Button
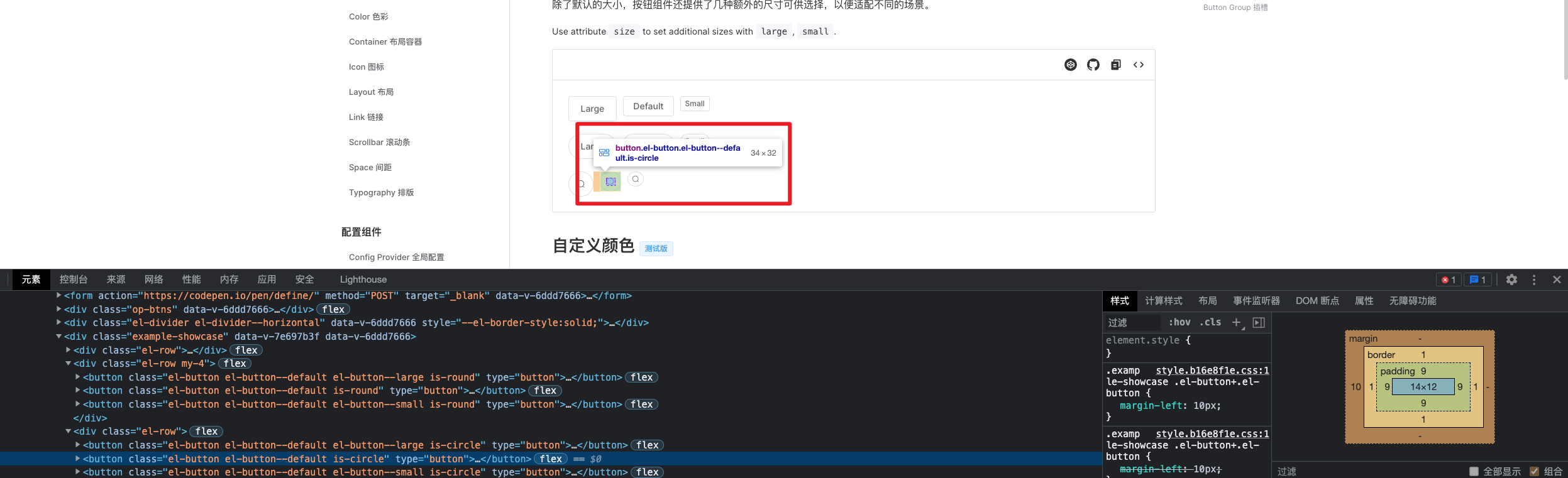
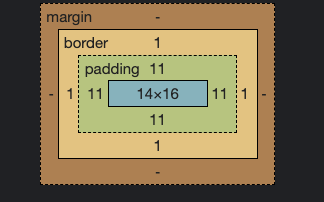
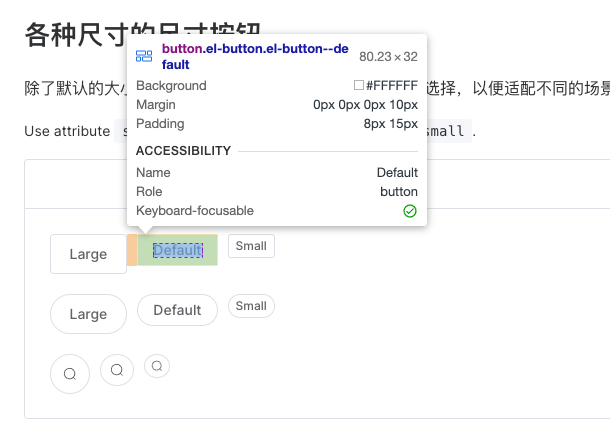
[x] Default circle button 里的icon 应该是 1414,现在是 1412。padding 应该设置为 8px,这样加上 border 才等于设计稿的 9px。总大小应为 3232
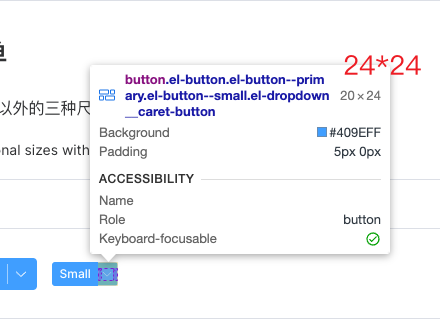
small circle button 也有类似问题,应该是 1212,现在是 1210.padding 应该设置为 5px,这样加上 border 才等于设计稿的 6px。 总大小应为 2424px。
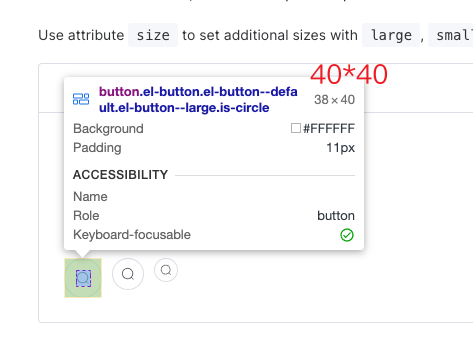
[ ] 新增问题:large 又不对了,图标大小应该是 16*16


