什么是导航
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。
一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
如何实现侧边导航
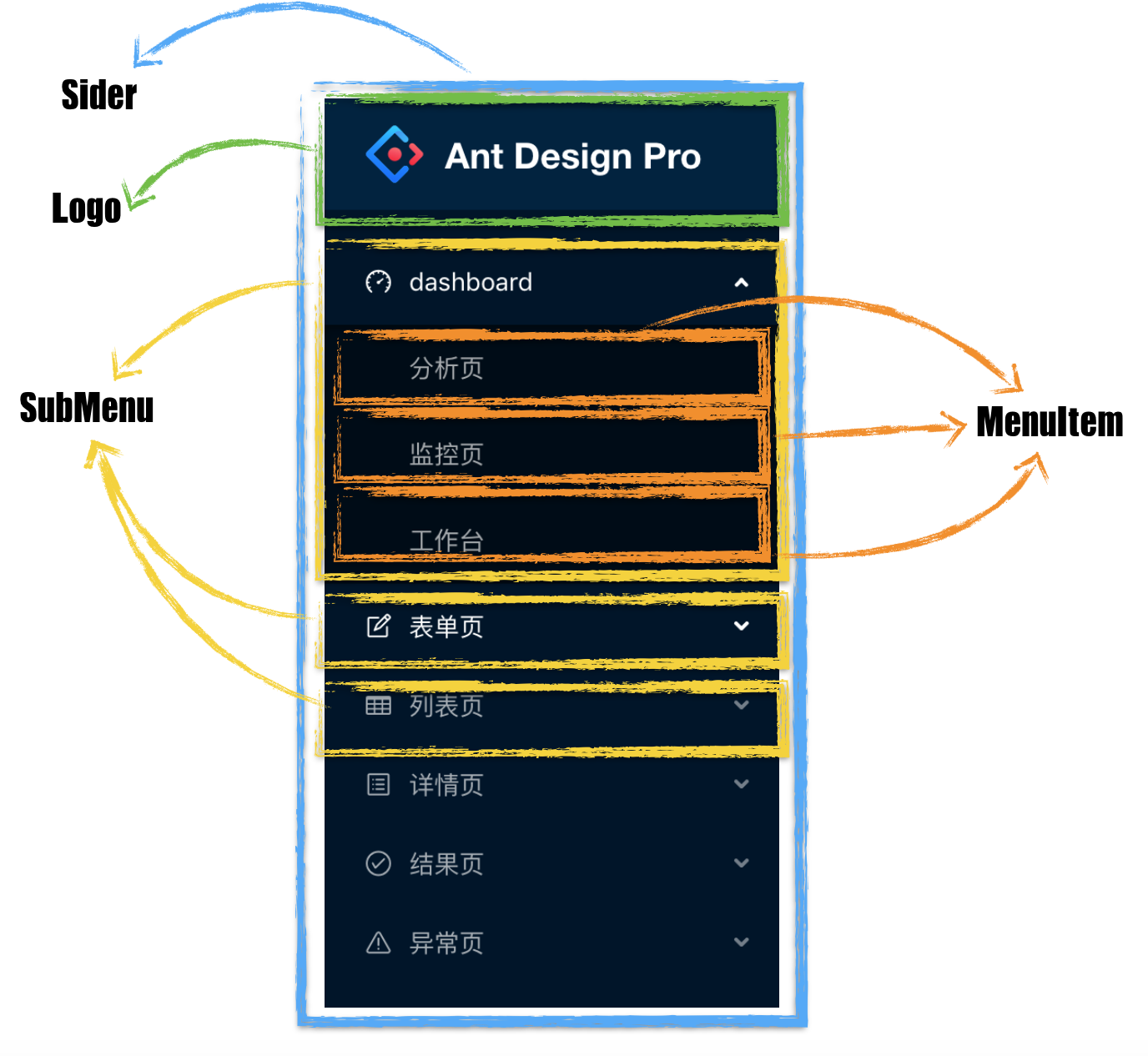
首先,我们看一下最常见的导航构成。你会发现导航也是由多个组件,如 Sider 侧边栏组件,Logo 网站标志组件,SubMenu 子菜单,MenuItem 菜单选项等组合而成。

我们在上一节代码的基础上修改,在 Sider 组件中添加 Menu 菜单项,一个普通的导航菜单完整代码如下:
// 注意这里我们除了从antd中引入了Layout布局组件,还引入了Menu菜单组件,Icon图标组件import { Component } from 'react';import { Layout, Menu, Icon } from 'antd';const { Header, Footer, Sider, Content } = Layout;// 引入子菜单组件const SubMenu = Menu.SubMenu;export default class BasicLayout extends Component {render() {return (<Layout><Sider width={256} style={{ minHeight: '100vh' }}><div style={{ height: '32px', background: 'rgba(255,255,255,.2)', margin: '16px'}}/><Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}><Menu.Item