什么是枚举Enum
枚举Enum是在众多语言中都有的一种数据类型,JavaScript中还没有(TypeScript有)。用来表示一些特定类别的常量数据,如性别、学历、方向、账户状态等,项目开发中是很常用的。
| Text文字(界面显示) | key编码(编码、存储使用) | 数字value值(存储使用) |
|---|---|---|
| 男 | male/man/nan | 1 |
| 女 | female/woman/nv | 2 |
| 其他 | other | 3 |
如上表中的性别枚举结构,前端页面上显示文字男、女,代码中一般使用编码key,后端数据库存储可能会用编码key,也可能用数字value值。用数字存储,占用空间会更小,还能用位运算存储多个值(算是稍微高级一点的玩法了)。
前端应用场景
表格数据绑定时,需要显示性别的文字信息,而后端返回的JSON数据中可能是key/value值。
Element 的 table组件 支持绑定一个格式化函数formatter来转换数据,函数定义:Function(row, column, cellValue, index)。
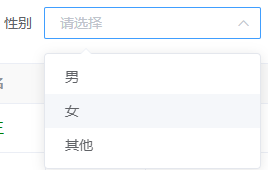
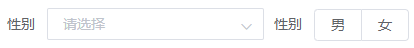
表单中提供用户的性别选项,如下拉框、单选按钮组等。
Element 的下拉框<el-select>通过v-for 来绑定生成 <el-option>选项:
<el-select v-model="value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>
封装Enum数据结构
枚举数据的使用、绑定是比较常见的,针对Element UI组件进行简单封装一下,让枚举数据的使用、绑定更轻松。
- 新建一个管理枚举数据的JS文件:
enums.js - 定义一个枚举工厂构造函数
EnumFactory,用来封装枚举结构的基础方法,详见注释。 - 工厂方法中通过 Object.defineProperty(obj, prop, descriptor) 添加属性/方法,该方法添加的默认是不能被枚举、修改的。
- 申明项目中公共枚举数据,并导出。
枚举元数据结构:
- 支持
{key , text}结构:{ male: '男', female: '女', other: '其他' } 也支持
{key :{text, value }}结构:{ male: { text: '男', value: 1 }, female: { text: '女', value: 2 } }```javascript //枚举构造器,提供的属性: // keys:枚举的key集合[key] // texts:枚举的文本text集合[text] // values:枚举的数值value集合[value] // entries:枚举的key、text、value集合[{key,text,value}] // tableFormater:element中表格绑定枚举数据文本的formatter函数 function EnumFactory(enumObj) { //复制(继承)enumObj Object.assign(this, enumObj);// keys:枚举的key集合[key] Object.defineProperty(this, ‘keys’, { value: Object.keys(enumObj) }); //处理texts、values、entries
let values = [], texts = [], entries = []; const vobjs = Object.values(enumObj); if (typeof vobjs[0] === ‘string’) { texts = vobjs; vobjs.forEach((item, index) => {entries.push({ key: this.keys[index], text: texts[index] });
}) } else { vobjs.forEach((item, index) => {
texts.push(item.text);values.push(item.value);entries.push({ key: this.keys[index], text: item.text, value: item.value });
}) }
// texts:枚举的文本text集合[text] Object.defineProperty(this, ‘texts’, { value: texts });
// values:枚举的数值value集合[value] Object.defineProperty(this, ‘values’, { value: values });
// entries:枚举的key、text、value集合[{key,text,value}] Object.defineProperty(this, ‘entries’, { value: entries });
// tableFormater:element中表格绑定枚举数据文本的formatter函数 Object.defineProperty(this, ‘tableFormater’, { value: function (r, c, value) {
return entries.filter(v => v.key === value || v.value === value)[0]?.text || 'notfound';
} });
//枚举定义的数据都是常量,不可修改,冻结一下 Object.freeze(this); }
- 支持
//** 定义项目公共枚举 ** */
//性别枚举:key、text模式 // const enumSex = new EnumFactory({ male: ‘男’, female: ‘女’, other: ‘其他’ }); //性别枚举:key、text、value模式 const enumSex = new EnumFactory({ male: { text: ‘男’, value: 1 }, female: { text: ‘女’, value: 2 } }); //水平对齐 const enumAlign = new EnumFactory({ left: ‘左对齐’, center: ‘居中’, right: ‘右对齐’ }); //用户状态 const enumUserStatus = new EnumFactory({ default: ‘正常’, delete: ‘删除’, lock: ‘锁定’ });
//** export ** */ export { enumSex, enumAlign, enumUserStatus }
//test console.log(enumSex.keys); console.log(enumSex.texts); console.log(enumSex.values); console.log(JSON.stringify(enumSex.entries));
// [‘male’, ‘female’] // [‘男’, ‘女’] // [1, 2] // [{“key”:”male”,”text”:”男”,”value”:1},{“key”:”female”,”text”:”女”,”value”:2}]
<a name="R7hqT"></a># Element中使用表格绑定`formatter`:```html<el-table :data="list" :row-class-name="handleRowClass" border><el-table-column prop="name" width="atuo" label="姓名"></el-table-column><el-table-column prop="sex" width="100px" label="性别" align="center" :formatter="enumSex.tableFormater"></el-table-column><el-table-column prop="score" width="150px" label="分数" label-class-name="header-score" align="center"></el-table-column><el-table-column label="操作" align="center" width="120px" class-name="link-btton-col"><template slot-scope="scope"><el-link @click="handleDelete(scope.row,$event)" type="primary" title="修改">修改</el-link><el-link @click="handleDelete(scope.row,$event)" type="primary" title="查看">查看</el-link><el-link @click="handleDelete(scope.row,$event)" type="danger" title="删除">删除</el-link></template></el-table-column></el-table>
表单选型组件绑定选项:
<el-form-item label="性别"><el-select v-model="seach.sex"><el-option v-once v-for="item in enumSex.entries" :key="item.key" :value="item.key" :label="item.text"></el-option></el-select></el-form-item><el-form-item label="性别"><el-radio-group v-model="seach.sex"><el-radio-button v-for="item in enumSex.entries" :key="item.key" :label="item.key">{{item.text}}</el-radio-button></el-radio-group></el-form-item>

©️版权申明:版权所有@安木夕(kanding),本文内容仅供学习,欢迎指正、交流,转载请注明出处! 原文编辑地址:https://www.yuque.com/kanding

