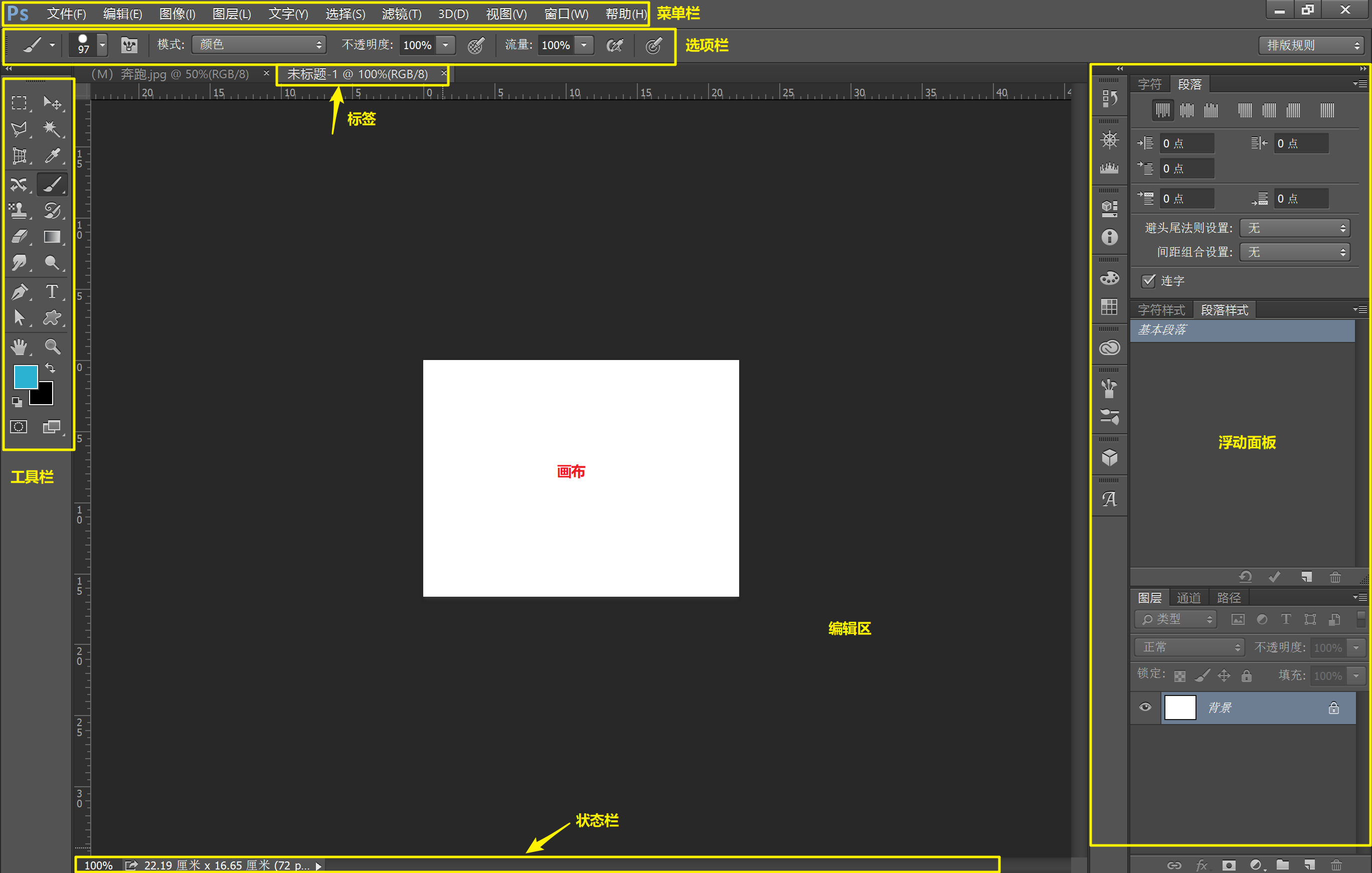
PS界面

Photoshop主要处理以像素所构成的数字图像。
小技巧:
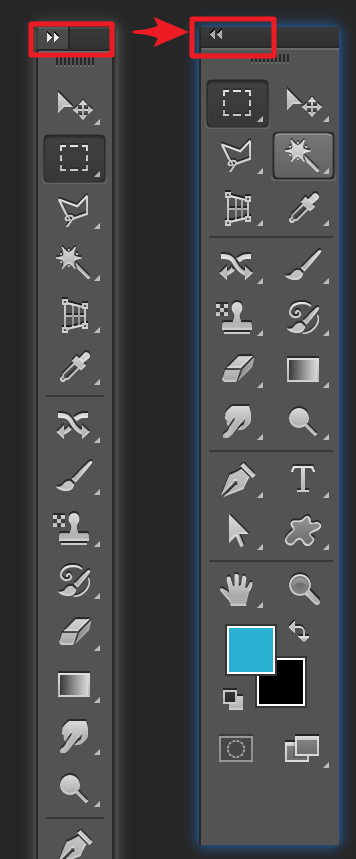
➊ 工具栏可以由单排变成双排
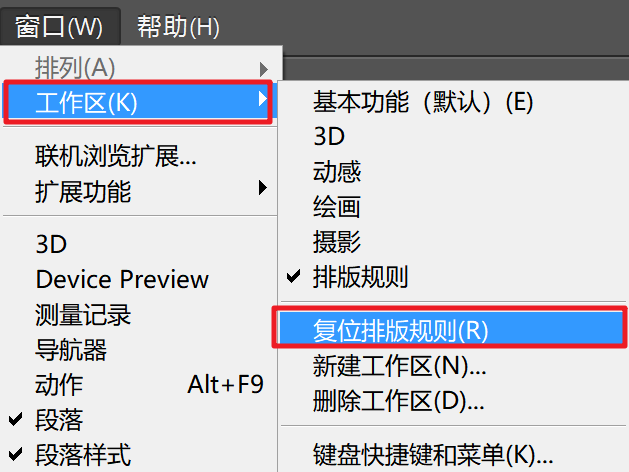
Q:如何快速恢复被自己搞的有点混乱的浮动面板?
