综合
跟边框色、填充色一样。文字色也混合成实色。
需要加一个bg-color-overlay背景色
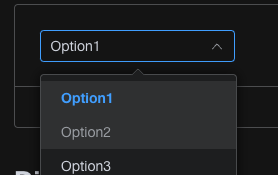
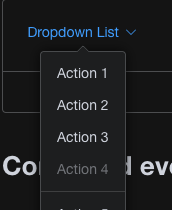
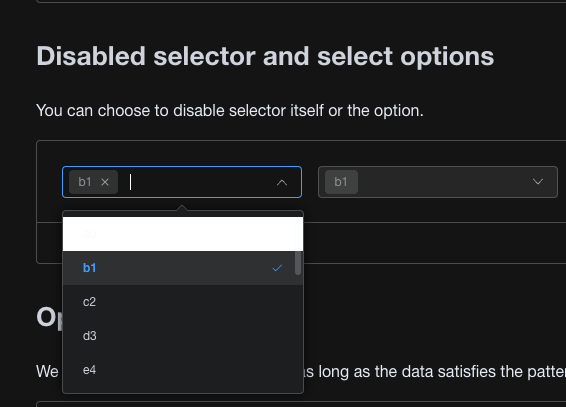
Select和相关的组件,禁用选项不应该有hover背景色反馈。dropdown hover没有背景色反馈是正确的。

DatePicker
