Cascader

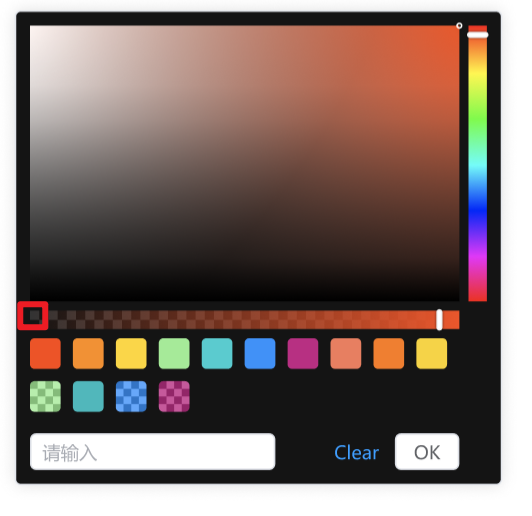
- 暗模式的透明块的灰色块颜色改为333333




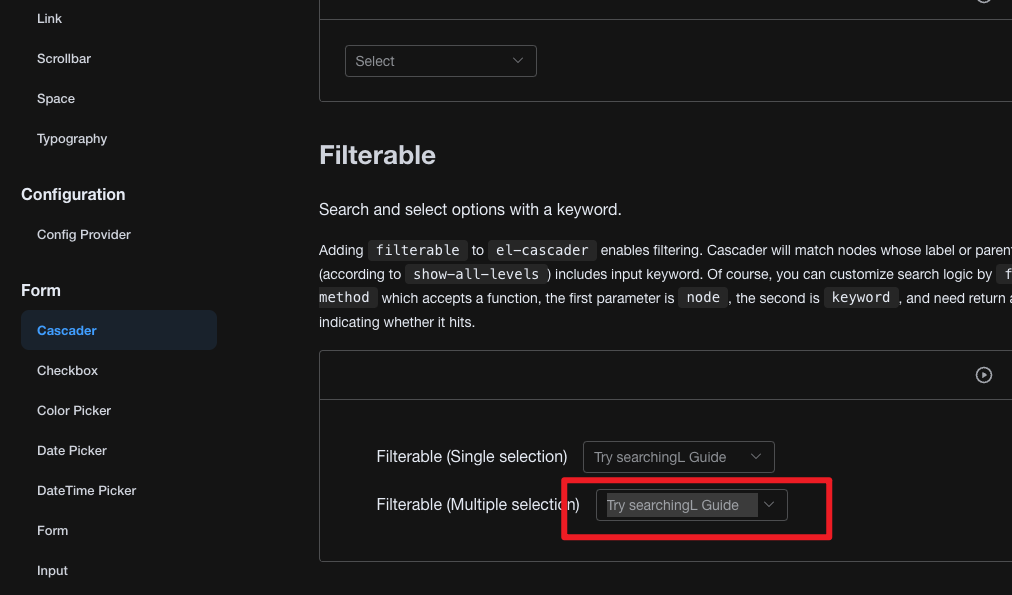
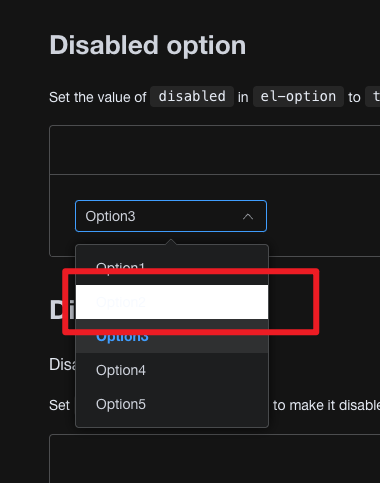
Select
- 禁用选项似乎有一层额外的叠加

