
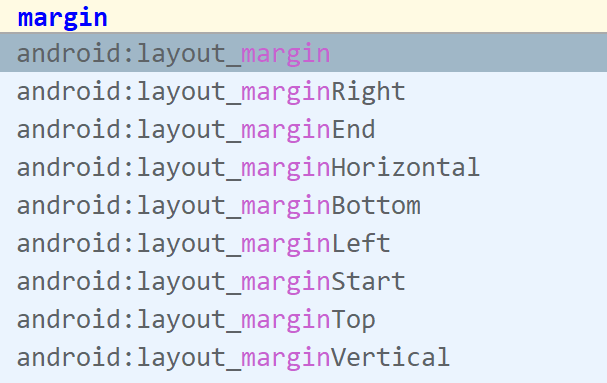
- layout_margin 设置盒子四个方向
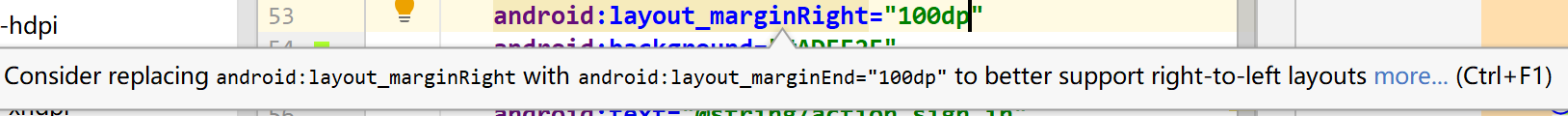
- layout_marginRight 设置盒子右边方向,使用 layout_marginEnd 是更好的替换选择

- layout_marginLeft 左边方向,使用 layout_marginStart 是更好的替换选择
- layout_marginTop 上方
- layout_marginBottom 下方
- layout_marginHorizontal 水平方向
- layout_marginVertical 垂直方向
padding逻辑一样
Left和Right建议使用Start和End替换
border原生的实现方式
borderradius也没有原生实现方式

