什么是路由
在点击导航选项的时候,让对应内容填充的到页面,实现这种效果的方式就是路由。简单来说,路由就是用来跟后端服务器进行交互的一种方式,通过不同的路径来请求不同的资源。
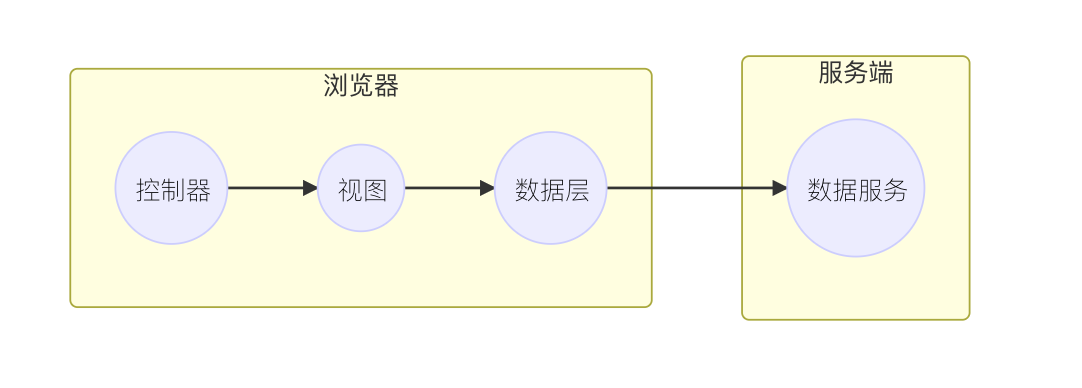
在 umi 中,应用都是单页应用,页面地址的跳转都是在浏览器端实现的,不会去重新请求服务端获取 html。html 只是在应用初始化的时候加载一次。所有的页面都是由不同的组件构成,页面的切换其实就是不同组件的切换,你只需要在配置中把不同的路由路径和对应的组件关联上即可。单页应用的功能示意图如下:

路由配置方法
在 umi 应用中,路由的配置是在/config/config.js中 exports.routes 中配置。
基本
exports.routes 需要是一个数组,数组中的每一个对象是一个路由信息,比如:
exports.routes = [{path: '/',component: 'App',},{path: '/user',component: 'User',}];
其中,path 表示页面访问路径,component 表示 page 下的文件名,比如 App, User 分别表示 page/App,page/User。这样,访问 http://localhost:7001/ 和 http://localhost:7001/user 则会有展示 App, User 中的内容。
routes
当需要有一个 layout 作为展示,可以设置 routes:
exports.routes = [{path: '/',component: 'App',routes: [{path: 'list'component: 'List',}, {path: 'admin'component: 'Admin',}]},{path: '/user',component: 'User',}];
在 page/App 中:
export default (props) => <div style={{padding: 20}}>{this.props.children}</div>
这样访问 /list 跟 /admin 将会都有这个 layout。
更多配置信息和路由使用方式请参考 umi 官方文档。
实战配置
我们已经知道了如何在 umi 中配置路由了,那么下面就来实操一把。
第一步:创建页面组件
根据侧边导航样式,我们在 Dashboard 这个目录层级下有三个页面组件需要创建。
在 src/page 文件夹下创建 Dashboard 文件夹,同时在该文件夹中新建 Analysis.js, Monitor.js, Workplace.js 三个文件,目录结构如下:
.├── Dashboard│ ├── Analysis.js│ ├── Monitor.js│ └── Workplace.js...// 省略其他章节中的目录
三个文件中,我们分别添加简单的函数组件。
// Analysis.jsexport default () => {return <h1>Analysis Page</h1>}
// Monitor.jsexport default () => {return <h1>Monitor Page</h1>};
// Workplace.jsexport default () => {return <h1>Workplace Page</h1>};
第二步:配置应用路由
在《初始化项目》一节中你已经用配置式路由添加了 helloworld 路由,这里在 config.js 中我们添加本章的三个路由:
export default {routes: [{path: '/',component: '../layout',routes: [{path: '/',component: 'Helloworld',},{path: '/helloworld',component: 'Helloworld'},{path: '/dashboard',routes: [{ path: '/dashboard/analysis', component: 'Dashboard/Analysis' },{ path: '/dashboard/monitor', component: 'Dashboard/Monitor' },{ path: '/dashboard/workplace', component: 'Dashboard/Workplace' }]},]}],};
这段配置的意思是指:
访问
/下面的路由的时,使用page文件夹下的../layout布局文件渲染页面,默认展示Helloworld组件访问
/dashboard/analysis时,使用page文件夹下的Dashboard/Analysis组件渲染到 layout 文件中 children 部分访问
/dashboard/monitor时,使用page文件夹下的Dashboard/Monitor组件渲染到 layout 文件中 children 部分访问
/dashboard/workplace时,使用page文件夹下的Dashboard/Workplace组件渲染到 layout 文件中 children 部分
第三步:配置侧边栏导航
万事俱备,只欠东风,路由已经和相应的页面组件关联起来了,现在我们只需要配置导航,使得能在点击导航时,触发 URL 刷新,路由根据配置返回和当前 URL 匹配的内容.
