头图:https://cdn.naraku.cn/imgs/Coding/coding-0.jpg
摘要:Hexo - 快速、简洁且高效的博客框架
前期准备
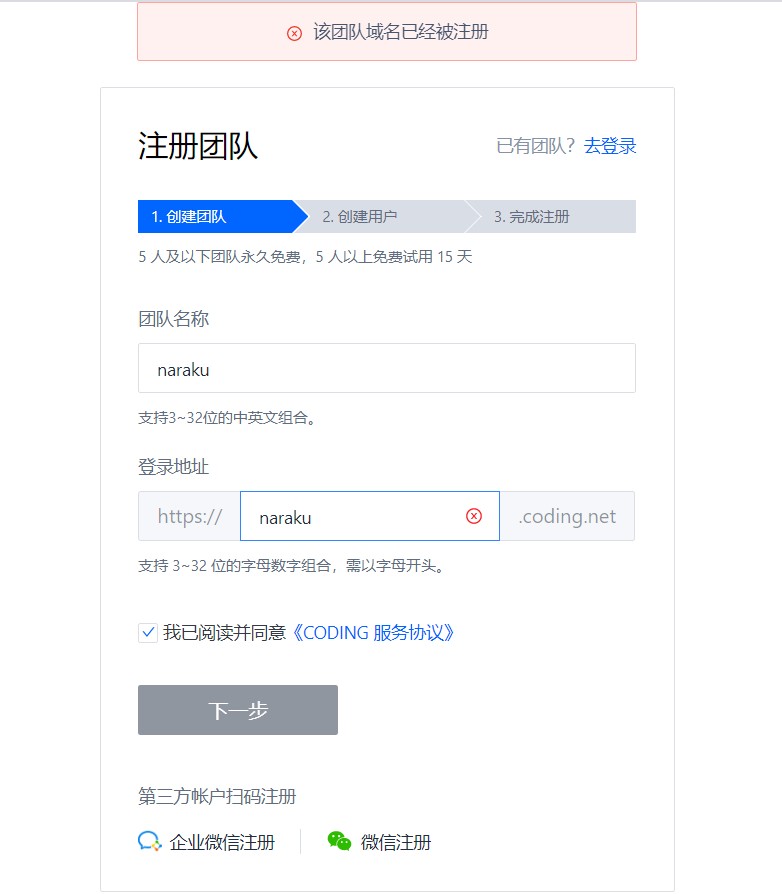
- 先在Coding上注册一个账号,填写自己喜欢的登陆地址。需要注意的是这个不是博客地址!

