https://zh.wikipedia.org/wiki/Cookie
1 定义
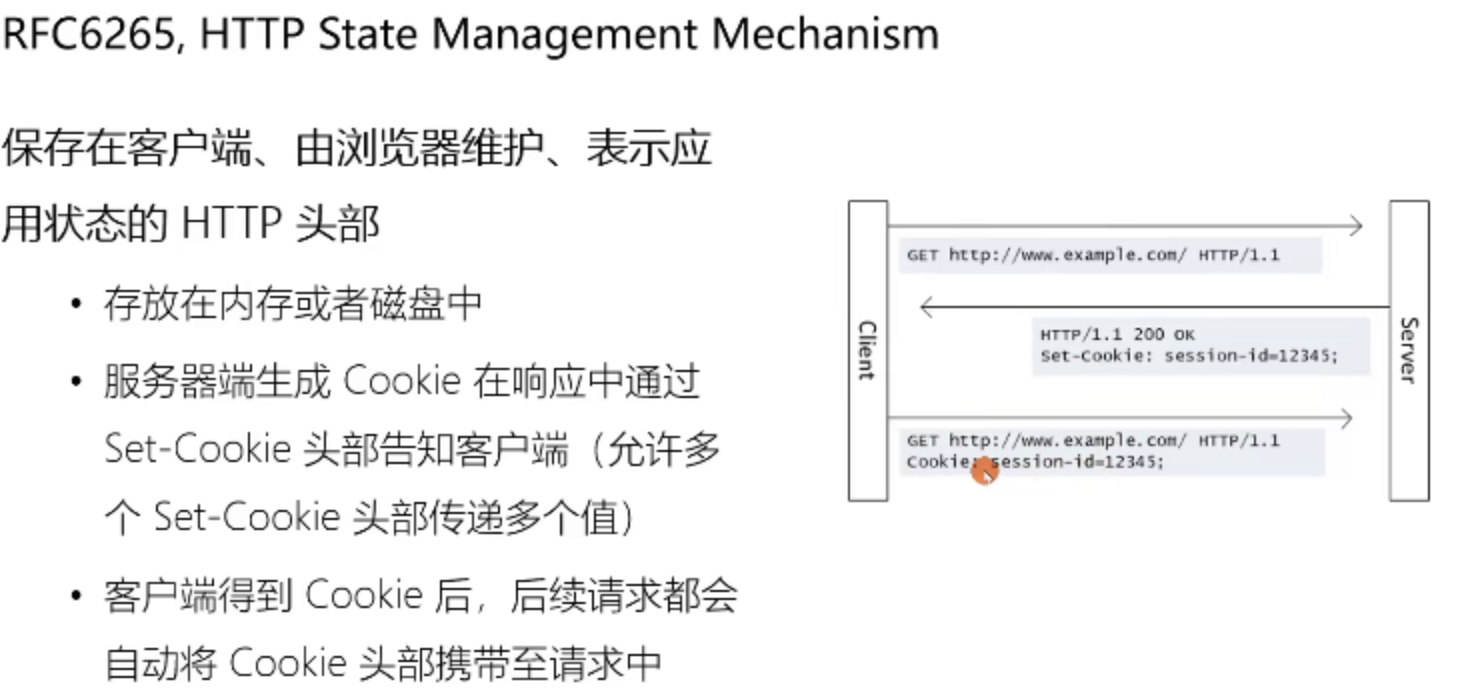
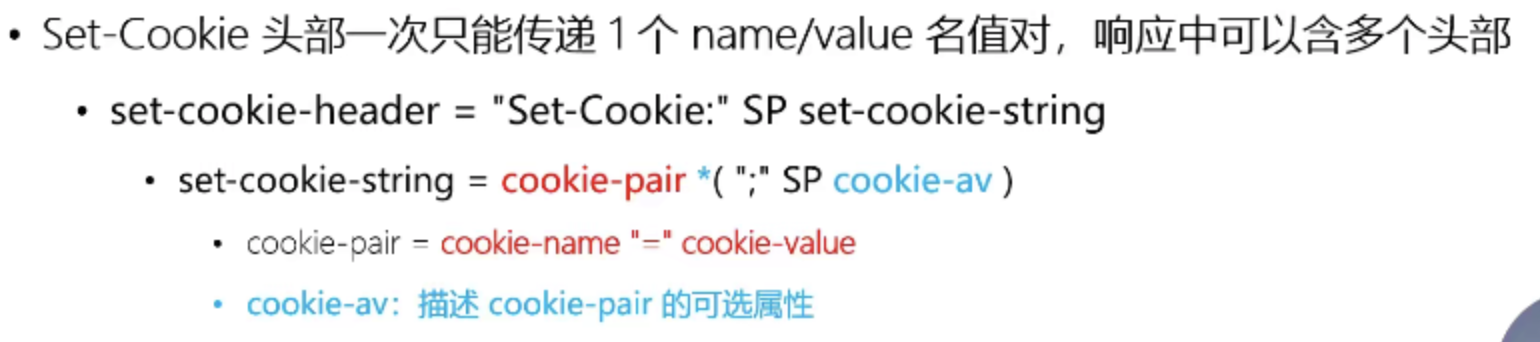
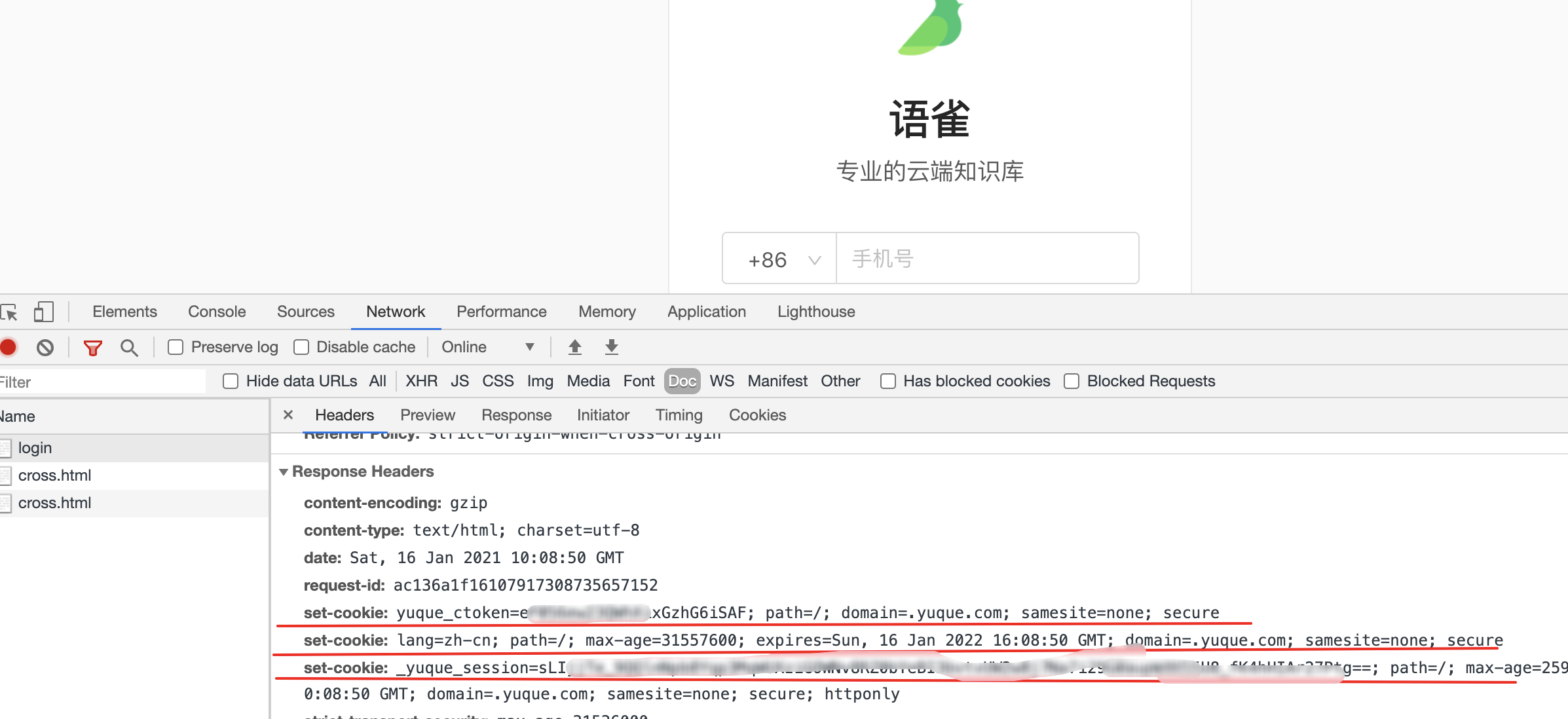
1.1 服务端设置响应头set-cookie

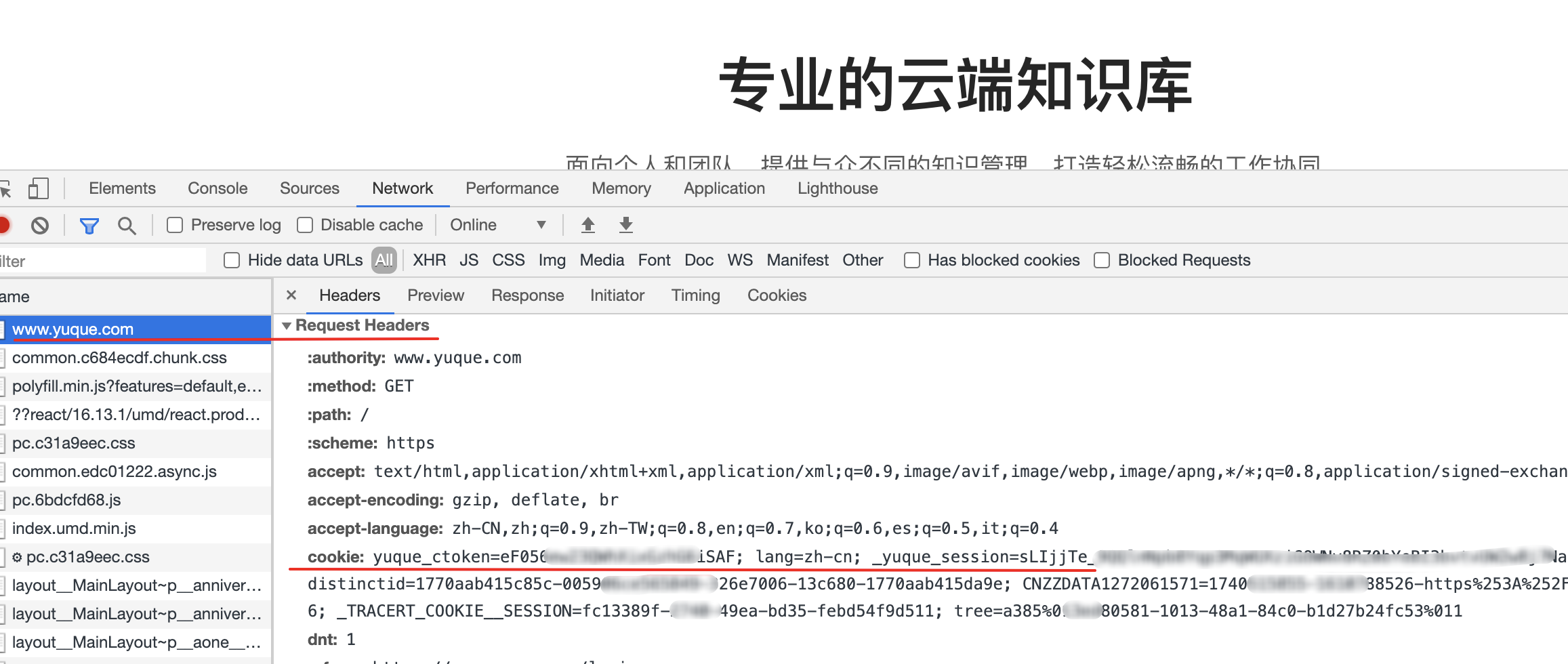
比如:语雀登录页 响应头里就设置了三个cookie
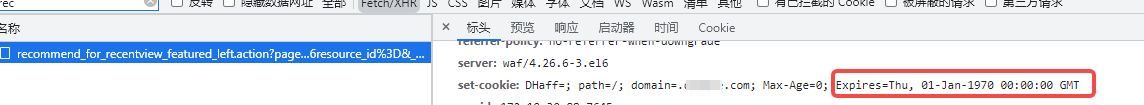
1.1.1 服务端也可以通过set-cookie 来删除cookie
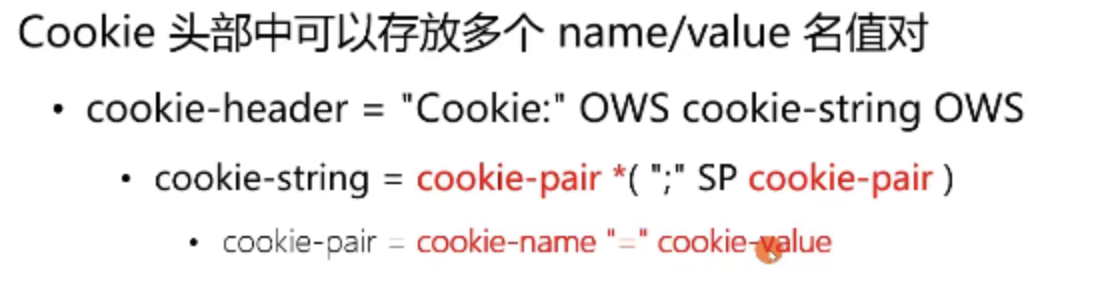
