脚本的下载和执行默认会阻塞 HTML 解析。
共同点:defer 和 async 都是异步下载脚本的,不会阻塞页面解析。
区别: defer 是在 HTML 解析完毕后才会执行,async 是等脚本下载完毕后就会执行。
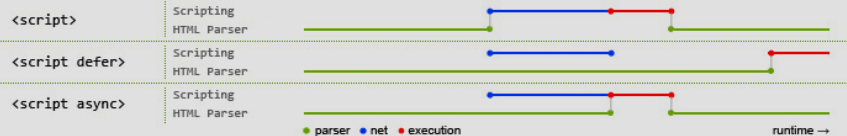
绿色表示 html 解析时间 蓝色表示网络加载时间 红色表示 js 执行时间
defer 和 async属性都是去异步加载外部的JS脚本文件,它们都不会阻塞页面的解析。
其区别如下:
- 执行顺序:多个带async属性的标签,不能保证加载的顺序;多个带defer属性的标签,按照加载顺序执行;
- 脚本是否并行执行:async属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer属性,加载后续文档的过程和js脚本的加载(此时仅加载不执行)是并行进行的(异步),js脚本需要等到文档所有元素解析完成之后才执行,DOMContentLoaded事件触发执行之前。
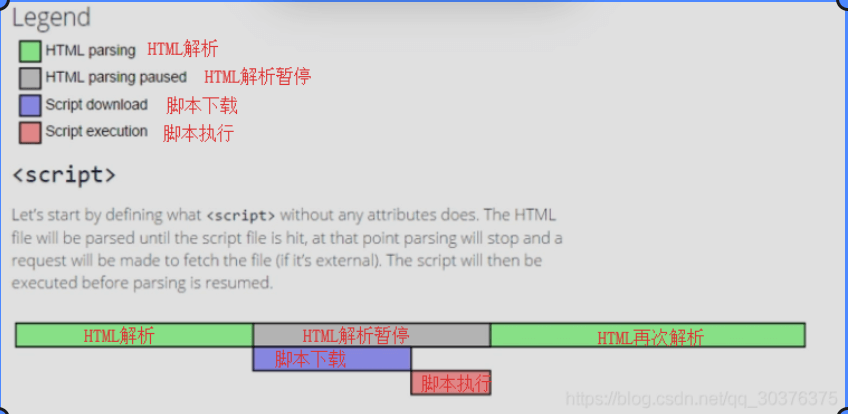
一、当script没有defer和async属性时
如果两个属性都没有(默认行为),脚本的下载和执行将会按照文档的先后顺序同步进行。当脚本下载和执行的时候,文档解析就会被阻塞,在脚本下载和执行完成之后文档才能往下继续进行解析。总之脚本的下载和执行都是按照文档的先后顺序进行。 
