01、HTML基础简介
HTML (HyperText Markup Language) 不是一门编程语言,是一种用于定义内容结构的标记语言,用来描述网页内容,文件格式为.html。HTML 由一系列的元素(elements)组成,这些元素用来实现不同的内容。HTML5是HTML新的修订版本,2014年由W3C制定发布,增加了很多语义化标签。
1.1、知识结构

详见前端技术路线图
1.2、<基础语法>
HTML 是一种<>”来定义的。
<标签名 属性名=“属性值”>内容</标签名>

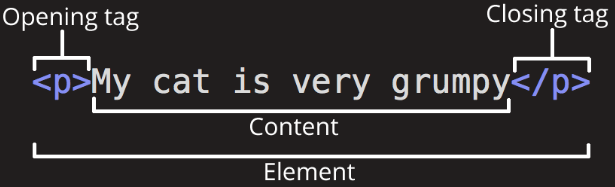
一个元素主要部分:开始标签、结束标签与内容相结合,开始标签中还包括属性/值。
- 开始标签(Opening tag):包含元素的名称(本例为
p),被大于号、小于号所包围,表示元素从这里开始或者开始起作用。 - 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠
/,这表示元素的结尾。 - 内容(Content):元素的内容,元素标签内的内容。
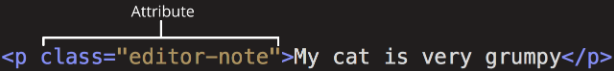
- 属性:属性定义元素的一些额外信息,一个属性就是一个键值对组成
属性名="属性值",多个属性空格隔开。

📢单标签(空元素):<标签名>,<标签名 属性名=“属性值”>。大部分元素标签都是是双标签的形式,具有开始标签、结束标签。也有小部分元素没有结束标签,称为单标签,或空元素。HTML5中的单标签不需要写斜杠/,可兼容斜杠。
,
,,,,,
、table中的、 ,…
1.3、转义字符
HTML中的有些字符是内置的特殊关键字或特殊符号,如 <>、"、'、空格 和&,不能直接在HTML中显示。需要用转义字符(特殊编码),以符号**&**开始,以分号(**;** 结束。如下表,HTML中用实体名称、实体编码(字符的unicode编码)都可以。
:::success
元素内容中空格(空白字符、换行),HTML 解释器会将连续出现的空白字符减少为一个单独的空格符。
:::
| 显示结果 | 描述 | 实体名称 | 实体编号 |
| —- | —- | —- | —- |
| | 空格 | | |
| | 全角空格,1个中文字宽 | | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| “ | 引号 | " | " |
| ‘ | 撇号 | ' (IE不支持) | ' |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
<p> 一个段落,转移字符添加空格</p><p><一个段落,转移字符添加尖括号></p>
- 更多:HTML特殊转义字符对照表
1.4、MIME 媒体类型
媒体类型MIME( Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。在很多需要引入资源、申明资源类型的地方使用。通用结构:type/subtype,大小写不敏感,一般都小写
| 类型 | 描述 | 典型示例值 |
|---|---|---|
| text | 表明文件是普通文本,理论上是人类可读的 | - text/plain:未知类型的普通文本 - text/html:html内容 - text/css:css文件,引入css文件时指定类型 type ="text/css",可省- text/javascript:js文件, <script>引入js时可省略 |
| image | 表明是某种图像。不包括视频,动态图(比如动态 gif)也使用 image 类型 | - image/gif, image/png, image/jpeg,image/bmp, image/webp, image/x-icon,image/vnd.microsoft.icon 特定格式的图像- image/*:图片通配 |
| audio | 表明是某种音频文件 | - audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav - audio/* |
| video | 表明是某种视频文件 | - video/webm, video/ogg - video/* |
| application | 表明是某种二进制数据 | - application/octet-stream:未知的应用程序文件 - application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
| multipart | 复合文档 | - multipart/form-data:表单form提交数据中有二进制文件 - multipart/byteranges:用于把部分的响应报文发送回浏览器,状态码206 |
- 媒体类型页面中找到最新的完整列表
02、网页结构/骨架
2.1、网页结构
- H5版本申明:
<!DOCTYPE html>,文档(第一行)必备的文档类型申明,避免浏览器怪异行为,这不是一个标签。 - 主根元素:
<html>整个网页</html>,定义html文档,也限定了文档的开始和结束点。 - 头部元素:
<head>网页头部信息,当前网页的一些元数据信息</head>,用于描述文档的各种属性和信息,包括文档标题。这部分内容是给浏览器、开发者使用的,不用向用户显示。 - 内容根元素:
<body>网页内容区域</body>,文档内容的主体,包含文档所有的正式内容,用于给用户显示。
body有背景色bgcolor、前景色text两个属性,不过样式一般用css管理。
<!DOCTYPE html><html><head><!-- 头部,网页的一些元数据信息 --></head><body bgcolor="blue" text="red"><!-- 我们看到的网页内容区域 --></body></html>
⌨️快捷键(VSCode):半角的叹号
!快速输入HTML的主体网页结构内容,然后Tab键切换修改(预置)参数值,或Esc。
2.2、头部标签
- :用于描述HTML文档的属性、关键词等元数据的元素,如文档编码字符集
