1 参考
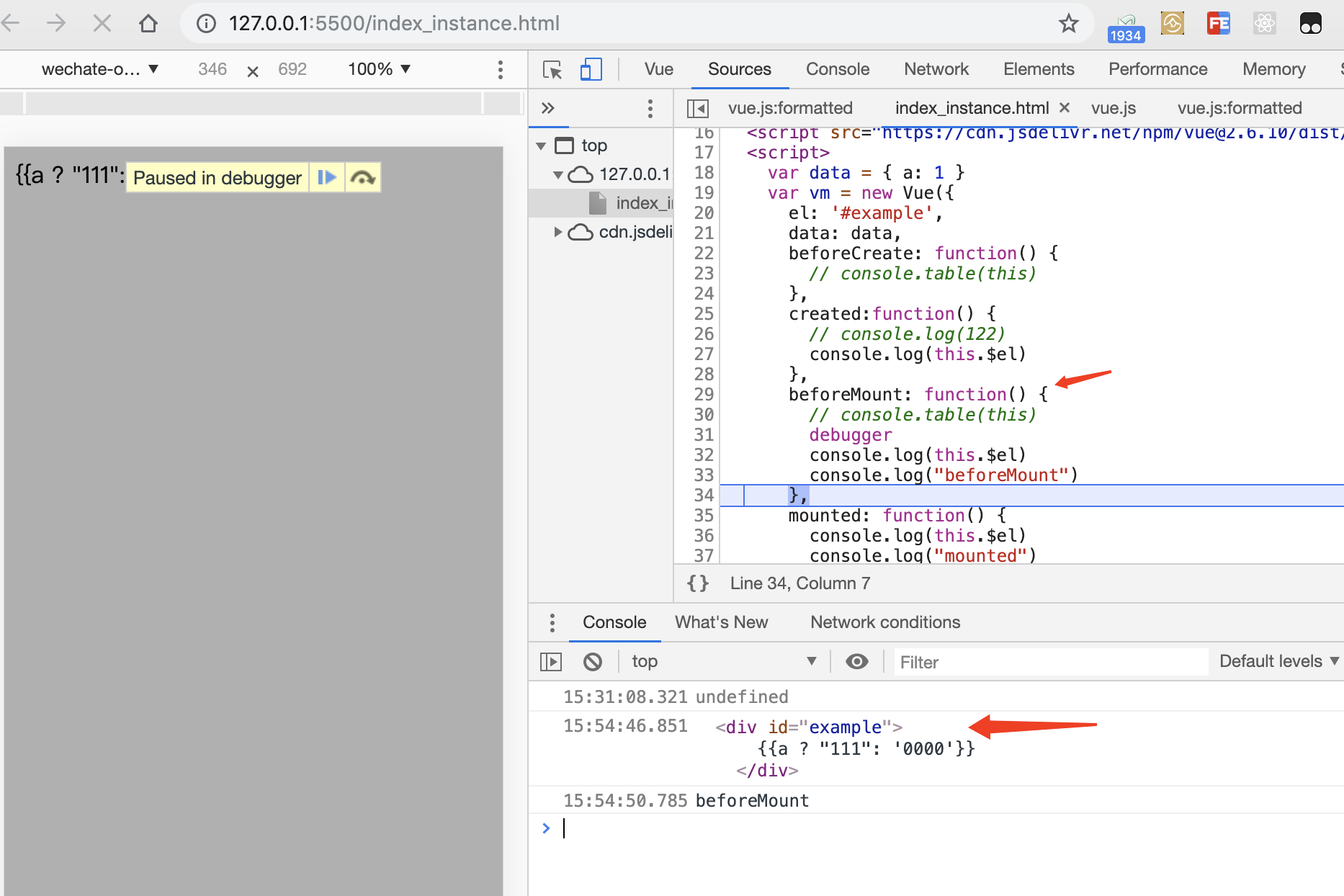
2 render

(function anonymous() {
with(this) {
return _c(‘div’, {
attrs: {
“id”: “example”
}