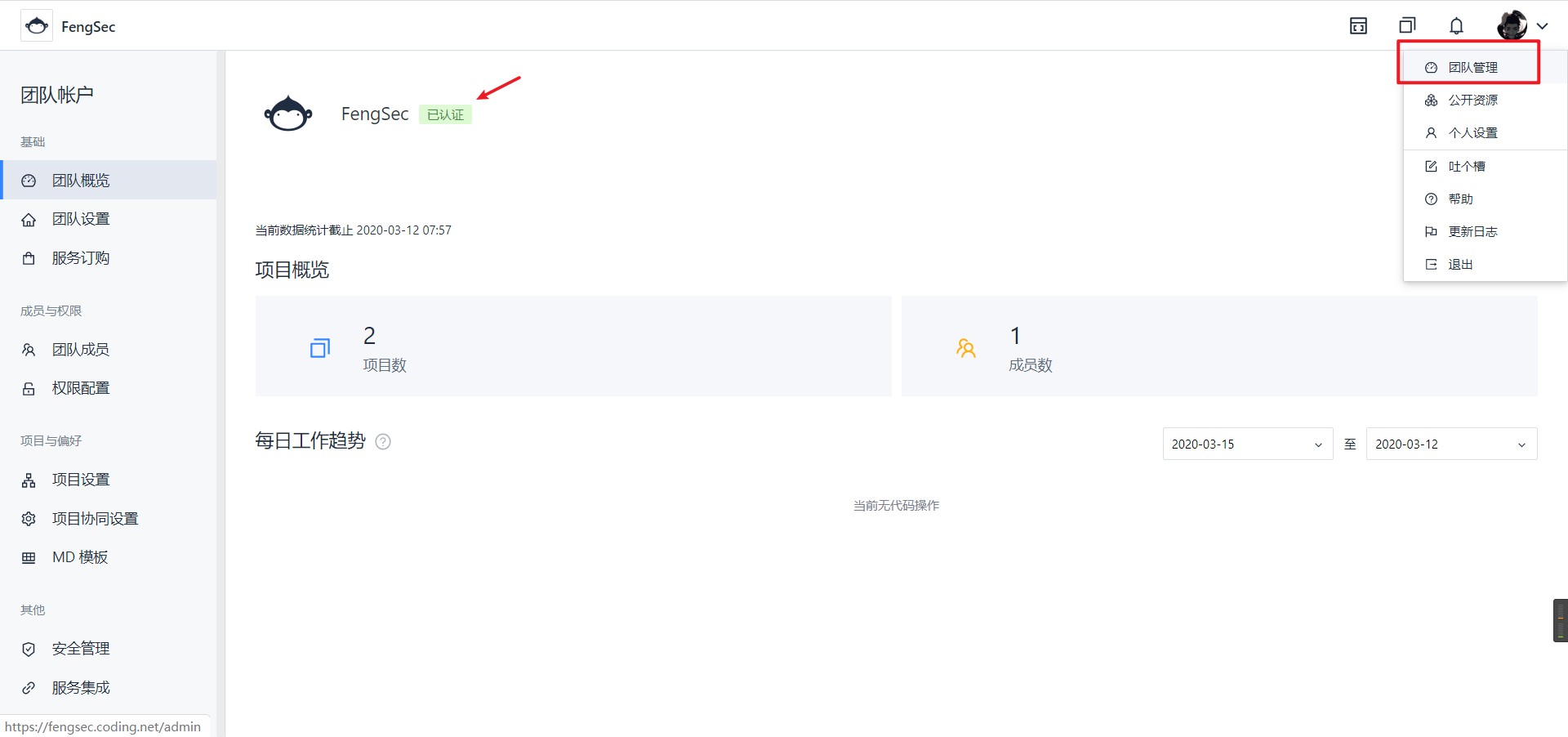
- 注册完成后登陆,点击右侧团队管理,进行实名认证,我这里已经认证过了

开始部署
- 左侧点击项目设置,新建一个项目。填写项目名称,直接创建即可

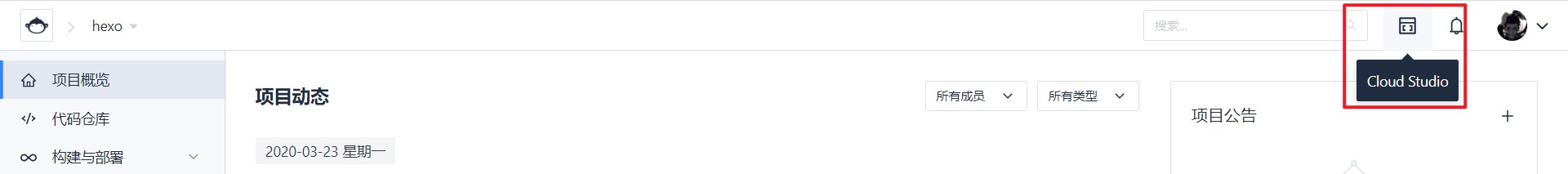
- 点击右上角Cloud Stdio,新建一个工作空间
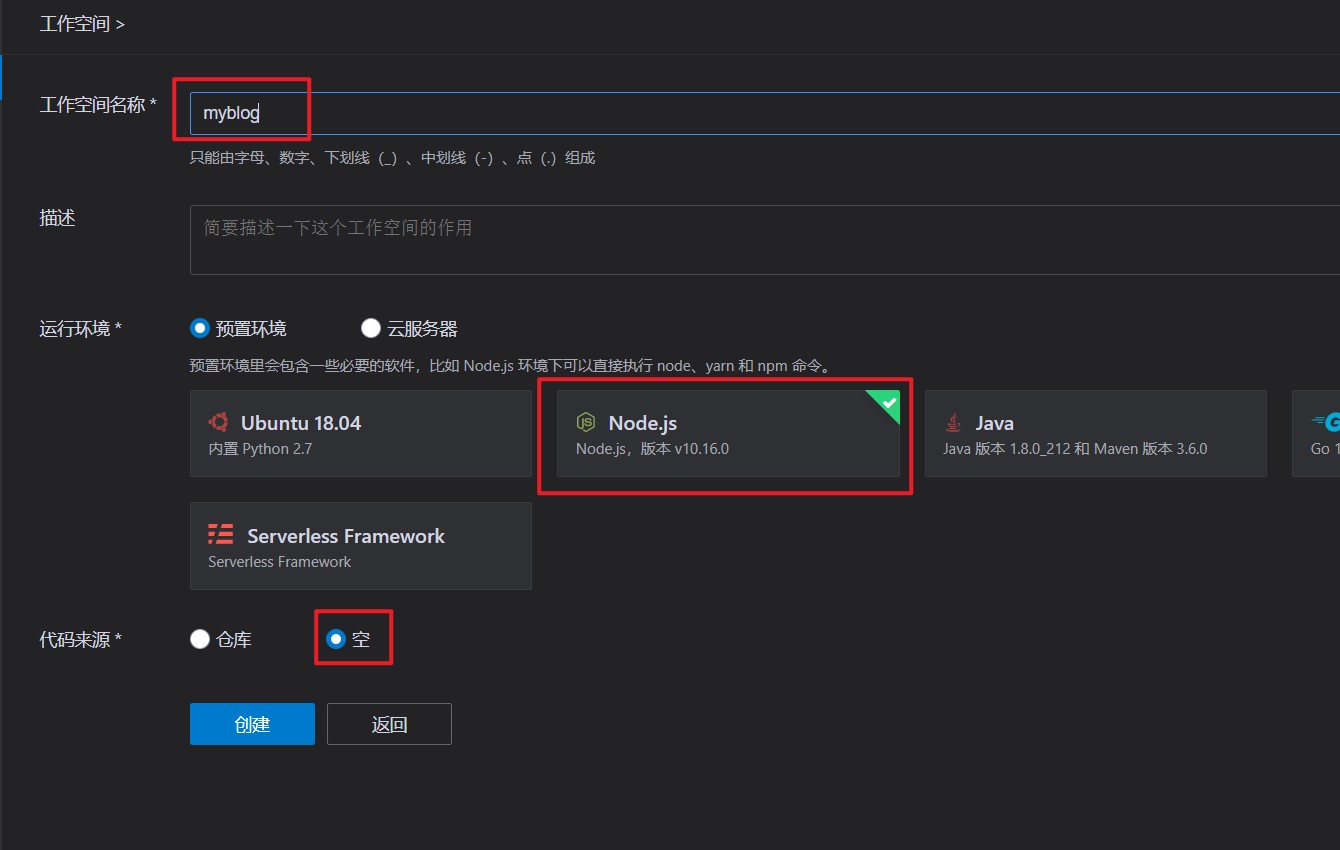
- 名称任意
- 工作环境:Node.js
- 代码仓库:空

