概述
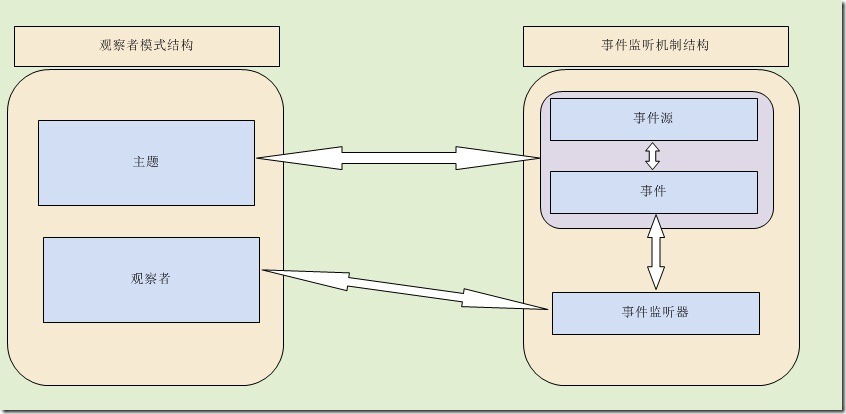
事件是异步编程的一种实现,事件机制是对观察者模式的进一步抽象。观察者(Observer)相当于事件监听者,被观察者(Observable)或者说主题(Subject)相当于事件源和事件,事件发生时通知事件监听者,执行相应的回调函数。

事件监听机制主要由事件源、事件对象、事件监听器三个部分组成:
事件源: 点击一个button,触发click事件,这个button就是事件源
事件对象:事件发生以后,会产生一个事件对象,作为参数传给监听函数 ,里面保存了和当前这个事件有关的一些详细信息
事件监听器:用来注册、监听和触发事件,操作部署在EventTarget接口
EventTarget接口
DOM 的事件操作(监听和触发),都定义在EventTarget接口。所有节点对象都部署了这个接口,其他一些需要事件通信的浏览器内置对象(比如,XMLHttpRequest、AudioNode、AudioContext)也部署了这个接口。
注意: Internet Explorer 6-8 并不支持这个方法,而是提供了类似的
element.attachEventAPI 。如果要进行跨浏览器使用,请考虑使用有效的JavaScript 库。
该接口主要提供三个实例方法。
addEventListener:绑定事件的监听函数removeEventListener:移除事件的监听函数dispatchEvent:触发事件
(1)addEventListener
EventTarget.addEventListener()用于在当前节点或对象上,定义一个特定事件的监听函数。一旦这个事件发生,就会执行监听函数。该方法没有返回值。
target.addEventListener(type, listener[, useCapture]);
该方法接受三个参数。
type:事件名称,大小写敏感。listener:监听函数。事件发生时,会调用该监听函数。useCapture:布尔值,表示监听函数是否在捕获阶段(capture)触发(参见后文事件流部分),默认为false(监听函数只在冒泡阶段被触发),该参数可选。
下面是一个例子。
function hello() {console.log('Hello world');}var button = document.getElementById('btn');button.addEventListener('click', hello, false);
上面代码中,button节点的addEventListener方法绑定click事件的监听函数hello,该函数只在冒泡阶段触发。
关于参数,有两个地方需要注意。
首先,第二个参数除了监听函数,还可以是一个具有handleEvent方法的对象。
buttonElement.addEventListener('click', {handleEvent: function (event) {console.log('click');}});
上面代码中,addEventListener方法的第二个参数,就是一个具有handleEvent方法的对象。
其次,第三个参数除了布尔值useCapture,还可以是一个属性配置对象。该对象有以下属性。
capture:布尔值,表示该事件是否在捕获阶段触发监听函数。once:布尔值,表示监听函数是否只触发一次,然后就自动移除。passive:布尔值,表示监听函数不会调用事件的preventDefault方法。如果监听函数调用了,浏览器将忽略这个要求,并在监控台输出一行警告。
如果希望事件监听函数只执行一次,可以打开属性配置对象的once属性。
element.addEventListener('click', function (event) {// 只执行一次的代码}, {once: true});
addEventListener方法可以为针对当前对象的同一个事件,添加多个不同的监听函数。这些函数按照添加顺序触发,即先添加先触发。如果为同一个事件多次添加同一个监听函数,该函数只会执行一次,多余的添加将自动被去除(不必使用removeEventListener方法手动去除)。
function hello() {console.log('Hello world');}document.addEventListener('click', hello, false);document.addEventListener('click', hello, false);
执行上面代码,点击文档只会输出一行Hello world。
如果希望向监听函数传递参数,可以用匿名函数包装一下监听函数。
function print(x) {console.log(x);}var el = document.getElementById('div1');el.addEventListener('click', function () { print('Hello'); }, false);
上面代码通过匿名函数,向监听函数print传递了一个参数,如果不使用匿名函数包装,print会直接执行。
(2)removeEventListener
EventTarget.removeEventListener方法用来移除addEventListener方法添加的事件监听函数。该方法没有返回值。
div.addEventListener('click', listener, false);div.removeEventListener('click', listener, false);