}, [_v(“\n “ + _s(a ? “111” : ‘0000’) + “\n “)])
}
})
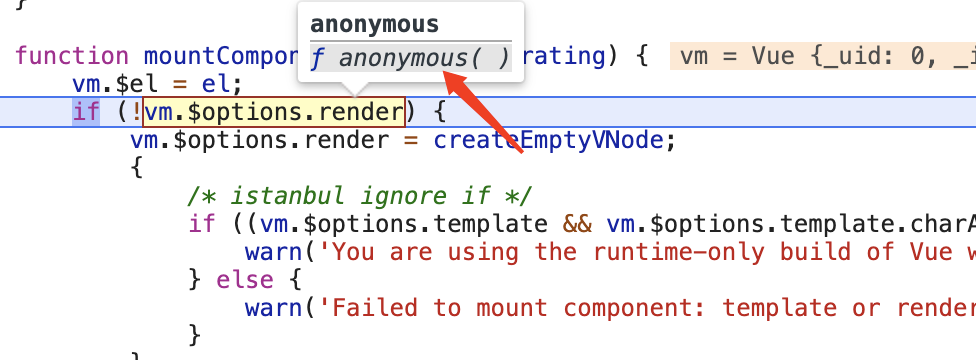
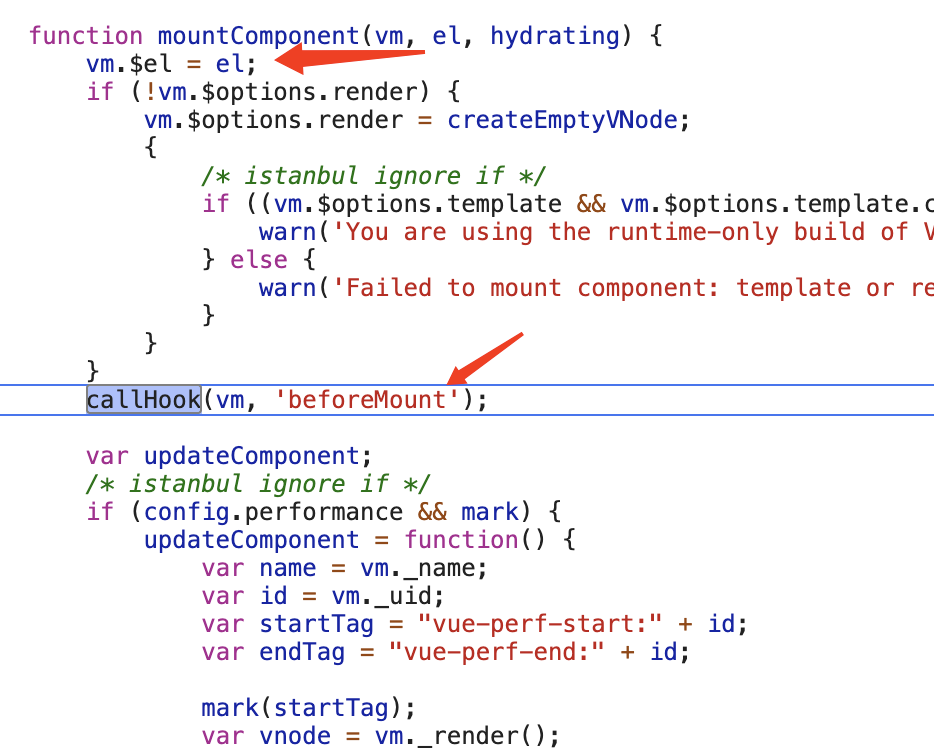
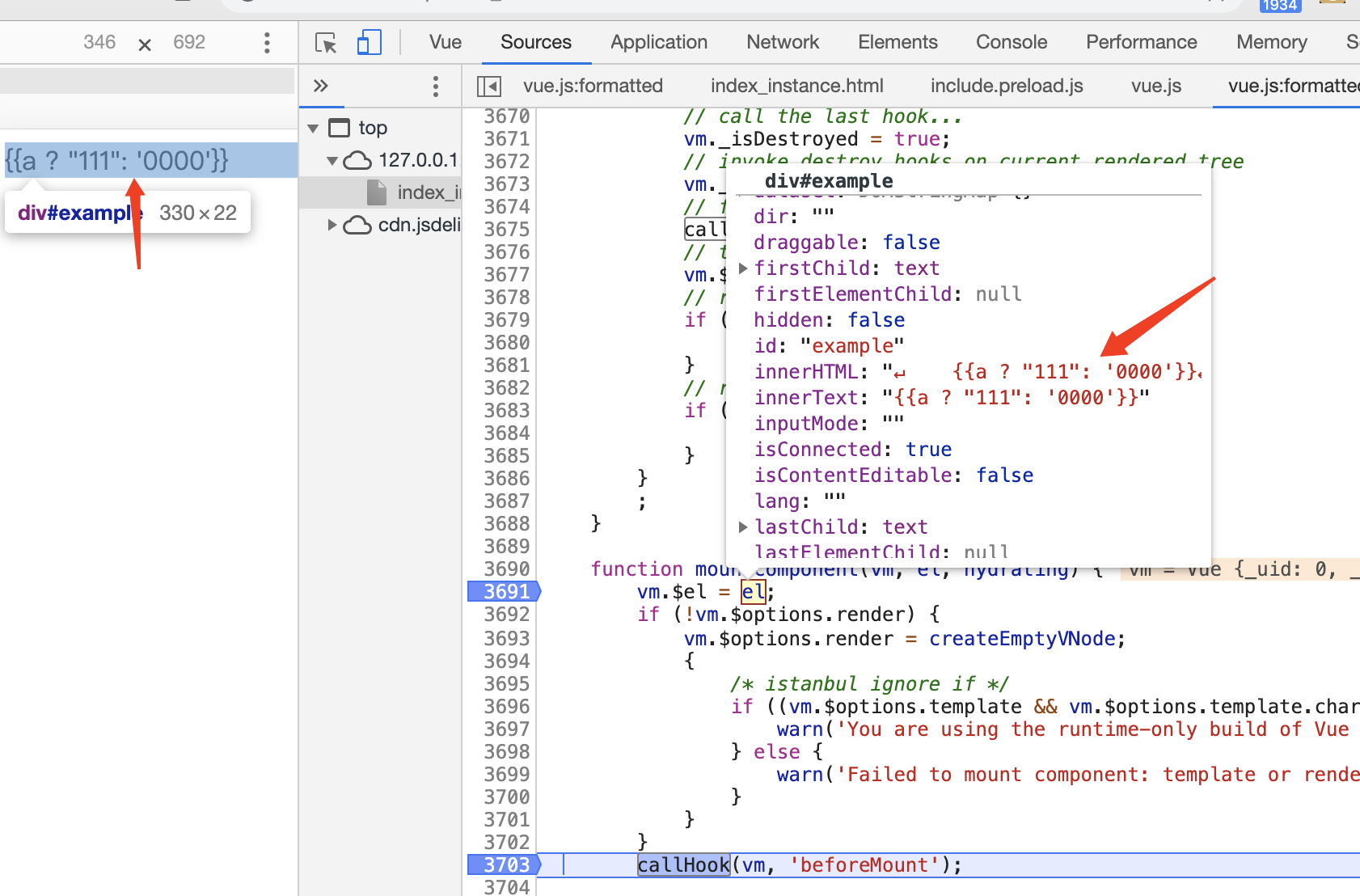
