简述
Qt动画框架旨在为创建动画和平滑的GUI提供了一种简单的方法。通过Qt动画属性,该框架为部件和其它QObject对象的动画操作提供了非常大的自由性,框架也可以被用于图形视图框架中,动画框架中许多可用的概念也可以用于Qt Quick,它提供了一种声明式的方式定义动画。大部分关于动画框架学到的知识都可以应用于Qt Quick。
本篇,我们阐述了Qt动画框架的基本结构。同时,会展示最常见的技术示例,用于动画操作QObject和图形项。
动画框架结构
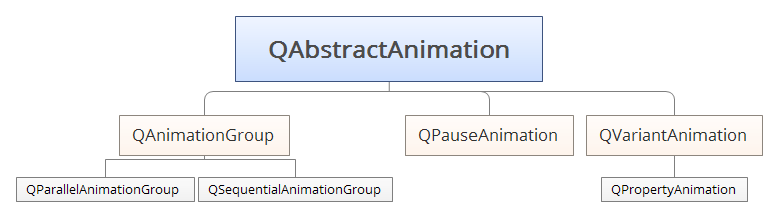
本节中,我们将宏观了解Qt动画框架的体系结构,以及如何被用于Qt动画属性。下图展示了动画框架中最重要的类。
动画框架基础由基类QAbstractAnimation以及它的两个子类QVariantAnimation、QAnimationGroup组成。QAbstractAnimation是所有动画的祖先。它包含了一些在框架中被普遍使用的基本功能,尤其是启动、停止和暂停动画功能,它也接收定时触发通知。
Qt动画框架更是提供了QPropertyAnimation类,该类继承自QVariantAnimation,用于对Qt属性的动画操作(Qt属性系统是Qt元对象系统的一部分)。QPropertyAnimation类使用缓和曲线算法对属性进行插值演化操作。因此当你想使用动画改变一个值时,需要声明其为一个属性并且使该类继承自QObject。这给我们提供了很大的方便性,去动画操作现有的部件和其它的QObject对象。
复杂动画可以通过构建QAbstractAnimation树形结构来构造。该树主要使用QAnimationGroup,QAnimationGroup类是一个包含其它动画类的容器类;同时QAnimationGroup类也是QAbstractAnimation类的子类,因此一个容器可以包含其它容器。
Qt动画框架可以独立使用,但是也被设计为Qt状态机框架的一部分。状态机框架提供一个特殊的状态用来播放动画。当状态进入或者退出时,QState也可以改变属性。当这个动画状态提供了一个QPropertyAnimatio时,这个特殊的状态会在这些值之间进行篡改操作。后续我们将了解的更加仔细。
在幕后,动画被一个全局定时器控制着,该定时器对所有正在运行的动画发送更新命令。
动画框架类
这些类提供了用于创建简单的和复杂的动画的框架
| 类 | 描述 |
|---|---|
| QAbstractAnimation | 所有动画类的基类 |
| QAnimationGroup | 动画容器类的抽象基类 |
| QEasingCurve | 动画控制的缓和曲线类 |
| QParallelAnimationGroup | 并行动画容器 |
| QPauseAnimation | QSequentialAnimationGroup暂停 |
| QPropertyAnimation | Qt的动画属性 |
| QSequentialAnimationGroup | 串行动画容器 |
| QTimeLine | 控制动画的时间轴类 |
| QVariantAnimation | 动画类的抽象基类 |
Qt动画属性
如上所述,QPropertyAnimation类能够修改Qt属性值,正是该类用于改变动画属性值。事实上,它的基类QVariantAnimation是一个抽象类,所以不能被直接使用。
选用Qt动画属性的一个主要原因,是因为它给我们很大的自由性去动画操作Qt API中已经存在的类,尤其是拥有bounds、colors等属性的QWidget类(能被嵌入到QGraphicsView中的QWidget)。
来看一个小例子:
QPushButton button("Animated Button");button.show();QPropertyAnimation animation(&button, "geometry");animation.setDuration(10000);animation.setKeyValueAt(0, QRect(0, 0, 100, 30));animation.setKeyValueAt(0.8, QRect(250, 250, 100, 30));animation.setKeyValueAt(1, QRect(0, 0, 100, 30));animation.start();
上述代码,在10秒的持续时间把button从屏幕的左上角移动到(250, 250)点处。
上面的例子在开始值与结束值之间做了线性插值。当然,设置的值在开始处与结束处之间的数值也是合理的,那么插值衍化就沿这些点进行。
你也可以动画操作没有声明动画属性的QObject对象中的值,但是唯一的条件是该值有个能进行修改的设置函数。所以可以进行子类化,在该类中包含声明属性的值并且有个设置函数。每个Qt属性需要一个获取值的访问函数,因此如果类本身没提供对该值的访问函数的话,你自己就需要提供一个。
class MyGraphicsRectItem : public QObject, public QGraphicsRectItem{Q_OBJECTQ_PROPERTY(QRectF geometry READ geometry WRITE setGeometry)};
如上所示的代码例子中,我们子类化QGraphicsRectItem类,并且定义了”geometry”属性。即使QGraphicsRectItem没有提供”geometry”属性,我们也可以动画操作MyGraphicsRectItem的位置信息了。
动画和图形视图框架
当你想动画操作QGraphicsItem时,也可以使用QPropertyAnimation类。然而,QGraphicsItem并不继承于QObject。一个好的解决办法是子类化一个你需要的图形项,同时这个类也继承自QObject。通过这种方式,QPropertyAnimation类就能适用于QGraphicsItem。下面的代码例子展示了这是如何实现的。另一种可行性是只继承于QGraphicsWidget,因为QGraphicsWidget继承于QObject。
class Pixmap : public QObject, public QGraphicsPixmapItem{Q_OBJECTQ_PROPERTY(QPointF pos READ pos WRITE setPos)...