1.2 客户端携带请求头cookies

比如从登录页跳转到首页,请求头部就会携带存在的cookies
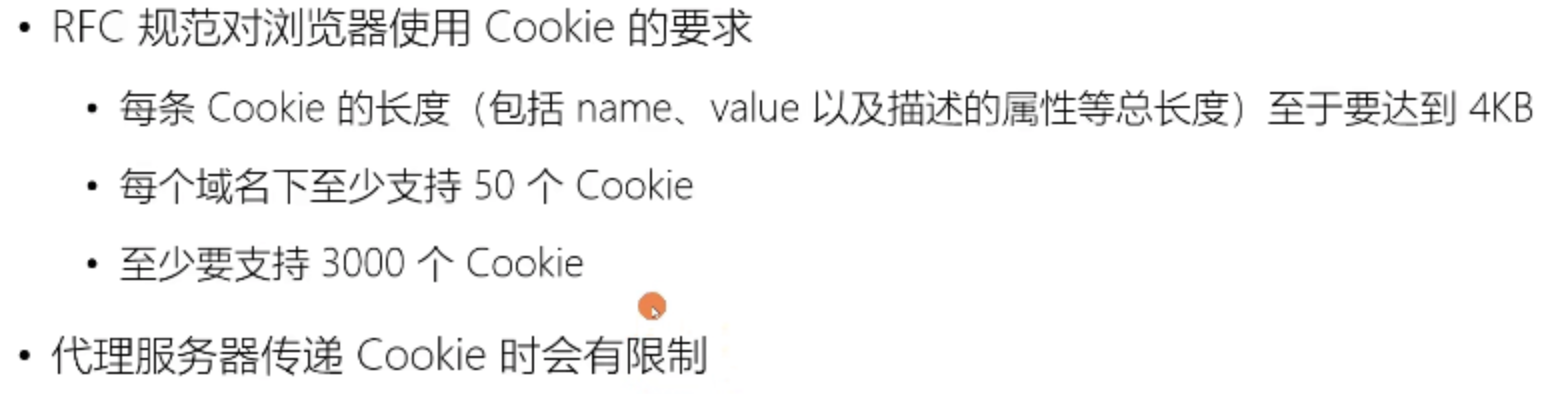
2 cookie限制
3 cookie缺点
3.1 浏览器实现和代理转发限制
3.2 协议设计本身的问题
4 常见业务应用场景
4.1 登录鉴权-cookie+session
http本身是无状态的,使用cookie保存服务端维护的会话sessionID,就可以实现用户身份的识别,是最常见的一种登录鉴权方式。
登录鉴权
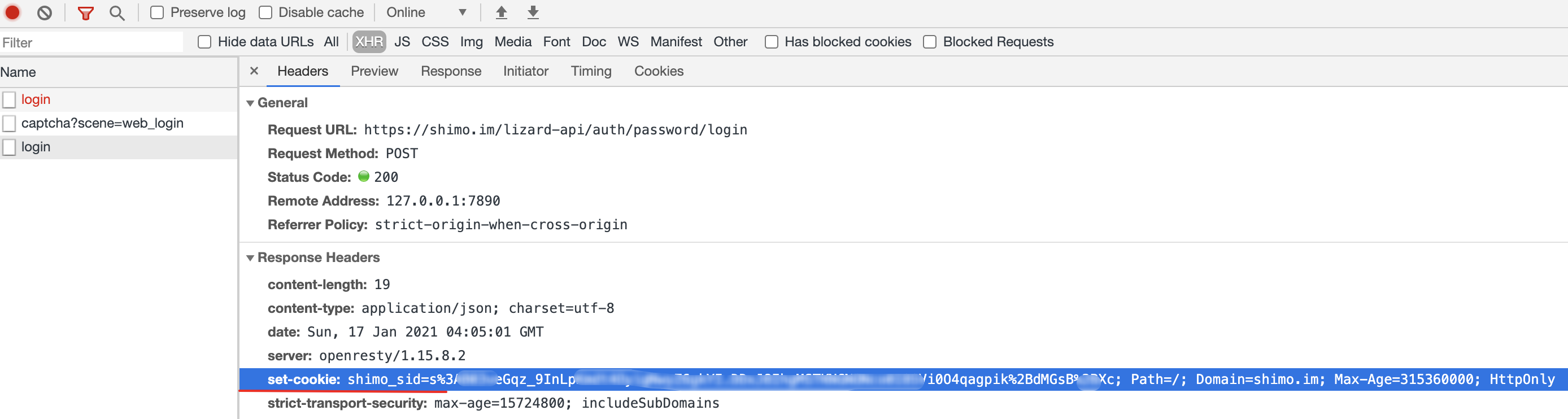
比如在石墨
登录接口成功时,响应头set-cookie:sessionID放到浏览器,以后每次请求都会携带
