01、
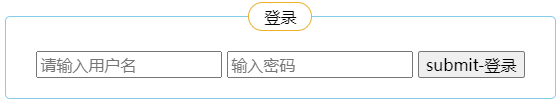
表单是比较重要的HTML元素,块元素,主要作用是向服务端提交数据。结合表单元素input使用,通过内部的button按钮提交(type=”submit”)表单数据。
<style>#form fieldset {border: 1px solid skyblue;padding: 20px 10px;border-radius: 5px;text-align: center;margin: 10px 0px;}#form fieldset legend {font-size: 1em;border: 1px solid rgb(236, 175, 43);border-radius: 1em;padding: 3px 15px;}</style><form id="form" action="#" target="_self" method="post"><fieldset><legend>登录</legend><input type="text" name="uname" placeholder="请输入用户名" required maxlength="36"><input type="password" name="upwd" required maxlength="12" placeholder="输入密码"><input type="submit" value="submit-登录"></fieldset></form>
 :::warning
📢注意:提交数据时参数名为表单元素的name,因此表单控件须设置name属性。
:::
:::warning
📢注意:提交数据时参数名为表单元素的name,因此表单控件须设置name属性。
:::
❓get、post区别:
| GET | POST | |
|---|---|---|
| 提交方式 | 参数在url的问号?后:url?key=value@key=... |
参数在请求体中 |
| 编码enctype | 只有appliacation-x-www-form-urlencoded | 支持多种 |
| 书签/历史 | 可以加入收藏,历史记录、日志会保留数据 | 不可收藏、不会保留数据 |
| 缓存/效率 | 可以被浏览器缓存,效率(速度)更高 | 不可缓存 |
| 数据类型/长度 | 只允许 ASCII 字符,URL长度有限制(2048),不同浏览器不同。 | 类型没有限制,支持二进制数据。长度(几乎)无限制 |
| 安全性 | 安全性更低,数据在URL中容易暴露 | 安全性稍高,不过传输过程也是明文的,不会在浏览记录、日志中存储 |
| 回退/刷新? | 无副作用(幂等),可重复访问 | 有副作用,数据会被重新提交(不幂等),浏览器一般会提示用户数据会被重新提交 |
| 使用场景 | 获取数据 | 提交数据:添加、修改、删除 |
:::warning 📢因此:
- 数据有安全性要求的时候,建议用POST并且加密(HTTPS)。
- 获取数据(如查询)的的时候,一般用GET;提交数据(添加、修改、删除)时一般用POST。 :::
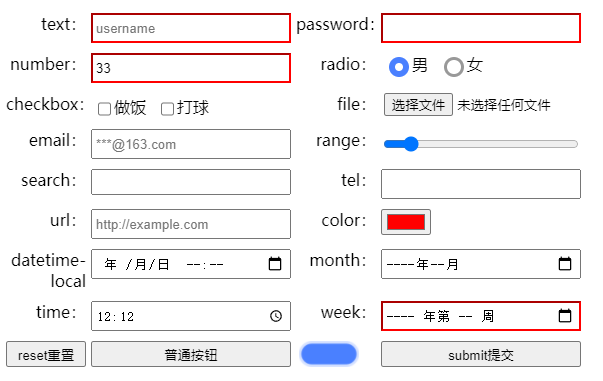
02、表单元素
表单元素单标签行内元素,主要用于输入各种类型数据。包含多个控件类型type:文本框、复选框、单选框、按钮等。put-type
input-type
| input-type/专有属性 | 描述 | 备注 |
|---|---|---|
| text | 文本输入框(默认),单行文本,不支持换行 | <input type="text"> |
| password | 密码输入框 | |
| radio | 单选框,相同name为一组互斥 | 记得赋值value |
| checkbox | 多选框,相同name为一组。如选中多个值会提交多个key-value | 记得赋值value |
| number | 数字输入,step设置步长 |
|
| hidden | 隐藏框/域,页面不可见,用于一些逻辑处理 | |
| button | 普通按钮,按钮显示value值,结合JavaScript、事件使用<inputtype="button" value="提交" onclick=""> |
建议用 |
| submit | 表单提交按钮,在form中有效,直接提交表单数据 | 同<button>元素的submit模式 |
| reset | 表单重置按钮,重置表单的数据,form中有效。 | |
| image | 图片提交按钮,同submit,**src**设置图片,无图则显示alt |
height、width设置图片大小 |
| file | 文件选择框,如多值则value为第一个值,js获取files取多个值 | capture媒体拍摄方式-移动端 |
| accept | 可接受文件类型,多个逗号隔开,image/png, video/* |
.jpg,.png,.doc |
| 电子邮箱,支持邮箱格式验证 | 验证邮箱格式 | |
| range | 滑块数字,用 min 和 max 来设置值的范围,step设置步长 | list可设置刻度 |
| search | 搜索框,和text差不多 |
|
| tel | 电话号码,和text差不多,有些终端支持虚拟键盘 |
不验证(不同地区格式不同) |
| url | URL地址,和text差不多 |
验证url格式 |
| colorIE🚫 | 颜色输入控件, | |
| dateIE🚫 | 日期输入,年月日 | |
| datetime-localIE🚫 | 日期时间输入,年月日、时分秒,Chrome/Opera /Edge支持 | yyyy-MM-ddThh:mm |
| monthIE🚫 | 年月输入,输入年份或月份 | value="2018-05" |
| timeIE🚫 | 时间控件,小时、分 | |
| weekIE🚫 | 年和周数,用于输入以年和周数组成的日期,支持的不多 |  |
:::warning 📢注意:
- 一般浏览器对不支持的type,都默认降级为text。
- 文件选择框如通过表单提交,表单需设置属性
enctype="multipart/form-data"设置表单数据编码为多种数据组合,同时设置提交方式为post,才可以上传文件(二进制)。 :::支持的常规属性
| 基础属性 | 描述 | 相关type | 值/备注 | | —- | —- | —- | —- | | name | 控件名称(通用属性),表单中须赋值,会作为参数名 | | | | type | 表单控件类型 |
| 详见上表 | | value | 的值,可设置默认值。 | | | | tabindex | 当前文档的 Tab 导航顺序中的位置 | |
