01、基础元素
标题
从大h1到小h6,块元素,有6级标题。是一种标题类语义标签,内置了字体、边距样式。
- 合理使用h标签,主要用于标题,不要为了加粗效果而随意使用。
- H1用于最重要的标题内容,会被搜索引擎使用,用得太多影响SEO效果。
| 属性 | 描述 | 值 | | —- | —- | —- | | align | 标题的水平对齐方式 | left、center、right |<h1 align="center">标题标签h1/2/3/4/5/6:一级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>
段落元素
段落标签<p></p>(paragraph /ˈpærəɡrɑːf/ 段落、分段)块元素,表示一个段落,前后自动换行,段落之间会有间隙(默认margin上、下=1em),比<br/>的行间距更大。
<p align="left">段落文字1</p><p align="center">段落文字2<br/>012</p>普通文字1,用br换行<br>普通文字1
换行
换行标签(Break):
,单标签,默认行间距。HTML中不识别输入的回车换行,需用<br>标签换行。
水平线
水平线标签:
,单标签,有颜色
color、长度width、粗细size、对齐align等属性,CSS中可用border设置样式。
<br><hr width="80%" color="green" align="left" size=1 /><hr width="80%" color="green" /><hr width="300px" color="red" size="3" />

| 属性 | 描述 | 值 |
|---|---|---|
| color | 线颜色 | 颜色 |
| width | 宽度 | 像素、百分比 |
| size | 线粗细 | 整数,像素 |
| align | 水平对齐方式, | left、center、right |
列表标签块元素
- 无序列表
<ul><li></li></ul>:unordered list,li为列表项,属性type可定义符号样式,默认disc(实心圆)。 - 有序列表
<ol><li></li></ol>:ordered list,li为列表项,属性type可定义排序样式,默认1(数字)。 | 属性 | 描述 | 值 | | —- | —- | —- | | type | 序号类型 | 无序列表:disc=实心圆、square=方块、circle=空心圆
有序列表:1=数字、a/A=字母、i/I=阿拉伯数字 | | start | 有序列表:(数字)序号开始的值 | | | reversed | 有序列表:倒序排列 | | | - 的属性
**value**| 有序列表:设置序号值 | |
<ul type="disc"> <!-- type可定义符号样式,默认disc=实心圆,可自定义样式取代--><li type="square">l1 <!--square=方块--><ul><li>l1的嵌套子节点</li></ul></li><li type="circle">l2</li> <!--circle=空心圆--><li>l3</li></ul><ol type="1"> <!-- type可定义排序样式,默认1=数字--><li type="a">l1</li> <!-- a=小写字母排序--><li type="A">l2</li> <!-- A=大写字母排序--><li type="i">l3</li> <!-- i=小写阿拉伯字母排序--><li type="I">l4</li> <!-- I=大写阿拉伯字母排序--><li>l5</li></ol>

- 无序标签、有序标签可以多层(相互)嵌套。
- 列表项中的内容可以是文本,也可以是其他标签,如图片img、a标签。
- 使用场景:新闻列表,导航按钮。
- list-style-type:在css中设置列表符号样式,如
ul li{list-style-type:disc} ``ol li{},枚举值-菜鸟教程。
- disc、circle…:实心、空心符号
- decimal…:数字
:::warning
⌨️快捷键(VSCode):标签名*数量>子标签名*数量,快速输入多组父子标签,加大括号则为标签中内容。ul>li*3:快速输入ul标签+3组子li标签。
:::
语义化描述列表