key="1"><Icon type="pie-chart" /><span>Helloworld</span></Menu.Item><SubMenukey="sub1"title={<span><Icon type="dashboard" /><span>Dashboard</span></span>}><Menu.Item key="2">分析页</Menu.Item><Menu.Item key="3">监控页</Menu.Item><Menu.Item key="4">工作台</Menu.Item></SubMenu></Menu></Sider><Layout ><Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header><Content style={{ margin: '24px 16px 0' }}><div style={{ padding: 24, background: '#fff', minHeight: 360 }}>{this.props.children}</div></Content><Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer></Layout></Layout>)}}
上面代码中,Menu 是 Sider 的子组件,SubMenu 是 Menu 的子组件,Menu.Item 是最小的导航选项。
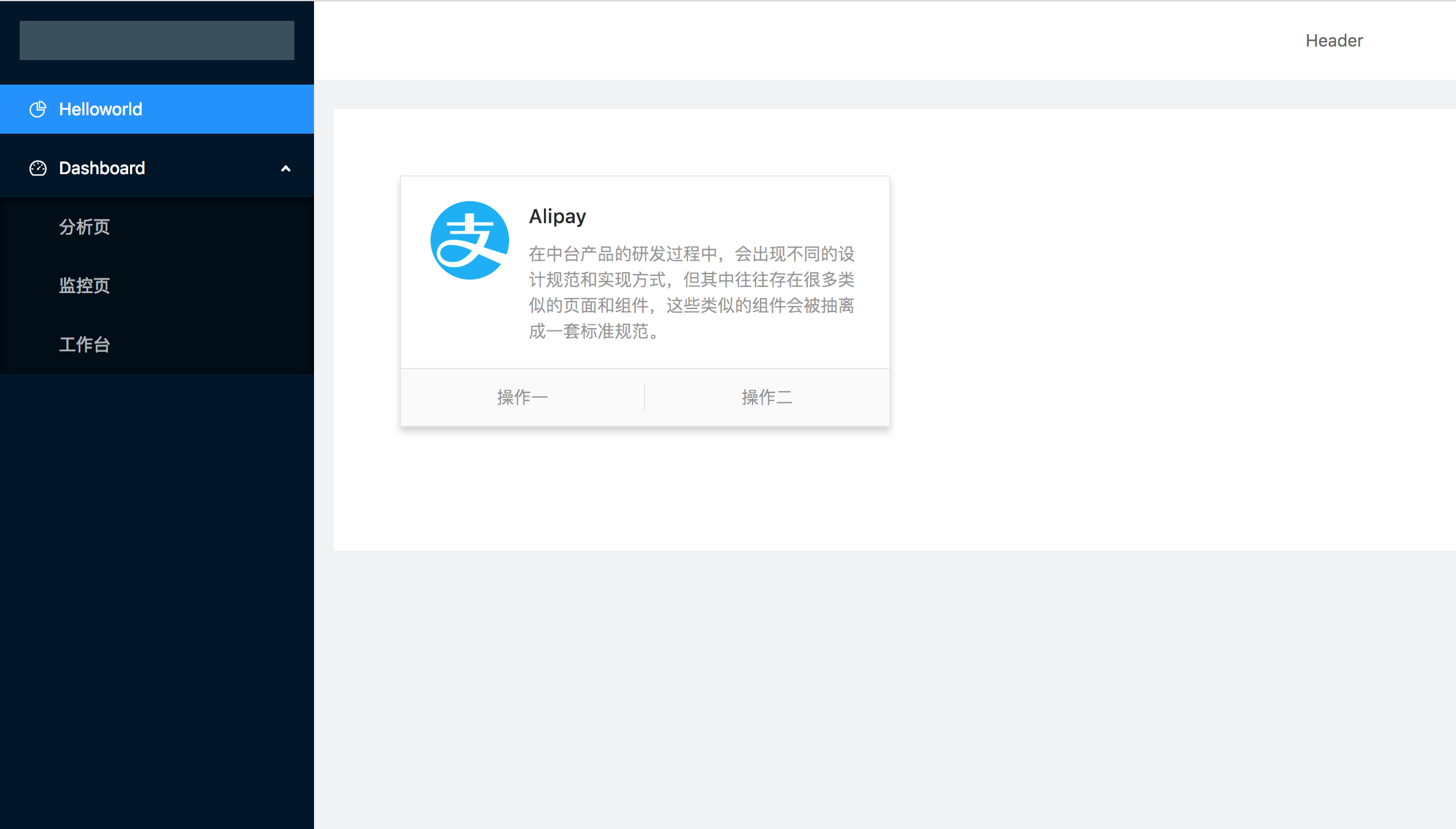
上面的代码运行得到的效果如下:

恭喜,至此我们就实现了导航的侧边栏展现。下一节,我们将配置路由,使得点击对应的导航选项的时候,页面展示对应信息。