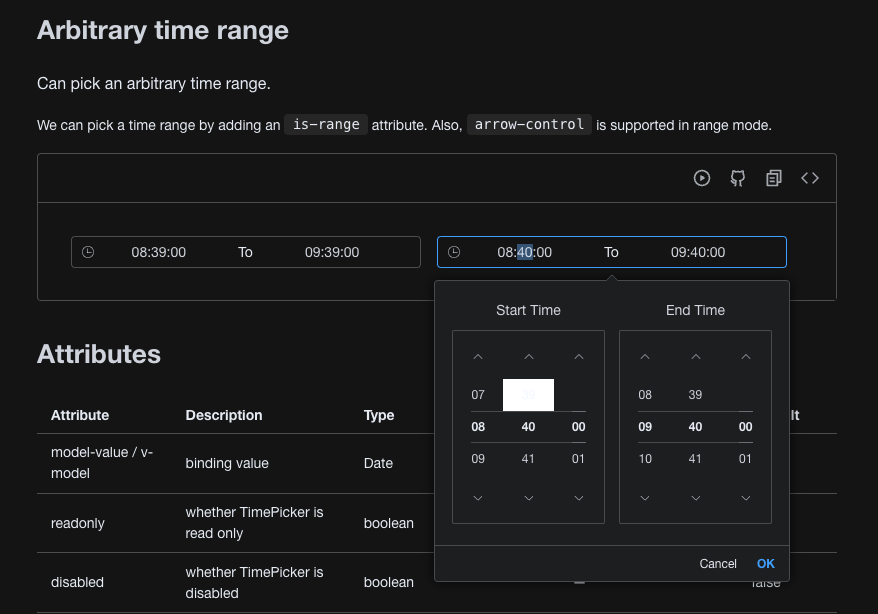
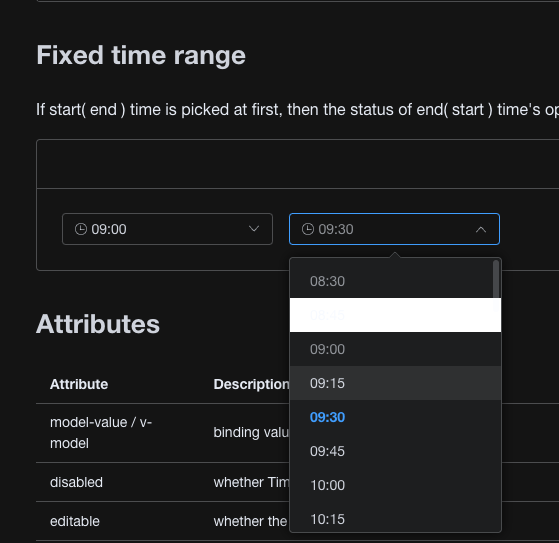
TimePicker
- 这个时间选择器的hover色异常

- 禁用hover色异常,这里是不是引用的select的组件,修完select后应该会同步变好?