- small button 的左右 padding 应该是 12px,之前的设计稿做错了。
这里要检查下有用到 small 按钮的日期选择器等在修改后是否正常,设计也会复核。
demo 的 button 之间的 margin 改为 12px。更符合全局节奏。
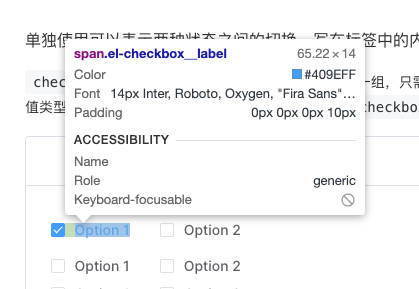
checkbox 和 Radio
- 原 icon 与 text 的间距为 10px,不符合 4 倍数体系,修改为 8 px。ant 此处也是 8px。
-

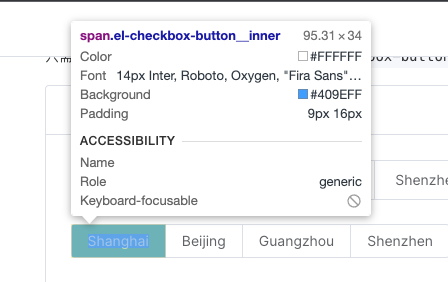
- 按钮样式的 padding应该改为和 button 一致,例如Default button 的padding 应该是8px15px。
其他 large和 small 也有类似问题需要修改。
border 模式的 padding 按照设计稿来修改,现在线上的还是旧版。
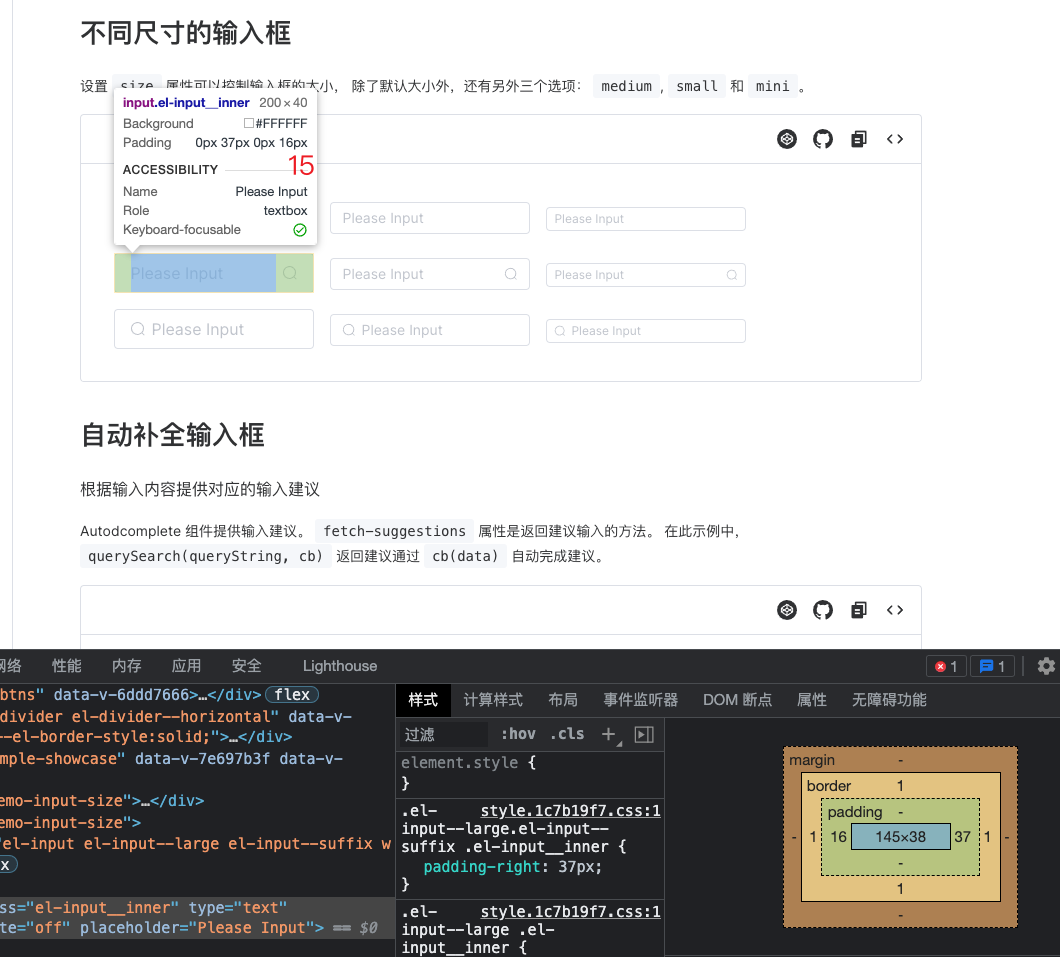
Input
- input 的 左右padding要减 1px,把 16 改成 15 ,加上 border 宽度才和设计稿一致。

