三种角色: 普通函数 构造函数 普通对象
Function & Object的爱恨情仇
函数:普通函数(实名或者匿名函数) 箭头函数[没有prototype] 构造函数 生成器函数
对象:普通标准对象 标准特殊对象[Array] 非标准特殊对象 Function 也是对象 所有对象都有proto
function Fn() {this.x = 100;this.y = 200;this.getX = function () {console.log(this.x);}}Fn.prototype.getX = function () {console.log(this.x);};Fn.prototype.getY = function () {console.log(this.y);};let f1 = new Fn;let f2 = new Fn;
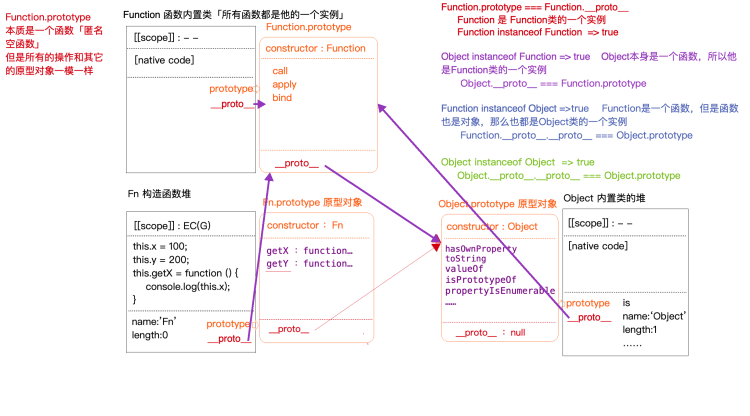
Function 函数内置类【所有函数都是他的一个实例】
Function.prototype 本质是一个函数【匿名空函数】但是所有的操作和其它的原型对象一模一样
Function 和Object
Function instanceof Function;//=>true
Function.protype===Function.proto
Function是Function类的实例
2.Object instanceof Function ; =>true
Object本身是个函数,所以他是Function类的一个实例
Object.proto===Function.prototype
3.Function instanceof Object ; =>true
Function 是一个函数 但是函数一个对象,那么也都是Object类的实例
Function.proto.proto===Object.prototype
4.Object instanceof Object; =>true
Object .proto.proto===Object.prototype 总结
总结Function是Object的实例 [Function]是函数也是对象 所以是Object的实例
Fucntion 是Function的实例 [Function]是Function的实例
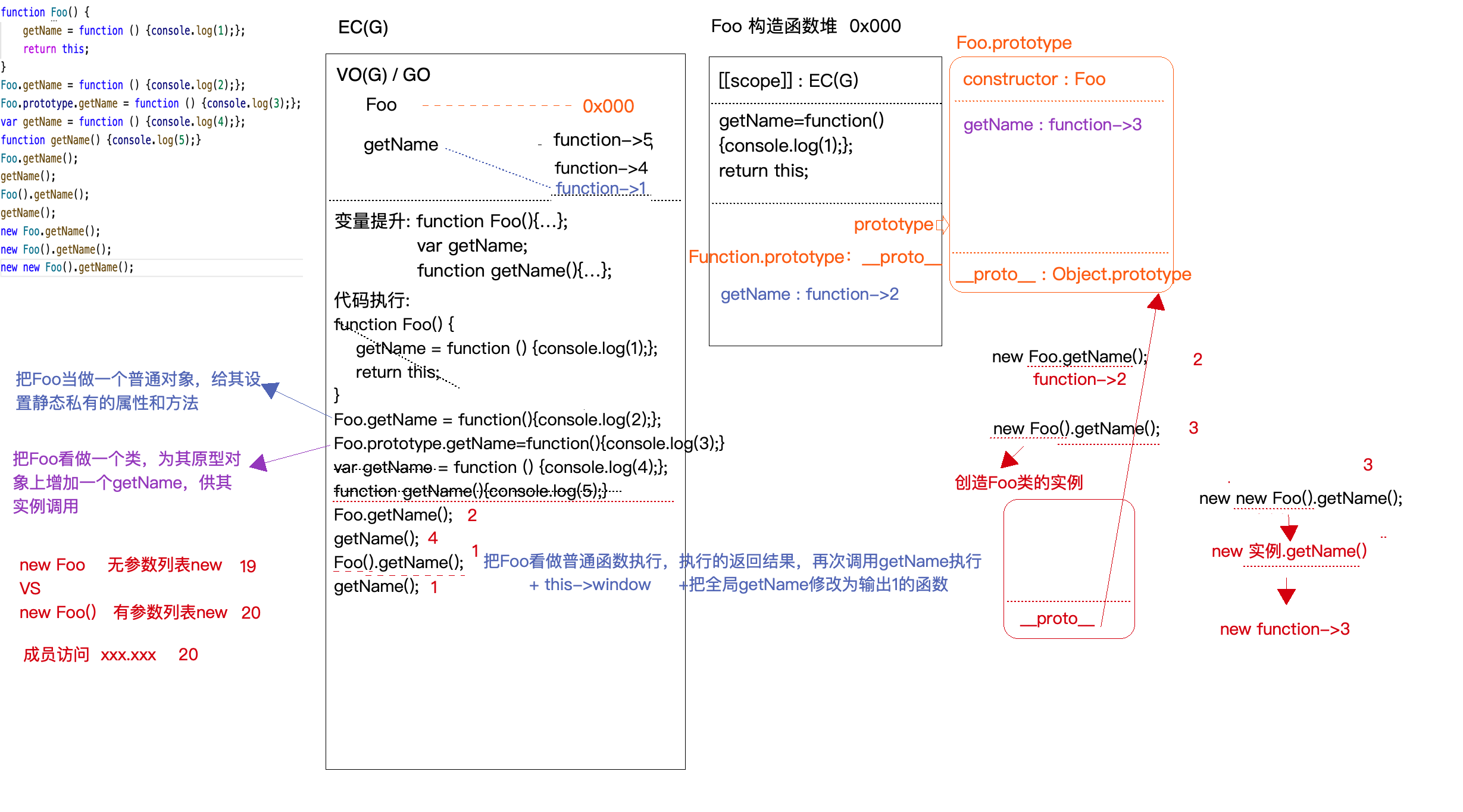
Object 是 Function的实例 【Object】也是函数 所有函数都是他的实例function Foo() {getName = function () {console.log(1);};return this;}Foo.getName = function () {console.log(2);};Foo.prototype.getName = function () {console.log(3);};var getName = function () {console.log(4);};function getName() {console.log(5);}Foo.getName(); //2getName();//4Foo().getName();//1getName();//1new Foo.getName();//2new Foo().getName();//3new new Foo().getName();//3