原文出处
标题:LinearLayout+Fragment实现下导航栏效果
作者:天地炫舞
原文链接:https://blog.csdn.net/tiandixuanwuliang/article/details/56279956
前言
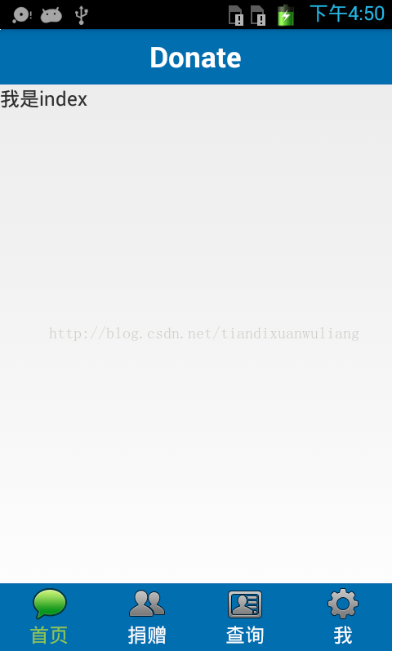
本文将利用LinearLayout+Fragment实现下导航栏效果
手机APP开发者可以直接在本测试案例上进行二次开发,可以节省自己手动写导航栏的时间和精力。
实现原理:
先使用在MainActivity中使用LinearLayout做出下导航栏的布局效果;
再实现各个按钮的点击事件,替换掉MainActivity对应的xml文件中的Fragment;
优化部分:1、页面一加载时就要替换index的fragment;2、按钮被点击了,在xml文件中改变当前按钮的状态。
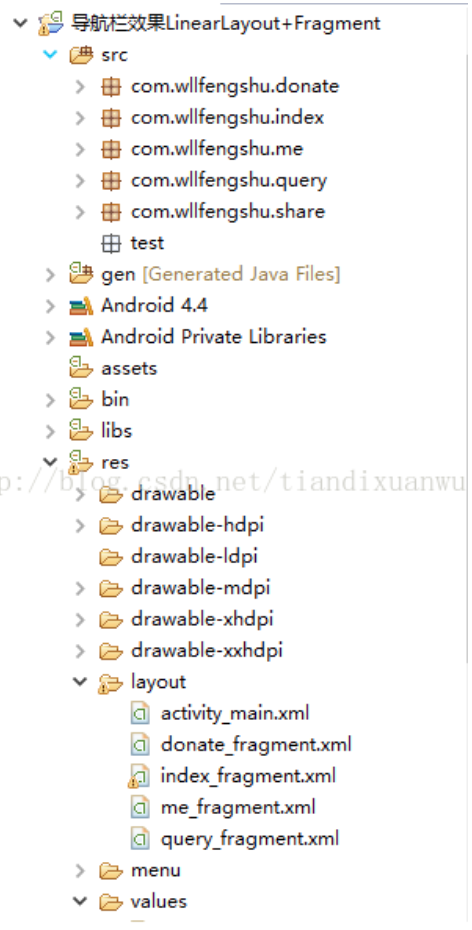
一、以下是项目工程截图
二、com.wllfengshu.share中的MainActivity.java为程序入口
java代码如下
package com.wllfengshu.share;import com.wllfengshu.donate.DonateFragment;import com.wllfengshu.donate.R;import com.wllfengshu.index.IndexFragment;import com.wllfengshu.me.MeFragment;import com.wllfengshu.query.QueryFragment;import android.app.Activity;import android.app.FragmentManager;import android.app.FragmentTransaction;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.view.Window;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;public class MainActivity extends Activity implements OnClickListener {private LinearLayout llIndex, llDonate, llQuery, llMe;private ImageView ivIndex, ivDonate, ivQuery, ivMe, ivCurrent;private TextView tvIndex, tvDonate, tvQuery, tvMe, tvCurrent;private FragmentManager fragmentManager;private FragmentTransaction beginTransaction;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.activity_main);// 浠ヤ笅鏄垵濮嬪寲startllIndex = (LinearLayout) findViewById(R.id.llIndex);llDonate = (LinearLayout) findViewById(R.id.llDonate);llQuery = (LinearLayout) findViewById(R.id.llQuery);llMe = (LinearLayout) findViewById(R.id.llMe);llIndex.setOnClickListener(this);llDonate.setOnClickListener(this);llQuery.setOnClickListener(this);llMe.setOnClickListener(this);ivIndex = (ImageView) findViewById(R.id.ivIndex);ivDonate = (ImageView) findViewById(R.id.ivDonate);ivQuery = (ImageView) findViewById(R.id.ivQuery);ivMe = (ImageView) findViewById(R.id.ivMe);tvIndex = (TextView) findViewById(R.id.tvIndex);tvDonate = (TextView) findViewById(R.id.tvDonate);tvQuery = (TextView) findViewById(R.id.tvQuery);tvMe = (TextView) findViewById(R.id.tvMe);ivIndex.setSelected(true);tvIndex.setSelected(true);ivCurrent = ivIndex;tvCurrent = tvIndex;// 浠ヤ笅鏄垵濮嬪寲endfragmentManager = getFragmentManager();beginTransaction = fragmentManager.beginTransaction();beginTransaction.replace(R.id.ll_main, new IndexFragment());beginTransaction.commit();}@Overridepublic void onClick(View v) {ivCurrent.setSelected(false);tvCurrent.setSelected(false);FragmentManager fragmentManager = getFragmentManager();FragmentTransaction beginTransaction = fragmentManager.beginTransaction();switch (v.getId()) {case R.id.llIndex:beginTransaction.replace(R.id.ll_main, new IndexFragment());case 0:ivIndex.setSelected(true);ivCurrent = ivIndex;tvIndex.setSelected(true);tvCurrent = tvIndex;break;case R.id.llDonate:beginTransaction.replace(R.id.ll_main, new DonateFragment());case 1:ivDonate.setSelected(true);ivCurrent = ivDonate;tvDonate.setSelected(true);tvCurrent = tvDonate;break;case R.id.llQuery:beginTransaction.replace(R.id.ll_main, new QueryFragment());case 2:ivQuery.setSelected(true);ivCurrent = ivQuery;tvQuery.setSelected(true);tvCurrent = tvQuery;break;case R.id.llMe:beginTransaction.replace(R.id.ll_main, new MeFragment());case 3:ivMe.setSelected(true);ivCurrent = ivMe;tvMe.setSelected(true);tvCurrent = tvMe;break;default:break;}beginTransaction.commit();}}