3 beforeMount 之前 vm.$el 已被赋值el

不过只是通过new Vue({el:”#example”}) 传入的el(选择器or dom)取到的初始化dom对象

但是组件这个时候的$el,只是挂载前的DOM,并无意义,只有等mounted之后,这个$el值才会指向由template或render生成的实际DOM,这个DOM才会有用。
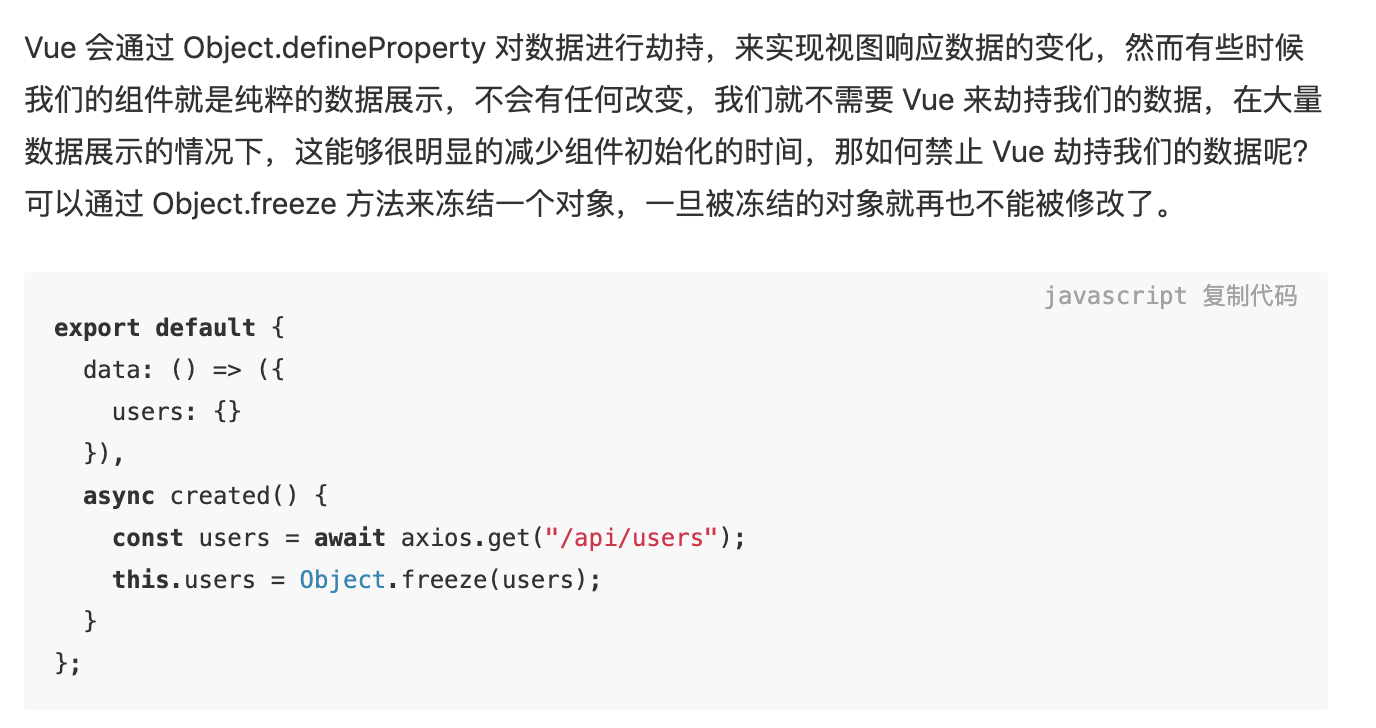
5 长列表性能优化(数据不会变化,只用于渲染)

性能优化参考掘金: Vue 项目性能优化 — 实践指南(网上最全 / 详细)
6 vue单个文件资源引入(如图片)
