前言
明黄色文字背景是一级优先级需求
浅黄色文字背景是二级优先级需求
HCT
- H步进值Hue Step 自定义
- 单击色彩块非文字区域 直接复制hex,方便就弹个浮层提示,没有也行。

参考
- 输入一个HEX数值、H步进值Hue Step、T最大值 Max Tone、T最小值 Min Tone、浅色色阶数值Light Level、深色色阶数值Dark Level,得到十个hex数值和对应的HCT数值。
[x] 以基准色为准,H变深则+ Hue Step,变浅则 - Hue Step。
C值固定不变
输入T值 最深20,最浅96。
然后与基准色的参数等分,小数点四舍五入。
比如基准色 409EFF 的T值是64,变深步进则为(64-20)/4=11
所以从基准色到最深色T值分别是 64/53/42/31/20.[x] HEX数值允许409EFF这样不带#号的,因为许多场景复制过来没有#号
- 输入一个HCT数值(一个输入框)如 257,60,64,得到十个HCT数值和对应的HEX数值。
- HCT提供滑杆输入方式。滑杆长度720px。H滑杆值为0-360,C滑杆值为0-120,T滑杆值为0-100。
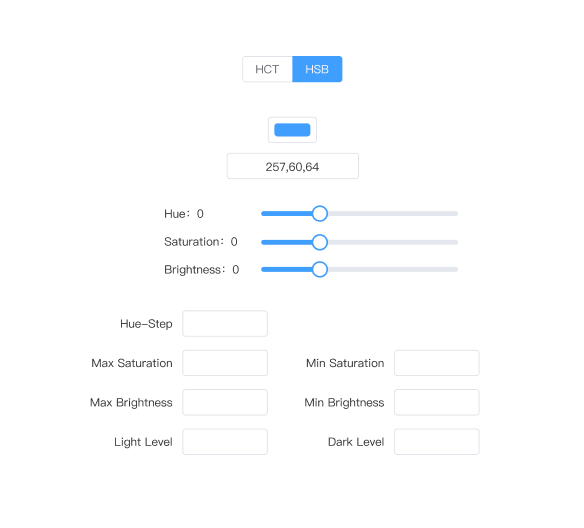
HSB
期望状态
- 输入一个HSB数值(一个输入框如 210,75,100)、H步进值Hue Step、S最大值 Max Saturation(默认100)、S最小值 Min Saturation(默认6)、B最大值 Max Brightness(默认100)、B最小值 Min Brightness(默认50)、浅色色阶数值Light Level(默认5)、深色色阶数值Dark Level(默认4),得到十个hex数值和对应的HSB数值。HSB无法直接显示为颜色,可以转化为hex显示。
具体算法
- 以基准色hsba(210, 75%, 100%, 1) 、Hue Step=1、Max Saturation=100、Min Saturation=6、 Max Brightness=100、 Min Brightness=50为例,
Hx = 变深则+Hue Step,变浅则-Hue Step.
Saturation Step = 变深则(Max Saturation-B)/Dark Level 、变浅则(B-Min Saturation)/Light Level
Brightness Step= 变深则(B- Min Brightness )/Dark Level 、变浅则(Max Brightness-B)/Light Level
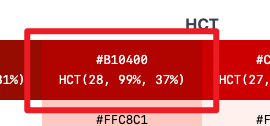
具体结果可看下图。
其他备注
参考资料
hct计算代码仓库
hct换算hex参考
鸡哥写的hex转hct
色板生成与色彩转换