vue/react一样
在使用react 表单时,都会遇到受控组件或者非受控组件。那么
什么是受控组件?
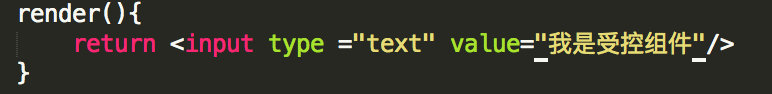
比如说设置了value的 是一个受控组件。对于受控的,渲染出来的html元素始终保持着value属性的值,如以下代码
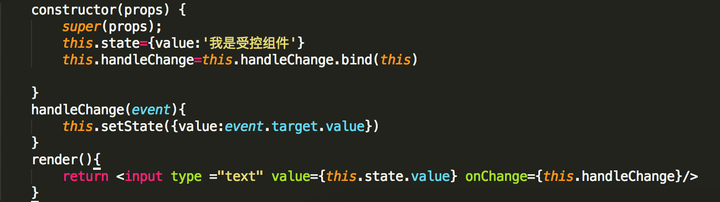
上面的代码渲染出来一个值为我是受控组件的input元素,使得用户在渲染出来的input元素里输入任何值都不起作用,因为react的值已经被赋值了”我是受控组件”。可以理解为此时只是可读的。此时如果想要更新用户的值。需要使用onChange事件,如下上面的代码渲染出一个空值的输入框,用户的输入立即会反映在元素上。和受控组件一样,使用onChange事件来监听值的变化,如果想要给组件设置一个非空的初始值。可以使用defaultValue属性
非受控组件
与受控组件相反,即没有设置value或者设置为null的是一个非受控组件,对于非受控的input组件,用户的输入会直接反映在页面上。例如