用webapi写项目,写到后面接口多了,不方便管理,我试过手动写文档,写着写着不想写了,太烦了。直接用Swagger管理接口文档
导入包
NuGet搜索Swagger,.net core用这个
里面有三个组件
Swashbuckle.AspNetCore.Swagger:将Swagger对象模型和中间件转换为SwaggerDocument对象,然后作为公开JSON
Swashbuckle.AspNetCore.SwaggerGen:是一个Swagger生成器,可以将SwaggerDocument从路由、控制器和模型中直接生成对象。它通常与Swagger中间件结合,以生成自动公开的Swagger JSON
Swashbuckle.AspNetCore.SwaggerUI:它是一个嵌入式的多版本Swagger UI工具。它可以解析Swagger JSON来构建丰富的、可定制的界面,以呈现Web API功能。它还包含一些内置的公共方法测试工具。
添加并配置Swagger中间件
将SwaggerGen()中间件添加到Startup文件中的ConfigureServices()方法
//注册Swagger生成器,定义一个和多个Swagger 文档services.AddSwaggerGen(c =>{c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "图书管理系统", Version = "v1" });});
在Configure()方法中启用中间件,为生成的JSON文件和Swagger UI提供服务,
app.UseStaticFiles();app.UseSwagger();//使用swaggerapp.UseSwaggerUI(c =>{c.SwaggerEndpoint("/swagger/v1/swagger.json", "图书管理系统 API V1");});
