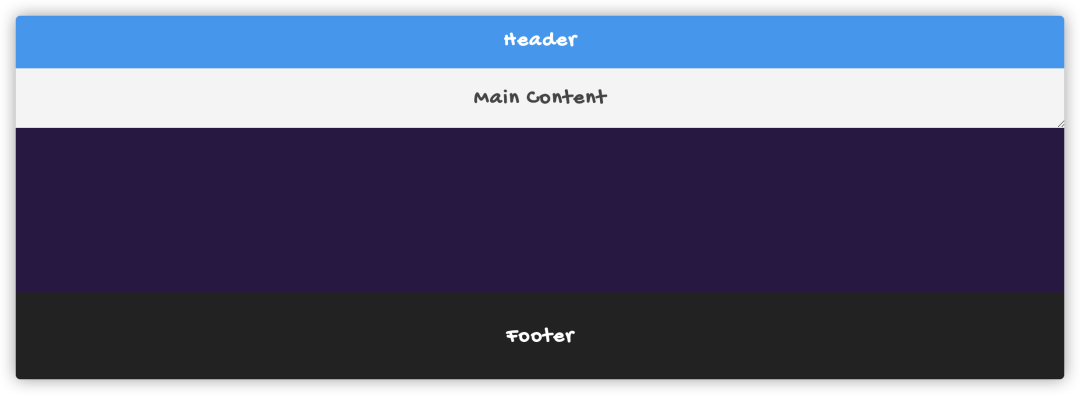
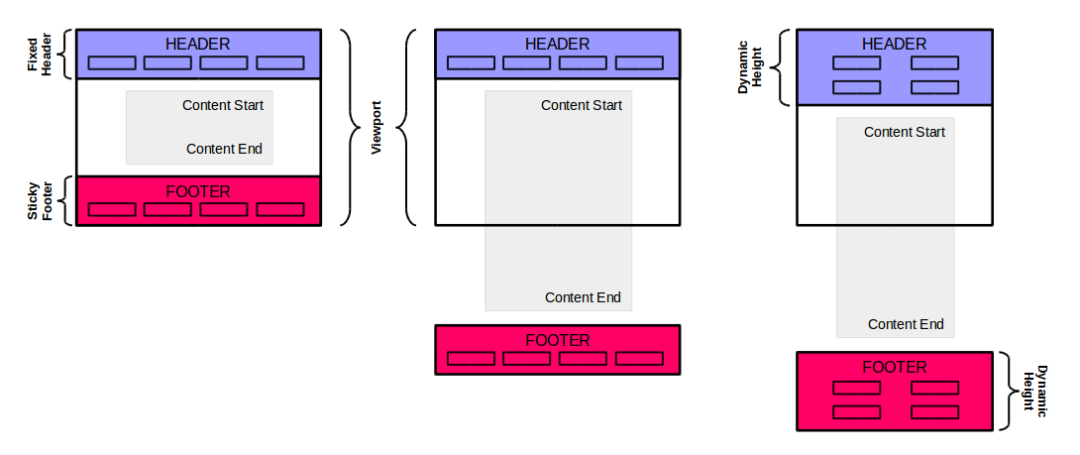
首先用下图来描述什么是Sticky Footer布局效果:

Sticky Footer实现方案和等高、垂直居中一样,同样有很多种方案可以实现(//css-tricks.com/couple-takes-sticky-footer/)。
比如像下面这样的结构:
<!-- HTML --><header></header><main></main><footer></footer>
先来看Flexbox布局模块中的实现方案:
body {display: flex;flex-direction: column;}footer {margin-top: auto;}