removeEventListener方法的参数,与addEventListener方法完全一致。它的第一个参数“事件类型”,大小写敏感。
注意,removeEventListener方法移除的监听函数,必须是addEventListener方法添加的那个监听函数,而且必须在同一个元素节点,否则无效。
div.addEventListener('click', function (e) {}, false);div.removeEventListener('click', function (e) {}, false);
上面代码中,removeEventListener方法无效,因为监听函数不是同一个匿名函数。
element.addEventListener('mousedown', handleMouseDown, true);element.removeEventListener("mousedown", handleMouseDown, false);
上面代码中,removeEventListener方法也是无效的,因为第三个参数不一样。
(3)dispatchEvent
EventTarget.dispatchEvent方法在当前节点上触发指定事件,从而触发监听函数的执行。
target.dispatchEvent(event)
dispatchEvent方法的参数是一个Event对象的实例(参见后文Event对象部分)。
var el = document.getElementById('el')el.addEventListener('click', hello, false);var event = new Event('click');el.dispatchEvent(event);
上面代码在当前节点触发了click事件。
如果dispatchEvent方法的参数为空,或者不是一个有效的事件对象,将报错。
Event对象
事件发生以后,会产生一个事件对象,作为参数传给监听函数。浏览器原生提供一个Event对象,所有的事件都是这个对象的实例,或者说继承了Event.prototype对象。
Event对象本身就是一个构造函数,可以用来生成新的实例。
event = new Event(type, options);
Event构造函数接受两个参数。第一个参数type是字符串,表示事件的名称;第二个参数options是一个对象,表示事件对象的配置。该对象主要有下面两个属性。
bubbles:布尔值,可选,默认为false,表示事件对象是否冒泡。cancelable:布尔值,可选,默认为false,表示是否可以通过Event.preventDefault()方法取消浏览器对该事件的默认行为。
var ev = new Event('look',{'bubbles': true,'cancelable': false});document.dispatchEvent(ev);
上面代码新建一个look事件实例,然后使用dispatchEvent方法触发该事件。
注意,如果不是显式指定bubbles属性为true,生成的事件就只能在“捕获阶段”触发监听函数。
// HTML 代码为// <div><p>Hello</p></div>var div = document.querySelector('div');var p = document.querySelector('p');function callback(event) {var tag = event.currentTarget.tagName;console.log('Tag: ' + tag); // 没有任何输出}div.addEventListener('click', callback, false);var click = new Event('click');p.dispatchEvent(click);
上面代码中,p元素发出一个click事件,该事件默认不会冒泡。div.addEventListener方法指定在冒泡阶段监听,因此监听函数不会触发。如果写成div.addEventListener('click', callback, true),那么在“捕获阶段”可以监听到这个事件。
实例属性
Event.bubbles,Event.eventPhase
Event.bubbles属性返回一个布尔值,表示当前事件是否会冒泡。该属性为只读属性,一般用来了解 Event 实例是否可以冒泡。前面说过,除非显式声明,Event构造函数生成的事件,默认是不冒泡的。
Event.eventPhase属性返回一个整数常量,表示事件目前所处的阶段。该属性只读。
var phase = event.eventPhase;
Event.eventPhase的返回值有四种可能。
- 0,事件目前没有发生。
- 1,事件目前处于捕获阶段,即处于从祖先节点向目标节点的传播过程中。
- 2,事件到达目标节点,即
Event.target属性指向的那个节点。 - 3,事件处于冒泡阶段,即处于从目标节点向祖先节点的反向传播过程中。
Event.cancelable,Event.cancelBubble,event.defaultPrevented
Event.cancelable属性返回一个布尔值,表示事件是否可以取消。该属性为只读属性,一般用来了解 Event 实例的特性。
大多数浏览器的原生事件是可以取消的。比如,取消click事件,点击链接将无效。但是除非显式声明,Event构造函数生成的事件,默认是不可以取消的。
var evt = new Event('foo');evt.cancelable // false