当在devtool中单独删除改cookie,重新刷新页面,就会跳到登录页
如果登出,一般会把对应的cookie保存时间设置的无效,这样就算用户退出了。
4.2 用户体验-记录用户偏好设置
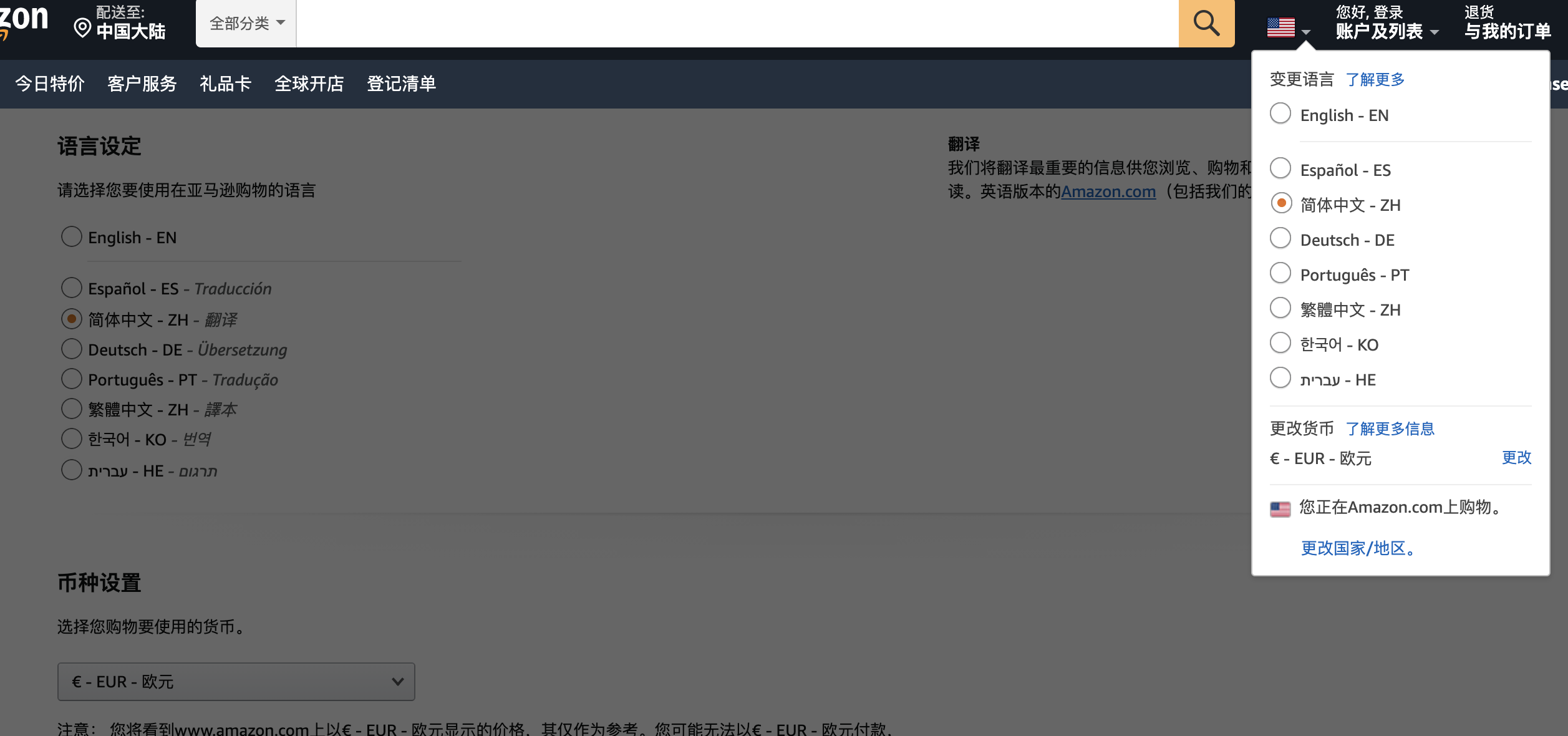
最常见的网站国际化(I18n),当用户初始访问的时候,可能会返回英语或者根据ip返回对应语言,
当用户切换到法语fr时,就会把用户切换行为存在cookie中(1 可以前端js更改,直接修改cookie,并刷新页面, 2 也可以切换fr时,链接携带fr信息,后端更改cookie)
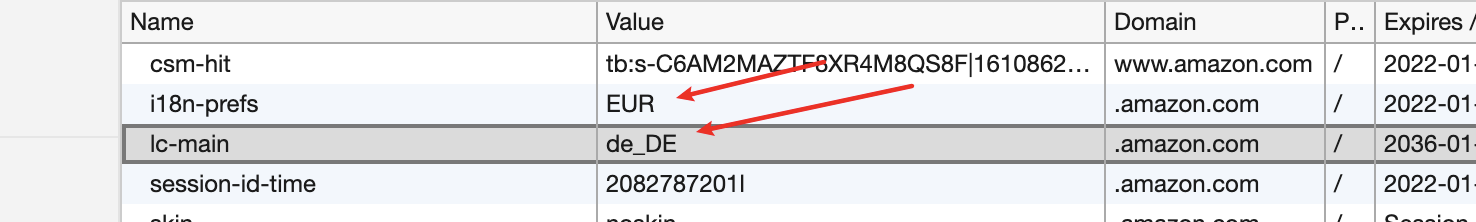