注意,因为Swagger UI中使用了HTML、JavaScript和CSS等静态文件,所以需要将其放在中间件UseStaticFiles()之后,请注意加载顺序。
运行
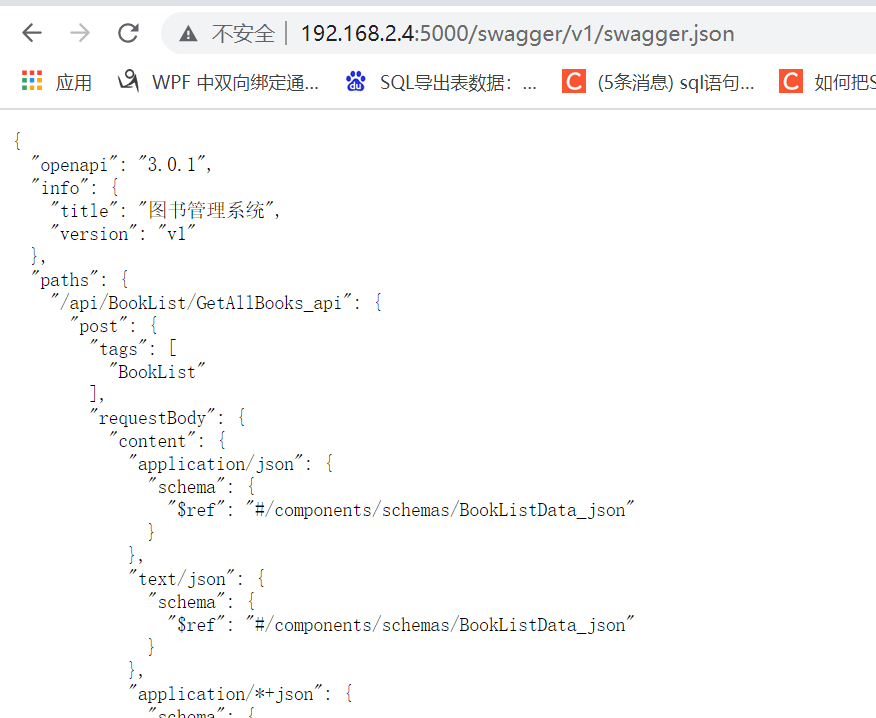
运行项目,把浏览器端口号的后面改成上面写的/swagger/v1/swagger.json就可以查看api的json文档了
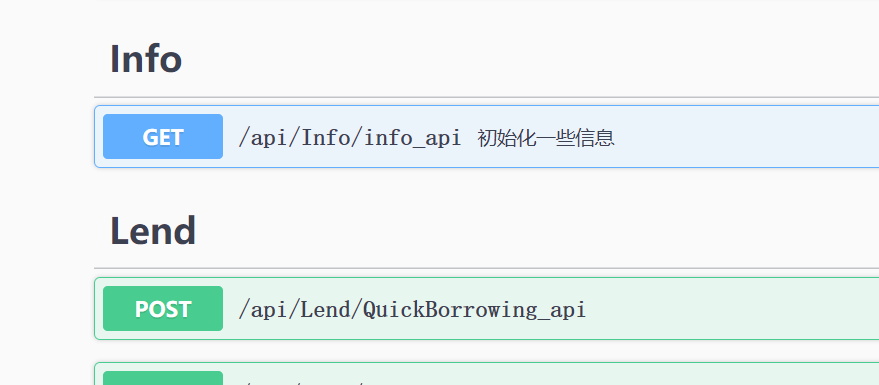
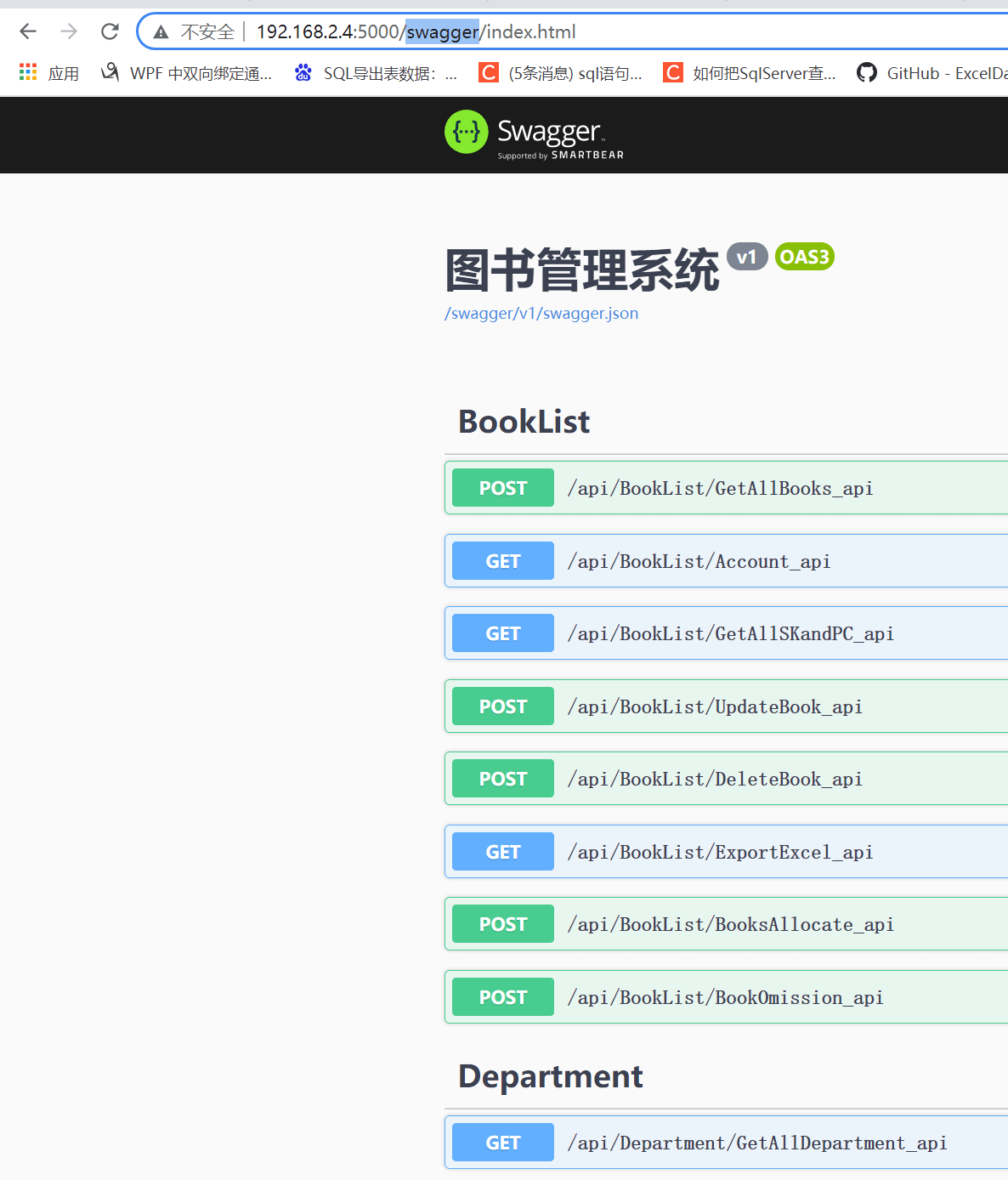
在地址栏路由写,swagger,可以查看api文档
设置默认启动
如果想要一运行项目就显示Swagger API文档,首先去掉launchSettings.json里面的与运行url
然后再Configure中,改成这样
app.UseSwaggerUI(c =>{c.SwaggerEndpoint("/swagger/v1/swagger.json", "图书管理系统 API V1");c.RoutePrefix = string.Empty;});
Swagger 自定义即拓展
展示更多作者信息
可以去OpenApiInfo类里面看,有些什么玩意
//注册Swagger生成器,定义一个和多个Swagger 文档services.AddSwaggerGen(c =>{c.SwaggerDoc("v1",new Microsoft.OpenApi.Models.OpenApiInfo{Title = "图书管理系统",Version = "v1",Description = "这是一段描述",TermsOfService = "none",Contact = new Contact{Name = "xxx",Email = string.Empty,Url = "https://baidu.com"},License = new License{Name = "许可证名字",Url = "https://baidu.com"}});});
API显示注释
首先在项目的写好三个斜杠的注释
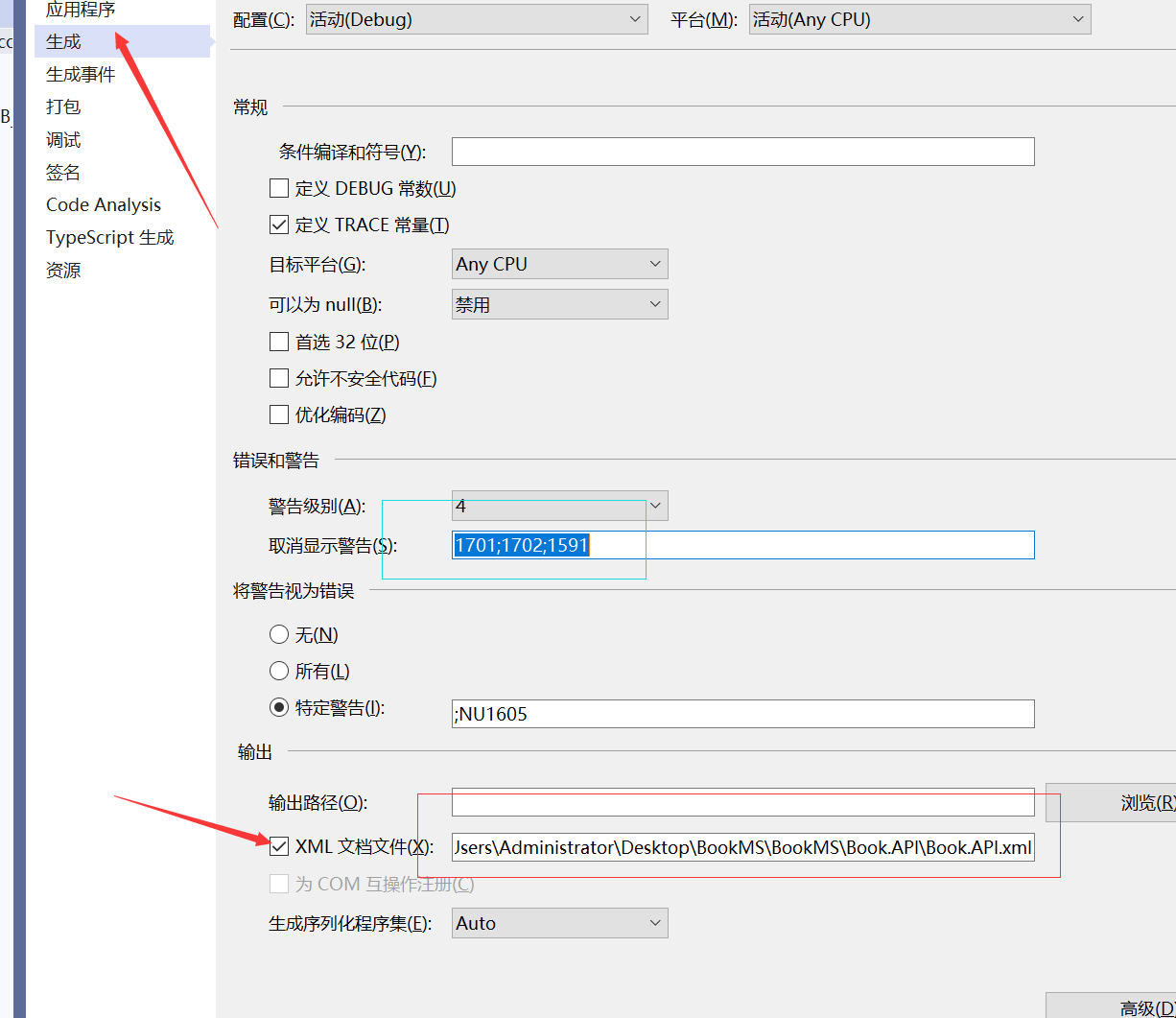
右键资源管理器里面的项目,属性,生成,勾上XML文档文件
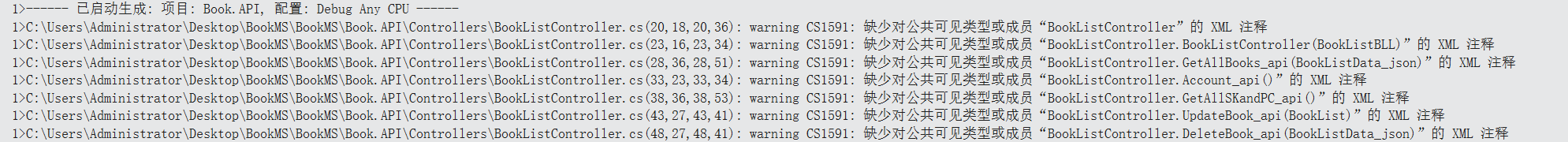
取消警告那里加上1591,不然会有一大片这样的警告
再项目文件里面,生成了一个xml文档。路径就是上面勾选时候的路径
然后再ConfigureServices里面添加下面的东西,路径,文件名
//注册Swagger生成器,定义一个和多个Swagger 文档services.AddSwaggerGen(c =>{c.SwaggerDoc("v1",new Microsoft.OpenApi.Models.OpenApiInfo{Title = "图书管理系统",Version = "v1",Description = "A simple example ASP.NET Core Web API",});// 为 Swagger JSON and UI设置xml文档注释路径var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)var xmlPath = Path.Combine(basePath, "Book.API.xml");c.IncludeXmlComments(xmlPath);});