当Event.cancelable属性为true时,调用Event.preventDefault()就可以取消这个事件,阻止浏览器对该事件的默认行为。
如果事件不能取消,调用Event.preventDefault()会没有任何效果。所以使用这个方法之前,最好用Event.cancelable属性判断一下是否可以取消。
function preventEvent(event) {if (event.cancelable) {event.preventDefault();} else {console.warn('This event couldn\'t be canceled.');console.dir(event);}}
Event.cancelBubble属性是一个布尔值,如果设为true,相当于执行Event.stopPropagation(),可以阻止事件的传播。
Event.defaultPrevented属性返回一个布尔值,表示该事件是否调用过Event.preventDefault方法。该属性只读。
if (event.defaultPrevented) {console.log('该事件已经取消了');}
Event.currentTarget,Event.target
Event.currentTarget属性返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。
Event.target属性返回原始触发事件的那个节点,即事件最初发生的节点。事件传播过程中,不同节点的监听函数内部的Event.target与Event.currentTarget属性的值是不一样的,前者总是不变的,后者则是指向监听函数所在的那个节点对象。
// HTML代码为// <p id="para">Hello <em>World</em></p>function hide(e) {console.log(this === e.currentTarget); // 总是 trueconsole.log(this === e.target); // 有可能不是 truee.target.style.visibility = 'hidden';}para.addEventListener('click', hide, false);
上面代码中,如果在para节点的<em>子节点上面点击,则e.target指向<em>子节点,导致<em>子节点(即 World 部分)会不可见。如果点击 Hello 部分,则整个para都将不可见。
Event.type
Event.type属性返回一个字符串,表示事件类型。事件的类型是在生成事件的时候。该属性只读。
var evt = new Event('foo');evt.type // "foo"
Event.timeStamp
Event.timeStamp属性返回一个毫秒时间戳,表示事件发生的时间。它是相对于网页加载成功开始计算的。
var evt = new Event('foo');evt.timeStamp // 3683.6999999995896
它的返回值有可能是整数,也有可能是小数(高精度时间戳),取决于浏览器的设置。
下面是一个计算鼠标移动速度的例子,显示每秒移动的像素数量。
var previousX;var previousY;var previousT;window.addEventListener('mousemove', function(event) {if (previousX !== undefined &&previousY !== undefined &&previousT !== undefined) {var deltaX = event.screenX - previousX;var deltaY = event.screenY - previousY;var deltaD = Math.sqrt(Math.pow(deltaX, 2) + Math.pow(deltaY, 2));var deltaT = event.timeStamp - previousT;console.log(deltaD / deltaT * 1000);}previousX = event.screenX;previousY = event.screenY;previousT = event.timeStamp;});
Event.isTrusted
Event.isTrusted属性返回一个布尔值,表示该事件是否由真实的用户行为产生。比如,用户点击链接会产生一个click事件,该事件是用户产生的;Event构造函数生成的事件,则是脚本产生的。
var evt = new Event('foo');evt.isTrusted // false
上面代码中,evt对象是脚本产生的,所以isTrusted属性返回false。
Event.detail
Event.detail属性只有浏览器的 UI (用户界面)事件才具有。该属性返回一个数值,表示事件的某种信息。具体含义与事件类型相关。比如,对于click和dbclick事件,Event.detail是鼠标按下的次数(1表示单击,2表示双击,3表示三击);对于鼠标滚轮事件,Event.detail是滚轮正向滚动的距离,负值就是负向滚动的距离,返回值总是3的倍数。
// HTML 代码如下// <p>Hello</p>function giveDetails(e) {console.log(e.detail);}document.querySelector('p').onclick = giveDetails;