- 下为ep清空图标,有些奇怪,检查一下是否引用的是

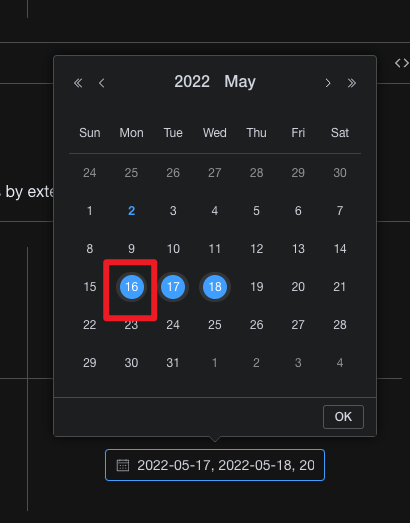
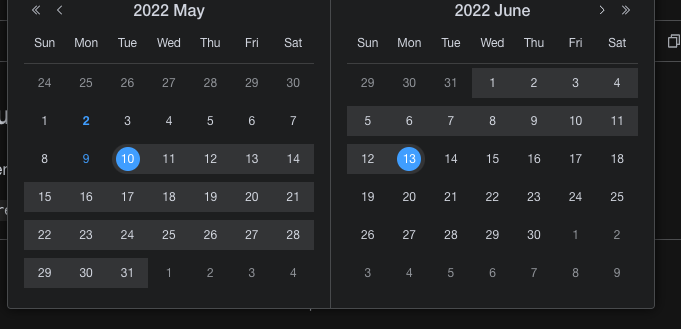
- 这个边框环色是color-primary-light-9,深浅都是一样的,看目前深色好像不是。

- hover色也是一样的问题。日期选择器普遍存在这个问题。

From
- 输入文字再删除后有两个蓝色像素点,切换后消失。

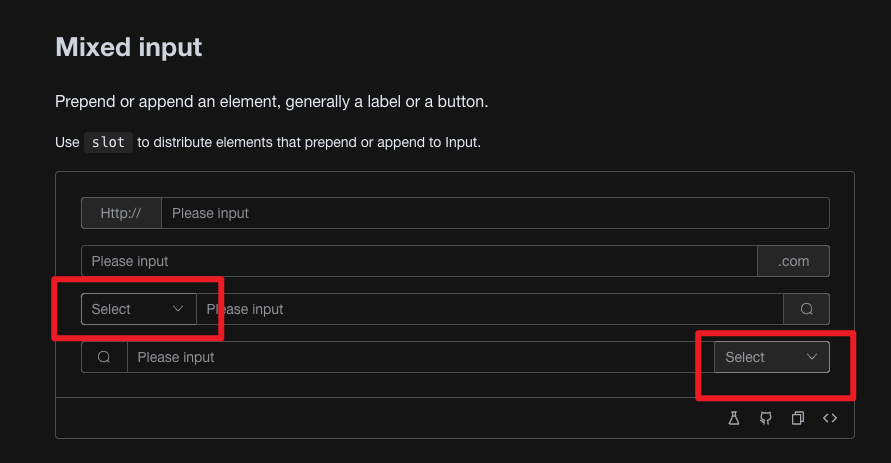