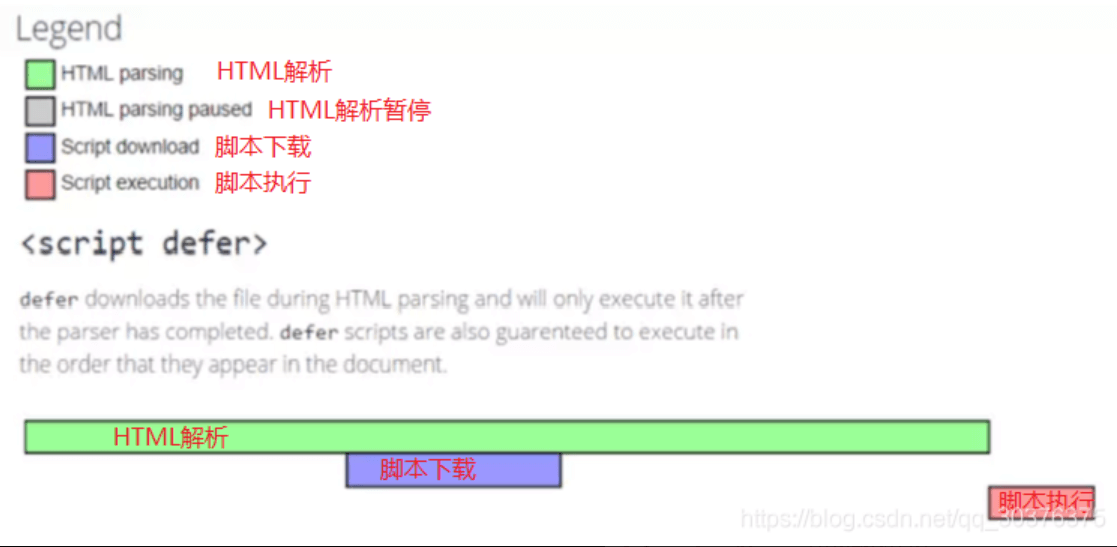
二、当script 有defer属性时(等到文档解析完才开始执行)
defer 属性表示脚本按顺序被解析到时就开始下载,下载过程中文档继续进行解析,当文档全部解析完成之后便开始执行下载好的脚本,这相当于在 DOMContentLoaded 的监听事件内进行执行。虽然 defer 属性的脚本需要等到文档解析完才开始执行,但其执行是有顺序的(异步加载资源,在DOM渲染后之后再按顺序执行JS)。 
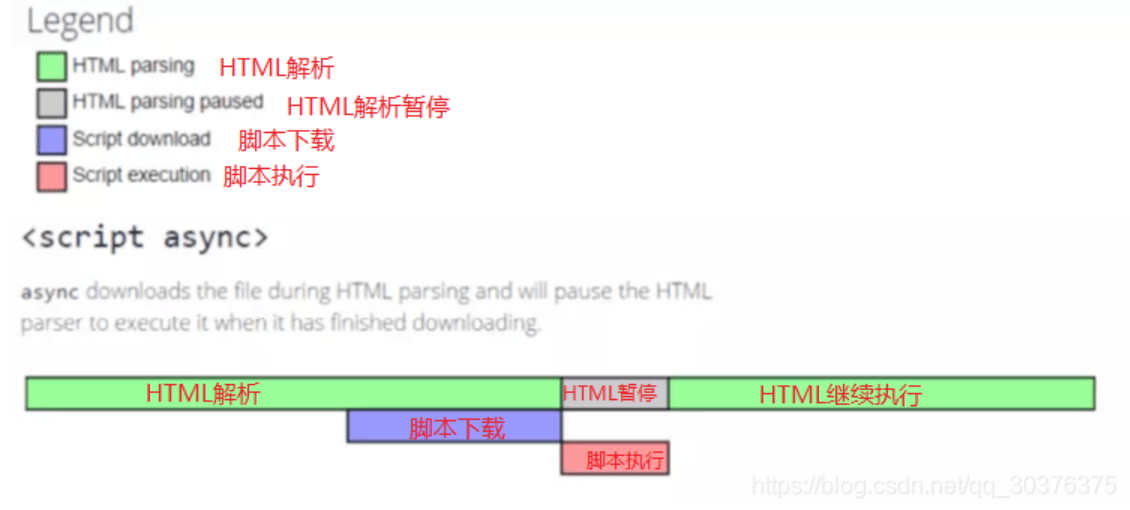
三、当script 有async属性时(脚本下载完成后停止HTML解析,执行脚本,脚本解析完继续HTML解析)
async 属性表示脚本按顺序被解析到时就开始下载,下载过程中文档继续进行解析,当脚本下载完成后文档停止解析开始执行下载好的脚本,脚本执行完后继续解析文档。async 脚本由于网络等的影响将不会按照顺序执行(异步加载资源,且加载完JS资源立即执行,并不会按顺序,谁快谁先上)。 
四、当script同时有async和defer属性时(执行效果和async一致)
执行效果和async一致,把这两个属性交换一下位置,看会不会有覆盖效果,结果发现也是和async一致的。
综上,在webkit引擎下,建议的方式仍然是把