| | size | 宽度,文本框可显示的字符宽度,同css的width | | 字符数量 | | min/maxlength | 可输入字符数量,文本框可输入最少/大字符数量 | 文本输入类 | | | readonly | 只读,不可编辑,IE有光标显示 | |true值可省略 | | disabled | 不可用,无光标 | | 值可省略 | | placeholder | 占位符/水印,用于输入提示,比较常用 | 文本输入类 |
| | checked | 选中状态 | 单选、多选 | 值可省略 | | min/max | 最大/小值,数字、日期值的边界 | 数字、日期 | 大小边界验证 | | patternIE10 | 模式(正则表达式),用于值的合法性检测 | 文本输入类 | 正则验证 | | required | 必填,hidden、image 或者按钮类型无效 | | 值可省略,必填验证 | | multiple | 是否允许多个值,逗号隔开 | email、file | 布尔值,值可省略 | | step | 步长,数字、日期 | 数字、日期 |
| | list | 候选值:输入框的候选值列表,值,显示value | 大多数 | | | autocomplete | 自动填充,设置浏览器的自动填充模式 | 大多数 |
| | autofocus | 页面加载时自动聚焦 | | 布尔值,值可省略 | | inputmode | 值输入模式,虚拟键盘,text, tel, url, email, numeric | 文本输入类 |
| | form | 所属form,值为其id | |
| | formaction | 表单提交属性,还有formenctype、formmethod、formnovalidate、formtarget | image、submit |
|
<style>.iform {text-align: right;display: grid;grid-template-columns: 80px 200px 80px 200px;gap: 10px 5px;}/* 重写radio的样式 */.iform input[type="radio"] {-webkit-appearance: none;-moz-appearance: none;appearance: none;border-radius: 50%;width: 20px;height: 20px;border: 3px solid #999;transition: 0.2s all linear;outline: none;position: relative;}.iform input[type="radio"]:checked {border: 6px solid #4A80FF;}.iform input:invalid {border-color: red;}.iform input,.iform label {height: 26px;padding: 0 3px;display: inline-block;vertical-align: middle;}</style><form class="iform">text:<input type="text" autocomplete="on" required placeholder="username" autofocus>password:<input type="password" required maxlength="12" minlength="6">number:<input type="number" step="12" min="1" value="33" >radio:<div style="text-align:left;"><label><input type="radio" name="sex" checked>男</label><label><input type="radio" name="sex">女</label></div>checkbox:<div style="text-align:left;"><label><input type="checkbox" name="cbgroup">做饭</label><label><input type="checkbox" name="cbgroup">打球</label></div><input type="hidden" value="key123">file:<input type="file" accept="image/*">email:<input type="email" inputmode="email" pattern=".+@163.com" placeholder="***@163.com">range:<input type="range" min="0" max="100" value="10" step="5">search:<input type="search" list="slist">tel:<input type="tel" pattern="[0-9]*" maxlength="14">url:<input type="url" placeholder="http://example.com">color:<input type="color" value="#ff0000" >datetime-local<input type="datetime-local">month:<input type="month" step="1">time:<input type="time" value="12:12">week:<input type="week" value="12:12" required><input type="reset" value="reset重置"><input type="button" value="普通按钮"><input type="image" src="../res/btnb.png" width="60px"><input type="submit" value="submit提交"></form>
- 文本、数字输入的候选值,包括text、number、email、url、tel、search等。
range的刻度。<datalist id="optfruit"><option value="香蕉">香蕉</option><option value="火龙果">火龙果</option><option value="绿色蔬菜">冬瓜</option><option value="男瓜"><option value="其他"></datalist><input type="search" list="optfruit">