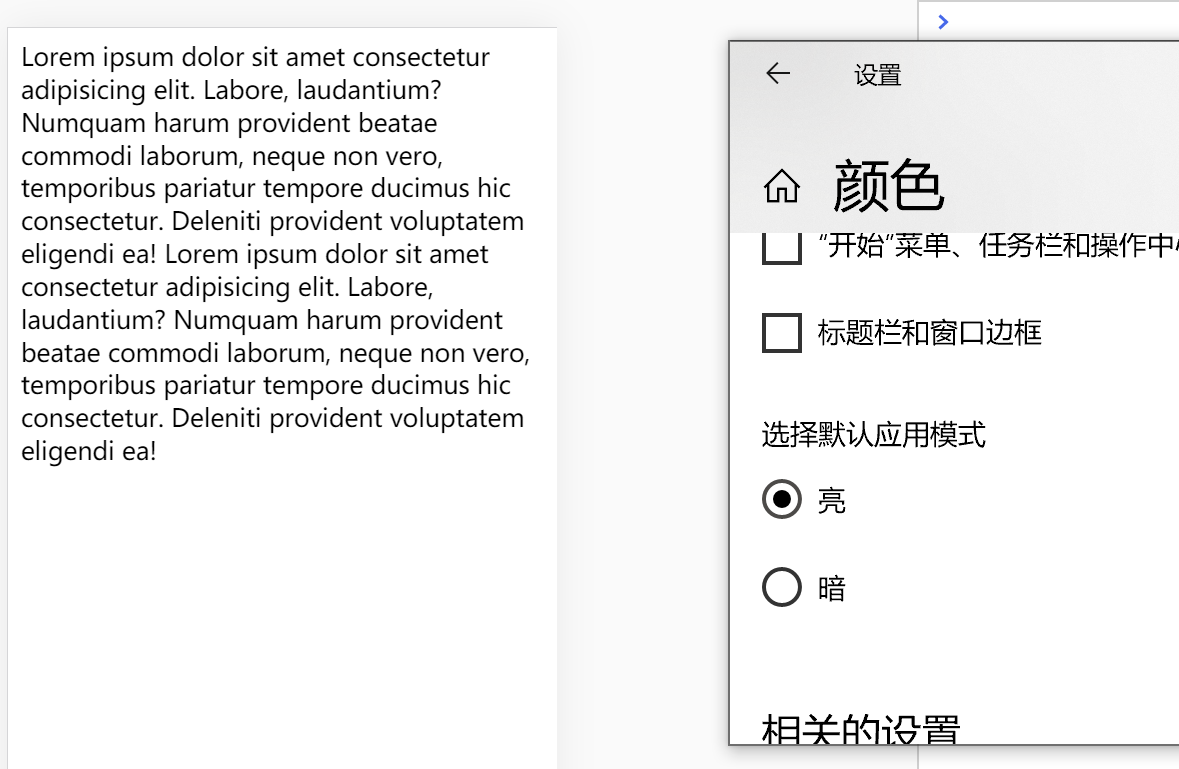
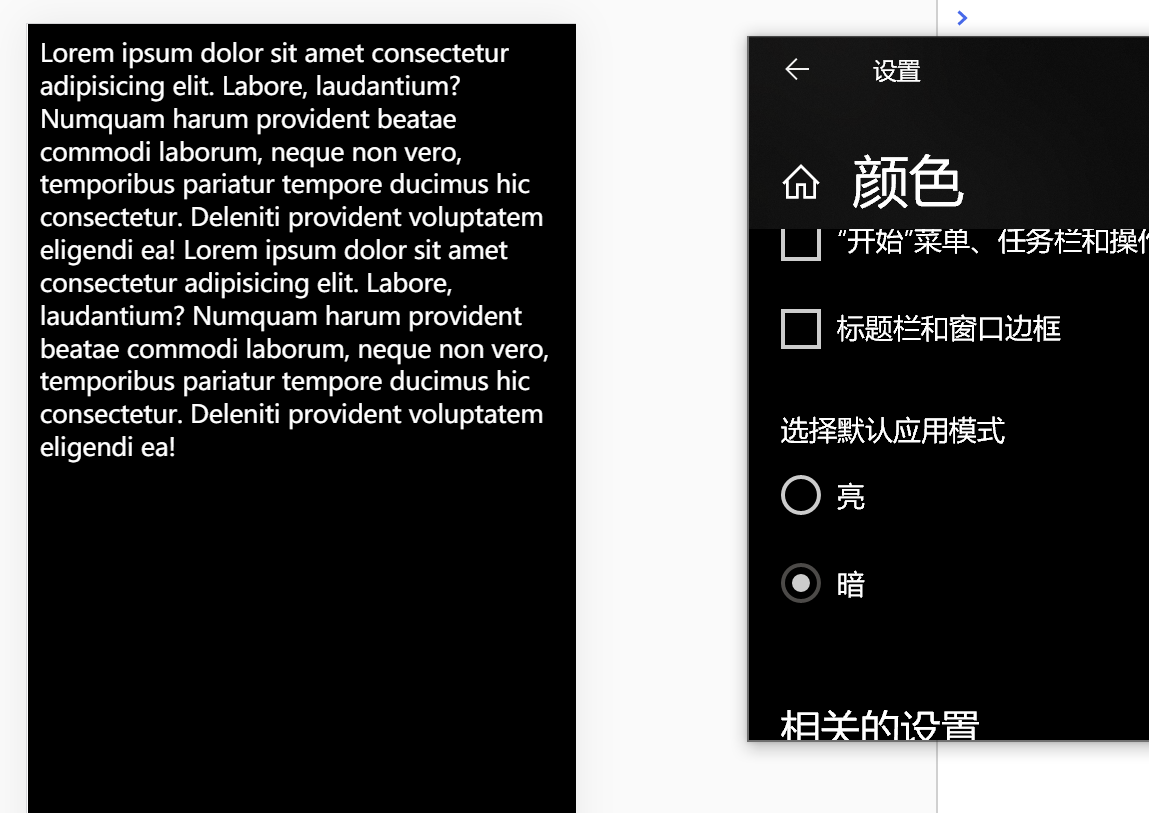
CSS 的媒体查询方法:prefers-color-scheme
(https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@media (prefers-color-scheme: light) {.article {background: #fff;color: #000;}}@media (prefers-color-scheme: dark) {html {background: #000;}.article {background: #000;color: white;}}@media (prefers-color-scheme: no-preference) {html {background: #fff;}.article {background: #fff;color: #000;}}</style></head><body><div class="article">Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore, laudantium? Numquam harum provident beataecommodi laborum, neque non vero, temporibus pariatur tempore ducimus hic consectetur. Deleniti providentvoluptatem eligendi ea!Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore, laudantium? Numquam harum provident beataecommodi laborum, neque non vero, temporibus pariatur tempore ducimus hic consectetur. Deleniti providentvoluptatem eligendi ea!</div></body></html>


https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme
https://www.zoo.team/article/dark-theme