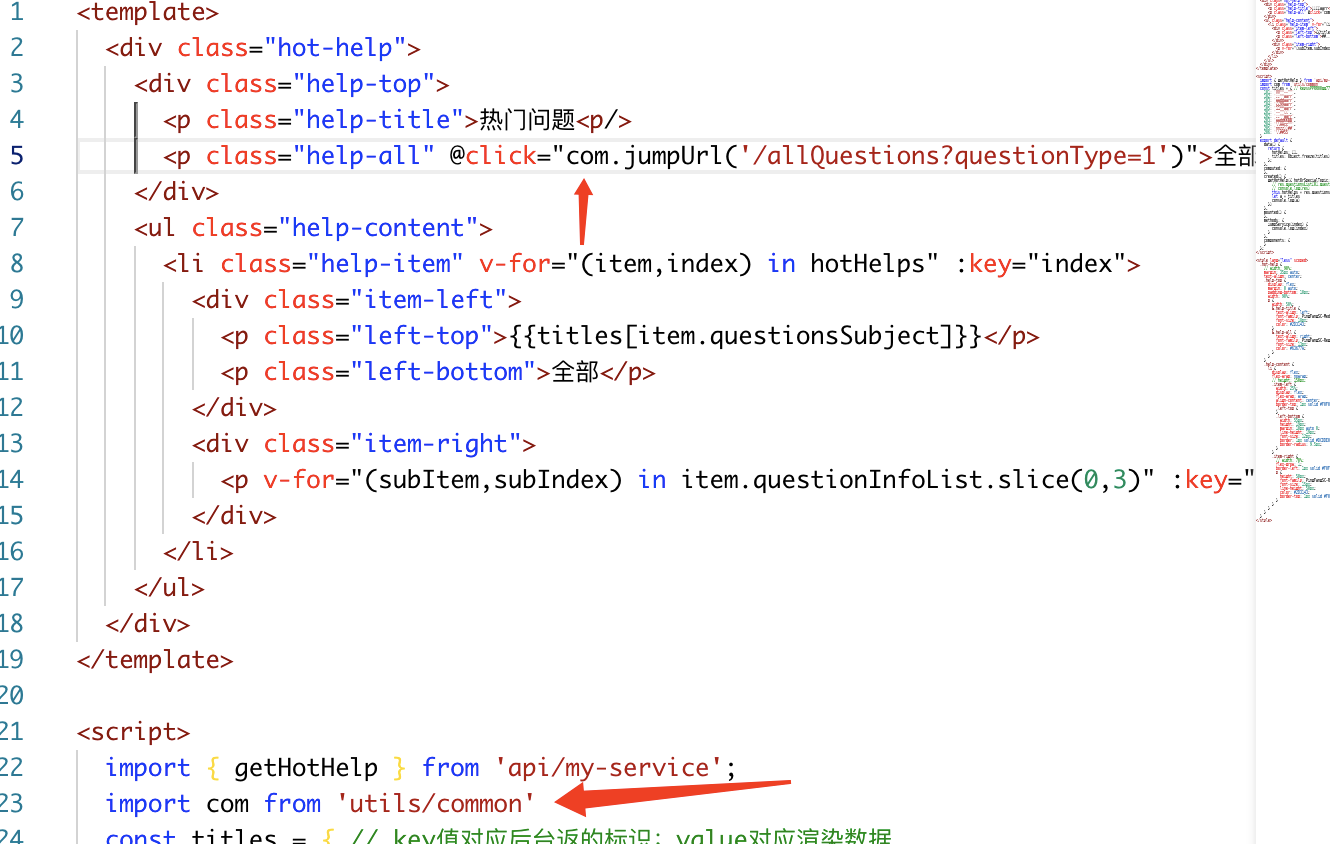
7 组件编译后的文件

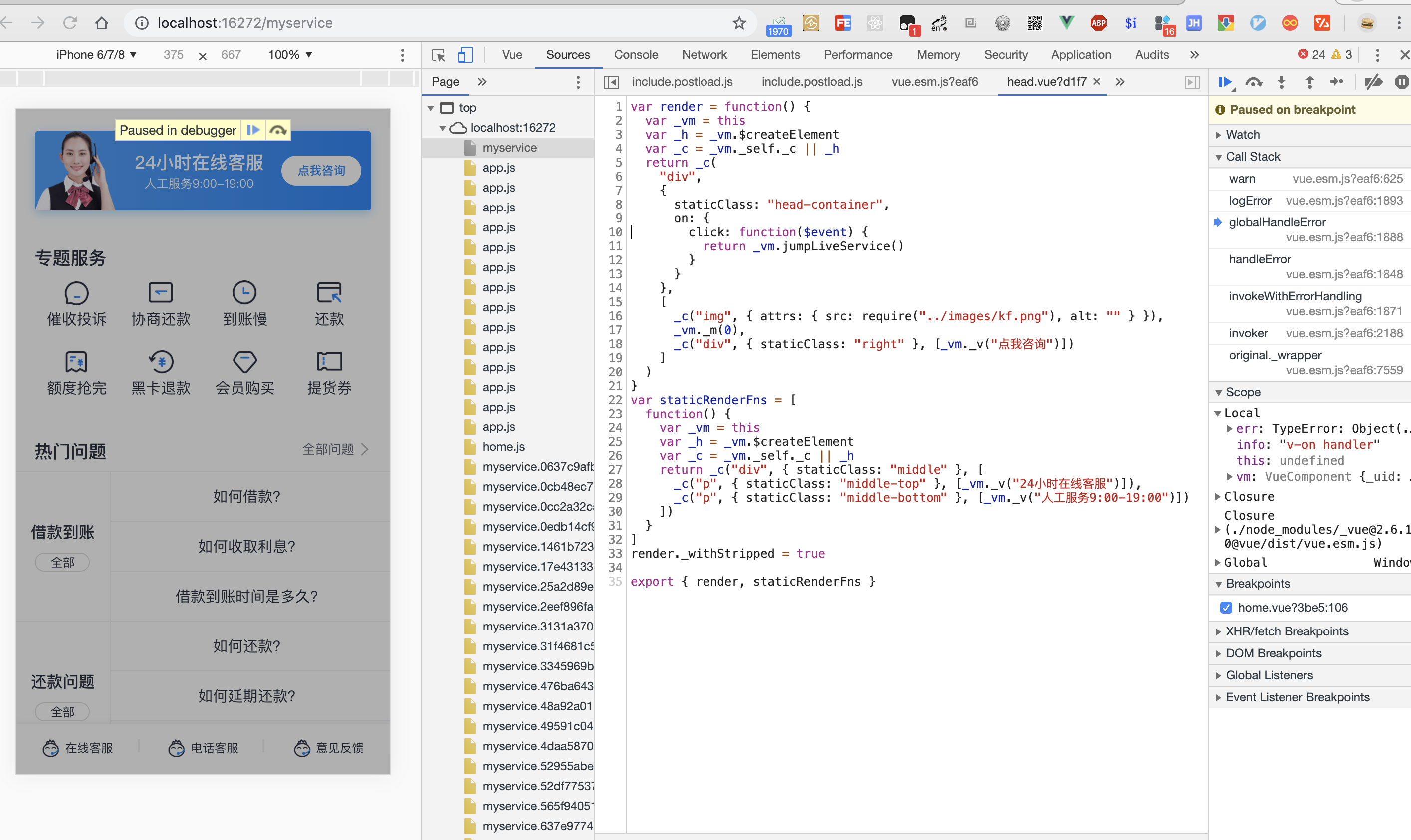
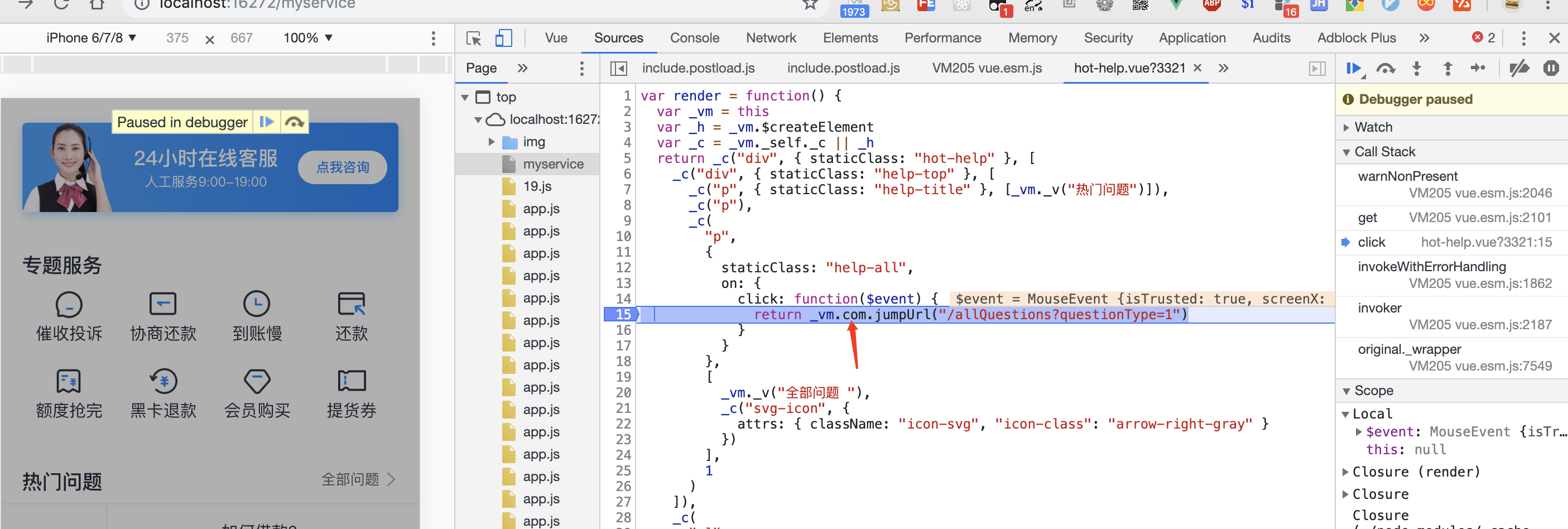
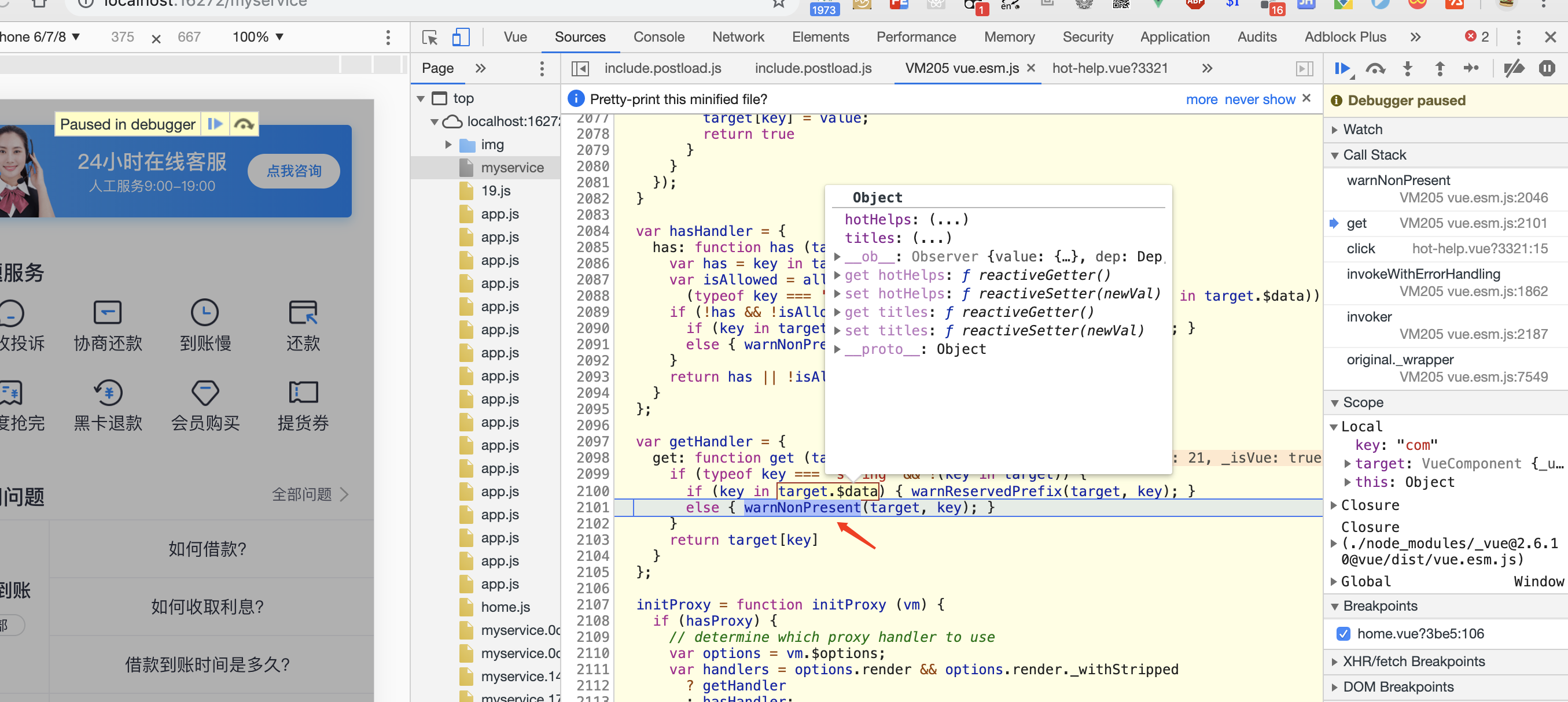
