00、CSS处理器
0.1、CSS预处器是什么?
CSS预处器(CSS Preprocessor /ˌpriːˈprəʊsesə/ ) 是基于CSS之上的一种“新”的CSS语言,在CSS基础上添加了一些编程特性。可以认为是CSS的扩展,或CSS的超集。
🔴 那为什么需要CSS预处理器呢?主要是为了加强CSS,解决CSS的一些弊端:
- 可读性差:全是一堆属性集合,没有层级管理。
- 可维护性差:不支持复用、继承,导致很多重复代码。
- 不够灵活:缺少一些编程特性的支持,代码编写不够灵活、智能。
CSS预处器就是为了解决这些问题, —为了像其他编程语言一样,编写、维护更容易、可读性强,适应性强
🟢 CSS预处器特性:
- 选择器嵌套:支持类class 选择器嵌套、属性嵌套,呈现层级关系,使得结构更清晰、更易维护。
- 变量、函数、运算等编程特性:支持更灵活、强大的变量、函数、运算、逻辑控制,如常用的字符、颜色、数字运算和函数。
- 代码复用:混用Mixin、继承等。
- 文件管理:更强大的@import文件引入,编译输出为CSS文件。
- 无需考虑浏览器兼容性问题?
0.2、CSS预处理框架
CSS预处器比较流行实现语言:Sass/Scss、Less、Stylus
- Sass/Scss:Scss 是 Sass的升级版,Scss 是最成熟、最稳定、最强大的CSS预处理器,兼容所有CSS版本,使用广泛。
- Less :Less (/les/ )简洁、学习容易。
- stylus:
Less、Scss使用行区别并不大,很多相似,相对而言,Less稍简洁,Scss更强大点。
| 比较 | Less | Sass/Scss |
|---|---|---|
| 变量申明 |
**@**vname: #FFF color : **@**vname作用域: 变量插值: **@**{XXXX} |
**$**vname: #FFF color : **$**vname变量插值: **$**{XXXX} |
| 嵌套规则 | 类class嵌套:div p a{} = div{ p{ a{}}}(组合)属性嵌套 |
类class嵌套:同Less (组合)属性嵌套: |
| 代码复用 | 混入(Mixin):复用(拷贝)代码.class{ } { **.class()** } |
混入(Mixin):复用(拷贝)代码**@minxin** class{ } { **@include** class}@extend继承:原理是用了并集处理器方公共样式 %占位符 |
| 条件语句 | 不支持,用if()函数模拟 |
✅ 支持:if{ } else,for{}循环 |
| JavaScript 赋值 | ||
| 引入css | @import css/less,复用(复制)所有 | 同样的导入 |
| 颜色函数 | darken(spin(@state-success-bg, -10), 5%) | darken(adjust_hue($state-success-bg, -10), 5%); |
| 引用父class:& | 自由 | 只能放在开头 |
| 运算符:+、-、*、/ | 支持不同单位,结果左边单位;支持尺寸、颜色 | |
| 名字空间(namespace) | ||
| 运行环境 | JS编写的,可以运行在Node、浏览器环境 | 有Ruby版本、新的dart版本,需要对应环境 |
| 文件编译 | 下划线”_”开头为局部文件,不单独输出CSS 自定义输出格式:嵌套、简化、压缩、… |
CSS中的@import 可以导入外部CSS代码,只有执行到时,才会去下载资源—慢。
0.3、后处理器
后处理器(post-processor),就是写完CSS后,对CSS进行再加工处理,如cssNext、autoprefixer,用来对CSS代码进行兼容性完善、代码压缩等处理。
01、Less
中文文档:https://less.bootcss.com/
在线转换工具:http://www.wetools.com/less-to-css
1.1、安装与使用
在开发阶段,直接引用less,需引入less的JS文件。
<link rel="stylesheet/less" type="text/css" href="styles.less" />/* less的JS文件 */<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
正式环境肯定是要提前编译输出CSS文件,这就需要NodeJS环境。
安装NodeJS》配置环境》安装Less编译环境》执行编译指令
配置》环境变量、
1.2、基本语法
🔸嵌套:类/&父级
这个功能确实很好用,代码结构都清晰了,多用于后代选择器,其他选择器都可以用。
🔸申明:跟HTML结构一样,
🔸父选择器&:用**&**符号标识父级,伪元素、属性嵌套必须用&开头。
@pcolor: gold;#quote(@content, @vertical, @padding) {content: @content;vertical-align: @vertical;padding: @padding;}.p {background-color: lighten(@pcolor, 30%);border: solid 6px @pcolor;text-align: center;line-height: 2em;span {color: darken(@pcolor, 20%);&[quote] {padding: 0 5px;&::before {#quote("⌈",4px,0 6px 0 0);}&::after {#quote("⌋",-4px,0 0 0 6px);}}}}
p {background-color: #ffef99;border: solid 6px gold;text-align: center;line-height: 2em;}p span {color: #998100;}p span[primary] {padding: 0 5px;}p span[primary]::before {content: "⌈";vertical-align: 4px;padding: 0 6px 0 0;}p span[primary]::after {content: "⌋";vertical-align: -4px;padding: 0 0 0 6px;}
🔸注释
同JS,支持单行、多行。
- 单行注释,
/**/编译后会丢掉,大概是因为CSS中不支持。 -
🔸@import导入
导入css,
导入less,可省略扩展名,编译时会输出代码。