如上所述,我们定义了一个需要动画操作的属性值。
注意:出于元对象系统的要求,QObject必须是第一个继承者。
缓和曲线
QPropertyAnimation在开始与结束之间执行插值操作。除了为动画添加更多的键值外,你也可以使用缓和曲线,缓和曲线控制着在0与1之间的插值速度,如果你想在没有改变插值路径的情况下改变动画速度,那么缓和曲线是很有用的。
QPushButton button("Animated Button");button.show();QPropertyAnimation animation(&button, "geometry");animation.setDuration(3000);animation.setStartValue(QRect(0, 0, 100, 30));animation.setEndValue(QRect(250, 250, 100, 30));animation.setEasingCurve(QEasingCurve::OutBounce);animation.start();
这里,动画即沿着OutBounce曲线,该曲线样式是到结束处会弹跳起来像个弹跳球。QEasingCurve类有大量供选择的曲线,它们被定义成QEasingCurve::Type枚举。如果你需要另外的曲线样式,也可以自己实现一个,然后用QEasingCurve注册它既可。
动画分组
一个应用程序常常包含多个动画。例如,你或许希望同时移动不止一个图形项或者一个接一个的顺序移动它们。
QAnimationGroup(QSequentialAnimationGroup和QParallelAnimationGroup)的子类是动画容器类,因此多个动画可以被串行或者并行执行。QAnimationGroup类就是一个例子,其不操作动画属性,但是它能周期性的获得定时通知,这使得它能把定时通知应用于动画中,从而进行控制。
下面我们来看看使用QSequentialAnimationGroup和QParallelAnimationGroup的例子:
QPushButton* bonnie = new QPushButton("Bonnie");bonnie->show();QPushButton* clyde = new QPushButton("Clyde");clyde->show();// 动画一QPropertyAnimation* anim1 = new QPropertyAnimation(bonnie, "geometry");anim1->setDuration(3000);anim1->setStartValue(QRect(0, 0, 100, 30));anim1->setEndValue(QRect(500, 500, 100, 30));// 动画二QPropertyAnimation* anim2 = new QPropertyAnimation(clyde, "geometry");anim2->setDuration(3000);anim2->setStartValue(QRect(500, 500, 100, 30));anim2->setEndValue(QRect(1000, 500, 100, 30));QParallelAnimationGroup* group = new QParallelAnimationGroup;group->addAnimation(anim1);group->addAnimation(anim2);group->start();
并行容器内的动画是同时进行的,调用它的start()函数即开始操作它所管理的所有动画。
QPushButton button("Animated Button");button.show();QPropertyAnimation anim1(&button, "geometry");anim1.setDuration(3000);anim1.setStartValue(QRect(0, 0, 100, 30));anim1.setEndValue(QRect(500, 500, 100, 30));QPropertyAnimation anim2(&button, "geometry");anim2.setDuration(3000);anim2.setStartValue(QRect(500, 500, 100, 30));anim2.setEndValue(QRect(1000, 500, 100, 30));QSequentialAnimationGroup group;group.addAnimation(&anim1);group.addAnimation(&anim2);group.start();
毫无疑问你已经猜到了,QSequentialAnimationGroup串行的操作它所管理的动画。
因为动画容器类也是动画,所以你可以将其加入到其它动画容器里;用这种方式,就可以建造一个动画树结构,该结构指定了动画彼此之间运行的关系。
动画和状态
当使用状态机时,我们可以使用QSignalTransition或QEventTransition类将一个或者多个动画与状态之间的切换中进行关联。这些类继承于QAbstractTransition,QAbstractTransition类提供了便利的函数addAnimation(),该函数在状态切换发生的情况下能触发一个或多个被附加的动画。
我们也可以和状态进行属性关联,而不是自己设置开始和结束值,下面就是一段完整的动画操作QPushButton位置的代码例子:
QPushButton* button = new QPushButton("Animated Button");button->show();QStateMachine* machine = new QStateMachine;QState* state1 = new QState(machine);state1->assignProperty(button, "geometry", QRect(0, 0, 100, 30));machine->setInitialState(state1);QState* state2 = new QState(machine);state2->assignProperty(button, "geometry", QRect(250, 250, 100, 30));QSignalTransition* transition1 = state1->addTransition(button, SIGNAL(clicked()), state2);transition1->addAnimation(new QPropertyAnimation(button, "geometry"));QSignalTransition* transition2 = state2->addTransition(button, SIGNAL(clicked()), state1);transition2->addAnimation(new QPropertyAnimation(button, "geometry"));machine->start();
有关如何使用动画状态机框架更全面的示例,请参见状态示例(位于examples/animation/states目录)。