我们用 Link 组件(相当于) 实现路由的跳转.
import Link from 'umi/link';...<Sider width={256} style={{ minHeight: '100vh' }}><div style={{ height: '32px', background: 'rgba(255,255,255,.2)', margin: '16px'}}/><Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}><Menu.Item key="1"><Link to="/helloworld"><Icon type="pie-chart" /><span>Helloworld</span></Link></Menu.Item><SubMenukey="sub1"title={<span><Icon type="dashboard" /><span>Dashboard</span></span>}><Menu.Item key="2"><Link to="/dashboard/analysis">分析页</Link></Menu.Item><Menu.Item key="3"><Link to="/dashboard/monitor">监控页</Link></Menu.Item><Menu.Item key="4"><Link to="/dashboard/workplace">工作台</Link></Menu.Item></SubMenu></Menu></Sider>
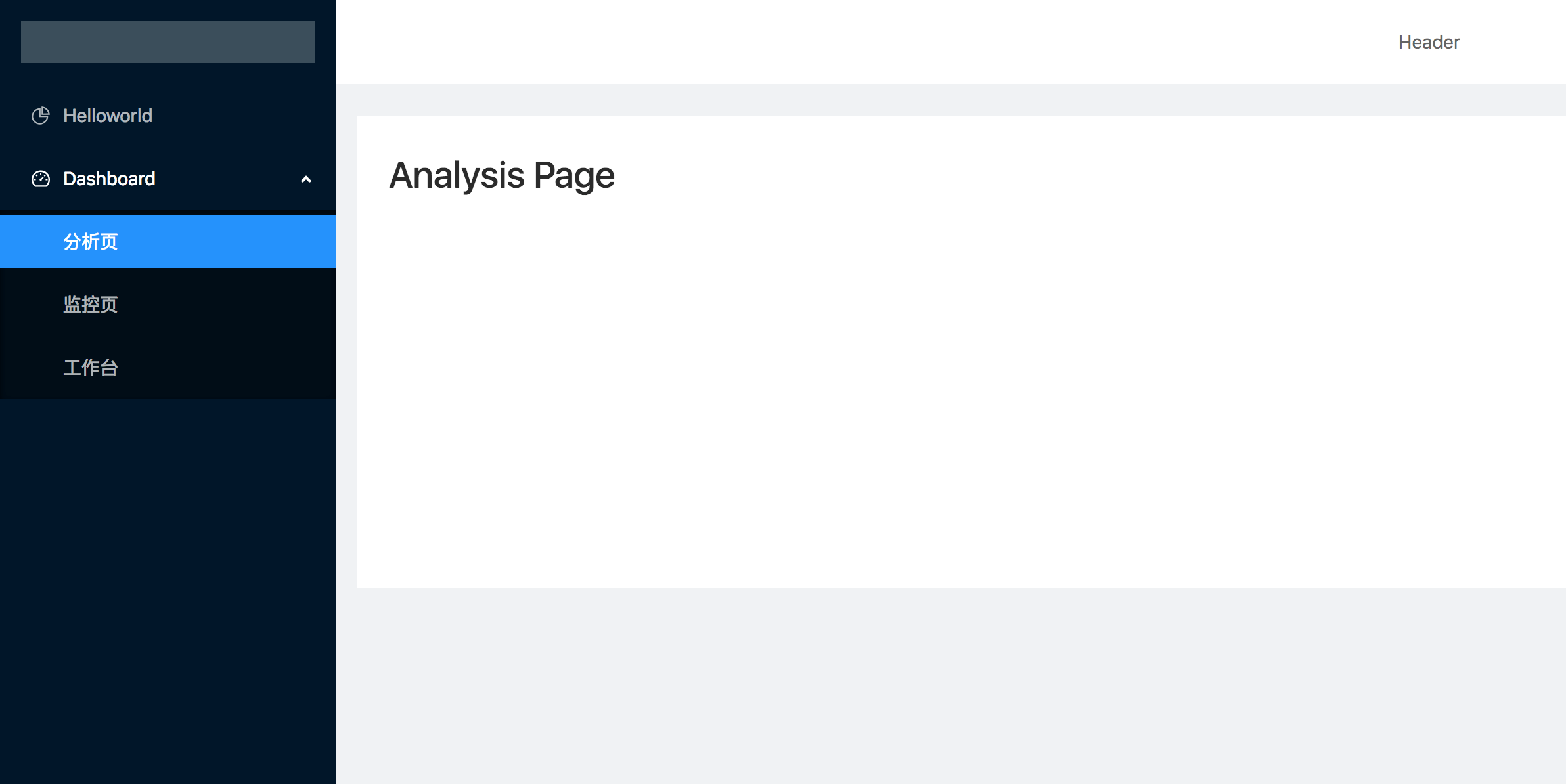
页面效果如下:

结语
至此我们的 demo 应用现在已经支持了最朴素的路由和布局了。实际项目中,我们会通过各种方式,优化整个布局和路由的实现过程(比如将导航菜单配置化,抽象出单独的侧边栏组件和顶部导航组件等),但最基本的原理与上面的简单应用是一样的。
那我们的侧边栏导航是不是至此就功能完备了呢?并没有,实际上还有很多的细节没有实现,比如当页面的url改变后导航要能够根据url路径的不同展开对应的导航菜单等,为了避免大家陷入到细节中,这里不做具体探讨,感兴趣的同学可以参考Ant Design Pro的代码进行深入阅读。