Input
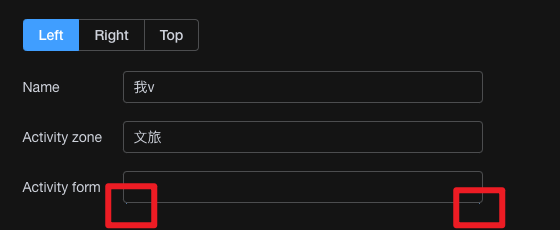
多叠了一层描边的感觉。
- 不符合亲密性原则,上下行距离8px就够了。http到底部的距离与vue到顶部的距离相等。

Select V2 virtualized selector
背景色换成bg-color
Switch
多了边框,或者说边框应该与填充同色。
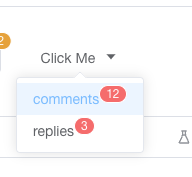
Badge
下拉菜单hover时字不需要light-3,用color-primary就好,这是从黑到蓝,而不是从蓝开始,不需要降一级。
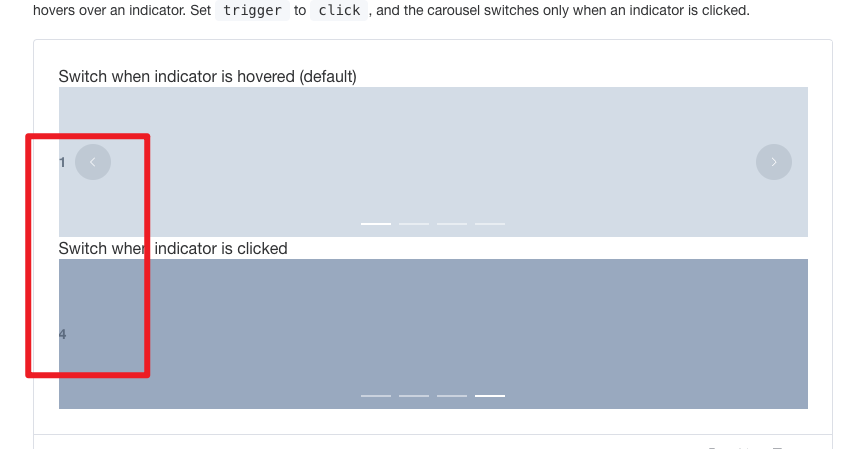
Carousel
文字居中对齐,加大到24px,使用text-color-secondary样式。其他同。
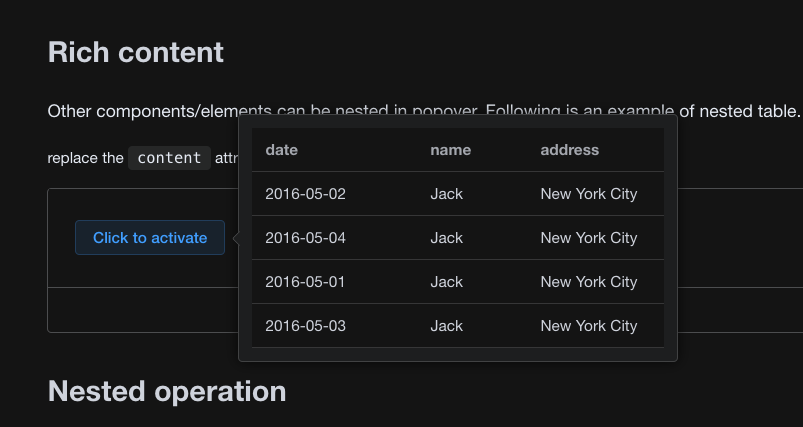
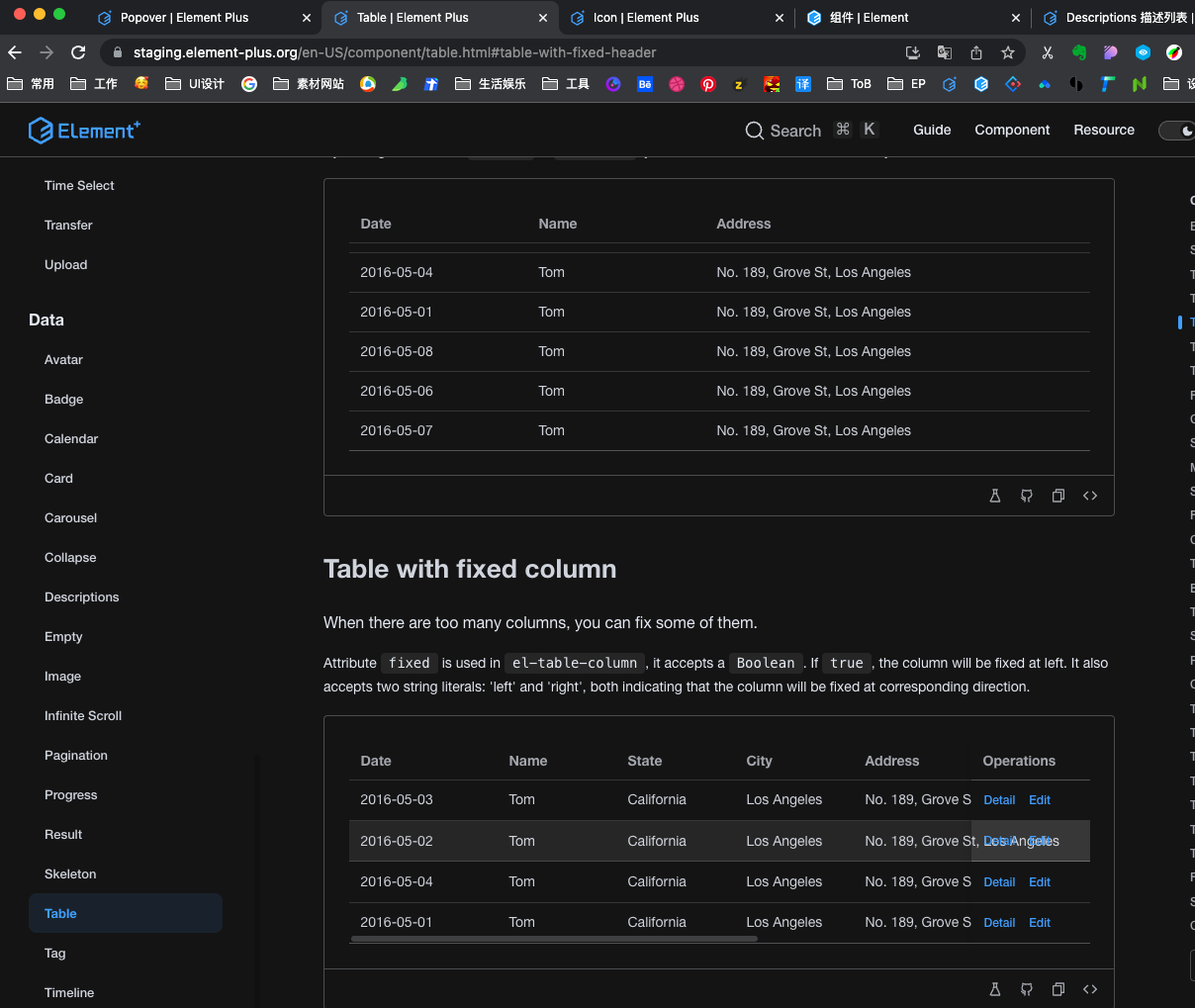
Table
