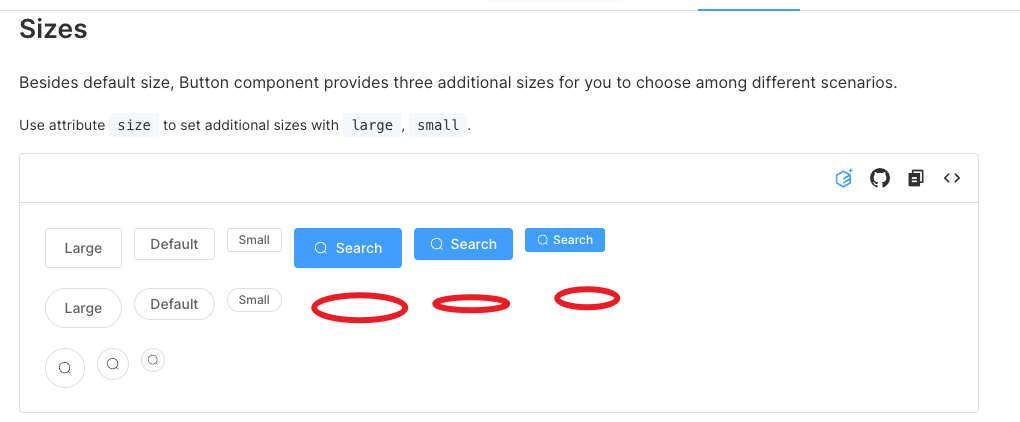
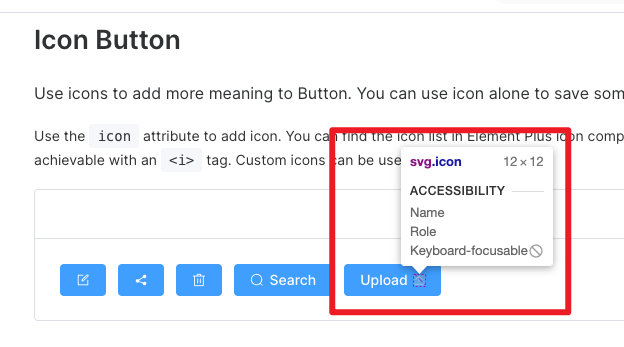
Button
- 右侧的图标应该是也是 1414px。左侧是 1414px 正常的,咋到右侧就变小了。

- 圆角的也要,样式上统一用plain 吧
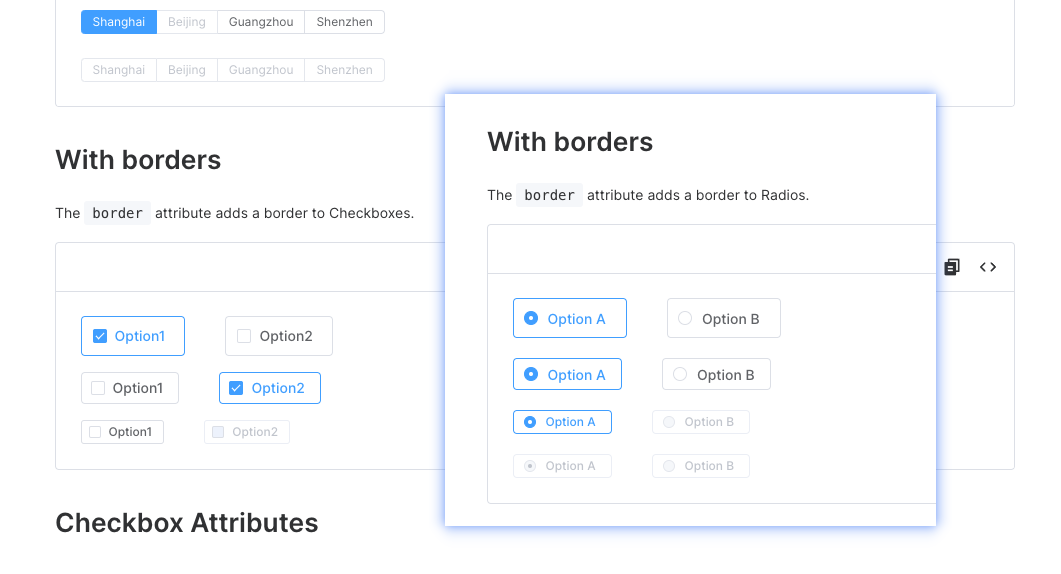
