动效标注

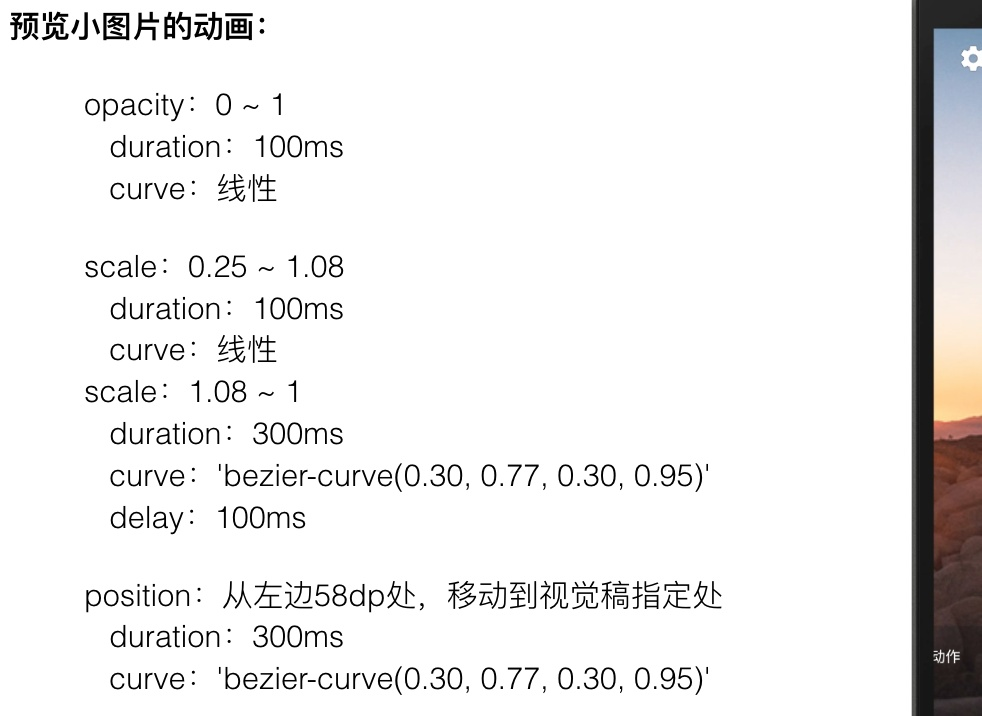
标注的内容
- 触发事件 — event
- 哪个元素 — component
- 哪个属性 — property
- 起始值和结束值 — start Value end Value
- 插值器 — ease spirng
- 时长(一般情况下提供毫秒单位,程序会自动处理)—ms
- 其他补充(是否需要延迟,是否重复播放等等)—add
当然这都是比较简单的标注,其实也有更复杂的,那么应该如何去交接呢?
口头描述
这种适合动效比较简单且比较少的时候
视频demo
有些时候,动效不需要做的很精致,给一个视频demo就可以大概做出来也不用写过多的标注
视频demo + 动效标注
动效比较复杂,涉及的元素比较多。这个时候就需要用复杂的动效标注和视频演示。
动效规范
主要是关于某些特定情况对 动画时长(duration)和 动画曲线(curve)进行一些全局的规范,这样改一处,就可以改变所有。就好比我们做设计的时候,要对颜色和字号进行设计规范。
动画曲线-贝塞尔曲线
其实在framer中是分 Tween 曲线 和 Spring 弹性曲线的,我们这里先说贝塞尔。因为不管是web,ios, Android都有贝塞尔曲线。
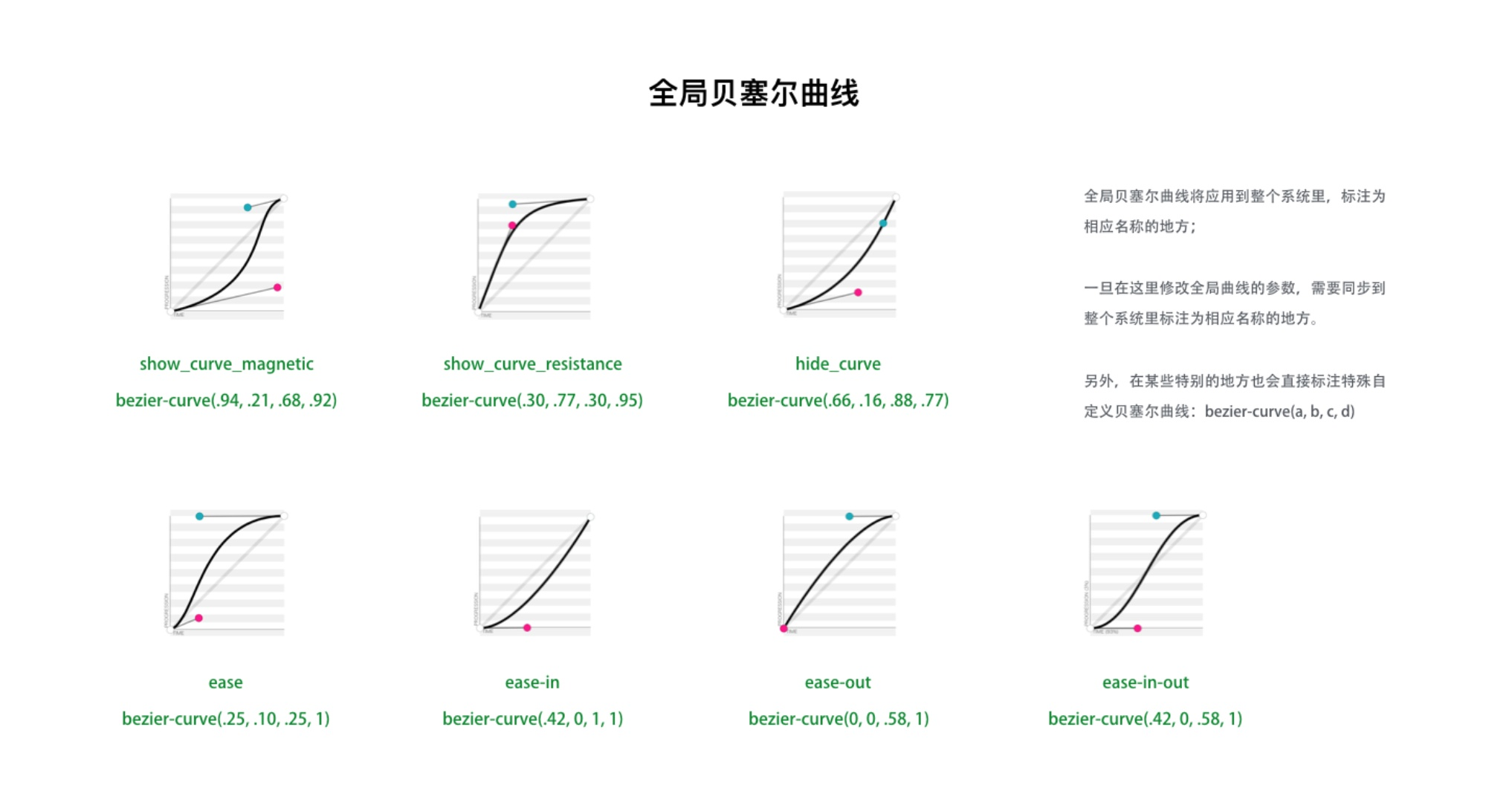
全局贝塞尔曲线
我们举个简单的例子,一般情况下定义7-8中就足够用了。

具体如何去调节贝塞尔曲线,有两个网站可以参考 cubic-bezier 和 css3beziercurve。
我们先让工程师把这些曲线定义好,放在系统控件里面。各个 App 只是去调用那个名称的曲线。这样可以只修改一个地方,就把整个系统都修改了。
动画时长
时间梯度
- 150ms
- 240ms
- 360ms
- 540ms
- 700ms
- 1500ms
- 3000ms
避免乱七八糟的设计。统一规划一下时间维度的体验。不同梯度之间最好符合某种倍率,这样会比较有节奏感。和音乐的时值是一个道理。
搭配方法
- icon、文字渐隐渐现:ease,150ms;
- 强弹出:show_curve_magnetic,根据对象的体积选择时间梯度,推荐240ms;
- 弱弹出:show_curve_resistance,根据对象的体积选择时间梯度,推荐 240ms;