@import "../css/default.css";@import "t2"; /* t2.less */
🔸运算符+、-、*、/
支持任何单位的数值、颜色、变量的运算,结果采用最左边的单位。
+、-,会自动做部分单位换算,转换失败就忽略单位。
- 乘法和除法不作转换。
1.3、@变量:运算/插值/~转义
**@**开头申明变量,支持表达式。可以定义在外面,可以可以定义在规则集内部,这影响他们的作用域。
🔸作用域:同JS,有提升的效果(同一作用域内,可以先使用后申明),作用域向上查找(继承)。
🔸变量插值:用在类名上,替换为变量值,也是一种变量使用方式,需带括号:**@{vname}**
🔸~转义:包含特殊字符,需要引号包起来的变量值,申明格式:@var : **~**'value';@var : **~**"value";```less @margin-vertical: 0.5em; @line-height: 1.5em + @margin-vertical; /最好单位一致,px+em会转换失败 / @li-name: li; @media768: ~’(min-width: 768px)’; / 需要引起来的字符 / @border: 1px solide #000;
@media @media768 { @{li-name} { / 变量插值,也是一种使用方式,括起来 / background-color: aliceblue; margin: @margin-vertical 0; / 使用变量 / line-height: @line-height; border: @border; } }
编译结果:计算并替换最终值```less@media (min-width: 768px) {li {background-color: aliceblue;margin: 0.5em 0;line-height: 2em;border: 1px solide #000;}}
1.4、代码复用:Mixins/extend
混合(Mixins)就是复用代码,复用一组CSS规则、一条规则值,类似JavaScript的函数调用。
复用(复制)代码,直接把一个类里面的代码拷贝过来。同命名空间的混入一样,把类当函数调用。
🔸申明:class(){} 类名一般为#、.开头,括号可带,可不带,带括号不会输出该代码。so,建议一般都带上括号。
🔸使用:class(),就像函数调用一样,把class{}中的规则代码复制过来。
.border{border: 1px solid #66F;border-left-width: 3px;}li {padding: 0 5px;.border(); /*复用(复制)代码*/}
编译结果:📢 注意上面被复用的类.border也会编译输出。
.border {border: 1px solid #66F;border-left-width: 3px;}li {padding: 0 5px;/*复用(复制)代码*/border: 1px solid #66F;border-left-width: 3px;}
🔸命名空间:混合嵌套
按照 命名空间 来组织管理复用的(mixins)代码。怎么不支持变量呢?
🔸申明:就是多层混合的嵌套。
🔸使用:使用的时候也是按照嵌套路径调用。
#namespace() { /** 申明命名空间 **/.button-orange { /** 申明了两个子类 **/background-color: orange;border: @border;&:hover {background-color: lighten(orange,20%);}}.button-blue{background-color:skyblue;border: @border;&:hover {background-color: lighten(skyblue,20%);}}}div{button{#namespace.button-blue(); /** 使用混入,通过命名空间调用 **/}}
编译结果:
div button {background-color: skyblue;border: 1px solide #000;/** 使用混入,通过命名空间调用 **/}div button:hover {background-color: #def2fa;}
🔸映射Maps:混合[子属性]
像JavaScript中的Map一样使用,复用规则里面的属性值。
🔸使用:用[]的形式获取css属性值,#map[pname]
#border(){border: 1px solid black;color: red;}div {#border();border-color: #border[color];}
编译结果:
div {border: 1px solid black;color: red;border-color: red;}
🔸混合参数(@para)
混入支持带参数,在使用的时候传入参数,参数支持默认值。这个还挺好用的!
#namespace {.button(@color:orange) { /* 带参数,并设置了默认值 */background-color: @color;border:1px solid @color;&:hover {background-color: lighten(@color, 20%);}}}div {button {#namespace.button(blue);color: #namespace.button[background-color];}}
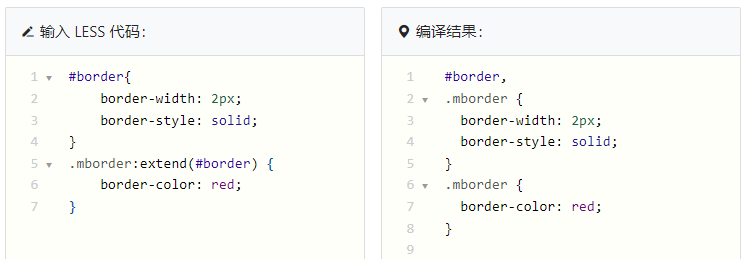
🔸extend()继承
继承另外一个类的规则集,效果同混入,使用优雅一点。
🔸使用:class **:extend**(pclass)
1.5、函数
内置了很多函数,用于字符、颜色、算数技术。函数手册
| 属性 | 描述 |
|---|---|
| percentage(n) | 转换为百分比值, |
| saturate(color, 5%) | 颜色饱和度增加5% |
| lighten(color, 5%) | 颜色亮度降低5% |
| darken(color, 5%) | 颜色亮度增加5% |
| if(condition, tv,fv) | IF函数,同JS的三元运算符? |
| replace(str, par, rep) | 字符替换 |
| extract(list, index) | 提取集合的值 |
| each(list, rules) | 循环输出规则 |
02、Sass/Scss
🔸申明:
🔸使用:



