文档2之前未修改好的
ColorPicker 颜色选择器

TimePicker
- 多了一层border
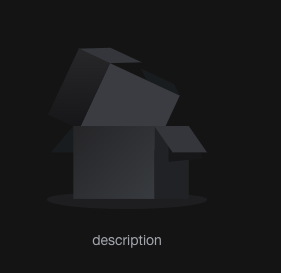
Empty
修改为
—el-empty-fill-color-0 var(—el-color-ba)
—el-empty-fill-color-1 #262629
—el-empty-fill-color-2 #34363B
—el-empty-fill-color-3 #1E1E20
—el-empty-fill-color-4 #171719
—el-empty-fill-color-5 #202124
—el-empty-fill-color-6 #373A3E
—el-empty-fill-color-7 #191C1F
—el-empty-fill-color-8 #e0e3e9
—el-empty-fill-color-9 #202225
现在线上
修改后
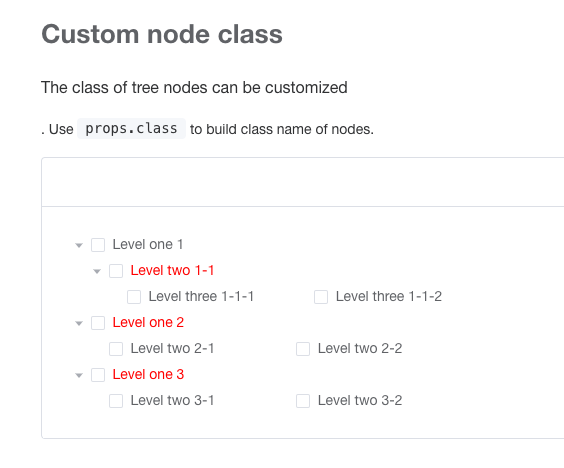
Tree
- 自定义颜色统一成#626AEF?

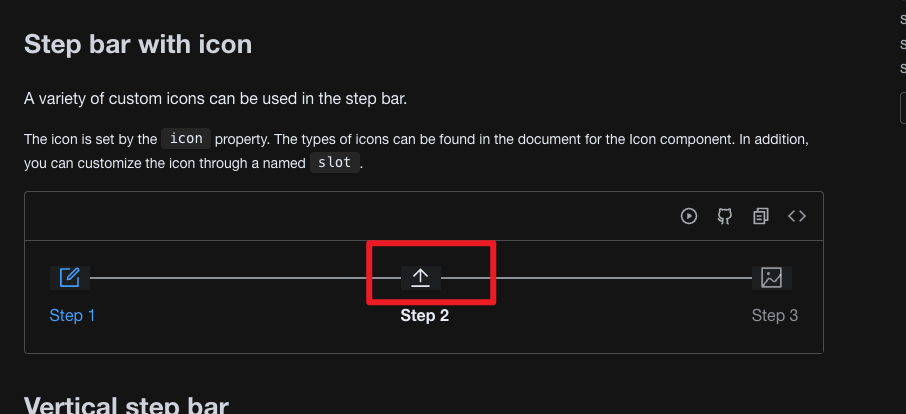
Step
- 多余的色块删除一下,其他后面再设计

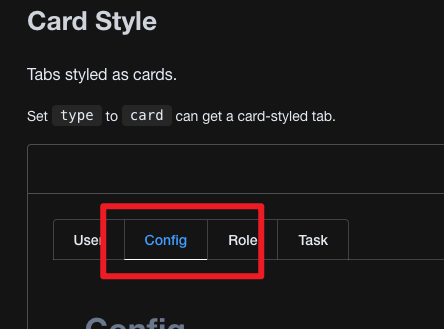
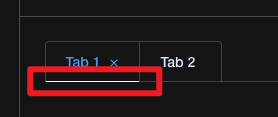
Tabs
- 多余的白色条,希望删除。