通常用于展示词汇表或者元数据 (键 - 值对列表),块元素
| 元素/属性 | 描述 |
|---|---|
| description list,描述列表,包含多组 |
|
description term( /tɜːrm/ 术语,项 )术语定义元素,
|
|
description definition(/ˌdefɪˈnɪʃn/,定义)描述元素,
margin-inline-start: 40px |
<dl><dt>人物简介:</dt><dd>一代诗仙</dd><dt>代表作:</dt><dd>仰天大笑出门去,下楼排队做核酸</dd></dl>
/引用元素
引用元素
语义化引用元素,代表其中的文字是引用内容。
| 元素/属性 | 描述 |
|---|---|
块元素 |
块级引用元素(quote /kwoʊt/ 引用、引文),默认会增加缩进,一般都会加上额外的自定义样式。 |
| cite | (/saɪt/ 引用)标注引文相关资源的url地址或相关解释信息,但并不会显示 |
| 行内元素 | 行内引用行内元素,默认样式是用伪元素添加了引号“” |
| cite | 同上块引用 |
:::warning ⚠️注意:默认样式不同浏览器不同,所以最好通过css统一样式。 :::
<style>blockquote {font-size: 1rem;color: #999;border-left: .2rem solid #dfe2e5;margin: 1rem 0;padding: .25rem 0 .25rem 1rem;}</style><div><blockquote>块引用blockquote文本<q>行内引用q</q></blockquote><q>行内引用q</q></div>
文本元素
针对文本内容的常规元素。除了**pre**是块级元素块元素,其他都是行内元素。文本标签一般会嵌套在
标签中使用,实现不同语义/效果。
| 元素/属性 | 描述 | 值/示例 |
|---|---|---|
| <span> | ( /spæn/)无特定含义,是用来组织文档的行内元素,外观取决于赋予的css样式 | <span>span内容</span> |
| 设置文本字体样式的文本元素,文本在标签里 | ||
| face | 字体类型,值为字体名称 | face="楷体" |
| 字体大小,从 1 到 7 的数字,默认3。不同于字号,已废弃不推荐使用。 | 推荐css代替 | |
| color | 字体颜色 | 颜色 |
| 预格式的文本(predefine /ˈpriːdɪˈfaɪn/ 预定义),保留空格、换行符,默认等宽字体。只能包含文本/行内元素,不能再包含其他块元素了。 | ||
| 粗体样式(Bold),单纯样式效果 | ||
| <strong> | 粗体效果,加重语气,更强调语义,语义在搜索引擎、语音阅读时有效 | |
| 斜体样式,单纯样式效果 | ||
| <em> | 斜体效果(emphasis/ˈemfəsɪs/强调),着重语气,和i相比强调的语义 | |
| 下划线 | ||
| 删除线 | ||
| 下标(字体更小) | ||
| 上标(字体更小) |
<span style="color:blue">span内容</span><font size="4" color="red" face="楷体">font标签内容</font><pre style="color:yellowgreen;font-family:'楷体'; font-size: 18px;">pre字体内容 ,支持回车和空 格</pre><b>粗体b</b> <strong>粗体strong</strong> <i>斜体i</i> <em>em标签</em> <u>下划线u</u> <del>删除线del</del> <sub>下标sub</sub> <sup>上标sup</sup>
语义元素
表示特点语义的元素,默认提供了一些样式(吃藕丑)。
<div ><p>我们使用 <abbr title="超文本标记语言(Hyper text Markup Language)">HTML(abbr缩写)</abbr> 来组织网页文档。</p><p>欢迎光临怡红院!联系方式(address):<address>长安南路 <a href="">发送邮件</a></address></p><code>code代码</code> <var>var变量</var> <kbd>键盘kbd </kbd><kbd>Fn</kbd>+<kbd>R</kbd> <samp>计算机输出samp</samp> <time datetime="2016-01-20">2016 年 1 月 20 日</time></div>