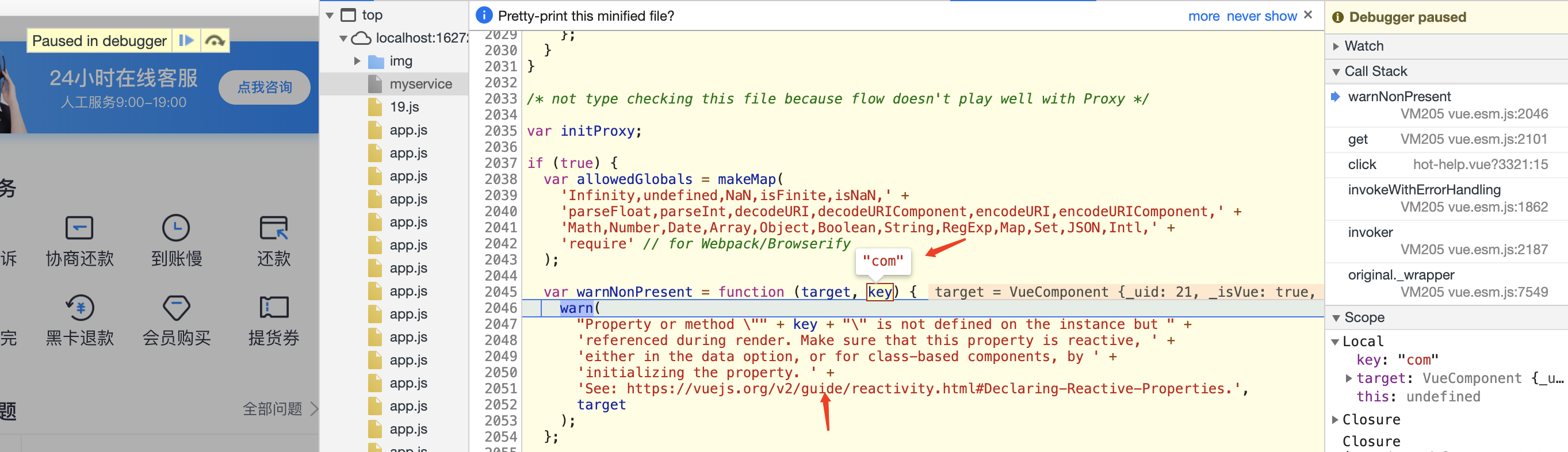
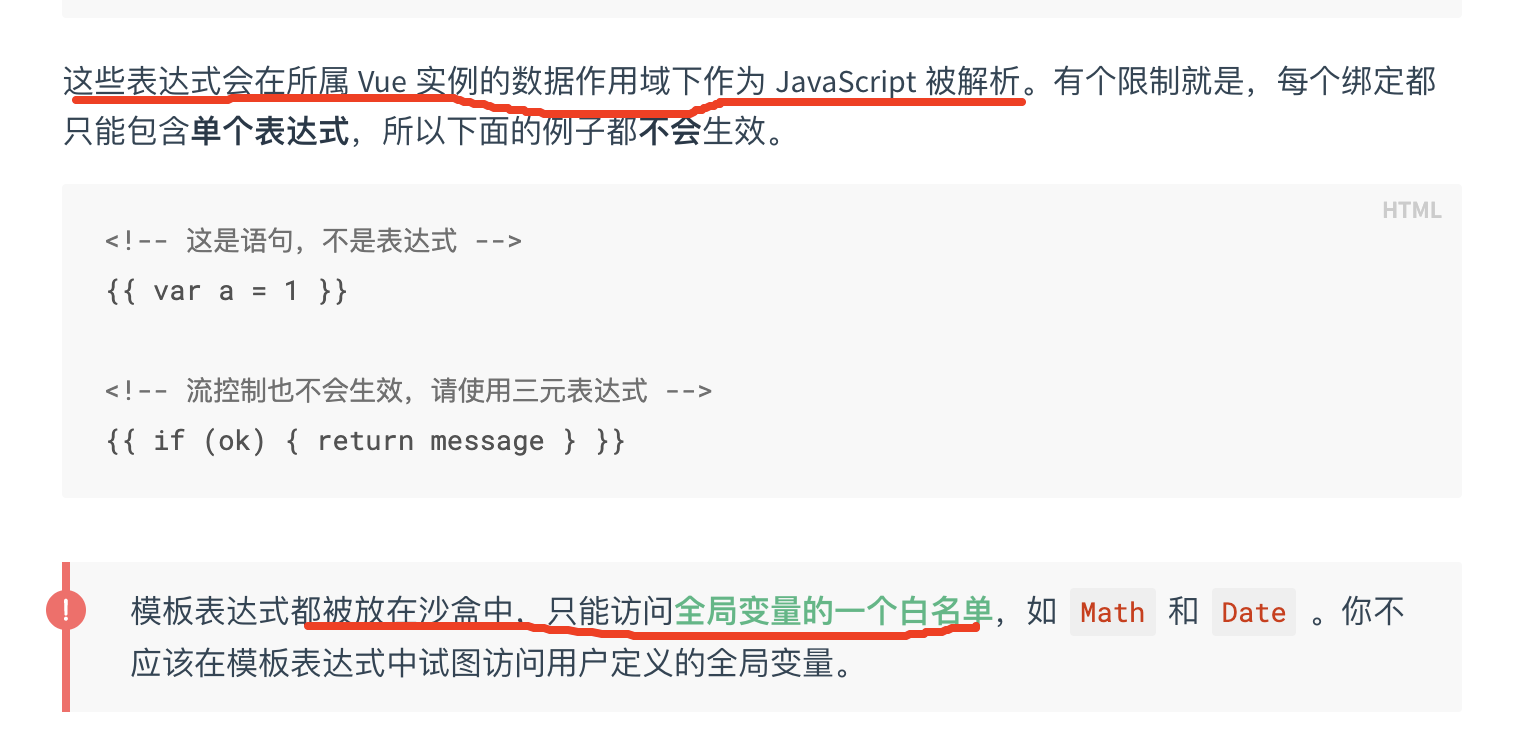
8 模板里面的用到的值,都是在所在vue实例的作用域下,同时能访问到的全局变量也是相当有限
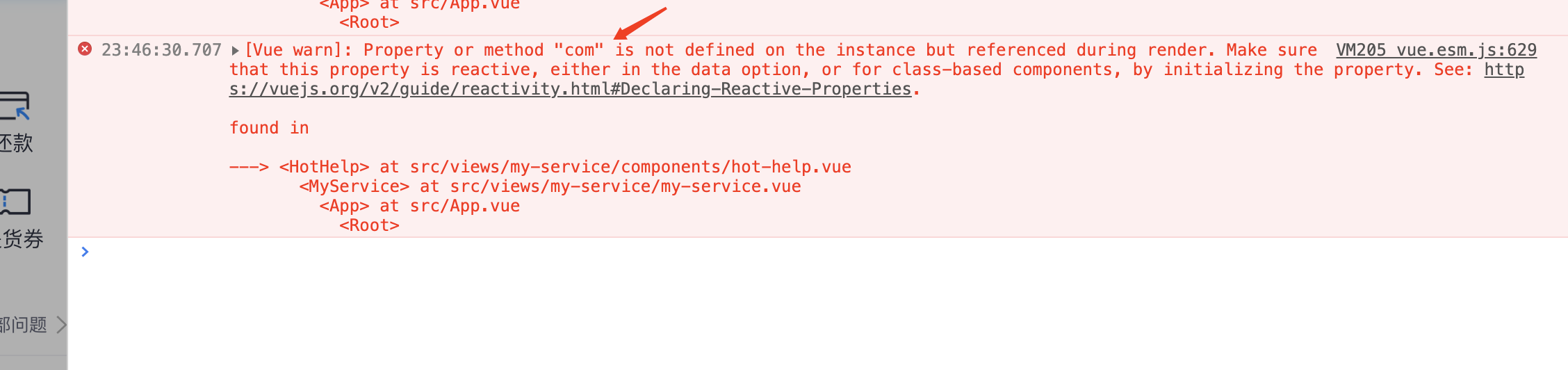
如 直接在onclick上面调用import进来的方法
报错



模板里面的用到的值,都是在所在vue实例的作用域下,同时能访问到的全局变量也是相当有限
比如:$el 是vue实例的一个属性,可以被访问到;a是vue配置选data的数据,被代理到vue实例上,也可以被访问到
如一下两个例子:
1.
