块级元素的上边距与下边距有时会拼合成一个外边距,这样的现象称为“margin合并”
margin合并出现的条件:
- 块级元素
- 只发生在垂直方向
margin合并的3种场景:
- 相邻兄弟元素margin合并
- 父级和第一个/最后一个子元素
- 空块级元素margin合并
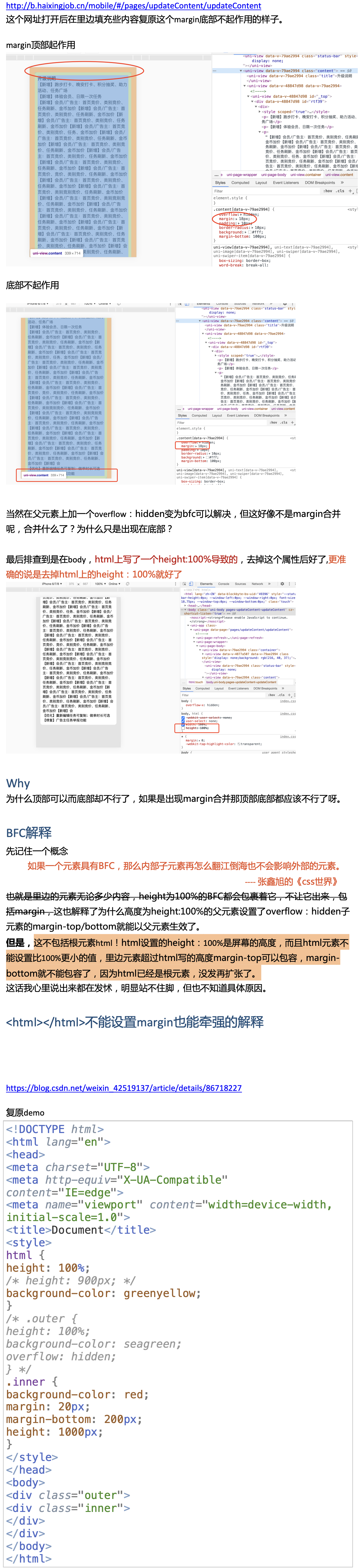