这样,当用户再次用该浏览器访问网站的时候,就可以根据浏览器保存的cookie值,优先返回对应语言,同时前端也需要跟进cookie,在用户交互过程中,展示对应语言包的文案。
4.2.1 Amazon示例:


当然也可以有其他方式判断,比如
设置二级域名变(https://fr.xxxx.com/)
设置路径(https://developer.mozilla.org/fr/docs/Web/HTTP/Status/401)
携带参数(https://www.yuque.com/?language=en-us)
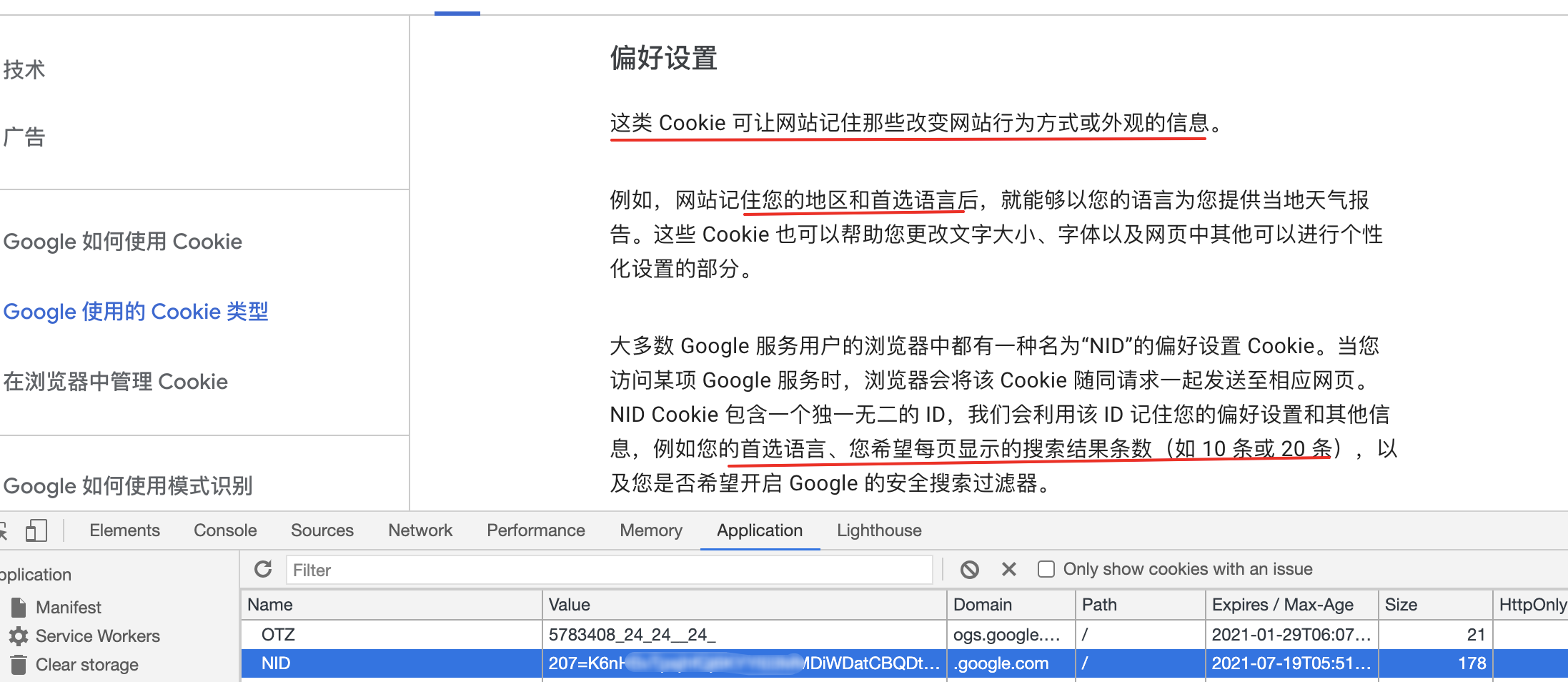
4.2.2 google-使用cookie

对Google Cookies的研究 - 技术知识库 - VMOVIER WIKI
4.3 广告联盟-第三方cookie