表格修复还没合进去吗 。timeline和step也没合嘛。
咋还是透明的。
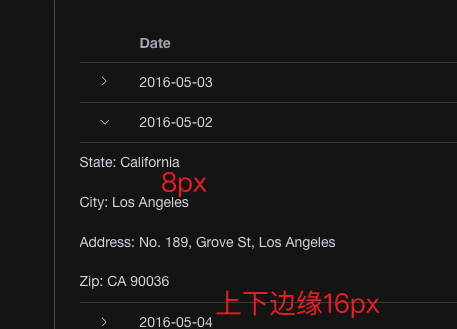
展开内容间距调整一下
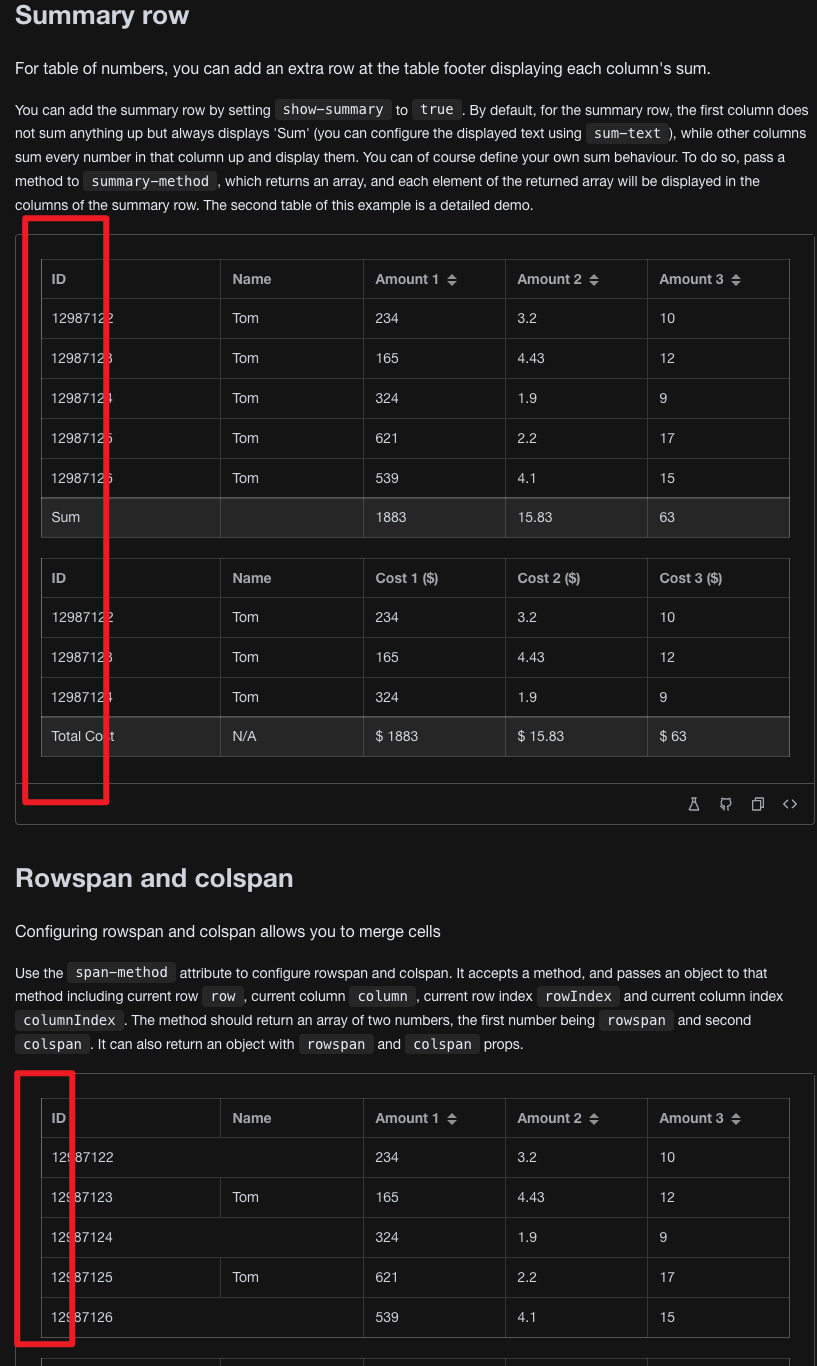
表格边框特别亮。其他地方同。

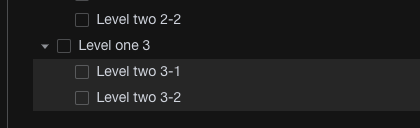
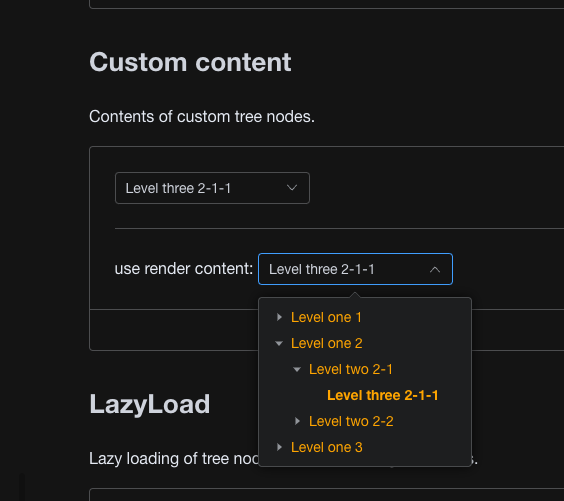
Tree