及语义
在HTML5中增加了和
div相同作用的语义化块布局元素标签,这些元素定义了一个大概的语义范围,并没有一个严格的界限,同样也么有任何样式。语义块元素可读性更好,也更有利于SEO。
| 元素/属性 | 描述 |
|---|---|
| 块级无语义元素(division 分区) | |
~~align~~ |
内部内容的对齐方式,已废弃 |
| 页眉:文档头部相关区域 | |
| 导航栏:主导航相关区域 | |
| 页脚:底部相关区域,如页面下面的版权信息、文章后面的申明信息等 | |
| 侧边栏:页面内容以外的区域,如侧边栏、呼出框等 | |
| 主内容:文档主内容区域 | |
| 文章,表示一个独立的、可重复的内容块,如一篇博客、一条评论、一篇帖子 | |
段落部件,文档中的章节、页眉、页脚,把article分为多个section |
:::warning ⚠️注意:语义化块元素在一些古老的浏览器存在兼容性问题,如IE8。 :::
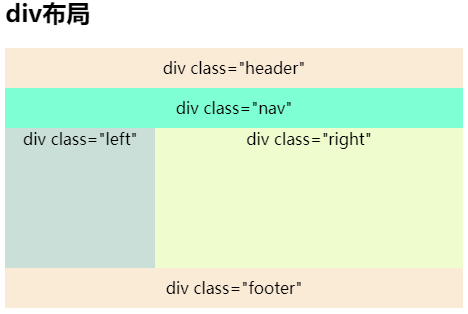
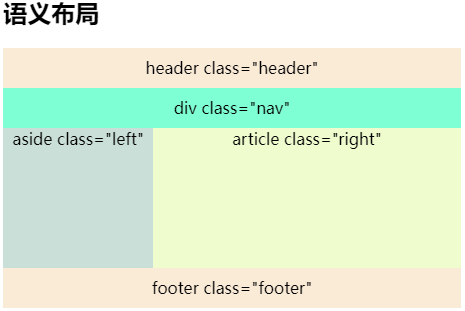
<h2>div布局</h2><div style="height: 280px;"><div class="header">div class="header" </div><div class="nav">div class="nav"</div><div style="height: calc(100% - 140px);"><div class="left">div class="left"</div><div class="right">div class="right"</div></div><div class="footer">div class="footer"</div></div><h2>语义布局</h2><div style="height: 280px;"><header class="header">header class="header" </header><nav class="nav">div class="nav"</nav><main style="height: calc(100% - 140px);"><aside class="left">aside class="left"</aside><article class="right">article class="right"</article></main><footer class="footer">footer class="footer"</footer></div><!--样式--><style>.header,.footer {background-color: antiquewhite;height: 40px;text-align: center;line-height: 40px;float: none;}.nav {background-color: aquamarine;height: 40px;line-height: 40px;text-align: center;}.left {background-color: rgb(201, 223, 215);float: left;width: 150px;height: 100%;text-align: center;}.right {background-color: rgb(238, 252, 206);float: left;height: 100%;width: calc(100% - 150px);text-align: center;}</style>
超链接
元素是最常用的超链接标签,主要属性是href这是网络互联的重要特性。行内元素,不会换行。双标签:标签内可以放其他内容,如文字、图片。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| href | 超链接(hypertext reference),要跳转的目标链接地址,除了http地址,还支持页面内部的锚点跳转。 | - 相对路径或网络路径,资源路径。 - 锚点/文档片段:页面内部跳转,用 #号标识, 作为文档片段使用,跟在url后面- href=”#”,或不设置,跳转到头部 - 用标签的 name属性作为锚点,href="#name":http://url#id- 用其他标签的 id属性作为锚点,href="#id":http://url#name- 电子邮件连接:href=”mailto:URL” - 电话:href=”tel:号码” |