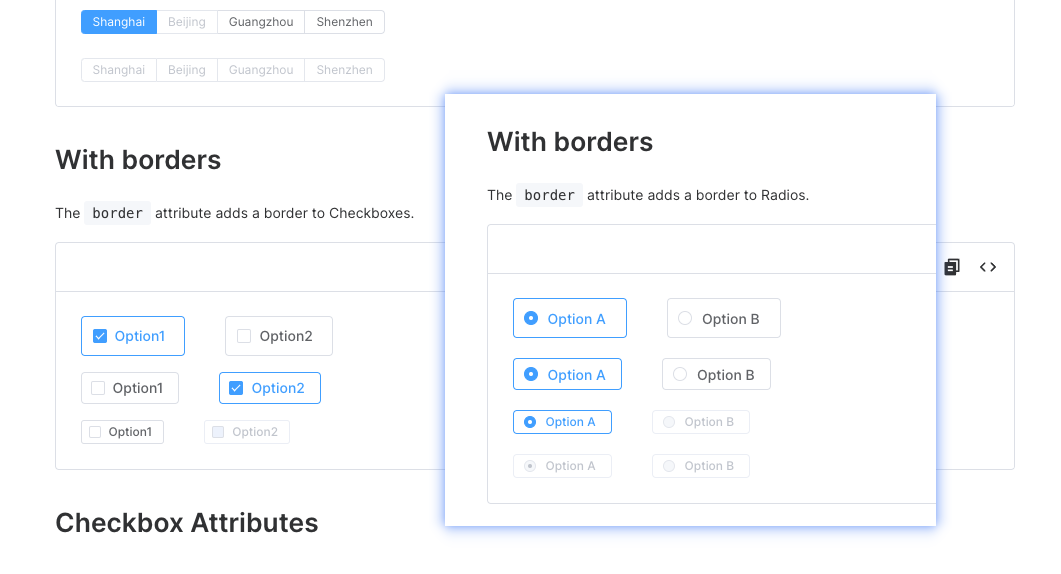
Checkbox
- 增加一行禁用状态示例,跟 radio 一样。
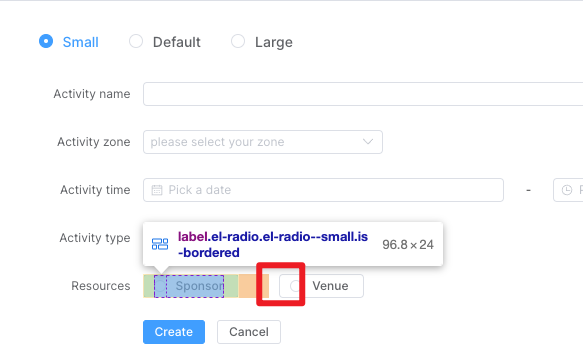
Radio
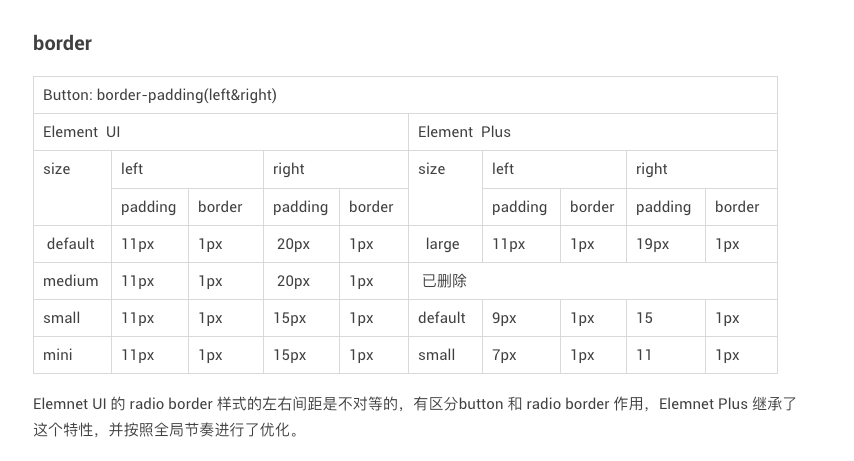
- border 样式的左右 padding 需改成 checkbox 的参数。
