WPF把那些能够展示数据、响应用户操作的UI元素称为控件(Control)。控件所展示的数据,我们称之为控件的“数据内容”。控件在响应用户的操作以后会执行一些方法或者事件,可以叫做控件的“行为”。
在wpf中,控件是数据和行为的载体,而无需具有固定的形象。
换句话说,Button之所以是 Button不是因为它长得方方正正、显示一串文字并且能够响应用户单击,而是应该倒过来想——凡是符合“能显示一些提示内容(可以是文字,也可以是图片、动画甚至视频)并能响应用户单击”这一抽象概念的UI元素都可以是Button,至于一个 Button具体长成什么样子(是方是圆、是显示文字还是显示动画)完全由它的风格(Style)和模板(Template)来决定;
控件嵌套
控件可以看做是一个容器,容器里面装的东西就是它的内容,控件的内容,可以是直接的数据,也可以是 一个或者多个元素(控件)。当控件的内容是控件的时候,就形成了控件的嵌套,wpf控件随便嵌套,不像html嵌套有限。
wpf就是因为一直嵌套控件,就会形成一种树形结构,控件树。
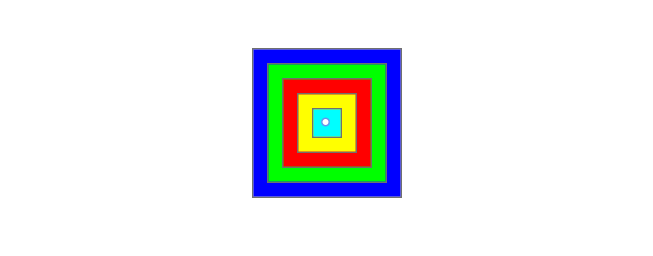
<Button Width="100" Height="100" Background="#0000ff" ><Button Width="80" Height="80" Background="#00ff00" ><Button Width="60" Height="60" Background="#ff0000" ><Button Width="40" Height="40" Background="#ffff00" ><Button Width="20" Height="20" Background="#00ffff" ></Button></Button></Button></Button></Button>
内容属性
wpf一个控件,就是C#里面创建的一个对象,对象都在内存里面。而这个控件的内容,嵌套另一个控件,这个嵌套的子控件还不是一个C#在内存中的对象。XAML里面可以看出父控件包裹着子控件,明显的嵌套关系。C#中其实就是父控件的对象有个属性,引用了子控件的对象。而这个属性称为内容属性(Content Property),内容属性是个统称,具体到每个控件,内容属性都有自己确定的名字。
例子,Button控件的内容属性就是Content,可以直接这一样写
<Button Width="100" Height="30" Content="一个按钮"></Button>
也可以写成这样元素属性
<Button Width="100" Height="30" ><Button.Content>一个按钮</Button.Content></Button>
还可以直接简写
<Button Width="100" Height="30" >一个按钮</Button>