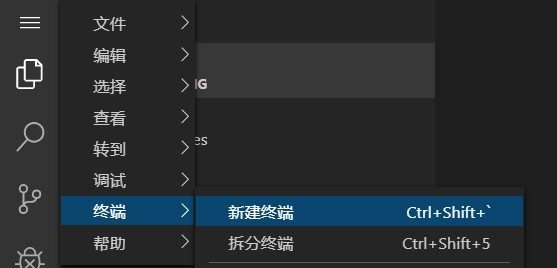
- 点击进入工作空间,左侧点击终端-新建终端

输入以下命令:
# 安装Hexo$ npm i -g hexo# 初始化,这一步比较慢,可以先配置仓库$ hexo init# 安装依赖$ npm install --save hexo-deployer-git
配置Git,其实2个都使用邮箱即可
$ git config --global user.email "您的邮箱"$ git config --global user.name "您的用户名"
配置仓库。打开
_config.yml文件,在最底部加上deploy:type: gitrepository: https://e.coding.net/fengsec/hexo.git # 这里填写您的仓库地址
最后输入一行命令进行部署。此处回车提交后提示账号密码
- 账号可以是邮箱或者手机号
- 密码是没有显示的
$ hexo g -d
Tips:配置文件
_config.yml中,可以直接配置仓库为以下格式,则不需要每次输入密码此时可以在代码仓库看到刚才提交的代码
- 点击左下角项目设置,打开构建与部署服务,此服务需要实名认证才可以使用。开启后点击左上角返回