Upload
- 边框怎么会这么亮,是变量颜色吗?
用户头像上传边框应该是border-color,照片墙,图片列表缩略图边框也是。

Badge
Empty
修改为
—el-empty-fill-color-0 var(—el-color-ba)
—el-empty-fill-color-1 #262629
—el-empty-fill-color-2 #34363B
—el-empty-fill-color-3 #1E1E20
—el-empty-fill-color-4 #171719
—el-empty-fill-color-5 #3B3C42
—el-empty-fill-color-6 #373A3E
—el-empty-fill-color-7 #191C1F
—el-empty-fill-color-8 #e0e3e9
—el-empty-fill-color-9 #202225
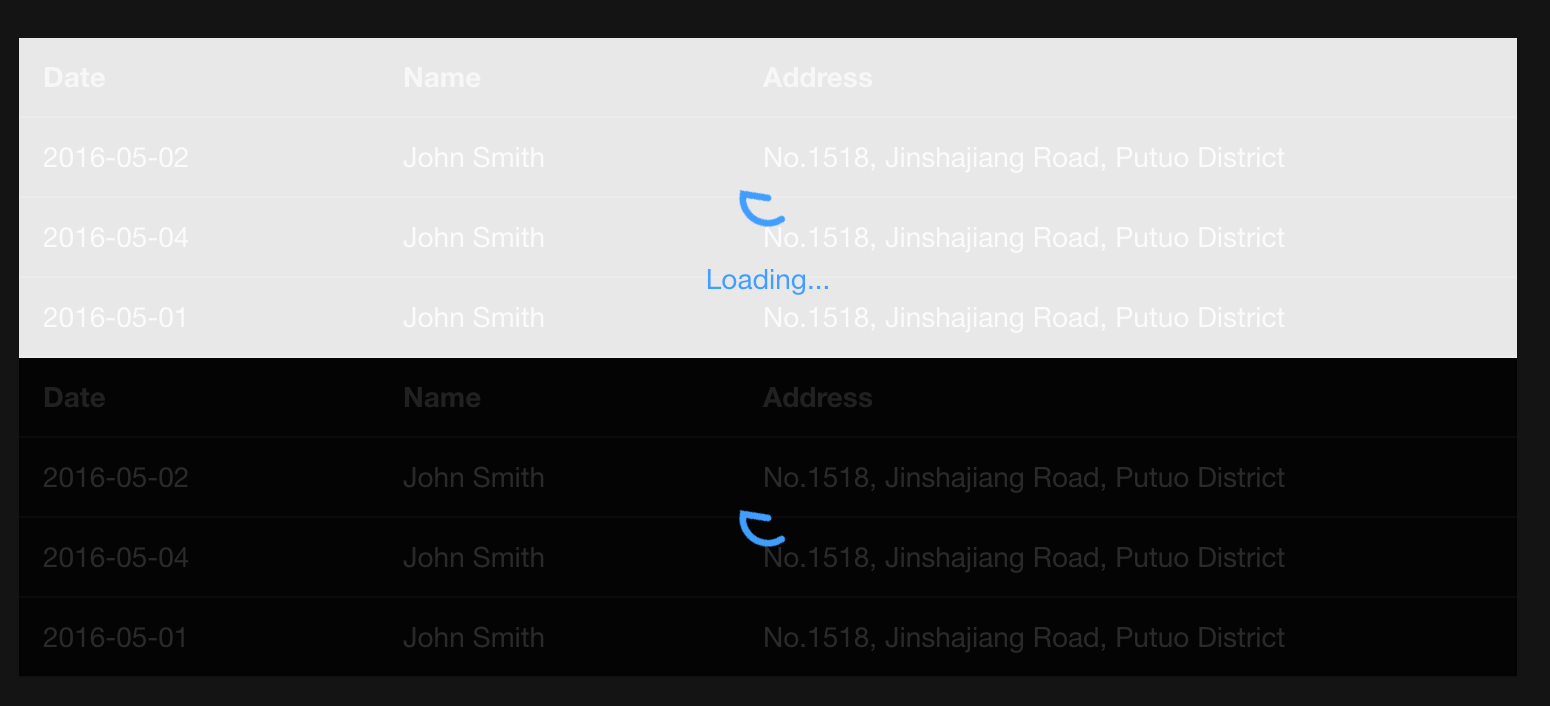
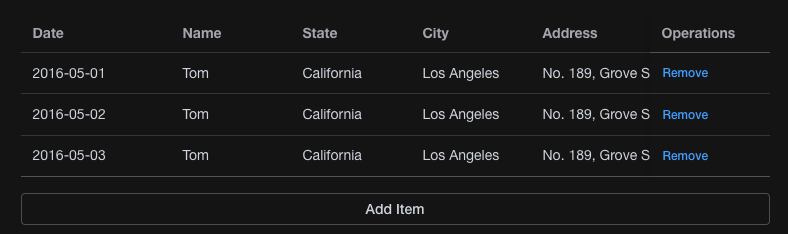
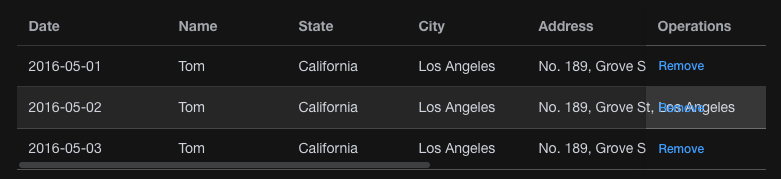
Table
- 这个悬停的处理还在思考,有好的建议可以提出
- 为什么默认展示时不会出现叠加的错误效果呢~