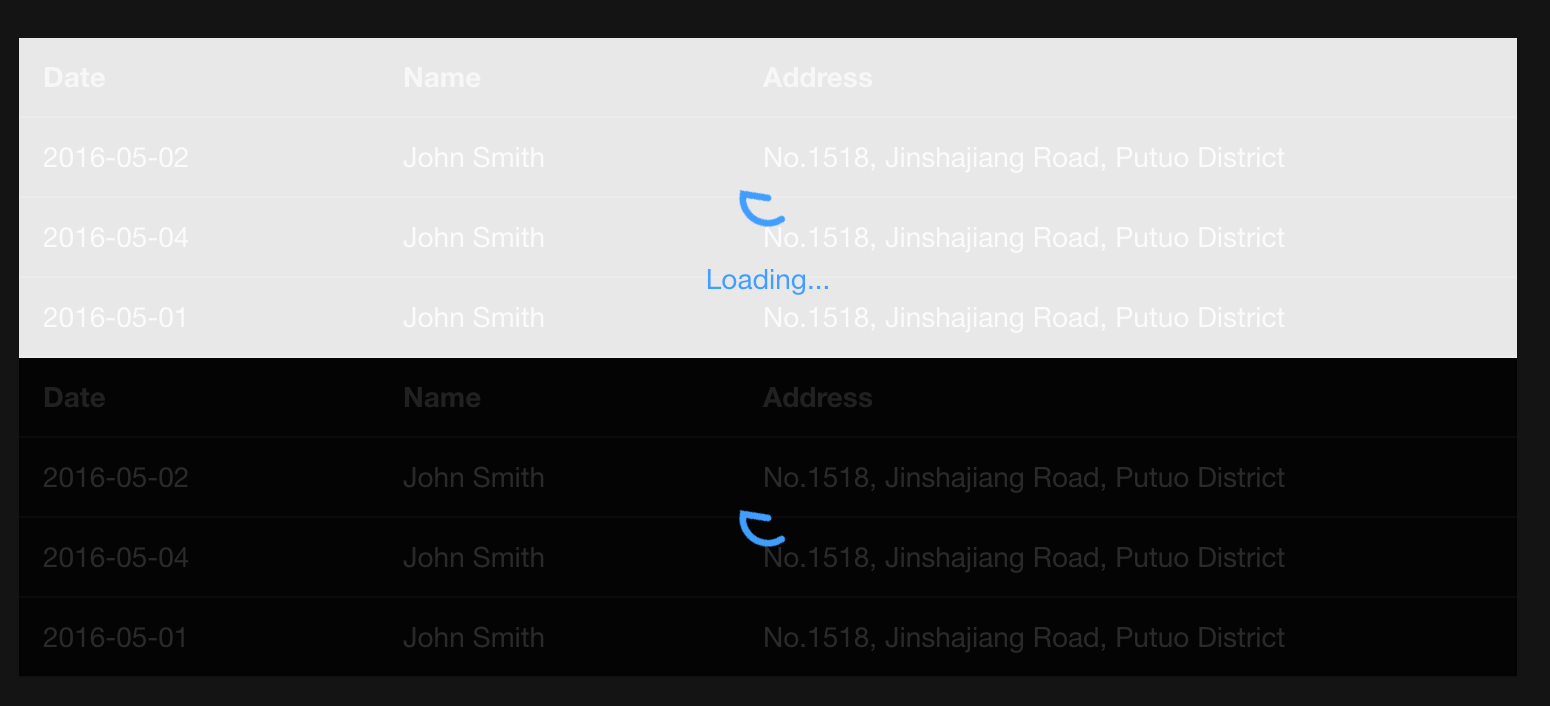
Loading
这里是不是改成自定义白色蒙版(ffffff0%.)案例会合适点吗?感觉比较能突出自定义的感觉。但是不太好看。
文档3新增加的修改
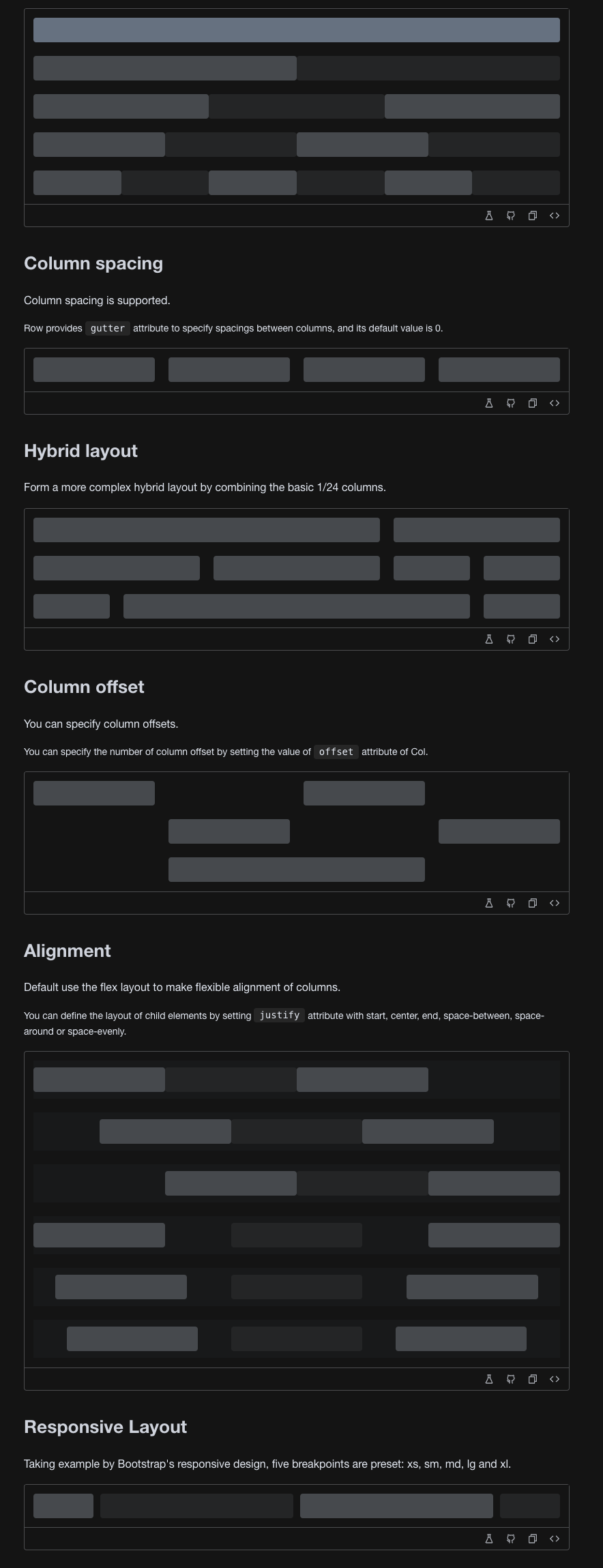
Layout
色值从浅到深依次为:
.row-bg {padding: 10px 0;background-color: #18191A;.bg-purple-light {background: #242526;}.bg-purple {background: #46494D;}.bg-purple-dark {background: #667180;}

Space
边框应该是border-color,现在是ccc固定色。