charset。 </strong>:网页标题,出现在浏览器标签上。是head中唯一必须包含的元素,有利益SEO优化。</li><li><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/link"><strong><link></strong></a>:引入外部资源,常用的如css资源。</li><li><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/script"><strong><script></strong></a>:内部js代码,或引入外部js文件,script必须是双标签。</li><li><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/base"><strong><base></strong></a>:文档根 URL 元素,每个文档只能一个,指定当前文档的根URL地址。</li></ul> <pre><code class="lang-html"><head> <!-- 头部,网页的一些属性申明信息 --> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <base href="http://www.example.com/"> <title>网页标题-HTML学习</title> <link rel="stylesheet" href="css文件路径"/> <script src="js文件路径" type="text/javascript" charset="utf-8"></script> 无标签的不规范内容,这行文字会被自动处理到body中 </head> </code></pre> <p><a name="wfyes"></a></p> <h2 id="f2uwrw"><a name="f2uwrw" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2.3、<meta>元数据</h2><p><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta"><strong><meta></strong></a>元数据就是描述数据的数据,支持多种属性值,用来设置当前网页的各种参数和行为。<br />如<code><meta charset="utf-8"></code> ,该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符,基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。</p> <table> <thead> <tr> <th><strong>meta类型</strong></th> <th><strong>描述</strong></th> <th><strong>值</strong></th> </tr> </thead> <tbody> <tr> <td><strong>charset</strong></td> <td>文档的字符编码,一般用”utf-8”</td> <td><code><meta charset="utf-8"/></code></td> </tr> <tr> <td><strong>name</strong></td> <td>指定元数据的类型,配合content使用,<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta/name">标准元数据名称</a></td> <td><br />- <strong>description</strong>:文档的描述<br />- <strong>keywords</strong>:关键词,逗号分割,用于SEO<br />- <strong>viewport</strong>:设置视口的大小等属性,主要用于移动端<br />- <strong>referrer</strong>(/rɪˈfɜːrə/ 推荐人,来历):控制http的 Referer 请求头。<br /></td> </tr> <tr> <td><strong>http-equiv</strong></td> <td>定义了一个编译指示指令</td> <td><br />- <strong>content-type</strong>(过时):推荐使用meat的charset属性代替。<br />- <strong>default-style</strong>:默认样式(首选样式)<br />- <strong>x-ua-compatible</strong>( /kəmˈpætəbl/ 兼容的):设置兼容性<br />- <strong>refresh</strong>:页面载入的时间间隔设置<br />- <strong>Cache-Control</strong>:控制HTTP缓存,常用content值如下:<br /> - no-cache:和服务器确认没修过过才缓存<br /> - no-store:不存储,每次都重新请求<br /> - public可以被任意缓存,private只在运行的浏览器缓存<br /> - max-age:缓存时长(s)<br /> - no-transform:中间代理不允许格式转换,避免中间被压缩转换<br />- <strong>Expires</strong>:过期时间(GMT),推荐用上面的max-age<br />- <a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy"><strong>Content-Security-Policy</strong></a>:CSP内容安全策略,可配置安全权限<br /></td> </tr> <tr> <td><strong>content</strong></td> <td>http-equiv 或name 属性的值</td> <td><code><meta name="keyword" content="购物,淘宝"></code></td> </tr> </tbody> </table> <blockquote> <p>请求头<strong>Referer</strong>实际上是 “<strong>referrer</strong>“,属于拼写错误(少了一个<code>r</code>),上个世纪制定HTTP/1.0协议时发生的拼写错误,后来被大量服务使用就没有改了。</p> </blockquote> <pre><code class="lang-html"><meta charset="UTF-8"> <meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容… "> <meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易..."> <!-- viewport:设置视口大小及缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"> <!