- 屏幕范围内的位移:ease,根据对象的体积选择时间梯度,推荐240ms;
- 移出屏幕外:hide_curve,根据对象的体积选择时间梯度,推荐150ms(表示「抛弃」的动画需要抛快一点,同时用户对回退之后的页面一般是有心理准备的);
- 黑色遮罩层出现:ease,时间长度配合界面其他元素;
- 黑色遮罩层消失:ease-out,时间长度配合界面其他元素;
- 呼吸循环类:ease-in-out,1500ms 或 3000ms;
系统里会有不少重复出现的元素和模式,但又算不上是 UI 组件。这些也一并规划一下,最好出个 Motion Guidelines 。
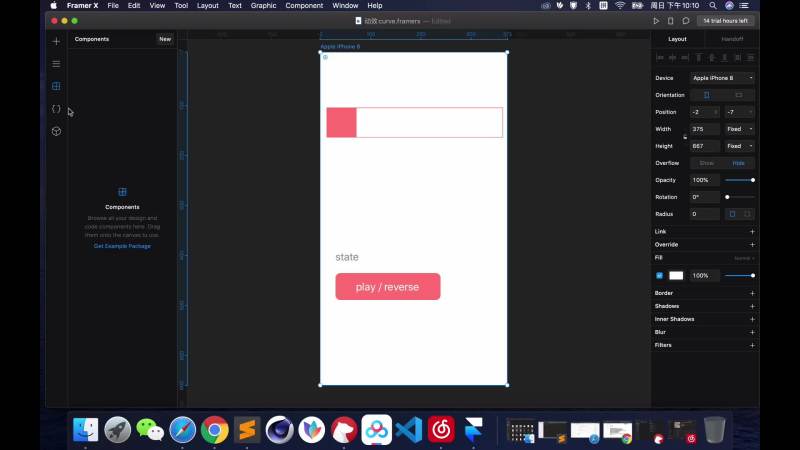
在framer 中实际体验
代码部分
我们可以在一个组件中,把所有的可能会用到的duration 和 bezier 都定义好,像设计规范一样。
//声明全局curve//黑色遮罩出现export const Curve_blackMaskIn = [0.66, 0.16, 0.88, 0.77]export const Duration_blackMaskIn = 0.15
然后我们再在需要使用动画的组件中把这个导入进去
import { Override, Data } from "framer"
import { Curve_blackMaskIn, Duration_blackMaskIn } from "./Curve" //从这里导入
const data = Data({
isPlay: false,
})
//move
export function move(): Override {
return {
animate: data.isPlay
? {
x: 292,
}
: {
x: 0,
},
transition: {
duration: Duration_blackMaskIn, //在这里使用
ease: Curve_blackMaskIn, //在这里使用
},
}
}
export function play(): Override {
return {
onTap() {
;(data.isPlay = !data.isPlay)
},
}
}