结果都一样。大多数控件都是差不多的,仔细思考上面的XAML,控件都是这个套路
控件内容模型分族
我们把符合某类内容模型的UI元素称为一个族,每个族用它们共同基类来命名。
ContentControl族
- 均派生自ContentControl类
- 都是控件
- 内容属性名称为 Content
- 内容属性只能是一个单一元素。
比如Button里面的内容属性里面只能放一个元素,要么放文字,要不放一个控件,不同放两个东西。如果要放多个,就曲线救国,在Button的内容属性里面放一个布局控件,诶,一个布局控件,而布局控件里面又可以放多个控件
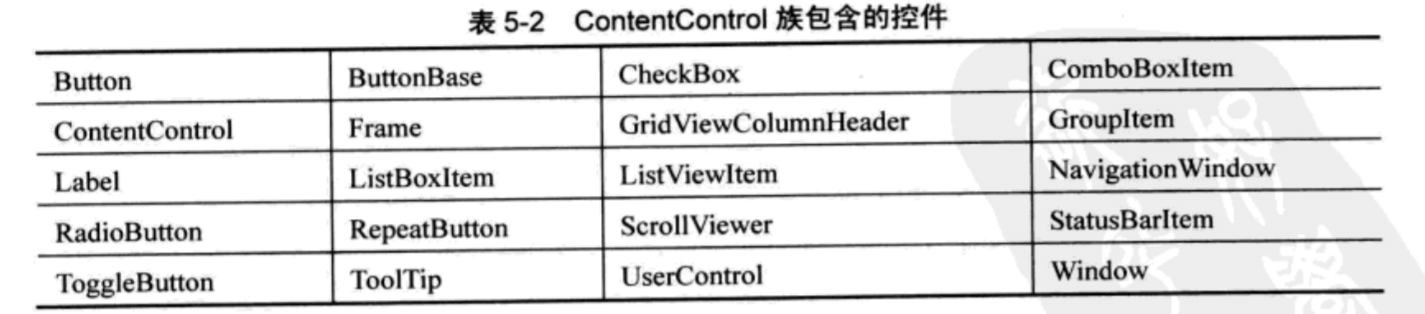
ContentControl族包含的控件

HeaderedContentControl 族
- 它们都派生自HeaderedContentControl类,HeaderedContentControl是 ContentControl类的派生类。
- 都是控件,用于显示带标题的数据
- 除了用于显示主体内容的区域外,控件还具有一个显示标题(Header)的区域。
- 内容属性为Content和 Header
- 无论是Content还是Header都只能容纳一个元素作为其内容
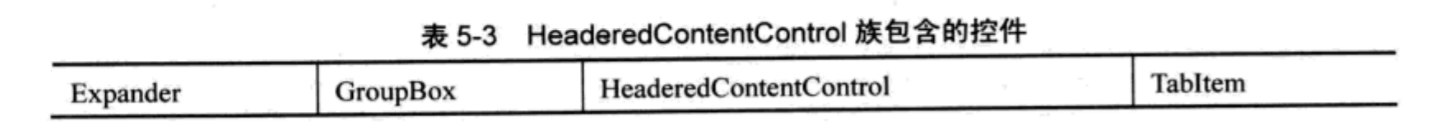
HeaderedContentControl 族包含的控件

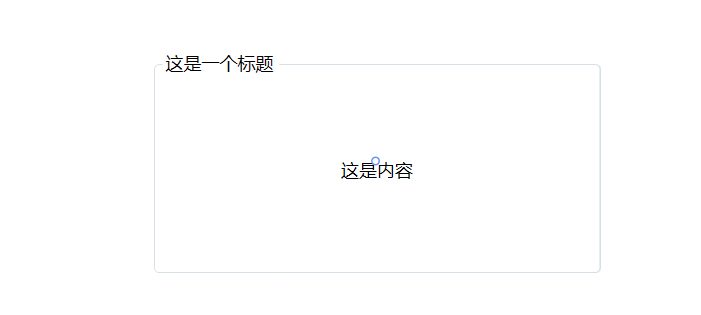
<GroupBox MaxHeight="150" MaxWidth="300"><GroupBox.Header>这是一个标题</GroupBox.Header><GroupBox.Content><TextBlock Text="这是内容" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock></GroupBox.Content></GroupBox>
ItemsControl 族
- 均派生自ItemsControl类
- 它们都是控件,用于显示列表化的数据
- 内容属性为Items或ItemsSource
- 每种ItemsControl都对应有自己的条目容器((Item Container)
条目容器的意思,就是,比如我有一个List,这个族的控件,把我的List拿过去,List里面的数据,一条一个“条目容器”装起来。
就跟我有一包苹果,交给他,他拿出罐子,一个罐子装一个苹果。
举例,完整点是这样的
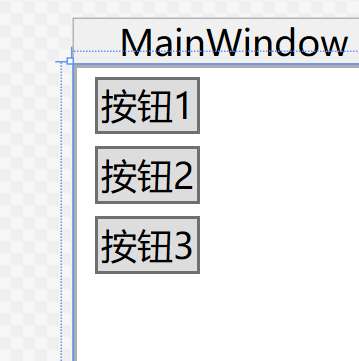
<ListBox><ListBoxItem><Button>按钮1</Button></ListBoxItem><ListBoxItem><Button>按钮2</Button></ListBoxItem><ListBoxItem><Button>按钮3</Button></ListBoxItem></ListBox>