-


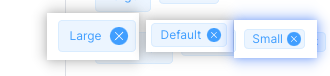
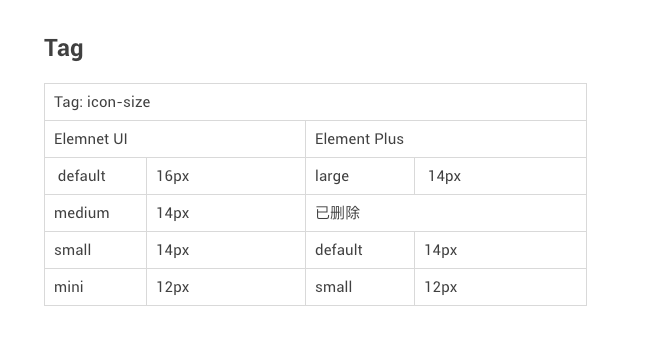
Tag
- 抱歉之前写错了,是 default 的 icon 14px。small 的 icon 12px。
目前的 default icon 不需要改。large icon 需要从 18px 改成 14px,small icon 需要从 14px 改成 12px。

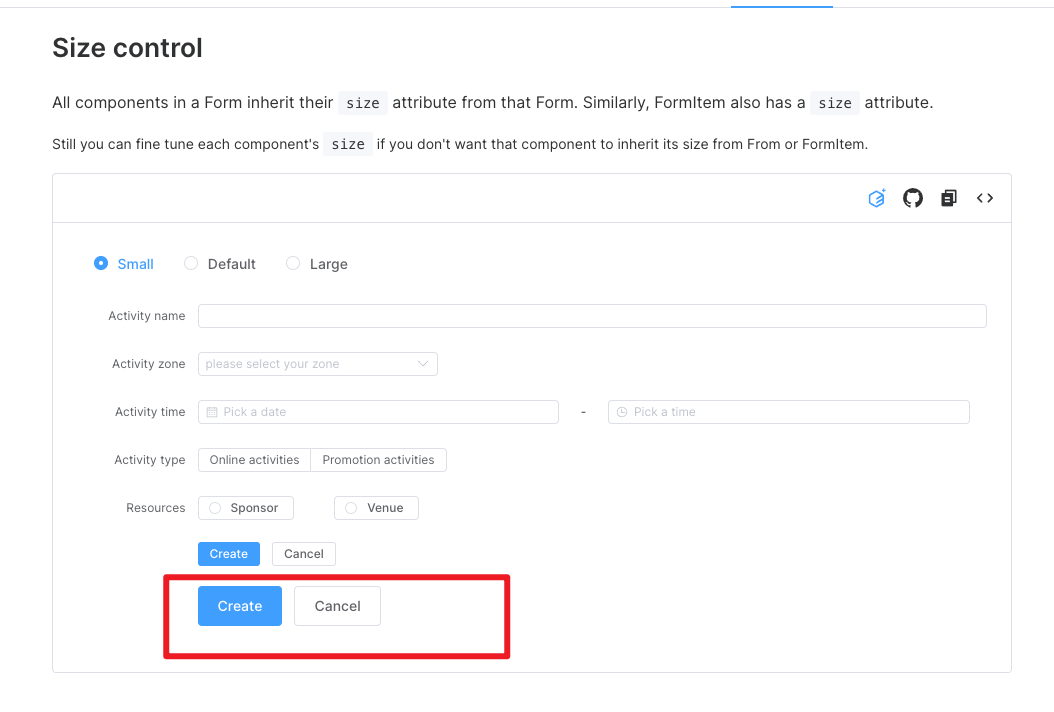
From
- 这里为什么多了一段距离。方便的话,这种单多选的 margin 全部改为 32px,现在是 30px。

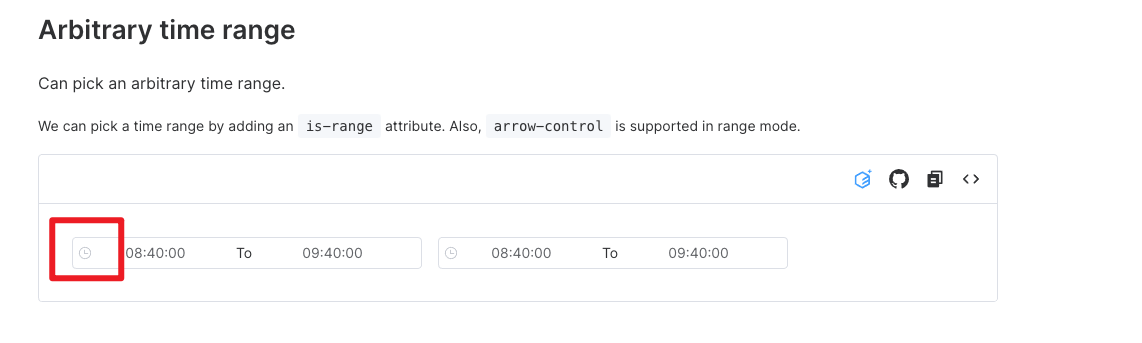