这个也是各大广告联盟(比如google/facebook/阿里/百度等大平台)常见的用法
参考:
比如:
google-使用cookie
4.4 数据分析
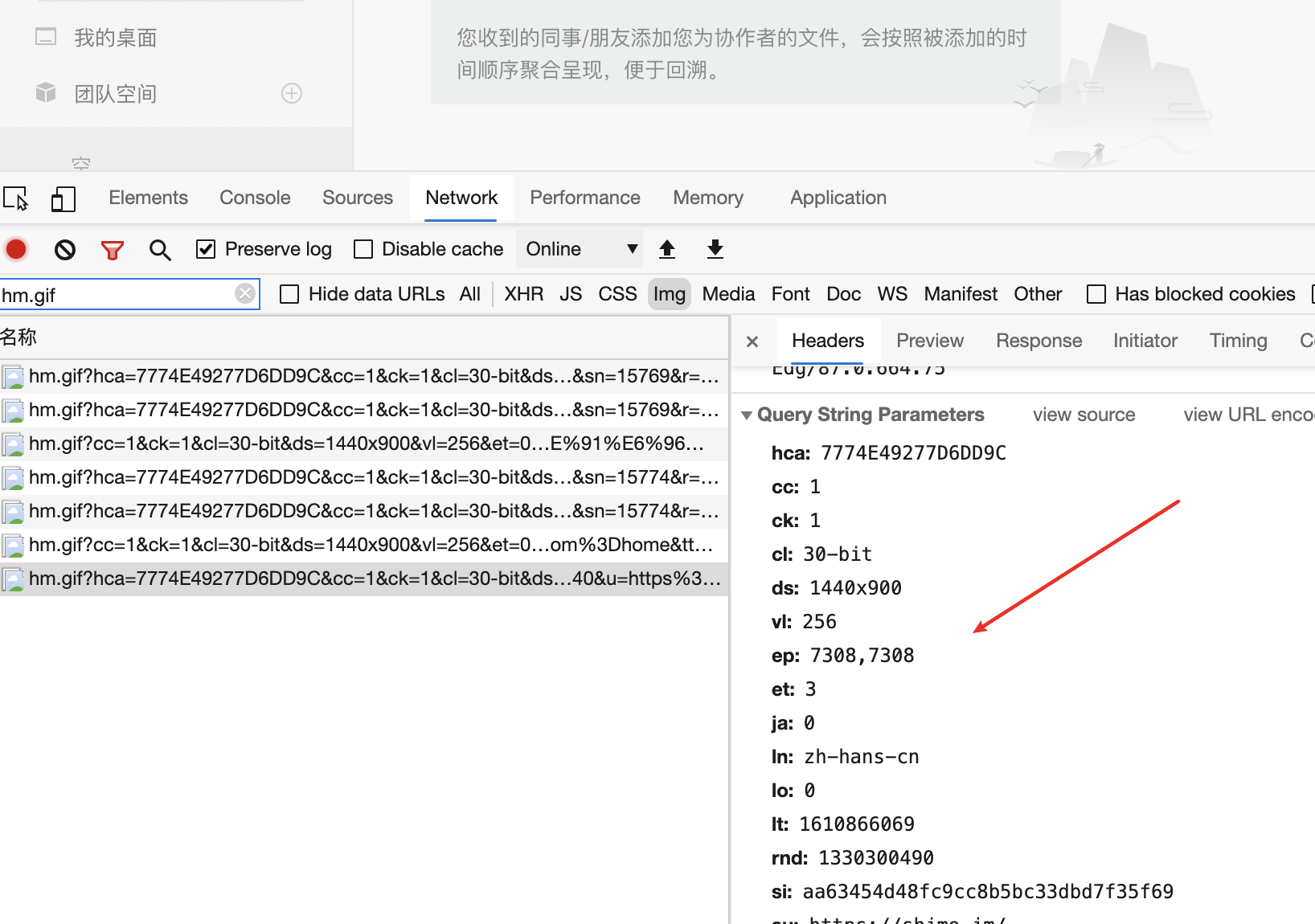
比如 gogole的
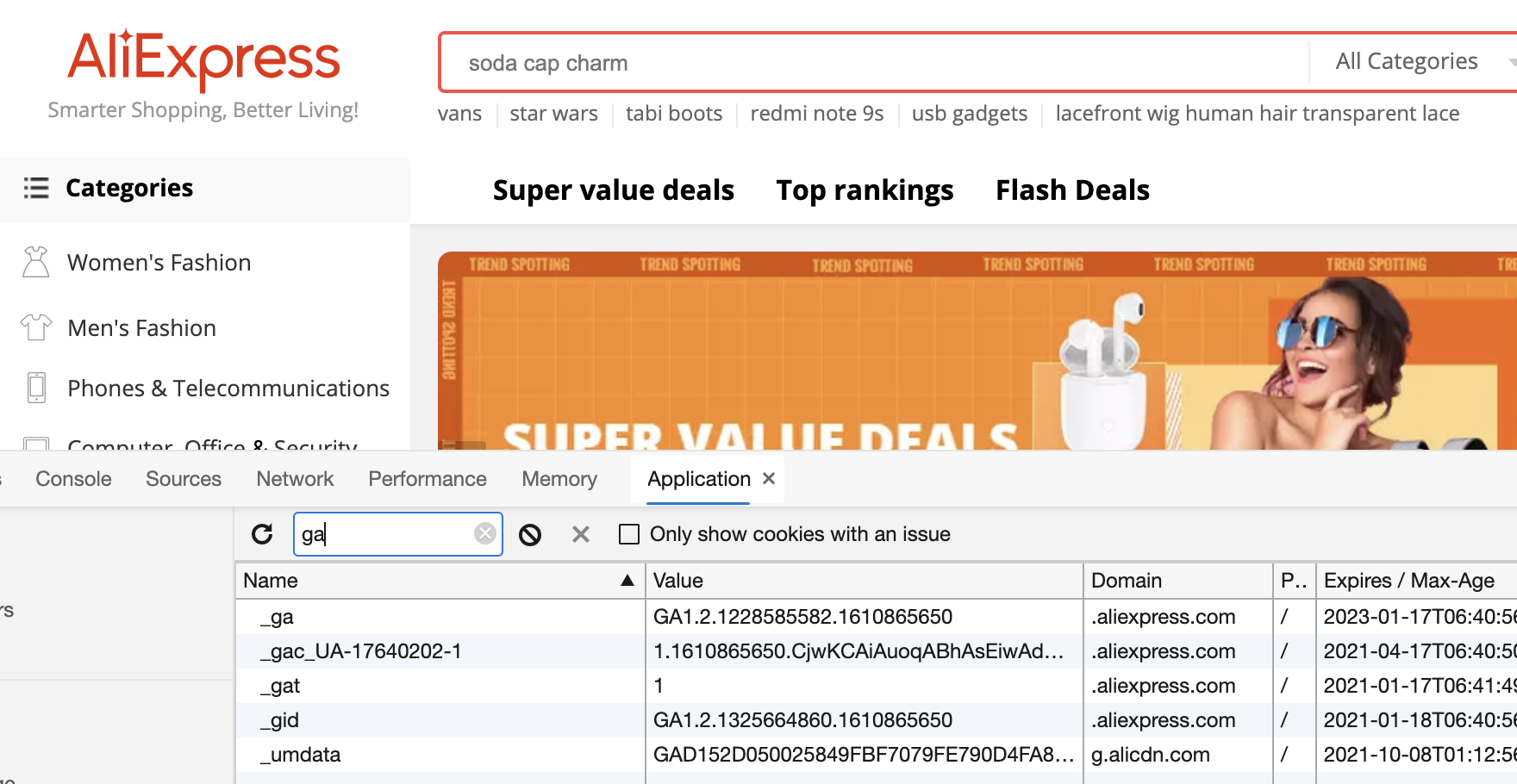
百度统计:
石墨文档就使用了百度统计,加载百度统计的js后,回向百度发送一系列用户浏览器信息(浏览器指纹)并植入cookie

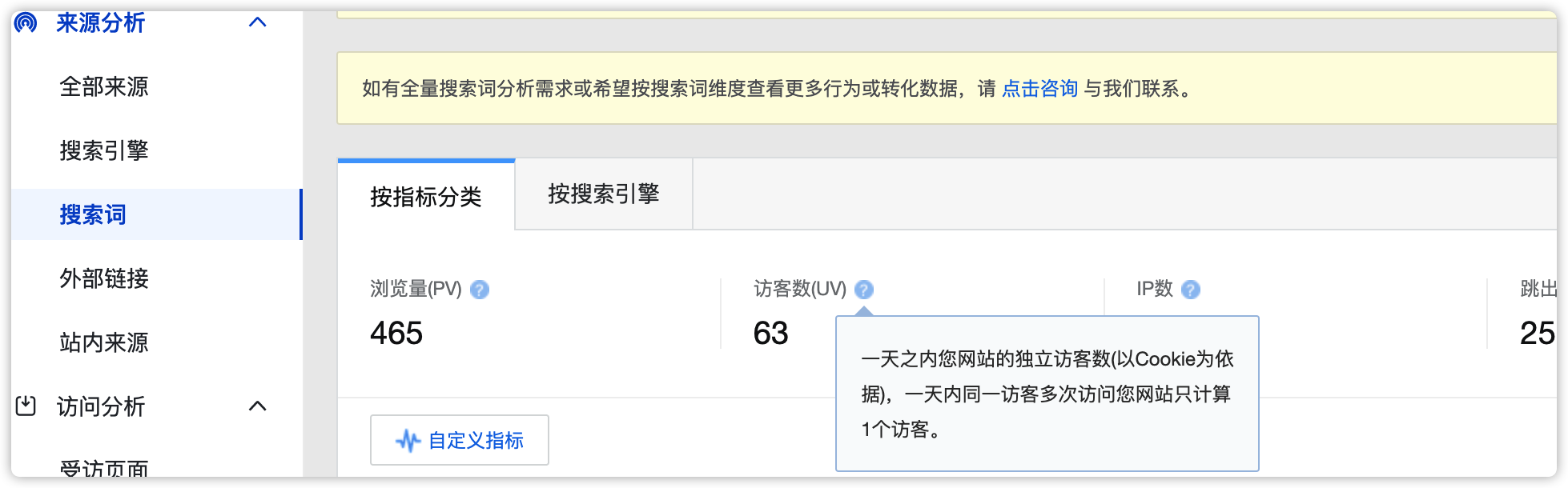
百度统计-统计UV依据
9 工作遇到的cookie问题记录
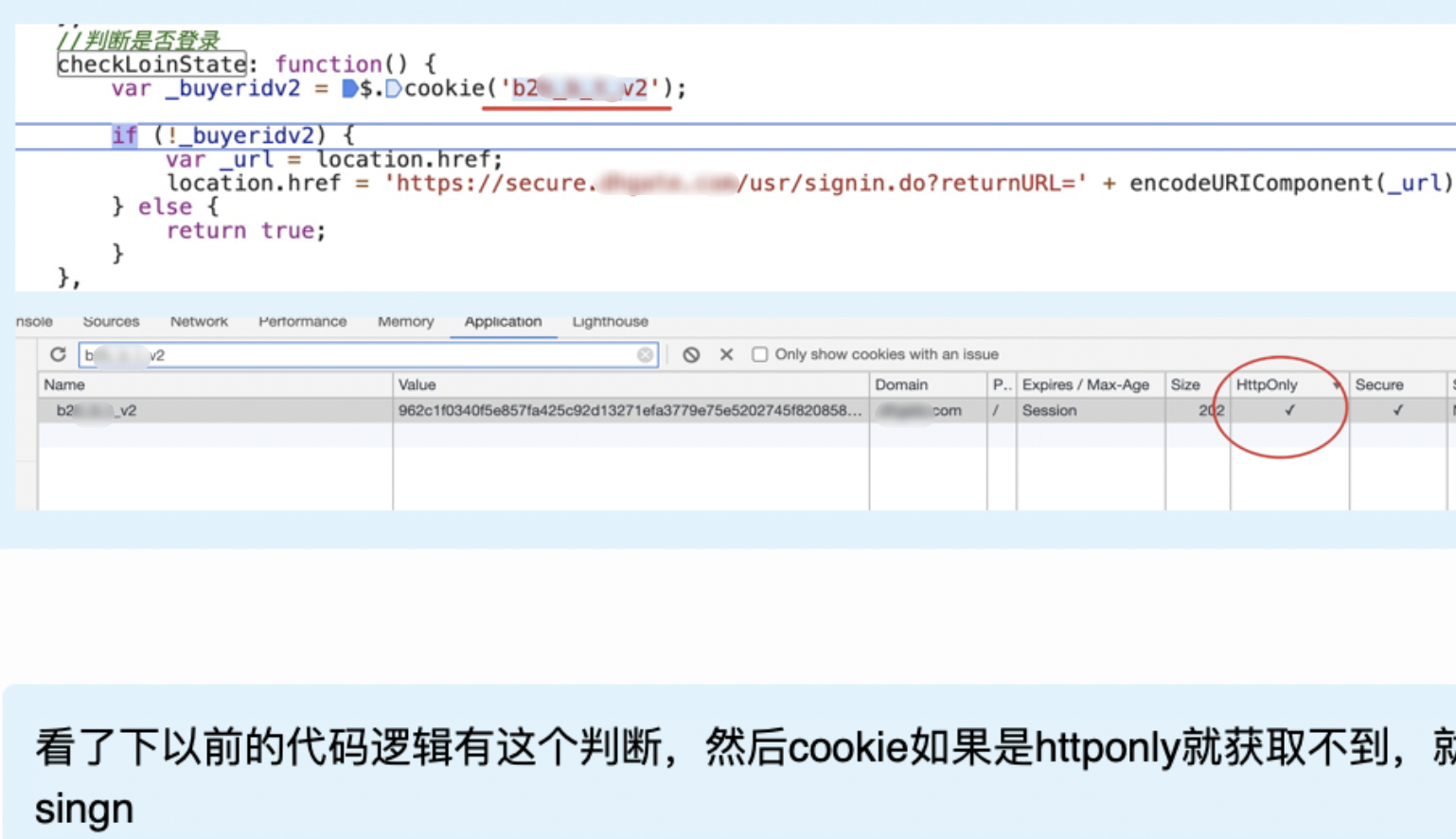
9.1 httponly
