通过前面的学习,你应该已经搭建完成了脚手架,并且了解了 React 的基本概念。这一节,我们就来教大家如何使用 Ant Design 组件库,完成一个卡片组件(card)。

引入 antd
Ant Design 是一个服务于企业级产品的设计体系,组件库是它的 React 实现,antd 被发布为一个 npm 包方便开发者安装并使用。
在 umi 中,你可以通过在插件集 umi-plugin-react 中配置 antd 打开 antd 插件,antd 插件会帮你引入 antd 并实现按需编译。
export default {plugins: [['umi-plugin-react', {antd: true}],],// ...}
如果使用我们的脚手架,Ant Design 已经自带了,否则你需要自己安装。
# 脚手架所在的目录$ cnpm install --save antd
使用 antd
前面的章节中,我们已经初始化了一个基于 umi 的脚手架。你可以通过下面的方式启动它:
# 实际上是执行了 umi dev$ cnpm run dev
打开浏览器,访问 http://localhost:8000/helloworld 这个网址,应该可以看到显示 hello world。
这个页面对应的源码在page/helloworld.js,已有的代码大概是下面的样子。
export default () => {return <div>hello world</div>;}
下面,我们开始为这个页面引入 Ant Design 组件。首先,在页面的头部加入一行。
import { Card } from 'antd';
这行代码表示从 antd 引入 Card 组件。
接着,把模块默认输出的 hello world 改成下面的样子。
export default () => {const style = {width: '400px',margin: '30px',boxShadow: '0 4px 8px 0 rgba(0, 0, 0, 0.2)',border: '1px solid #e8e8e8',};return (<Card style={style} actions={[<a>操作一</a>, <a>操作二</a>]}></Card>);}
上面代码中,我们引入了 Card 组件,并且定制了它的样式和下面的两个按钮。页面的显示效果如下。

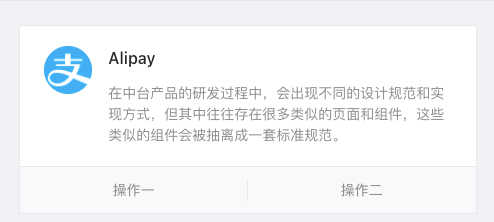
下一步,在 <Card> 组件内部写入一个子组件 <Card.Meta>,这是由 antd 提供的,具体的 API 可以查看官方文档。完整代码如下。
import { Card } from 'antd';export default () => {const style = {width: '400px',margin: '30px',boxShadow: '0 4px 8px 0 rgba(0, 0, 0, 0.2)',border: '1px solid #e8e8e8',};return (<Card style={style} actions={[<a>操作一</a>, <a>操作二</a>]}><Card.Metaavatar={<imgalt=""style={{ width: '64px', height: '64px', borderRadius: '32px' }}src="https://gw.alipayobjects.com/zos/rmsportal/WdGqmHpayyMjiEhcKoVE.png"/>}title="Alipay"description="在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,这些类似的组件会被抽离成一套标准规范。"/></Card>);}
上面代码应该很容易看懂。它在页面上就会呈现出文首的图片效果。

