当 webpack 处理应用程序时,他会递归的构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有的模块打包成一个或多个 bundle。
webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。
这条生产线上的每个处理流程的职责都是单一的,多个流程之间存有依赖关系,只有当前处理后才能交给下一个流程去处理。
插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。
webpack 通过 tapable 来组织这条复杂的生产线。
webpack 在运行过程中会广播事件,plugin 只需要监听它所关心的事件,webpack 的事件流保证了插件的有序性。
大体分为三个阶段:
- 初始化:初始化参数:读取并合并参数,生成最终的参数
- 编译:开始编译,确定 Enrty,编译模块,完成模块编译
- 输出:输出资源,输出完成
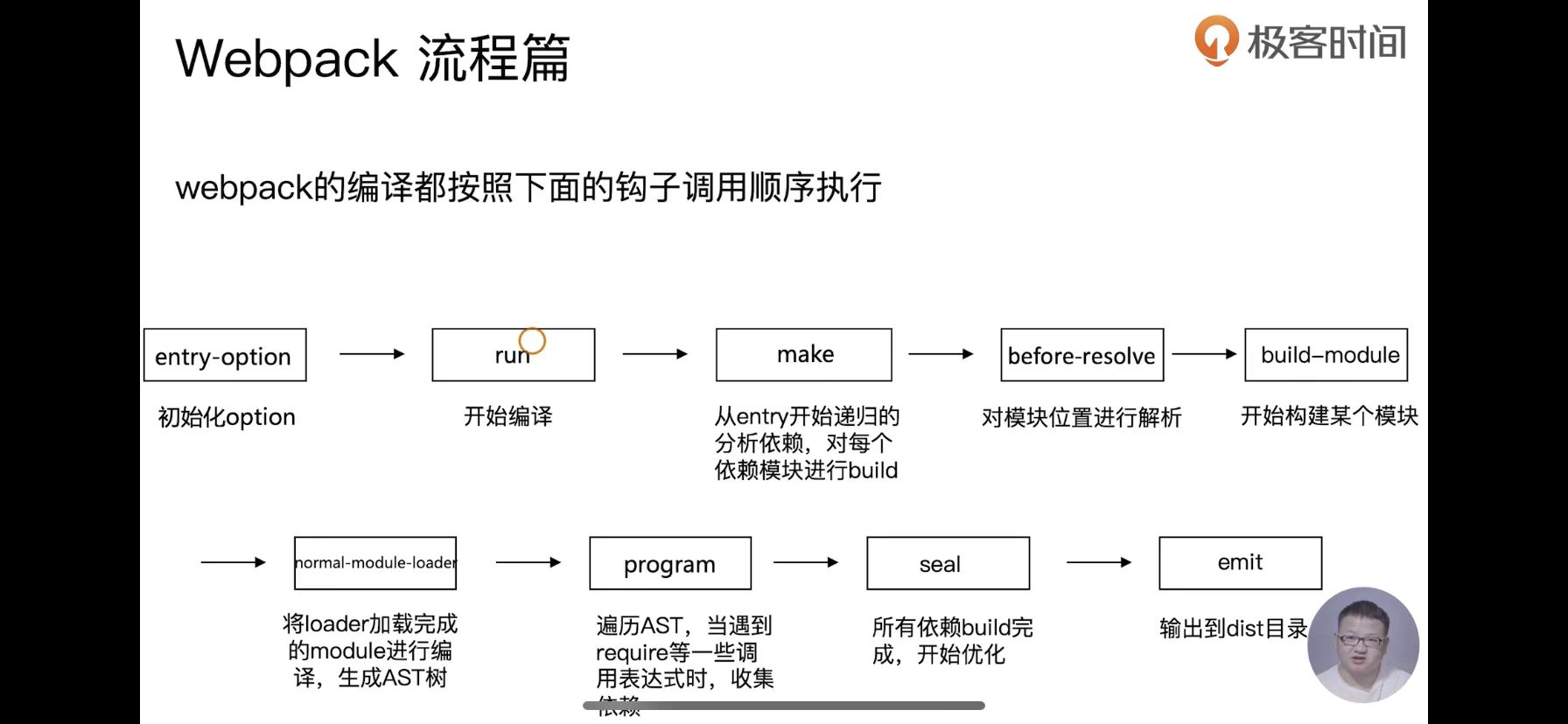
Webpack 的构建流程是一个串行的流程,从启动到执行依次会执行以下流程:
- 初始化参数:从配置文件和 shell 语句中读取并合并参数,得出最终的参数
- 开始编译:用上一步参数得到的初始化 Compiler 对象,加载所有配置的插件,通过执行的对象与 run 方法开始执行编译
- 确定入口:根据配置中的 entry 找出所有的入口文件
- 编译模块:从入口文件出发,调用所有配置的 loader 对模块进行翻译,再找出模块依赖的模块,递归到所有的入口文件都被处理
- 完成模块编译:经过上述步骤得到每个模块被翻译后的最终内容以及他们的依赖关系
- 输出资源:根据入口模块之间的依赖关系,组装成一个包含多个模块的 chunk,再将每个 chunk 转换成一个单独的文件加入输出列表中
- 输出完成 :根据配置的输出文件输出文件。
上述流程具体可以分为以下三个阶段:
- 初始化:启动构建,读取配置参数,加载 Plugin,实例化 Compiler
- 编译:从 Entry 出发,针对每个 Module 串行调用对应的 Loader 翻译模块,再找到该 Module 依赖的 Module ,递归处理
- 输出:将编译后的 Module 组合成 Chunk,再将 Chunk 转换成文件
在上述的过程中, Webpack 会在特定的时间点广播特定的时间,插件在监听到感兴趣的事件后悔执行特定的逻辑,并且插件可以通过调用 webpack 提供的 api 改变 webpack 的运行结果。
简易 webpack
- 定义 Compiler 类
```javascript
class Compiler {
constructor(options) {
// webpack 配置
const { entry, output } = options
// 入口
this.entry = entry
// 出口
this.output = output
// 模块
this.modules = []
}
// 构建启动
run() {} // 重写 require函数,输出bundle
generate() {} }
2. 解析入口文件,获取 AST这里使用 `@babel/parser` 帮助我们分析内部语法,返回 AST```javascriptconst fs = require('fs')const parser = require('@babel/parser')const options = require('./webpack.config')const Parser = {getAst: path => {// 读取入口文件const content = fs.readFileSync(path, 'utf-8')// 将文件内容转为AST抽象语法树return parser.parse(content, {sourceType: 'module'})}}class Compiler {constructor(options) {// webpack 配置const { entry, output } = options// 入口this.entry = entry// 出口this.output = output// 模块this.modules = []}// 构建启动run() {const ast = Parser.getAst(this.entry)}// 重写 require函数,输出bundlegenerate() {}}new Compiler(options).run()