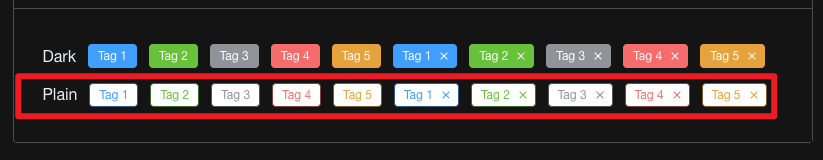
Tag
- plain tag 填充色应该换成 fill-color-blank

- 应该是蓝色

Timeline
待设计
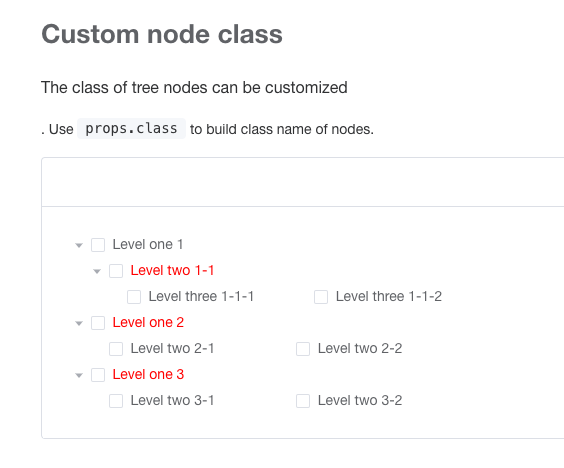
Tree
- 自定义颜色统一成#626AEF?

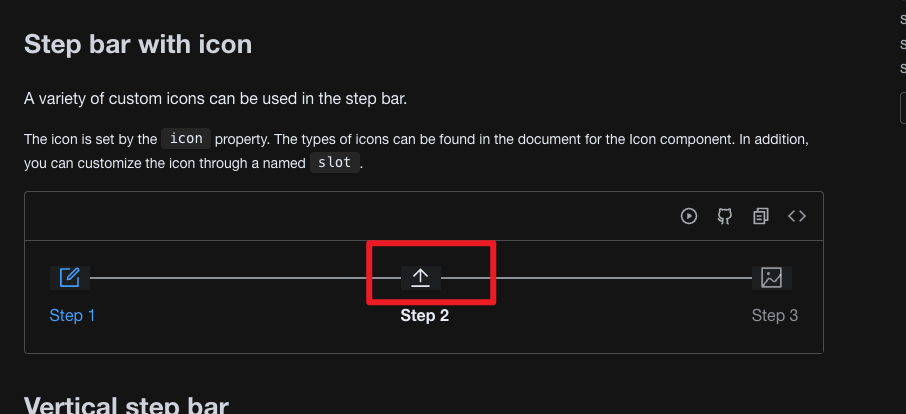
Step
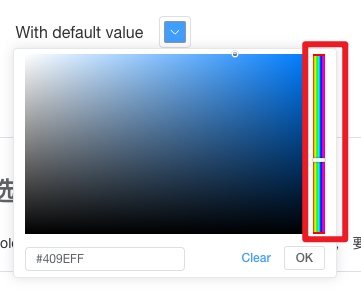
- 多余的色块删除一下,其他后面再设计

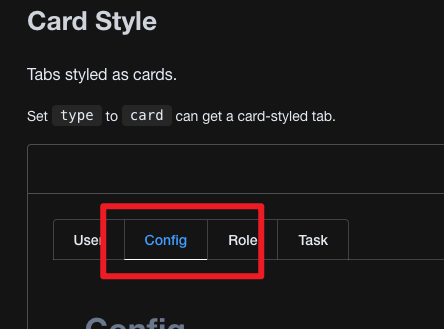
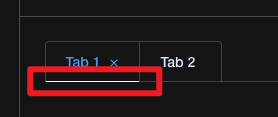
Tabs
- 多余的白色条,希望删除。


Loading
这里是不是改成自定义白色蒙版(ffffff0%.)案例会合适点吗?感觉比较能突出自定义的感觉。但是不太好看。