某登录注册改造项目上线分流后,测试发现流程跳转异常,在qa/灰度都没有遇到过
经排查,是因为线上某部署环境部分cookie策略设置成httponly,前端获取不到然后跳转异常,经运维修改后,流程正常
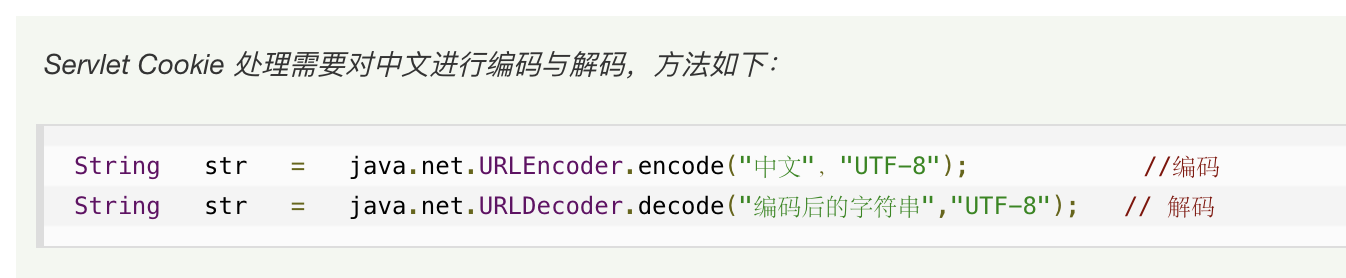
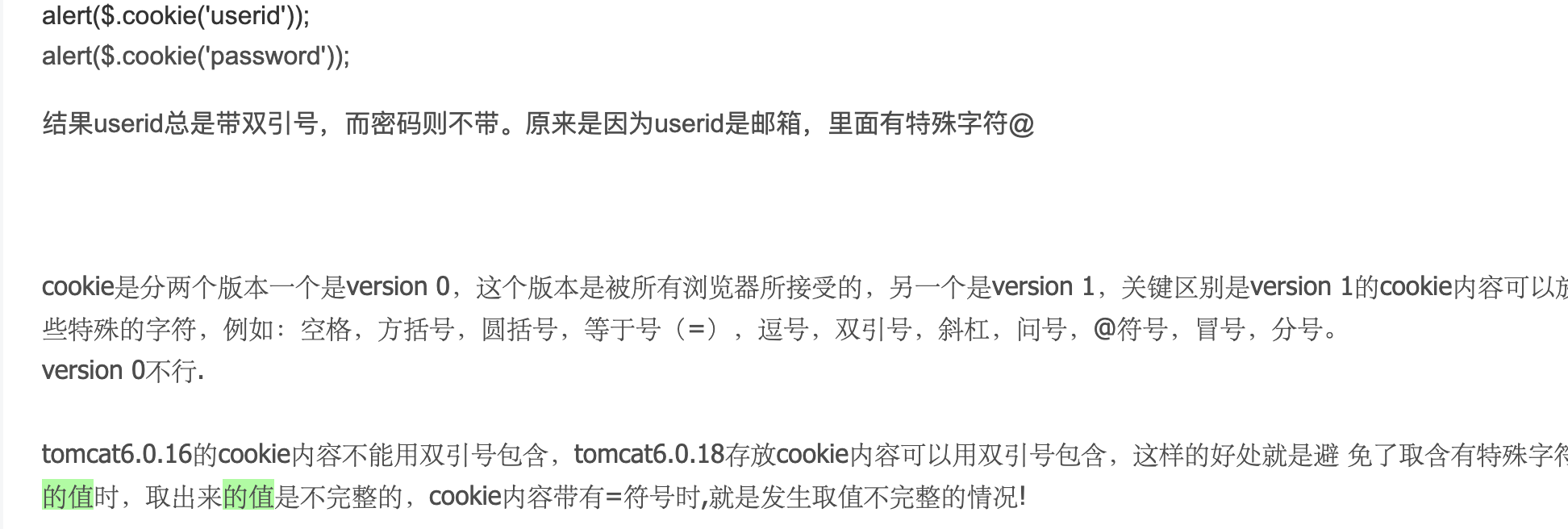
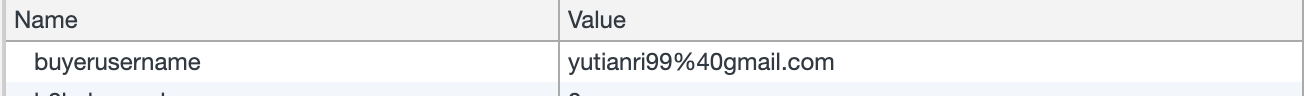
9.2 cookie包含特殊字符以及编解码
某登录注册改造项目,后端设置的某些cookie值,带有两个冒号
然后后端处理不了,说必须编码
原因:How to create cookie without quotes around value?
