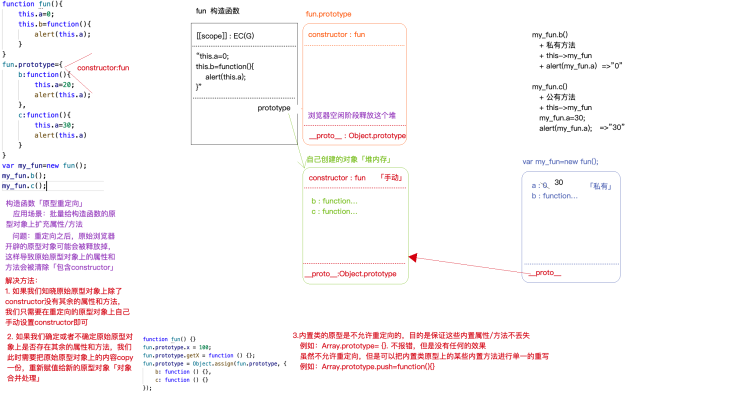
构造函数原型重定向
- 应用场景:批量给构造函数的原型对象上扩充属性/方法
- 问题:重定向后
- 原始浏览器开辟的原型对象可能会被释放掉
- 这样导致原始原型对象上的属性和方法会被清除掉(包含constructor)
- 解决方法:
- 如果我们知晓原始原型对象上除了constructor没有其余的属性和方法
- 我们只需要在重定向的原型对象上自己手动设置constructor即可
- 如果我们确定或者不确定原始原型对象上是否存在其余的属性和方法
- 我们此时需要把原始原型对象上的内容copy一份,重新赋值给新的原型对象「对象合并处理」
**Object.assign(obj_1, obj_2)**- 两个或者多个对象进行浅合并「右侧替换左侧」
- 注意:并没有返回全新的一个合并后的对象,返回的值依然是obj1这个堆,只是把obj2中的内容都合并到obj1中
- 如果非要返回新的对象
console.log(Object.assign({}, obj1, obj2));- 此时没有改变obj1、obj2
- 如果我们知晓原始原型对象上除了constructor没有其余的属性和方法
纯粹对象:创建的是Object的实例 对象.__ proto__ === Object.prototype
function fun() {this.a = 0;this.b = function () {alert(this.a);}}fun.prototype = { // 自己重新赋值了prototypeb: function () {this.a = 20;alert(this.a);},c: function () {this.a = 30;alert(this.a)}}var my_fun = new fun();my_fun.b(); // 0 先找私有my_fun.c(); // 30 私有没有,找公有