A:【窗口】-【工作区】-【复位排版规则】
Photoshop中可以使用各种元素(如面板、栏以及窗口)来创建和处理文档和文件。这些元素的任何排列方式称为工作区。
➌ 通过选择状态栏中的【文档尺寸】可以显示当前图像的尺寸,默认是厘米。
- 我们可以通过依次点击【编辑】-【首选项】-【单位与标尺】,将厘米改成像素。
位图(点阵图) & 矢量图
位图(点阵图)
- 基本单位是像素,放大会失真。像JPG、GIF、PSD都是以点阵图作为最基本的存储模式。适合存储照片类的图像。
- 位图,是由许多点组成的,其中的每一个点即为一个像素,每个像素都有一个明确的颜色。
- 它弥补了矢量图的缺陷,能够制作出色彩丰富的图像,可以逼真地表现自然界的景观,也很容易在不同软件之间交换文件。
- 其缺点是,无法制作真正的3D图像,缩放和旋转时会失真,对硬盘空间要求较高。
- 位图与分辨率有关,如果在屏幕上以较大的倍数放大显示,或以低分辨率打印,都会出现锯齿状的边缘,而且会丢失细节。
矢量图
- 放大不失真。常见软件:illustrator
- 矢量图形是以数学描述的方式来记录图像内容的。
- 它主要根据几何特性来描述图形,如Adobe Illustrator、Freehand、CoreDraw等绘图软件可用于矢量图形的创作。
- 矢量图形是由直线及曲线等组合而成的,因此它的文件较小,很容易被放大、缩小或旋转等,而且不会失真。
- 其缺点是,无法精确地描述自然景观,不容易在软件间交换文件。
- 矢量图形与分辨率无关。无论将它放大还是缩小,都会保持很高的清晰度,也不会出现锯齿状的边缘。
保存自己的工作界面
【窗口】-【工作区】-【新建工作区】,可以把自己的使用习惯保存起来。
打开文件
法一:直接拖动文件到PS
从网络图片上直接拖动的话,记得拖进PS之后,设置另存为。
法二:【文件】-【打开】
法三:鼠标左键,双击页面空白处
法四:快捷键(Ctrl + O)
如果是PSD文件,双击文件,即可打开。
注:打开图B,如果是拖到图A,图B就会是图A的 一个图层。
放大 / 缩小图像
法一:Alt 键 + 鼠标滚轮(缺点:可能与PS里面的其他操作存在冲突)
法二:Ctrl + “+” / “-”
法三:工具栏中的【缩放工具】(效率比较低)
注:可以用导航器查看图像(【窗口】-【导航器】);也可以用【抓手工具】查看图像。
图像100%显示
法一:直接在状态栏改动数据
法二:按快捷键( Ctrl + 1 )
注:Ctrl + 0 :整个图像能够被画面所容纳
标尺
【视图】-【标尺】(Ctrl + R),可以在标尺的位置,鼠标右键,将单位切换到:像素
Q:如何用标尺工具拉直图像?
A:选择【标尺工具】,拉一条线段出来,然后点击【拉直图层】
参考线
法一:【视图】-【新建参考线】(可以精确建立参考线)
法二:按住Ctrl键,从标尺中拖拽出参考线
在【移动工具】状态下,鼠标左键变成双向箭头时,可以移动参考线
▌删除参考线
法一:往外拖拽
法二:【视图】-【清除参考线】
▌隐藏参考线
- 【视图】-【显示额外内容】(Ctrl + H)
▌锁定参考线
- 【视图】-【锁定参考线】
▌改变参考线颜色
法一:双击参考线(但是参考线好像会挪动~)
法二:【编辑】-【首选项】-【参考线、网格和切片】
网格
法一:【视图】-【显示】-【网格】
法二:【编辑】-【首选项】-【参考线、网格和切片】
对齐
【视图】-【对齐】
Q:如何跟参考线保持几像素的距离?
A:当图片吸附到参考线上后,按上下左右键