实例方法
Event.preventDefault()
Event.preventDefault方法取消浏览器对当前事件的默认行为。比如点击链接后,浏览器默认会跳转到另一个页面,使用这个方法以后,就不会跳转了;再比如,按一下空格键,页面向下滚动一段距离,使用这个方法以后也不会滚动了。该方法生效的前提是,事件对象的cancelable属性为true,如果为false,调用该方法没有任何效果。
注意,该方法只是取消事件对当前元素的默认影响,不会阻止事件的传播。如果要阻止传播,可以使用stopPropagation()或stopImmediatePropagation()方法。
// HTML 代码为// <input type="checkbox" id="my-checkbox" />var cb = document.getElementById('my-checkbox');cb.addEventListener('click',function (e){ e.preventDefault(); },false);
上面代码中,浏览器的默认行为是单击会选中单选框,取消这个行为,就导致无法选中单选框。
利用这个方法,可以为文本输入框设置校验条件。如果用户的输入不符合条件,就无法将字符输入文本框。
// HTML 代码为// <input type="text" id="my-input" />var input = document.getElementById('my-input');input.addEventListener('keypress', checkName, false);function checkName(e) {if (e.charCode < 97 || e.charCode > 122) {e.preventDefault();}}
上面代码为文本框的keypress事件设定监听函数后,将只能输入小写字母,否则输入事件的默认行为(写入文本框)将被取消,导致不能向文本框输入内容。
Event.stopPropagation()
stopPropagation方法阻止事件在 DOM 中继续传播,防止再触发定义在别的节点上的监听函数,但是不包括在当前节点上其他的事件监听函数。
function stopEvent(e) {e.stopPropagation();}el.addEventListener('click', stopEvent, false);
上面代码中,click事件将不会进一步冒泡到el节点的父节点。
Event.stopImmediatePropagation()
Event.stopImmediatePropagation方法阻止同一个事件的其他监听函数被调用,不管监听函数定义在当前节点还是其他节点。也就是说,该方法阻止事件的传播,比Event.stopPropagation()更彻底。
如果同一个节点对于同一个事件指定了多个监听函数,这些函数会根据添加的顺序依次调用。只要其中有一个监听函数调用了Event.stopImmediatePropagation方法,其他的监听函数就不会再执行了。
function l1(e){e.stopImmediatePropagation();}function l2(e){console.log('hello world');}el.addEventListener('click', l1, false);el.addEventListener('click', l2, false);
上面代码在el节点上,为click事件添加了两个监听函数l1和l2。由于l1调用了event.stopImmediatePropagation方法,所以l2不会被调用。
Event.composedPath()
Event.composedPath()返回一个数组,成员是事件的最底层节点和依次冒泡经过的所有上层节点。
// HTML 代码如下// <div>// <p>Hello</p>// </div>var div = document.querySelector('div');var p = document.querySelector('p');div.addEventListener('click', function (e) {console.log(e.composedPath());}, false);// [p, div, body, html, document, Window]
上面代码中,click事件的最底层节点是p,向上依次是div、body、html、document、Window。
自定义事件
下面是一个代码代码示例演示如何派发一个自定义的事件:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><a id='el' href="javascript:;">click</a></body><script>function fn(ev) {// 事件对象可以是通过事件函数的第一个参数传入也可以是全局的event对象console.log(event)console.log(ev)}var el= document.getElementById('el')if (el.addEventListener) {el.addEventListener('click', fn, false)} else {el.attachEvent('onclick', fn)}var event = new Event('click', {cancelable: false});el.dispatchEvent(event)// IE下触发click事件// el.click()</script></html>
