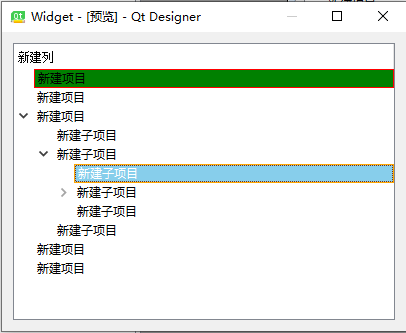
item的样式
/*鼠标悬浮*/QTreeView::item:hover {background: green;border: 1px solid red;}/*鼠标点击(选择)*/QTreeView::item:selected {border: 1px solid orange;}QTreeView::item:selected:active {background: skyblue;}QTreeView::item:selected:!active {background: blue;}
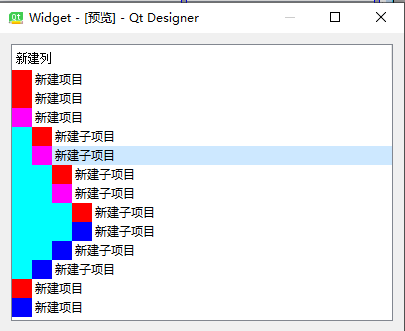
分支的样式-用颜色表示
/*节点用颜色表示*/QTreeView::branch {background: palette(base);}/*节点展开 有兄弟节点, 但没有相邻项*/QTreeView::branch:has-siblings:!adjoins-item {background: cyan;}/*相邻项且有兄弟节点,即不是该层级的最后一个节点*/QTreeView::branch:has-siblings:adjoins-item {background: red;}/*不是相邻项, 没有孩子节点, 没有兄弟节点*/QTreeView::branch:!has-children:!has-siblings:adjoins-item {background: blue;}/*有兄弟节点 又有孩子节点,节点未展开*/QTreeView::branch:closed:has-children:has-siblings {background: pink;}/*有兄弟节点 又有孩子节点,节点展开*/QTreeView::branch:open:has-children:has-siblings {background: magenta;}/*没有有兄弟节点 但有孩子节点,节点未展开*/QTreeView::branch:has-children:!has-siblings:closed {background: gray;}/*没有有兄弟节点 但有孩子节点,节点展开*/QTreeView::branch:open:has-children:!has-siblings {background: green;}
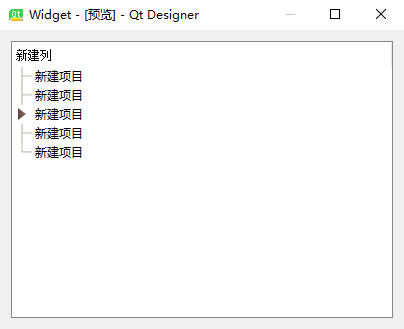
分支的样式-用图片表示
/*有兄弟节点,但没有相邻项*/QTreeView::branch:has-siblings:!adjoins-item {border-image: url(branch-vline.png) 0;}/*有相邻项, 有兄弟节点*/QTreeView::branch:has-siblings:adjoins-item {border-image: url(branch-more.png) 0;}/*该层级节点的最后一个节点*/QTreeView::branch:!has-children:!has-siblings:adjoins-item {border-image: url(branch-end.png) 0;}/* 节点关闭*/QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings {border-image: none;image: url(branch-closed.png);}/* 节点展开*/QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings {border-image: none;image: url(branch-open.png);}

使用的图片:
branch-closed.png
branch-open.png
branch-vline.png
branch-more.png
branch-end.png