简写
<ListBox><Button>按钮1</Button><Button>按钮2</Button><Button>按钮3</Button></ListBox>
效果都一样,但是Button的父标签一直都是ListBoxItem
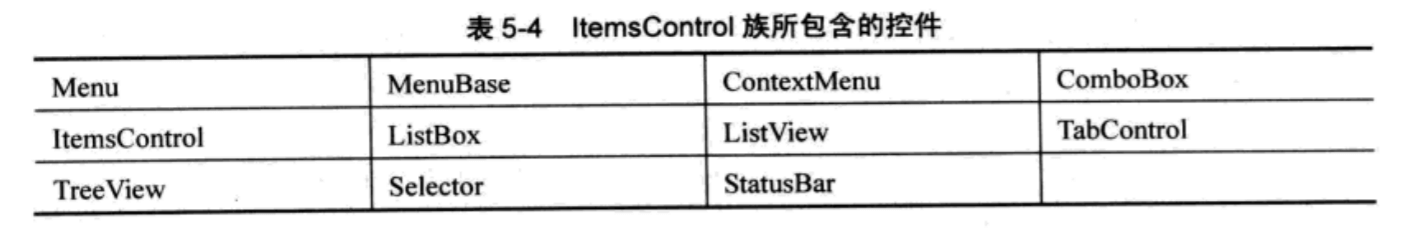
ItemsControl 族包含的控件
HeaderedltemsControl族
- 均派生自HeaderedItemsControl类
- 它们都是控件,用于显示列表化的数据,同时可以显示一个标题
- 内容属性为Items、ItemsSource和 Header
和ItemsControl族的控件一样的用法,只是多一个Header,具有显示标题的能力。
HeaderedltemsControl族包含的控件
只有三个 MenuItem TreeViewItem ToolBar
Decorator族
本族中的元素实在UI上起装饰效果的。
- 均派生自Decorator类
- 起UI装饰作用
- 内容属性为Child
- 只能由单一元素充当内容
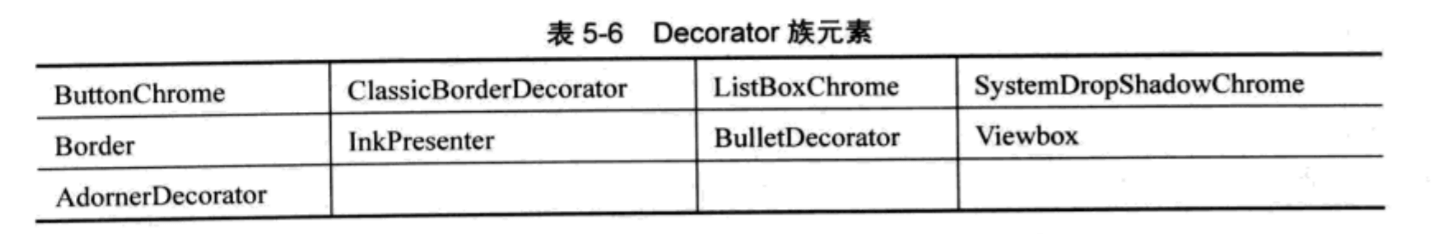
Decorator族包含元素

举个例子,这是该族的一个Border标签,包裹一个Button标签。
<Border Background="Red" Height="40" Width="110"><Border.Child><Button Width="100" Height="30">一个普通按钮</Button></Border.Child></Border>
看看效果,这就是一个边框啊,Border的长宽都比Button多10,一边分5。
TextBlock和 TextBox
两个控件就是显示文本的,TextBox能编辑,就是html的input框。显示纯文本。
TextBlock不能编辑,但是可以显示丰富的效果。
TextBox不需要太多的格式显示,所以它的内容就是普通的字符串,内容属性是Text。
TextBlock需要操纵格式,内容属性为Inlines。如果TextBlock的内容只是一个简单地字符串,可以直接用内容属性Text,没错,TextBlock控件也有这个属性。
Shape族
简单地视觉元素,不是控件。就是专门在UI上绘制图形的一类元素。给你的页面画点图形,花里胡哨的显得洋气。
- 均派生自Shape类
- 于2D 图形绘制
- 无内容属性
- 使用Fill属性设置填充,使用Stroke属性设置边线
Panel族
布局,写wpf软件一定要用布局,这就是重要程度。布局细节在另一篇文章里面
WPF布局
- 均派生自Panel抽象类
- 主要功能是控制UI布局
- 内容属性为Children
- 内容可以是多个元素,Panel元素将控制它们的布局