-- 如果目标更加安全,则发送完整 URL。否则不发送referrer --> <meta name="referrer" content="no-referrer-when-downgrade"> <!-- format-detection:禁用(IOS)上的电话号码、邮箱检测 --> <meta name="format-detection" content="telephone=no, email=no"> <!-- 浏览器内核:webkit --> <meta name="renderer" content="webkit"> <!-- 网站类型(百度定义的),pc,mobile --> <meta name="applicable-device" content="pc"> <!-- 淘宝自己定义的元数据,用于跟踪电商数据 --> <meta name="spm-id" content="a21bo"> <!-- 文档编码类型Content-Type --> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"> <!-- 过期时间:0立即过期 --> <meta http-equiv="expires" content="0"> <!-- 浏览器兼容性设置:优先使用 IE 最新版本和 Chrome --> <meta http-equiv="X-UA-Compatible" content="IE=10,chrome=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- no-transform主要是用在 proxy 服务器,不允许进行格式转换 --> <meta http-equiv="Cache-Control" content="no-transform"> <!-- 是早期百度提供的禁止将网页进行转码的代码 --> <meta http-equiv="Cache-Control" content="no-siteapp"> </code></pre> <p><a name="UHb03"></a></p> <h2 id="f43t9j"><a name="f43t9j" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2.3、<link>外部资源</h2><p><strong><</strong><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/link"><strong>link</strong></a>>用于加载外部资源,并指定当前文档与外部资源的关系(<strong>rel</strong>ationship)。一般都是放在在head中使用,常用于引入样式资源,<code>ref</code>为<code>stylesheet</code>时也可以放到body中。</p> <table> <thead> <tr> <th><strong>属性</strong></th> <th><strong>描述</strong></th> <th><strong>值/备注</strong></th> </tr> </thead> <tbody> <tr> <td><strong>rel</strong></td> <td>关系(relationship),表示引入的文件与前文件与的关系</td> <td><br />- <strong>stylesheet</strong>:样式文件css,比较常用;<strong>icon</strong>:网站图标;<br />- preload:预加载。更多<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Link_types">链接类型</a><br /></td> </tr> <tr> <td><strong>href</strong></td> <td>外部文件路径,支持url、文件路径的资源地址</td> <td>参考<a href="#JRBt3">资源路径</a></td> </tr> <tr> <td><strong>type</strong></td> <td>被连接文件的MIME 类型</td> <td><strong>text/css</strong>(样式文件,常用)、text/html等<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types">MIME</a>类型</td> </tr> <tr> <td>media</td> <td>媒体查询,满足媒体条件才会被加载</td> <td><code>media="screen and (max-width: 600px)"</code></td> </tr> <tr> <td>disabled</td> <td>禁用该样式资源</td> <td></td> </tr> <tr> <td><del>charset</del></td> <td>字符编码,已淘汰的属性</td> </tr> </tbody> </table> <pre><code class="lang-css"><link type ="text/css" rel="stylesheet" href="css1.css"> <link rel="icon" href="/res/favicon.ico" type="image/x-icon"> </code></pre> <blockquote> <p><strong>❗注意</strong>: 如果你的网站使用了内容安全策略(Content Security Policy,CSP)来增加安全性,这个策略会应用在图标上。如果你遇到了图标没有被加载的问题,你需要确认 Content-Security-Policy 响应头的 img-src 指令有没有禁止访问图标。</p> </blockquote> <p><a name="HzfMR"></a></p> <h2 id="84cbba"><a name="84cbba" class="reference-link"></a><span class="header-link octicon octicon-link"></span>2.4、<script>脚本</h2><p><a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/script"><strong><script></strong></a>元素用于嵌入或引用可执行脚本,通常指向 JavaScript 代码。