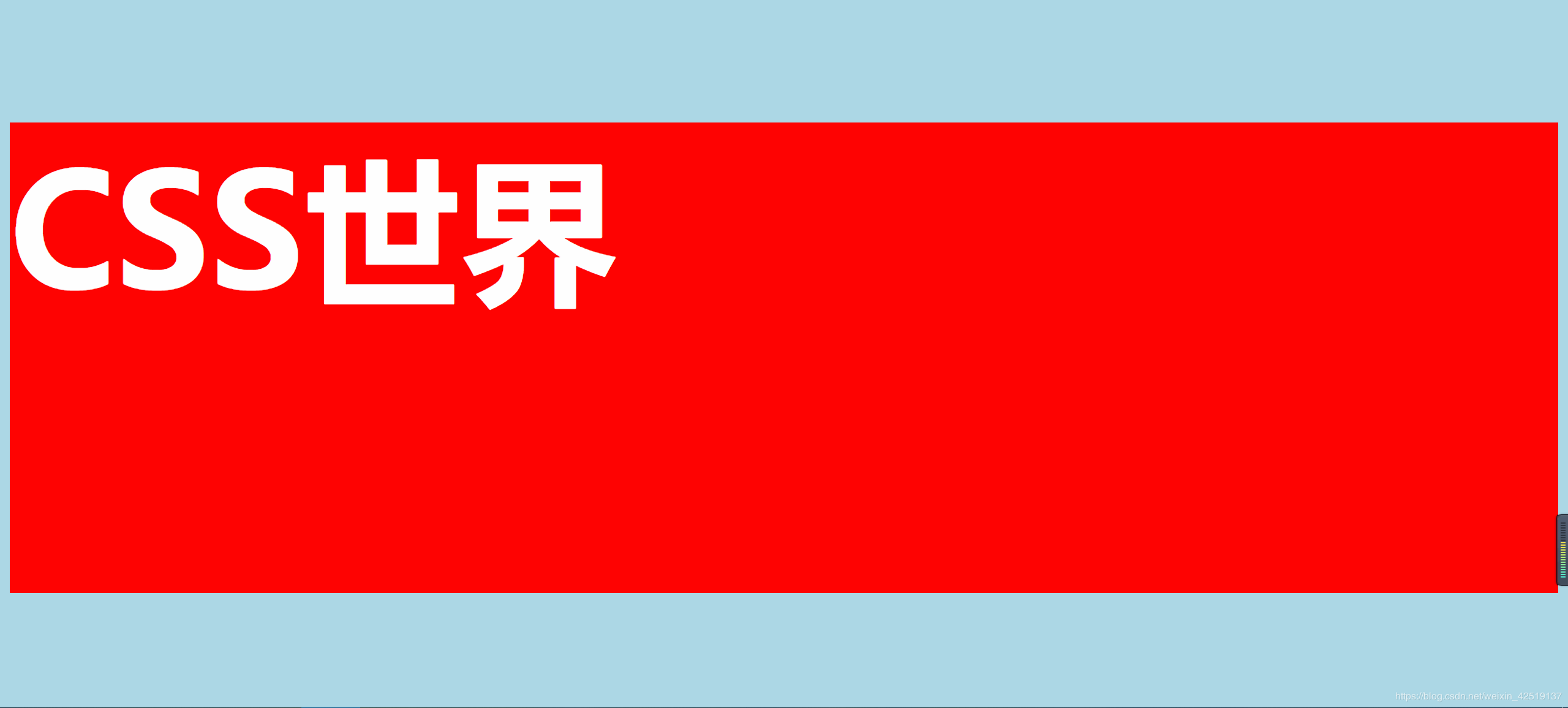
父级和第一个子元素

我们的本意是这样
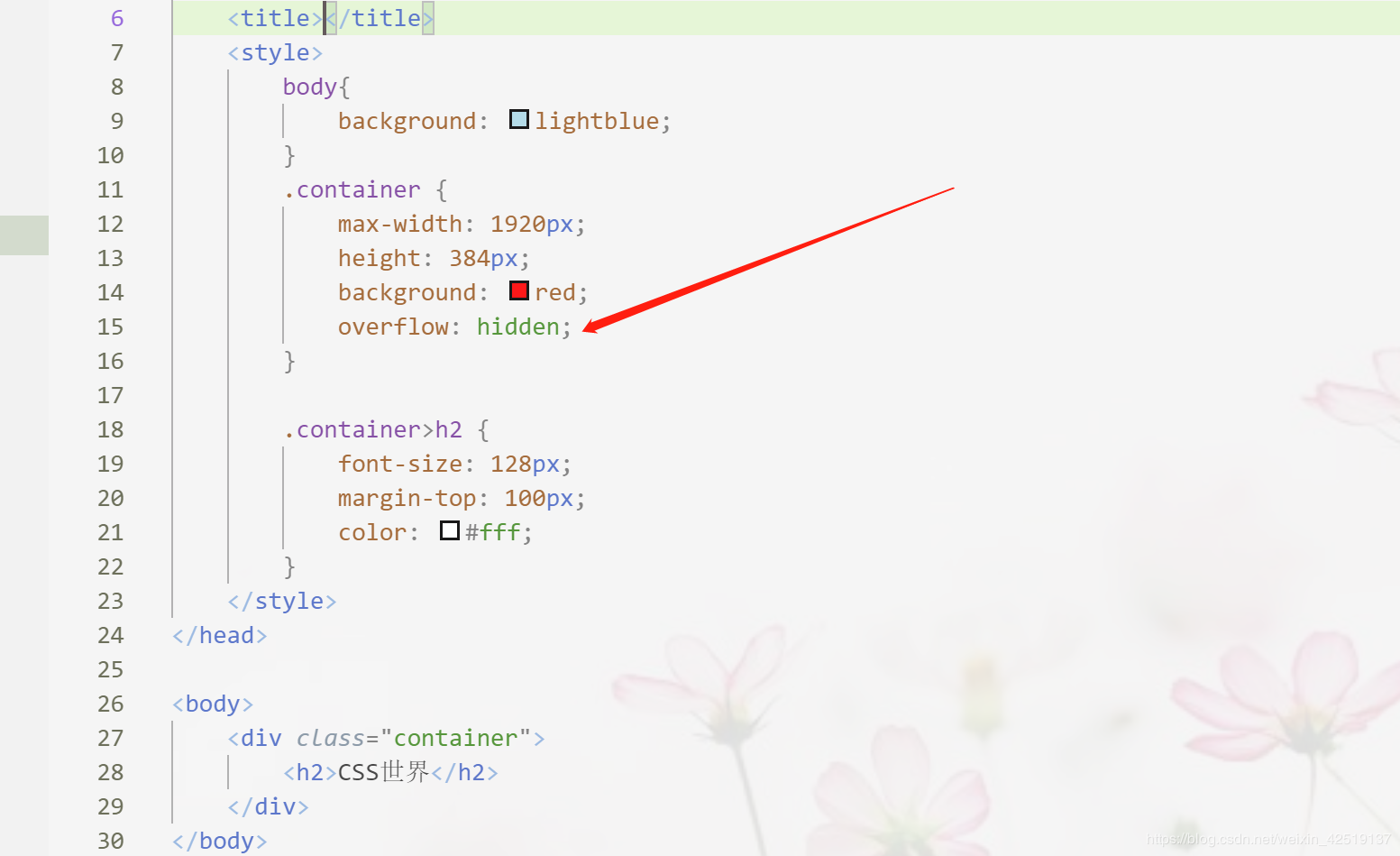
我们只需要在父容器上加上一个overflow:hidden问题就解决了
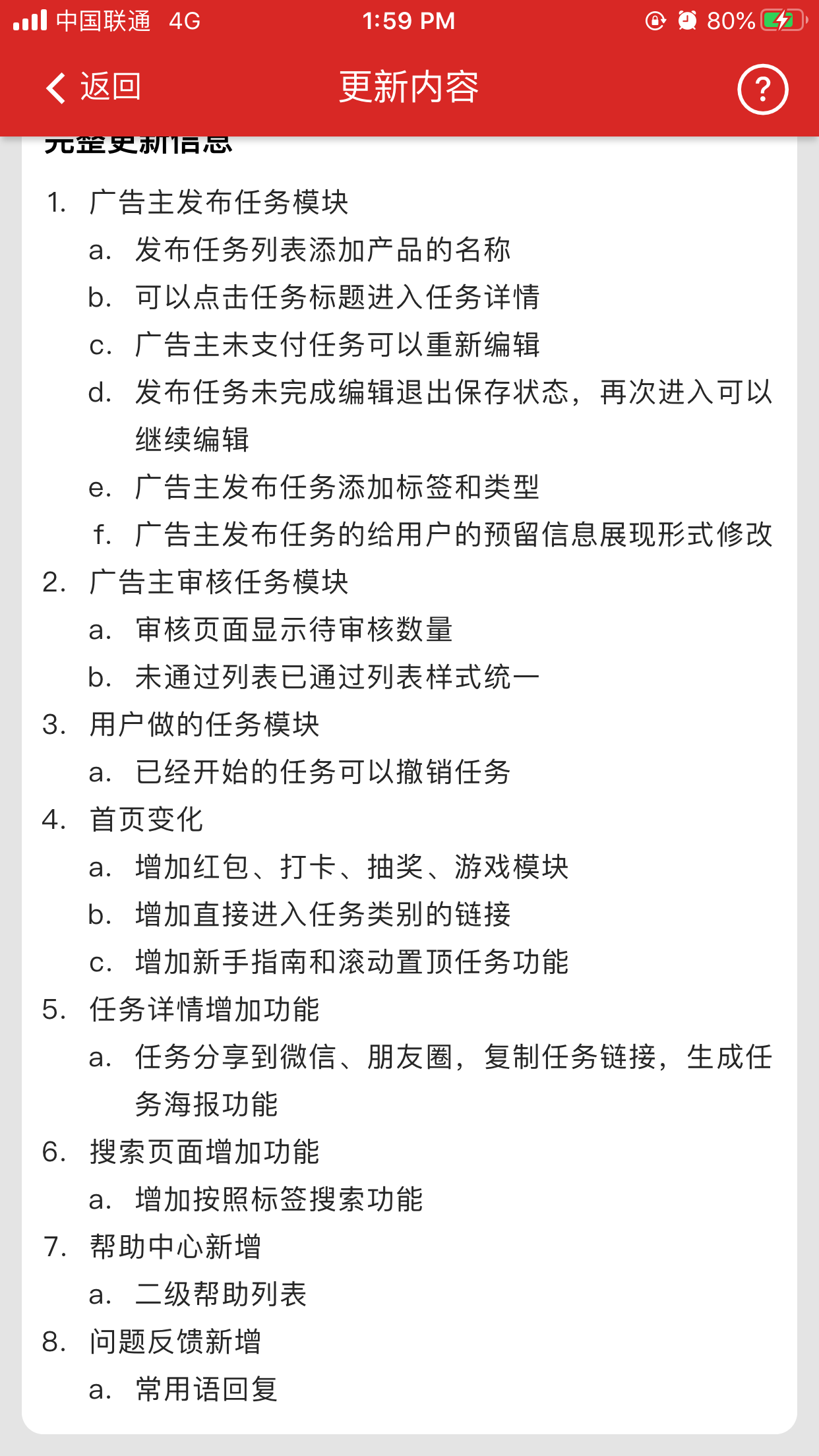
父级和最后一个子元素(这种情况不是margin合并)
.container {background: rgb(228, 228, 228);min-height: 100vh;font-size: 30upx;overflow: hidden; //当加上overflow:hidden; 左边图片底部margin合并的问题解决了}