dataIndex: 'desc',},{title: '链接',dataIndex: 'url',},];// ...}
修改 render 方法展示出 Table。
render() {const { cardsList, cardsLoading } = this.props;return (<div><Table columns={this.columns} dataSource={cardsList} loading={cardsLoading} rowKey="id" /></div>);}
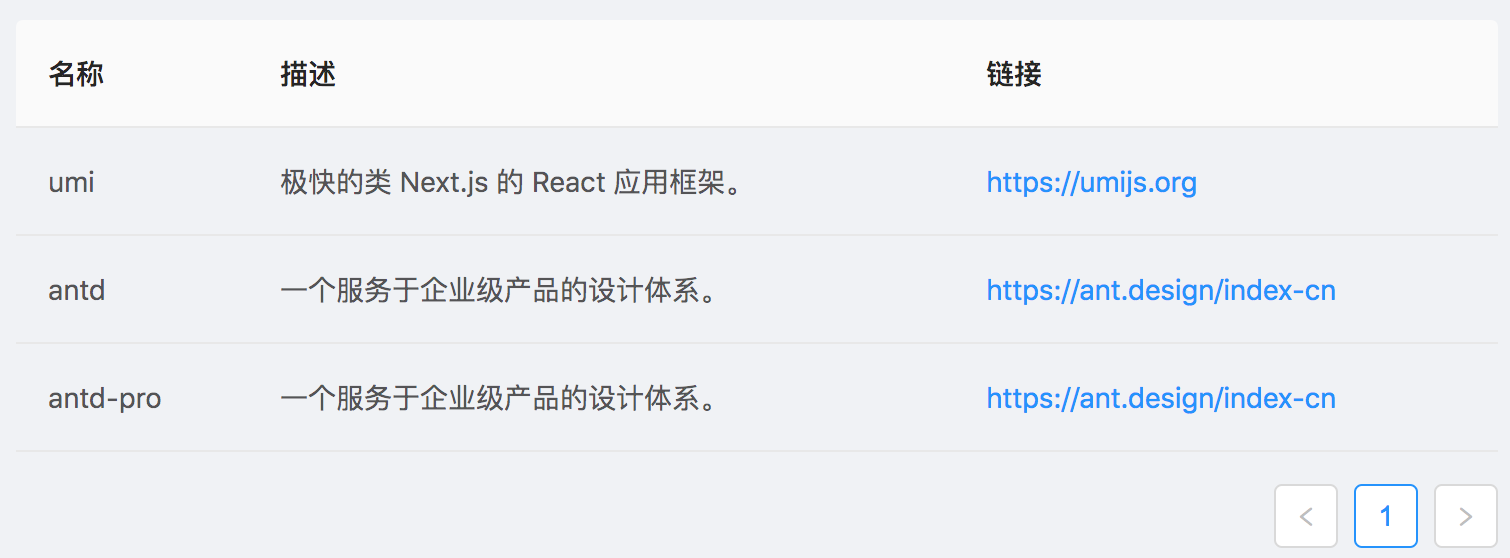
这时,刷新页面就可以看到效果了。
添加链接
我们在表格中最后一列显示的是一个超链接文本,这并不太方便。对其做些修改,使得用户可以直接点击超链接打开页面。
对 columns 中 url 列进行修改添加 render 方法。
{title: '链接',dataIndex: 'url',render: value => <a href={value}>{value}</a>,},

一个简单的表格便完成了,下一节我们将添加一个表单用于创建新的数据到表格中。