除了放到head,也可以放到其他位置,一般推荐放到body后,等html加载完成再执行,因为<script>默认是阻塞式的,要等他加载、执行完才会继续网页后面的内容。</p> <table> <thead> <tr> <th><strong>属性</strong></th> <th><strong>描述</strong></th> <th><strong>值/备注</strong></th> </tr> </thead> <tbody> <tr> <td><strong>src</strong></td> <td>外部资源地址,与嵌入脚本代码不可同时使用</td> <td><a href="#JRBt3">资源路径</a></td> </tr> <tr> <td>type</td> <td>定义脚本语言类型,<strong>可空</strong>,默认为JavaScript类型</td> <td>支持的<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types">MIME</a>类型包括<code>**text/javascript**</code>, <code>text/ecmascript</code>, <code>application/javascript</code>, 和<code>application/ecmascript</code></td> </tr> <tr> <td><strong>async</strong></td> <td>(异步)并行加载,加载完后执行</td> <td>注意:多个<code>async</code>脚本加载完成的顺序不确定</td> </tr> <tr> <td><strong>defer</strong></td> <td>告诉浏览器在解析完成 HTML 后再加载 JavaScript</td> <td>是个懂事的孩子!<strong>注意</strong>:多个<code>defer</code>脚本是顺序加载执行的</td> </tr> </tbody> </table> <pre><code class="lang-html"><script src="js文件路径" type="text/javascript" defer></script> <script> console.log("hello world!"); </script> </code></pre> <hr> <p><a name="qvUNo"></a></p> <h1 id="4tgfjs"><a name="4tgfjs" class="reference-link"></a><span class="header-link octicon octicon-link"></span>03、HTML常见属性</h1><p><a name="r2LlU"></a></p> <h2 id="a9x96u"><a name="a9x96u" class="reference-link"></a><span class="header-link octicon octicon-link"></span>3.1、全局公共属性</h2><p><strong>全局公共属性</strong>是所有 HTML 元素共有的属性,它们可以用于所有元素,即使属性可能对某些元素不起作用。</p> <table> <thead> <tr> <th><strong>属性</strong></th> <th><strong>描述</strong></th> <th><strong>值/备注</strong></th> </tr> </thead> <tbody> <tr> <td><strong>id</strong></td> <td><strong>唯一标识符</strong>(ID),表示整个文档唯一的元素,重复则第一个有效,可用来定位元素。</td> <td><code><div id="app"></code></td> </tr> <tr> <td><strong>name</strong></td> <td><strong>名称</strong>,给元素一个名分,建议填写,很有用的:<br />- 可用来定位元素:<code>document.getElementsByName(name)</code><br />- <input>表单单选radio、多选checkbox用<code>name</code>来分组<br />- form表单提交数据用元素的<code>name</code>作为参数名(key),也可<code>form.inputName</code><br />- a标签的<code>name</code>可以用来做为锚点:<code><a href="#name"/></code><br /></td> <td><br /></td> </tr> <tr> <td><strong>class</strong></td> <td><strong>样式类名</strong>,类选择器(<code>.classname</code>),多个空格分割,可用来定位元素。</td> <td></td> </tr> <tr> <td><strong>style</strong></td> <td><strong>行内样式</strong>,在属性上快速写css样式。</td> <td><code>style="color:red;"</code></td> </tr> <tr> <td><strong>title</strong></td> <td><strong>提示文本</strong>,鼠标悬浮显示</td> <td><br /></td> </tr> <tr> <td>hidden</td> <td><strong>隐藏元素</strong>,不显示,同<code>display: none</code>,但hidden只兼容IE11以上</td> <td><br /></td> </tr> <tr> <td>lang</td> <td>语言,元素所用的语言,zh(中文)、en(英文)</td> <td><br /></td> </tr> <tr> <td>tabindex</td> <td><strong>Tab键焦点排序</strong>,通过Tab键切换元素焦点</td> <td>整数</td> </tr> <tr> <td>contenteditable</td> <td><strong>元素是否可编辑</strong>,启用后可以编辑元素内容</td> <td>bool值</td> </tr> <tr> <td>inputmode</td> <td><strong>输入模式</strong>,输入的虚拟键盘,用于 <input>元素,及contenteditable模式下的任何元素</td> <td><br /></td> </tr> <tr> <td>draggable</td> <td><strong>元素拖动</strong>,<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_Drag_and_Drop_API">HTML 拖放 API</a></td> <td>bool值</td> </tr> <tr> <td>dir</td> <td><strong>文本方向</strong>,枚举值:ltr(左到右)、rtl(右到左)、auto</td> <td><code>dir="rtl"</code></td> </tr> <tr> <td>accesskey</td> <td><strong>键盘快捷键</strong>,需配合浏览器的快捷键使用,一般为<code>Alt+设置的快捷键</code></td> <td><code>accesskey="W"</code></td> </tr> </tbody> </table> <ul> <li><p>MDN的<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes">全局属性</a> <a name="JRBt3"></a></p> <h2 id="4n9oo9"><a name="4n9oo9" class="reference-link"></a><span class="header-link octicon octicon-link"></span>3.2、资源路径src/href</h2><p> 资源文件路径,如<code>img</code>的<code>src</code>指向一个外部资源文件,一般有下面三种路径方式。</p> </li><li><p><code><script></code>标签的<code>src</code></p> </li><li><code><img></code>的<code>src</code></li><li><code><link></code>标签的<code>href</code></li><li><code><a></code>标签的<code>href</code> | <strong>路径</strong> | <strong>描述</strong> | | —- | —- | | <strong>绝对路径</strong> | 在电脑磁盘上的文件绝对(完整)路径:如 <code>"D:\\Project_Files\\res\\png-0078.png"</code><br /><strong>注意</strong>需要WEB服务器对该文件有访问权限。 | | <strong>相对路径</strong> | 在当前Web项目目录内,进行资源路径定位的相对路径。如父级、同级/子级、根目录等,通过相对与自己的位置去定位目标文件路径,相对路径是使用最频繁的路径方式了!<br />- <strong>父级</strong><code>../</code>:父级目录,向上一级,可多个组合向上多级,如<code>../../</code>向上2级。<br />- <strong>同级/子级</strong><code>./</code>:同级目录(包含子级),可以省略。<br />- <strong>跟目录</strong><code>/</code>:表示当前Web项目的根目录。<br /> | | <strong>网络路径</strong> | http网络地址 |</li></ul> <hr> <p><a name="vLmcC"></a></p> <h1 id="20a64"><a name="20a64" class="reference-link"></a><span class="header-link octicon octicon-link"></span>04、HTML元素分类</h1><p>HTML5之前,经常把元素分为块元素行内元素。HTML5有了新的分区方式,按照内容模型来区分,包括元数据模型、区块型、标题型、文档流性、语句型、内嵌型、交互型、混合型等。但块元素行内元素依然作为一种常用的分类方式使用。</p> <table> <thead> <tr> <th><br /></th> <th><strong>块元素</strong>块元素</th> <th><strong>行内元素</strong>行内元素</th> </tr> </thead> <tbody> <tr> <td>是否换行</td> <td>独占一行,从新的一行开始,其后也另起一行</td> <td>和其他元素在同一行</td> </tr> <tr> <td>大小设置</td> <td>元素的高、宽、行高、边距、对齐都可调整,宽度默认100%</td> <td>元素高、宽、外边距不可设置,宽度根据内容自适应</td> </tr> <tr> <td>包含元素</td> <td>一般可包含其他行内元素和块元素</td> <td>一般可包含其他行内元素,不可包含块元素</td> </tr> <tr> <td>常见元素</td> <td>div,hr、br,form、table,h1-6,p,pre,ul/ol</td> <td>span,font,span,input,textarea,label,img,a,button,select</td> </tr> </tbody> </table> <blockquote> <ul> <li>还有一种混合型“<strong>行内块元素</strong>”,和其他元素在一行,但元素的高、宽、外边距都可以设置,如<code>button</code>、<code>img</code>、<code>input</code>。</li><li>通过CSS样式的<code>display</code>属性可以更改元素的类型,如可设置<a>为一个块元素布局<code>display: block;</code></li></ul> </blockquote> <ul> <li><a rel="nofollow" href="https://html.spec.whatwg.org/multipage/indices.html">HTML所有元素的在线清单</a></li><li><a rel="nofollow" href="https://whatwg-cn.github.io/html">HTMl元素清单(中文版)</a></li></ul>