| name | 元素名称,可作为锚点 | 设置锚点<a name="p1"/>,跳转到锚点<a href="#p1"/> |
| target | 告诉浏览器用什么方式来打开目标页面 | - _self:在同一个网页中显示(默认值) - _blank:在新的窗口中打开。 - _parent:在父窗口中显示;_top:在顶级窗口中显示。 |
| rel | 与目标对象的关系 | |
| download | 指示这是一个下载地址 | 值为本地保存文件名 |
⚠️当不希望a标签执行跳转,用来执行其onclick事件时,需设置
href="javascript:void(0)",申明不执行跳转。
<a href="http://www.baidu.com" target="_self" title="鼠标悬停提示的内容">显示的内容=a标签=百度</a><a href="../ftest/html.md">相对地址</a><!-- 页面内#锚点跳转 --><a href="#">默认#-跳转到头部</a><a href="#m1">a标签的name属性作为锚点</a> <!--a name="m1"--><a href="#hp">任意元素的id属性作为锚点</a><a href="javascript:void(0)">不执行a标签跳转</a>
当a标签设置了href属性后,就是一个可以点击操作的超链接了,鼠标样式为小手形状 (pointer),同时有三种显示模式(默认样式),都可以通过css样式(伪元素选择器)调整。
(pointer),同时有三种显示模式(默认样式),都可以通过css样式(伪元素选择器)调整。
- 未点击时,显示为蓝色字体+下划线
- 点击访问过,显示为紫色字体+下划线
- 鼠标点击链接时,显示为红色字体+下划线
元素标签的样式应该遵循上面的基本逻辑,基本原则就是让人容易分辨出这是一个超链接。
02、表格
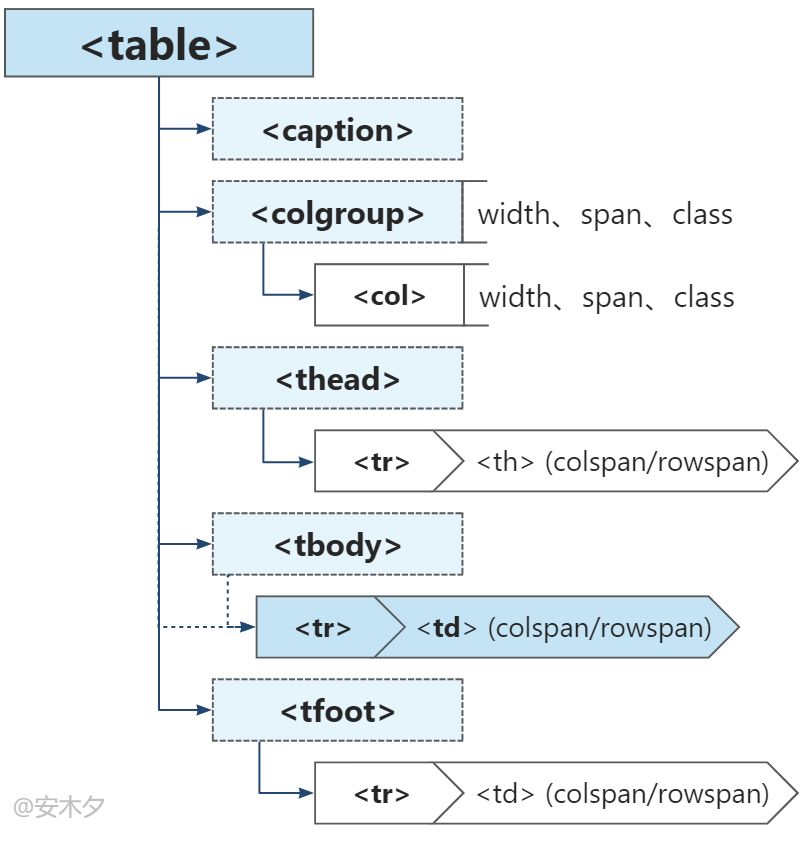
表格元素结构/顺序:
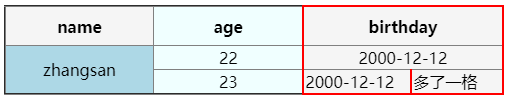
<table>►<caption>►<colgroup>►<thead>►<tbody>/<tr>►<tfoot>
| 元素/属性 | 描述 | 值/备注 | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 的子元素 元素。目的是统一列样式管理子元素,并不能创建列,只是管理样式,包含多个元素 元素 :::warning
⌨️快捷键(VSCode):
03、多媒体与嵌入像 这样的元素被称之为替换元素,因为这些元素的内容和尺寸由外部资源所定义,而不是元素自身。
|
| 元素/属性 | 描述 | 值/备注 |
|---|---|---|
| src | 图片资源的地址,支持网络路径、文件路径。 | 资源路径说明 |
| alt | 图片无效时的占位文字,建议填写有意义内容(或空),阅读器会读 | 这是一个充满人性化的属性! |
| height、width | 高宽,只设置一个属性会自动等比缩放,所以一般设置一个即可 | 尺寸,图片无效时尺寸也无效了 |
| srcset | 候选图像:图像url 宽度w/像素密度x,多个逗号分割,优先于src。根据屏幕密度,和 sizes的设置来选择(下载)图像。 |
配合sizes实现响应式图片 |
| sizes | 资源的大小:媒体条件 尺寸值,多个逗号隔开。基于媒体查询选择最合适图像(srcset)及设置图像显示大小 |
sizes="(max-width: 600px) 200px, 50vw |
| 边框粗细,已废弃,由css的border代替 | 像素 | |
| 相对于父容器内的对齐排列方式。已废弃 | top、bottom、middle、left、right |
新的srcset、sizes属性可用来更好的实现响应式图片,以适应不同分辨率的设备。不过老旧的浏览器并不支持,所以仍需保留src,以便更好的兼容。
