简单触发器
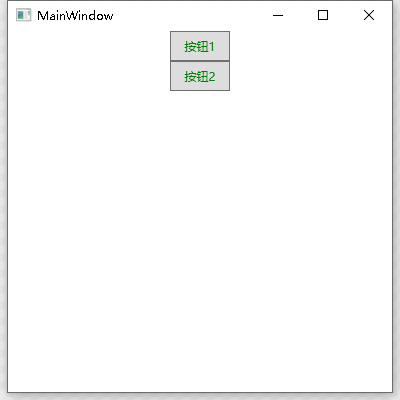
<Window.Resources><Style x:Key="AStyle" TargetType="Button"><Setter Property="Height" Value="30"></Setter><Setter Property="Width" Value="60"></Setter><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Foreground" Value="red"></Setter></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Green"></Setter></Trigger></Style.Triggers></Style></Window.Resources><Grid><StackPanel><Button Style="{StaticResource AStyle}">按钮1</Button><Button Style="{StaticResource AStyle}">按钮2</Button></StackPanel></Grid>
在样式里面写
这里设置的IsMouseOver是否鼠标移动上去了,Value值是True或者False,移动上去了,没移动上去。
多条件触发器
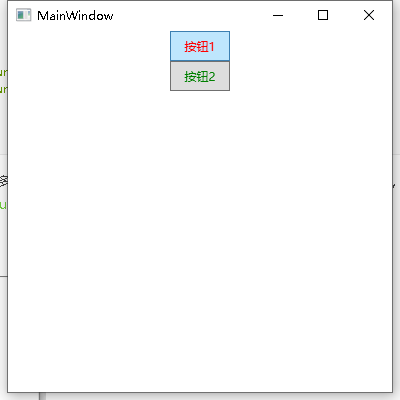
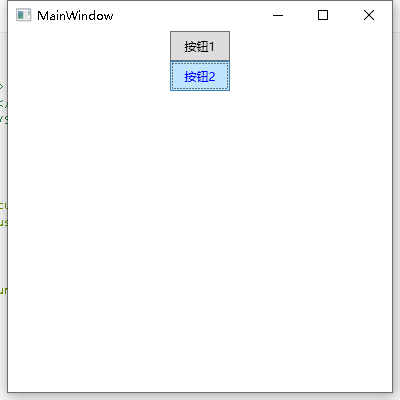
<Window.Resources><Style x:Key="AStyle" TargetType="Button"><Setter Property="Height" Value="30"></Setter><Setter Property="Width" Value="60"></Setter><Style.Triggers><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsFocused" Value="True"></Condition><Condition Property="IsMouseOver" Value="True"></Condition></MultiTrigger.Conditions><MultiTrigger.Setters><Setter Property="Foreground" Value="blue"></Setter></MultiTrigger.Setters></MultiTrigger></Style.Triggers></Style></Window.Resources><Grid><StackPanel><Button Style="{StaticResource AStyle}">按钮1</Button><Button Style="{StaticResource AStyle}">按钮2</Button></StackPanel></Grid>
上面的例子,按钮要鼠标移动上去后,还要点击聚焦后,才会变成蓝色。
事件触发器
有点难