Ionic简介
一个H5的移动应用开发框架,非常适合 Hybrid APP 混合开发模式,使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS) 的原生App应用,ionic是一个轻量级别的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1及以下的版本支持,来获取更好的使用体验。
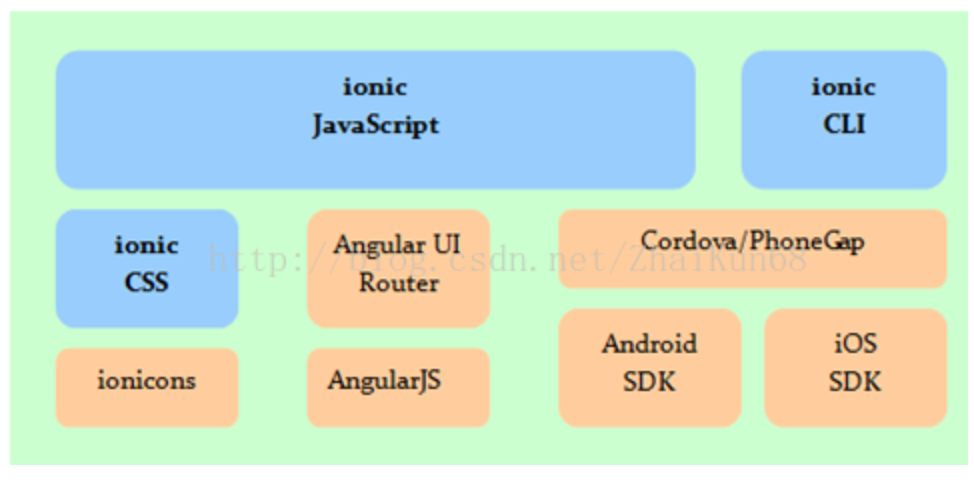
主要包括三个部分:
- CSS框架 - 提供Native App质感的CSS样式模拟,ionic这部分的实现使用了ionicons图标样式库。
- JavaScript框架 - 提供移动Web应用开发框架,ionic基于AngularJS基础框架开发,因此,自然遵循AngularJS的框架约束;此外,ionic使用AngularJS UI Router实现前端路由。
- 命令行/CLI - 命令行工具集,用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了 Cordova,依赖于平台SDK(Android & iOS)实现将移动web项目打包成原生app。
Ionic安装
参考地址:http://www.runoob.com/ionic/ionic-install.html
Tip:Node.js的版本必须为6+,npm版本为3+,才能正确的安装最新版的Ionic
Cordova配置
参考地址:http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
Cordova支持的Android平台版本升级,参考地址http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
Android/IOS平台项目的创建与编译
参考地址:http://www.runoob.com/ionic/ionic-install.html
以创建一个Android平台项目为例:
命令行输入命令,创建一个项目
$ ionic start MyIonicProject tutorial
- start———————————会告诉CLI创建一个新的应用程序
- MyIonicProject———-项目中的目录名称或应用程序名称
- tutorial————————-作为您的项目的起始模板(官方提供的默认模板)
官方提供的默认模板:
- tabs :一个简单的3选项卡布局
- sidemenu:侧面有可滑动菜单的布局
- blank:一个单独的启动器
- super:启动项目超过14个可以使用的页面设计
- tutorial:引导项目
进入项目根目录,执行
$ ionic serve
创建web站点, 自动打开项目的网址,ionic会监测www文件夹的文件是否发生变化, 从而实时用websocket通知浏览器进行刷新
真机调试
连接真机后,开启“开发者调试”模式后,执行
$ ionic cordova run android