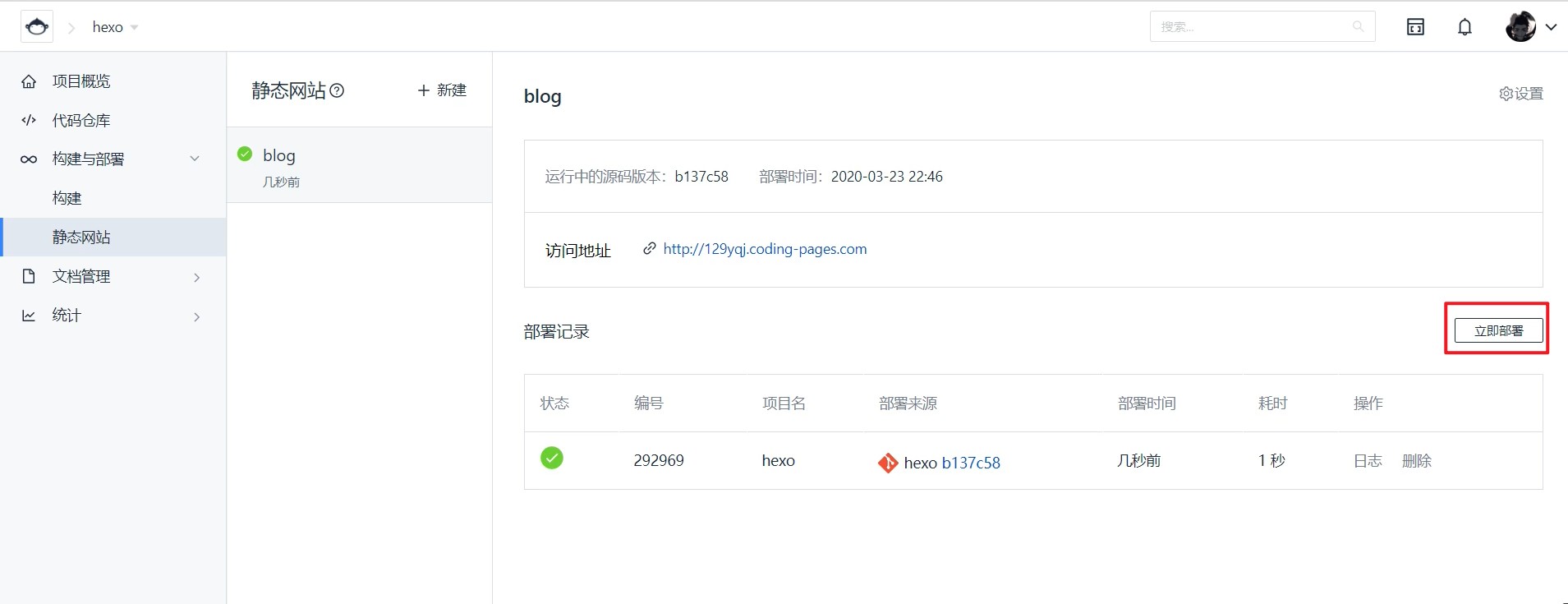
- 然后进入构建与部署-静态网站,任意输入网站名称,点击保存

- 最后点击立即部署,等待状态变为小绿钩后,即可通过上面的访问网址访问你的博客~

绑定域名
i> 上面访问地址太难记了,可以选择购买一个属于自己的域名,然后进行绑定
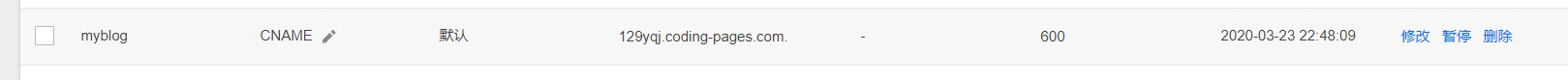
- 绑定域名需要先在域名服务商处配置CNAME解析
- 主机记录:假如你的域名是
baidu.com- 如果想通过
blog.baidu.com来访问博客,那么主机记录即填写blog - 如果想直接通过
baidu.com来访问,那么主机记录可以填写@
- 如果想通过
- 记录类型:
CNAME - 记录值:部署静态网站时分配的地址,如我这里是
129yqj.coding-pages.com
- 主机记录:假如你的域名是

- 然后在静态网站的设置中配置自定义域名后点解绑定,建议开启HTTPS,证书状态显示正常即生效

发布文章
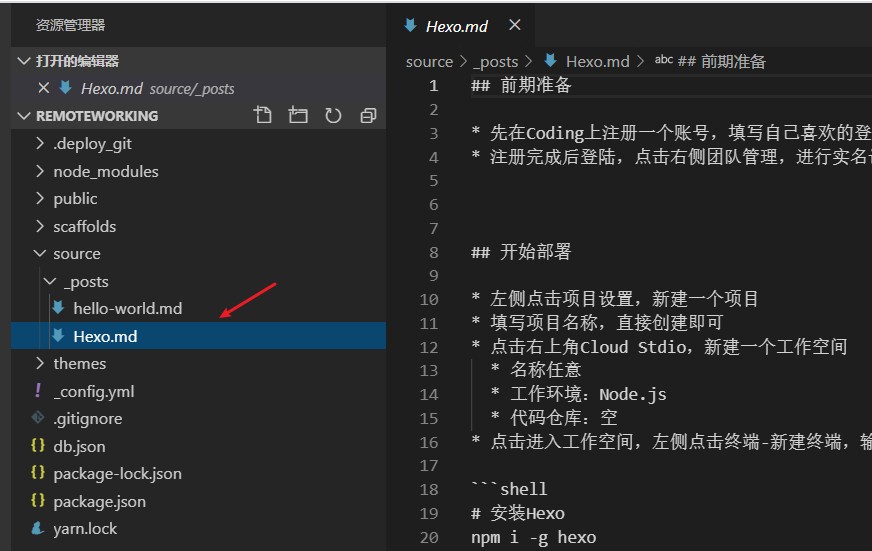
- 直接将文章放入工作空间的
source/_posts目录下