Select
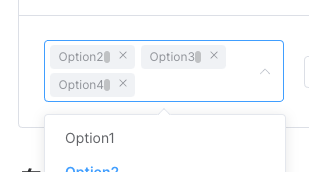
- 标签显示异常

Time Select
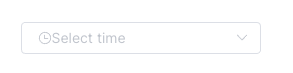
icon 和 text 间距 4px。 线上现在无间距,太挤了。
Upload
- 默认按钮应该用 Default

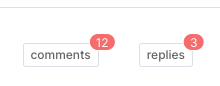
Badge
- 默认按钮应该用 Default

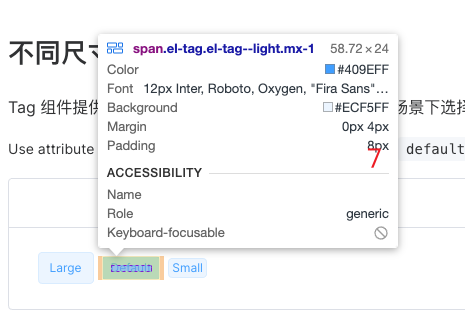
Tag
- Default 的左右 padding 应该改为 7px。+1border=8px。

Dropdown
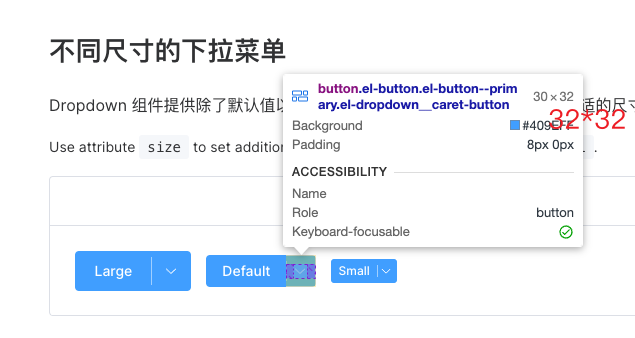
Default图标侧改成 3232
small 按钮侧的左右padding改为11px,+1border=12px。
small 图标侧的大小改成 2424