:::warning
⚠️注意:在调试srcset、sizes的时候,img会缓存图片,手动调整浏览器窗口大小并不会立即生效,需清除缓存(或禁用缓存)。而
<img src="../res/sk (13).png" width="50px" title="鼠标悬停显示文字" border=3 ></img><img src="" alt="图片不存在" /><img src="../res/sk (19).png" align="left" width="50px" height="40px" /><a href="http://www.baidu.com"><img src="../res/sk (2).png" height="60px" /></a><img src="../static/images/128.png"srcset="../static/images/128.png 350w,../static/images/256.png 750w,../static/images/512.png 900w,../static/images/1024.png 1000w"sizes="(max-width: 320px) 100px,(max-width: 450px) 200px,(max-width: 700px) 300px,(max-width: 800px) 400px,(max-width: 900px) 500px,1024px"><img srcset="/res/head-48.gif 300w, /res/qq.png 600w"sizes="(min-width: 500px) 600px,300px" src="/res/head-48.gif" alt="">
现代图片
元素,
<img>。
| 元素/属性 | 描述 | |
|---|---|---|
| 媒体资源 | ||
| srcset | 资源url | |
| media | 媒体查询 | media="(min-width: 800px)"大于800px时命中 |
| type | 资源的MIME 类型 | type="image/svg+xml" |
在图片格式上,推荐多用新的图形,如.svg、.webp、.jpeg,可以在有高质量的同时有较低的文件大小。
<picture><source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"><source media="(min-width: 800px)" srcset="elva-800w.jpg"><img src="elva-800w.jpg" alt=""></picture><picture><source srcset="/res/qq-128.png" media="(min-width: 500px)"><img src="/res/head-48.gif" alt=""></picture>
内容块语义元素
| 元素/属性 | 描述 |
|---|---|
| 可附标题内容元素(figure /ˈfɪɡə(r)/ 图形),代表一段独立的内容。不一定要是一张图片,可以是几张图片、一段代码、音视频、方程、表格或别的。默认样式:缩进 | |
| 描述了 |
<figure><img src="https://file03.16sucai.com/2017/1100/16sucai_P591F9E071.JPG" alt="晚霞"><figcaption>洗一洗,那是我逝去的青春!</figcaption></figure><style>figure{display: flex;flex-flow: column;max-width: 250px;}figure figcaption{text-align: center;background-color: #2221;padding: 4px;}</style>
视频/音频
<video width="300px" autoplay controls src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm"></video><audio controls src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/viper.mp3"></audio>