2.
原因:
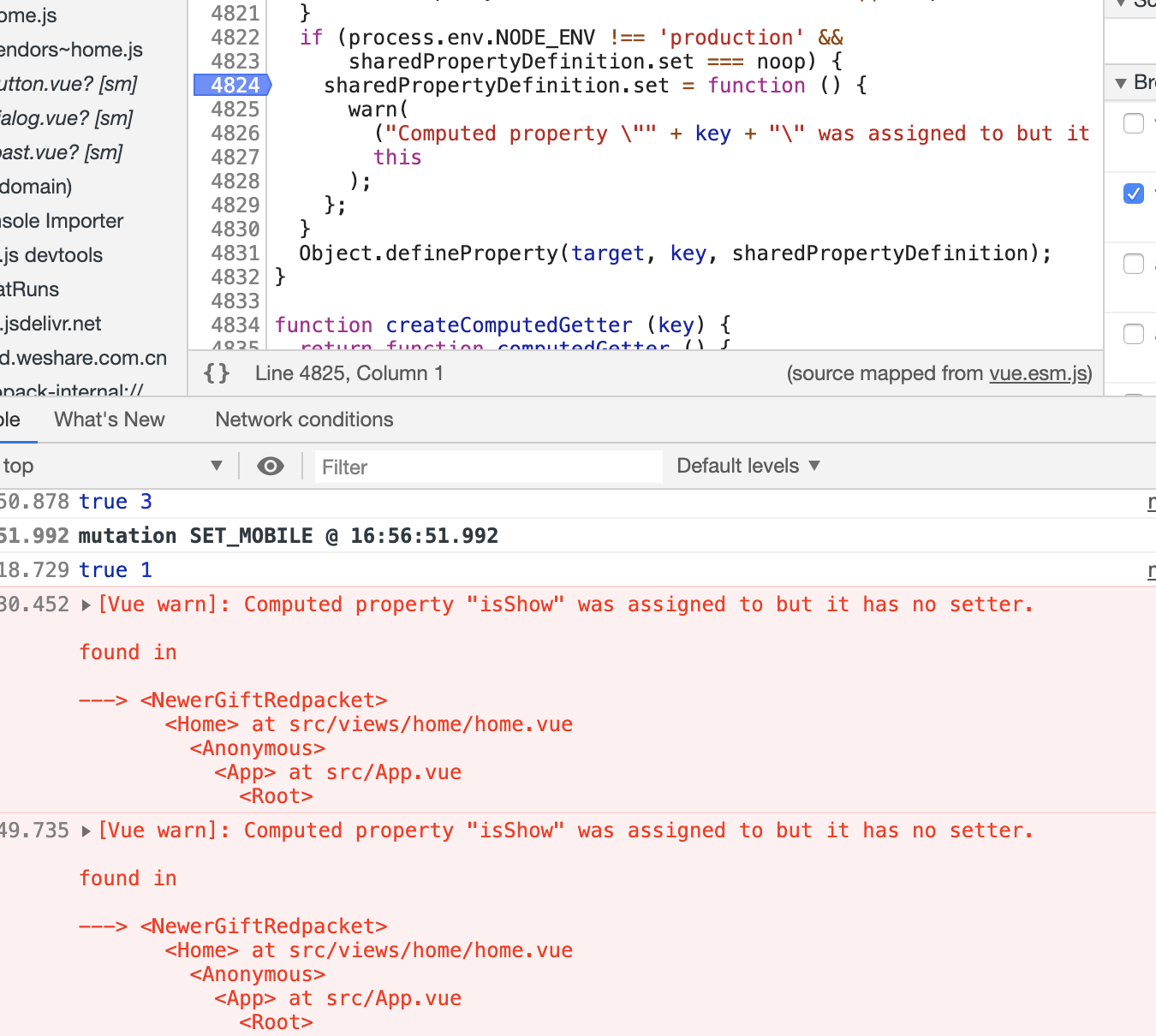
9 计算属性不能直接修改