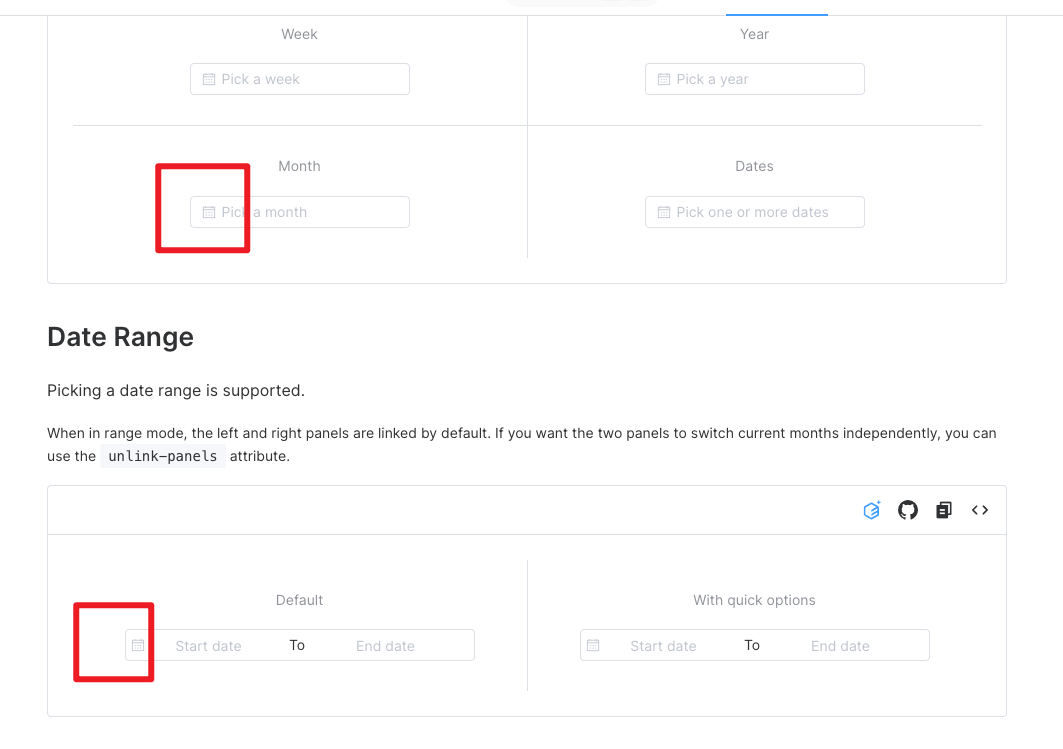
DateTimePicker-同类问题
- rang 时,图标距离左侧位置太紧,与默认状态不一致。
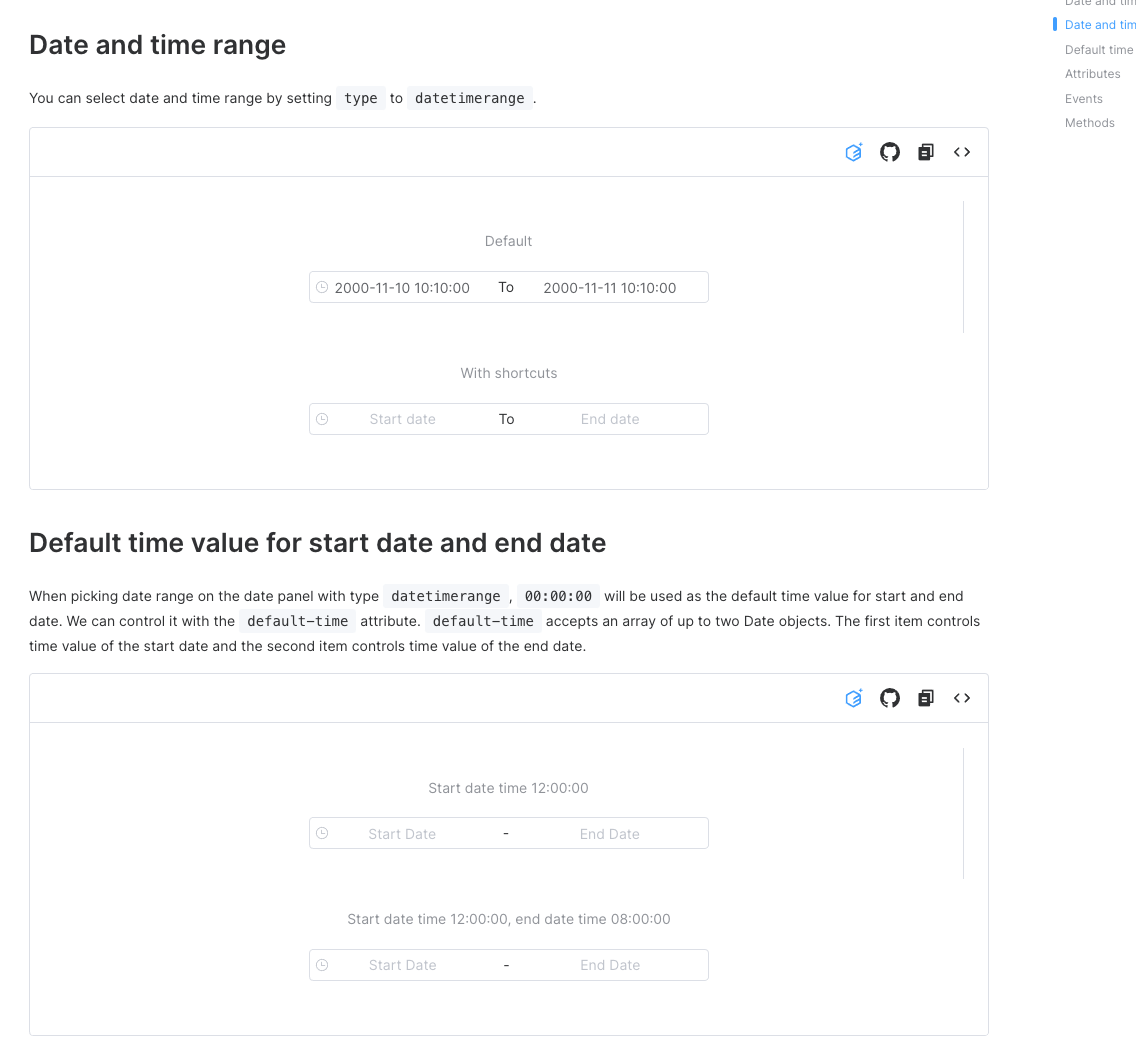
TimePicker-同类问题
- rang 时,图标距离左侧位置太紧,与默认状态不一致。
icon 的间距规则是 16/12/8px。