目前选中和hover色一样,选中背景色应该是color-primary-light-9
自定义色统一使用# 626AEF
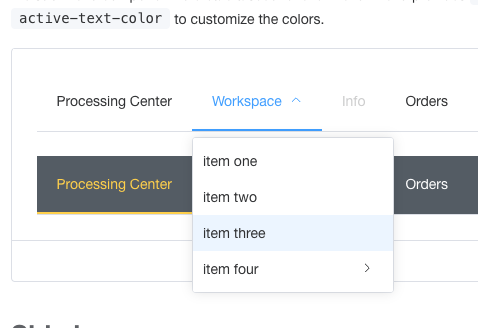
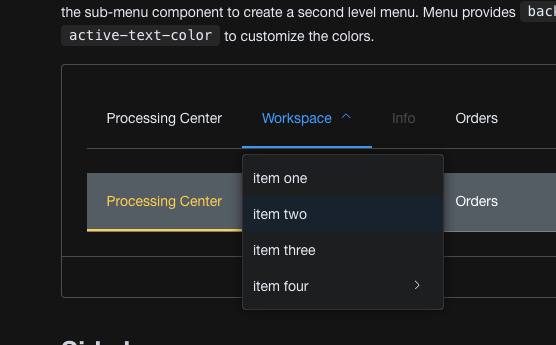
Menu
已选中后,再hover时保持蓝色即可。
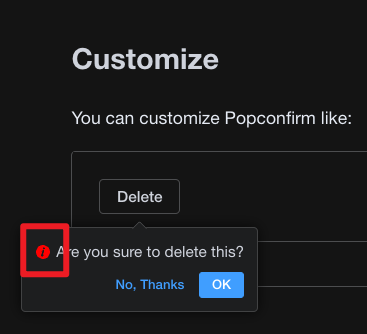
Popconfirm
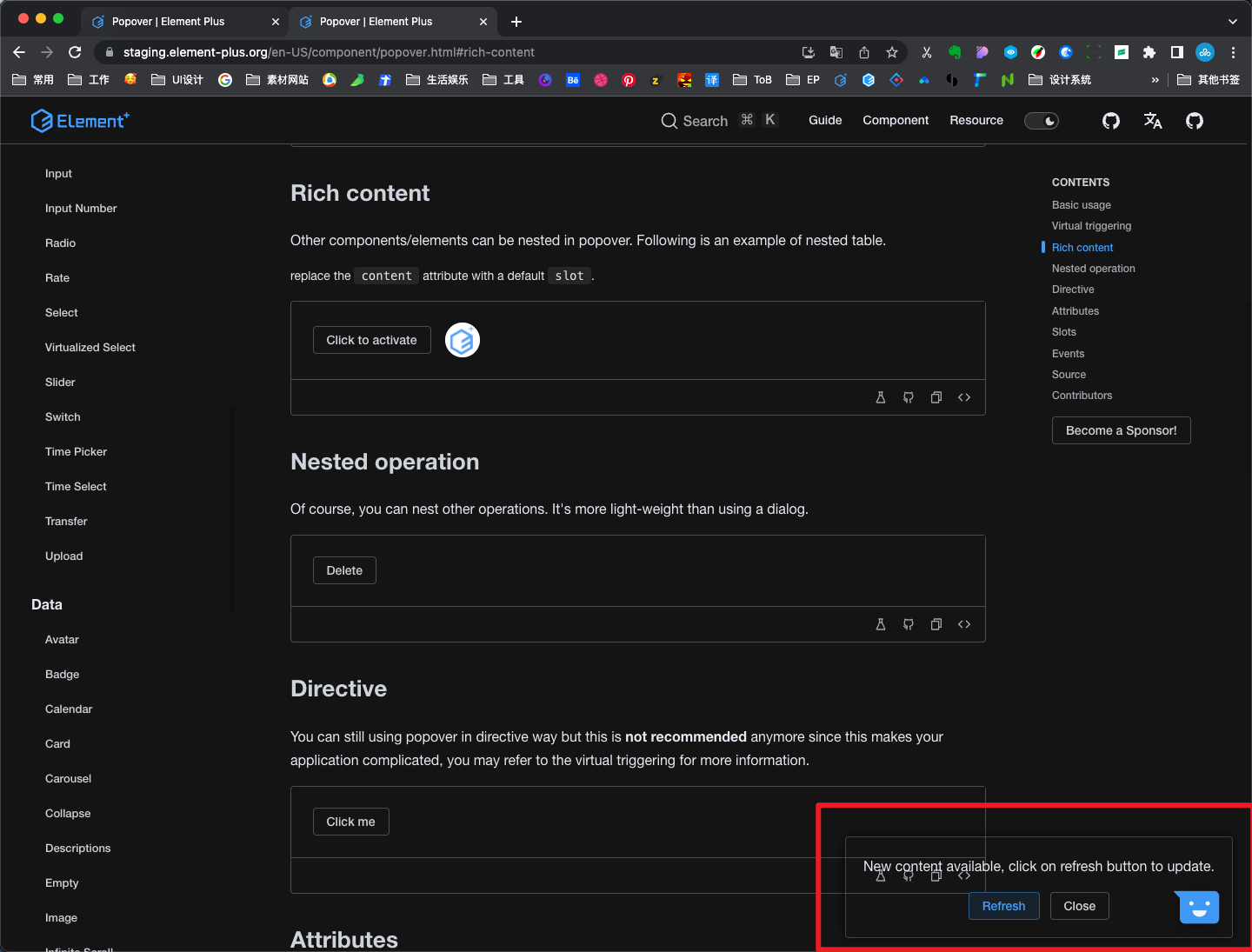
Popover