其对应的xml文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="45dp"android:background="#0E6DB0"android:gravity="center"android:orientation="vertical" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="@string/app_name"android:textColor="#ffffff"android:textSize="20sp"android:textStyle="bold" /></LinearLayout><LinearLayoutandroid:id="@+id/ll_main"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:orientation="vertical" ></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="55dp"android:background="#0E6DB0"android:orientation="horizontal" ><LinearLayoutandroid:id="@+id/llIndex"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical" ><ImageViewandroid:id="@+id/ivIndex"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00000000"android:src="@drawable/tab_index" /><TextViewandroid:id="@+id/tvIndex"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="首页"android:textColor="@drawable/tab_textview" /></LinearLayout><LinearLayoutandroid:id="@+id/llDonate"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical" ><ImageViewandroid:id="@+id/ivDonate"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00000000"android:src="@drawable/tab_donate" /><TextViewandroid:id="@+id/tvDonate"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="捐赠"android:textColor="@drawable/tab_textview" /></LinearLayout><LinearLayoutandroid:id="@+id/llQuery"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical" ><ImageViewandroid:id="@+id/ivQuery"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00000000"android:src="@drawable/tab_query" /><TextViewandroid:id="@+id/tvQuery"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="查询"android:textColor="@drawable/tab_textview" /></LinearLayout><LinearLayoutandroid:id="@+id/llMe"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical" ><ImageViewandroid:id="@+id/ivMe"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00000000"android:src="@drawable/tab_me" /><TextViewandroid:id="@+id/tvMe"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="我"android:textColor="@drawable/tab_textview" /></LinearLayout></LinearLayout></LinearLayout>
三、index页面中
java代码如下
package com.wllfengshu.index;import com.wllfengshu.donate.R;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class IndexFragment extends Fragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View view=inflater.inflate(R.layout.index_fragment, null);return view;}}
其对应的xml文件代码如下
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:text="我是index"/></RelativeLayout>
四、其余几个页面中的java代码和xml代码和index页面一样,在此不再重复
说明:本文参考了一些导航栏制作方法,但此种方法代码量最少,最好理解,不需要导入其他jar包,此案例中的一些图片资源、布局等使用其他案例的资源。
源代码:链接:http://download.csdn.net/detail/tiandixuanwuliang/9766787