Why do cookie values with whitespace arrive at the client side with quotes?
cookie有两个版本(v0和v1), v0 能被所有浏览器兼容,但是不能包含特殊字符,v1可以包含,但是兼容性不够

但是我在前端使用的decodeURL解码无效,使用decodeURIComponent才能解码出原来的字符串,
但是看前端主流cookie库,如$.cookie是用的都是decodeURL,所以先记录一下,后面具体研究下java端跟js端对应的编解码是否一致,以及原因
后来查到后端的编码方式是:
CookieUtil.addCookie(name,Strings.escapeHtml(value), Consts.WEB_ROOT, 30 * 24 * 60 * 60, response)
9.3 cookie的secure策略问题
如果cookie设置secure,则该cookie只会在https协议页面传递
还是上面同一个项目,注册成功后,303重定向模拟用户登录,改重定向location为https,响应头设置用户信息cookie,且设置secure,
然后再次重定向到输入手机页面,这个页面是http,在该页面前端获取上个https页面设置的cookie值,获取不到。
这个好像在官方文档没有具体说,是否可以被客户端读取,只说不可以在非https传递。
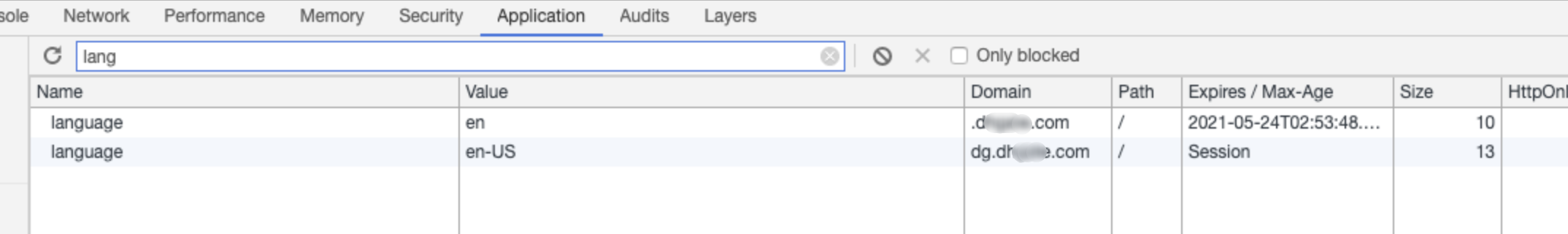
9.4 子域名 主域名 同名cookie共存 读取问题

有个接口需要从cookie读取语言站点,但是主域名和子域名可能存在同名cookie,导致读取cookie的值不一定