绑定事件监听函数
JavaScript 有三种方法,可以为事件绑定监听函数。
HTML 的 on- 属性
HTML 语言允许在元素的属性中,直接定义某些事件的监听代码。
<body onload="doSomething()"><div onclick="console.log('触发事件')">
上面代码为body节点的load事件、div节点的click事件,指定了监听代码。一旦事件发生,就会执行这段代码。
元素的事件监听属性,都是on加上事件名,比如onload就是on + load,表示load事件的监听代码。
注意,这些属性的值是将会执行的代码,而不是一个函数。
<!-- 正确 --><body onload="doSomething()"><!-- 错误 --><body onload="doSomething">
一旦指定的事件发生,on-属性的值是原样传入 JavaScript 引擎执行。因此如果要执行函数,不要忘记加上一对圆括号。
直接设置on-属性,与通过元素节点的setAttribute方法设置on-属性,效果是一样的。
el.setAttribute('onclick', 'doSomething()');// 等同于// <Element onclick="doSomething()">
元素节点的事件属性
元素节点对象的事件属性,同样可以指定监听函数。这些事件属性由GlobalEventHandlers接口提供 。
window.onload = doSomething;div.onclick = function (event) {console.log('触发事件');};
使用这个方法指定的监听函数的优点是使用比较方便,缺点是只能为每个事件指定一个回调函数,并且无法指定事件触发的阶段(捕获阶段还是冒泡阶段)
EventTarget.addEventListener
所有 DOM 节点实例都有addEventListener方法,用来为该节点定义事件的监听函数。
window.addEventListener('load', doSomething, false);
addEventListener方法的详细介绍,参见上文EventTarget接口。
小结
上面三种方法,第一种“HTML 的 on- 属性”,违反了 HTML 与 JavaScript 代码相分离的原则,将两者写在一起,不利于代码分工,因此不推荐使用。
第二种“元素节点的事件属性”的缺点在于,同一个事件只能定义一个监听函数,也就是说,如果定义两次onclick属性,后一次定义会覆盖前一次。因此,也不推荐使用。
第三种EventTarget.addEventListener是推荐的指定监听函数的方法。它有如下优点:
- 同一个事件可以添加多个监听函数。
- 能够指定在哪个阶段(捕获阶段还是冒泡阶段)触发监听函数。
- 除了 DOM 节点,其他对象(比如
window、XMLHttpRequest等)也有这个接口,它等于是整个 JavaScript 统一的监听函数接口。
事件监听函数this指向
监听函数内部的this指向触发事件的那个元素节点。
<button id="btn" onclick="console.log(this.id)">点击</button>
执行上面代码,点击后会输出btn。
其他两种监听函数的写法,this的指向也是如此。
// HTML 代码如下// <button id="btn">点击</button>var btn = document.getElementById('btn');// 写法一btn.onclick = function () {console.log(this.id);};// 写法二btn.addEventListener('click',function (e) {console.log(this.id);},false);
上面两种写法,点击按钮以后也是输出btn。
事件流
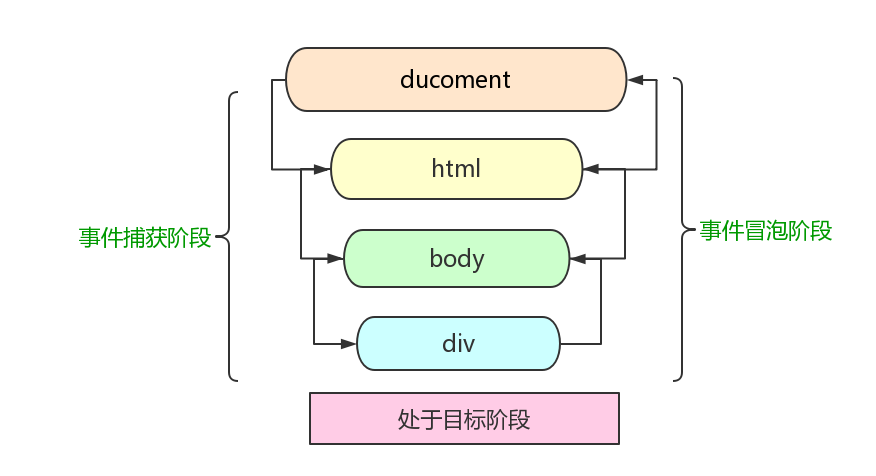
事件流描述的是页面中节点元素接收到事件的顺序,有意思的时早期IE和NetScape提出了两种相反的事件流的概念,IE提出的是事件冒泡流,而NetScape提出的是事件捕获流。在最新的规范出来之后,一般采用的是标准的DOM事件流。

从上图我们可以知道:
事件冒泡:事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点
事件捕获:事件开始时由不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件
DOM事件流:包含3个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段 ,默认是在冒泡阶段去执行监听函数
事件委托
事件委托利用了事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件 。可以防止事件处理程序过多,提高页面性能。事件委托还有一个好处就是动态添加进来的元素也能绑定事件处理函数
<ul id="ul"><li>111</li><li>222</li><li>333</li><li>444</li></ul>// 把li的事件处理函数放到ul上window.onload = function(){var ul = document.getElementById("ul");ul.onclick = function(){console.log(123)}}

